The control panel of any program, browser or OS can be configured individually. For example, familiar to many operating system Windows is not just one program, but an arsenal of small ones that allow you to work with files, access the World Wide Web, and much more. Users are interested in the question: is it possible, and most importantly - how to add icons to the toolbar?
Adding icons to the toolbar. Windows
OS management functions contains settings and a set of tools with which you can change them as you wish. You can not only change the Start menu itself, but also appearance labels and windows. As for adding new tools, in this case this function is possible only when installing additional programs, whose action is aimed at expanding functionality operating system.
Call Panel Windows tools you can also use the context menu by right-clicking on an empty area of the screen and selecting the “Personalization” tab (it should be noted that this function is not available in all versions of the operating system).
Using the DisailowCpl DWORD setting, you can configure the management interface to show only allowed folders and links.

Software
In the case of adding or removing tools in the control panel of MS Office programs, just right-click on the menu bar (where the tabs "Insert", "View", "File", etc. are located) and select the "Panel Settings" function in the expanded window quick access". Next, select the necessary tools for each proposed parameter. There you can also remove those that you rarely or never use. Selected additional tools will appear in the line with command icons. If the number of gadgets to be added is greater than will fit into the panels, an arrow will appear on the side, when clicked, an additional panel will expand.
Control panel customization is provided in all software products, whether graphics editor or a program for building complex design solutions and automation control tasks.

Internet browsers
In this case, all settings are carried out through the menu. For example, in Mozilla browser FireFox when you click on the "Menu" button, a tab appears in which you can manage all the elements:
- delete
- move
- add
Don't be afraid to experiment as you can always return initial settings using the "Restore Defaults" feature.

AT Chrome browser and Opera also provide the ability to customize the control panel and add new tools. To perform the operation, you need to click on the "Browser settings and manual" icon.
In browser from Mozilla there is a special service page, which contains countless various hidden Firefox settings. Today we'll show you how to enable those that may be of most interest to the average user.
Recall that we recently talked about the parameters and tricks that will help. In the same material, we will talk about various small tweaks and improvements, mainly to the browser interface.
Where to find hidden Firefox settings?
If information about Firefox settings on a special service page was still new to you, then finding this page is elementary. Enter about:config in address bar, press Enter and click on the blue "I accept the risk" button:
The warning greets you for a reason: some Firefox settings, if changed at random, can adversely affect the operation of the program
And here we have the same page where you can enable, disable and change various features of the browser:

There are many parameters here and each has its own values. For some it's boolean true or false (enabled/disabled), for others it's specific numbers or even URLs. Change booleans it is very simple: you just need to double-click on the desired line with the left mouse button, and you will see how its value immediately changes from true to false or vice versa.
Changed parameters are subsequently highlighted for clarity. in bold. However, you can see these even before you start making any edits yourself. Do not be alarmed: most likely, you have already changed options due to installed plugins or extensions.
The only big problem with this whole page: the names of the parameters on it sometimes do not say anything even to an English-speaking user, but none additional descriptions not provided. However, we will help you to deal with this at least partially.
Firefox Tab Settings
Let's start with various hidden settings related to Firefox tabs. Most obviously, you can make them narrower, making Firefox more like other browsers.
Default Firefox tabs, no matter how many you open them, they never narrow down to more than 76 pixels, which is their minimum width:
However, in the settings, you can reduce this value to 50 pixels using the browser.tabs.tabMinWidth parameter (use the built-in search to find it), which can be manually set to the desired value.

This is very important for those who prefer to work with a large number of tabs, as there will be more of them on the screen. Consequently, you will have to resort to scrolling the panel with them and extra clicks less often.
Last year, Firefox introduced a very handy option that allows you to use Ctrl + Tab to switch tabs not in order, but in the order they were used:

This option, as you can see, is in the main browser settings, although it is usually disabled by default. The about:config page has an interesting browser.ctrlTab.previews setting associated with it. It allows you to make such switching in visual mode, when you see the tabs between which you balance:

Another parameter regarding tabs is how much the browser remembers them for quick recall with Ctrl+Shift+T. By default, only ten tabs are remembered. But if you need more, just set the browser.sessionstore.max_tabs_undo parameter to the desired number instead of 10.
Here are a few more important settings on about:config related tabs:
- browser.tabs.closeWindowWithLastTab - set to false to prevent the Firefox window from closing when the last tab is closed;
- browser.tabs.insertRelatedAfterCurrent - set to false so that new tabs do not open after the current one, but at the end of the tab bar;
- browser.tabs.closeTabByDblclick is a new setting that is not yet in the stable version of the browser. It will appear in Firefox 61 and will allow you to close tabs with a double click of the left mouse button.
New tab page settings
Let's move on to the settings of the new tab page, where last year with the release of the Quantum update in Firefox there were big changes. The cells there have become strikingly smaller. If you want the old version, you can still return it. This is done with the browser.newtabpage.activity-stream.enabled parameter. Set it to false and you have the old version of the new tab:

Updated: alas, since Firefox 60 this option has become unavailable, the old version of the new tab can no longer be returned.
Do you want more? Then pay attention to the browser.newtabpage.activity-stream.topSitesCount parameter. By default, it is 6 or 12, but you can write your own number and you will see the required number of cells. For example, 18:

Updated: since version 60 this parameter is no longer available. Instead, another one is proposed: browser.newtabpage.activity-stream.topSitesRows, but it only adjusts the number of rows with cells.
Bookmark settings
The following Firefox hidden settings are related to bookmarks and their bar. By default, opening several elements from there at once is frankly inconvenient.
For example, you opened a folder with bookmarks in the panel:

And you want, while holding Ctrl, to open several elements from there in sequence. Alas, this will not work for you, because when you open the first bookmark from the folder, the browser will immediately close the menu. To prevent this from happening, look for the parameter browser.bookmarks.openInTabClosesMenu. It needs to be set to false.
You may also be interested in the browser.tabs.loadBookmarksInBackground setting (set it to true), which will cause all bookmarks opened with the “open in new tab”, mouse wheel and LMB+Ctrl command to open in background tabs, i.e. you will not be immediately transfer to them from the current page.
As a result, Firefox in this case will start opening bookmarks in the same way as Google Chrome which we find more convenient.
However, sometimes the user needs not only the convenience of working with the favorites. Sometimes it is required that your bookmarks, on the contrary, are not displayed in prominent places where someone can accidentally see them. Since last fall, the last bookmarks you added, as well as part of your browsing history, are always displayed in the favorites menu:

There is no explicit option to remove them from there. Luckily, this option is among Firefox's hidden settings in about:config. Find the setting browser.library.activity-stream.enabled and set it to false. "Last Favorites" will disappear from the menu:

Return it, if possible, by giving the parameter its initial value of true.
Autoplay settings
In Firefox on this moment very simple rules automatic playback of audio and video on websites: it works on active tabs and does not work on the background. That is, if you have already seen the contents of the tab, then playback there will begin immediately, without the need to click on the Play button or perform any other actions.
If this situation does not suit you, then find the media.autoplay.enabled parameter and set it to false. In this case, playback will not start on its own anywhere until you explicitly press the button to start it. This is true even for YouTube:

On the other hand, you can make autoplay rules less restrictive by allowing you to play something in the background tabs. That is, we are talking about those tabs that you have opened (via ctrl or clicking on the link with the mouse wheel), but have not yet seen their contents.
In fact, preventing such tabs from “voicing”, which is set by default in the browser, looks very reasonable, but in rare situations it may be useful to remove it. To do this, find the media.block-autoplay-until-in-foreground setting and set it to false.
Copying and pasting text
Two more parameters are related to operations on text. Have you noticed that when you double-click on any word on the page, the browser automatically captures the space following this word in the selection:

This is not always convenient. You can disable this feature using the layout.word_select.eat_space_to_next_word parameter. It should be set to false and then words on web pages will start to be highlighted without capturing spaces at the end.
Another option related to text concerns its insertion. You can set up the mouse wheel so that it can paste text copied to the clipboard into text fields. As a result, you do not have to call the context menu for this and select the “paste” command. To implement this, the middlemouse.paste parameter is needed.
Address bar settings
Our next stop is the address bar. You probably noticed that for some web pages containing Cyrillic, when you try to copy, a whole mess of various characters is copied.
The link in this case remains working, but it looks terrible, absolutely not visible, and in addition, it takes up a lot of space. Take, for example, the front page of Wikipedia. In the screenshot below, the gadget on the side shows what went to the clipboard when copying the URL:

Fortunately, at least for a part of the pages with Cyrillic in their addresses, this situation can be corrected using the browser.urlbar.decodeURLsOnCopy parameter. Set it to true and the result of copying addresses will be completely different:

Another setting for the address bar is related to its drop-down menu. There, as you know, search tips, bookmarks, open tabs, elements of the history of visits and more. For all this, Firefox offers no more than ten positions by default.
If this is not enough for you, then using the parameter browser.urlbar.maxRichResults you can increase the number of positions for the drop-down menu of the address bar. As a result, more information will fit there. By default, the parameter is ten, but you can increase its value, for example, up to 15:

Other Firefox settings
Finally, a few more parameters that are difficult to attribute to any particular category. Perhaps the most interesting of these is findbar.modalHighlight. It touches the built-in search on the page and runs with it a special dimming effect, very similar to what is used in Safari and was also the classic Opera Presto:

Thanks to the effect, the results stand out much more clearly on the pages. They are easier and faster to find.
Of the other parameters, we note the following:
- reader.parse-on-load.enabled - allows you to remove the read mode icon from the toolbar if you never use it;
- pdfjs.disabled - will allow downloading PDF documents directly to the disk, if you are not satisfied with the browser built into Firefox;
- browser.backspace_action - sets the effect of pressing the Backspace button (0 - go back to the page, 1 - quickly scroll up the page);
- browser.fullscreen.autohide - do not hide the address bar and tabs in full screen mode(only the Windows taskbar will disappear).
These are the main hidden Firefox settings that we wanted to tell you about today. We will supplement and expand this material as new ones appear. advanced settings in about:config.
It so happened that web developers prefer Firefox more than other browsers. A number of useful add-ons provide significant assistance to their work. In this article, we will look at those that, in our opinion, you will certainly need for successful web programming. In addition, we will cover some of the most significant properties these addons.
First of all, you need to install Firebug.
Firebug
Firebug is a must-have addon for any web developer. If you don't know where to find it, go to . You will probably have to restart your Firefox in order to activate Firebug.
You can then view Firebug in one of the following ways: in the menu Tools > Web Developers > Firebug or by right-clicking and selecting from the menu that appears "Inspect Element with Firebug".
There is another option: find the Firebug icon in Firefox, click on it, and the addon window will appear.
Firebug is very similar to the developer tools in Chrome. It has a panel for viewing HTML structure and styles, as well as a console panel for viewing errors, warnings, and logs. But that's not all: we have a few more tips that we hope you'll find helpful.
Changing the block size
An HTML element is made from the CSS box model, which in turn consists of a border, padding, and padding. It happens that we need to change these indicators. In this case, you need to select the element you want to change and go to the "Location" panel.
 Here you will find an illustration of the CSS box model, as well as its characteristics such as width and height. Although these two values are not specified in CSS, this tool is smart enough to determine them.
Here you will find an illustration of the CSS box model, as well as its characteristics such as width and height. Although these two values are not specified in CSS, this tool is smart enough to determine them.

If you wish to convert them, click on the value and use the up (to increase) and down (to decrease) arrows.
Computed styles
You are probably wondering why certain styles are often inapplicable. The most simple and fast way learning about this, especially if you have hundreds of styles, is to explore the Computed Style panel. In the example below, the text color anchor tag is changed to the .button class, which in turn is changed to .button.add.

Learning Font Family (the easy way)
You've probably come across a lot of cipher families in the font-family property in CSS. Unfortunately, this option does not help us find out which font the browser is using. To solve this problem, you can install a Firebug extension called .
When the installation is complete, load your web page. Now you will clearly see which font is currently being used. In our case, this Helvetica Neue.

Job analysis
It may seem trivial, but in . A site that loads faster is considered more well-designed and ranks higher in terms of content. Thus, speed cannot be overlooked.
Network panel
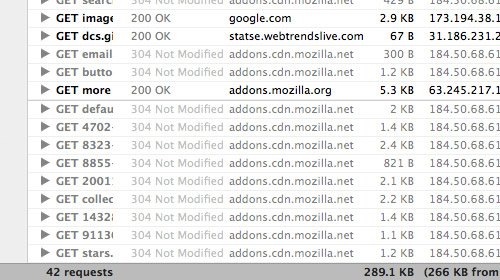
The first thing you need to check in order to evaluate the performance of a website is the network panel. It records the HTTP request of your site while it is loading. The screenshot below shows a page that loads 42 requests and takes about 4.36 seconds to load.

Subsequently, you can classify HTTP requests by their type (HTML, CSS, and Images).
YSlow!
Alternatively, you can install Yahoo!'s Firebug extension. After its activation, an additional panel will appear on the screen, which is called Yslow!.

Yslow!, like the network panel, will record the page's performance as it loads, and then tell you why the site is slow and suggest ways to fix this problem. In this example, we tested the web page and it scored 86, which is OK.
Page Speed
You can also install a plugin. It, like Yslow!, tests the speed of loading a site, although their results may vary slightly. The example below shows how the same page earned only 82 Page Speed points.

Web Developer Tools
Obviously, these are tools for web developers with a number of useful options. Next, we will talk about one of those that we liked the most.
Viewing images
It happens that we need to get information about an image from a web page. Most often, web users start digging into the browser properties or right-click on the picture and select "View image information":

But this method cannot be called effective if this procedure needs to be done with a number of images. In this case, it is better to use the "Images" addon option. It can be easily accessed through the Image menu in the toolbar.

This example demonstrates how we show the size of an image and a file at the same time:

Firefox built-in tools
In recent versions of Firefox there are many more built-in properties for web developers, including:
Inspect Element
At first glance it might seem that Firefox's Inspect Element is no different from "Inspect Element in Firebug", but it's not.

We won't cover the Inspect Element options as they are identical to the Firebug HTML and CSS panels and differ only in layout and design. The tool has one distinctive feature that you should definitely try - 3D viewing. Using it, you can see all the details of a web page. To activate, click the "Firefox Native Inspect Element" button located in the lower right corner of the page. Here's what the 3D view looks like:

While I don't use this new feature from Mozilla as often as everyone else, it can be very useful in some situations.
web design view
Due to the increasing popularity of Responsive Web Design, Firefox has created a corresponding bookmark in its browser. Thanks to this tool, you can evaluate various parameters of a website without changing the size of the browser window.
Go to Tools > Web Developer > Web Design View. Here is what you will see in the end:

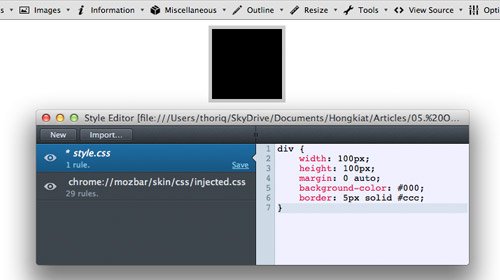
Style Editor
And finally, if you often work with CSS, then you will definitely like this property. In versions of Firefox after 11, the Style Editor has become a built-in tool.
This property is no less valuable than the Web Design View. It allows you to edit CSS, see the result immediately in the browser, and save changes that propagate directly to the original CSS file.
The Style Editor is available from the following menu: Tools > Web Developer > Style Editor.

In conclusion
Firefox addons have large quantity options, and those that we talked about today are just a small part of them.
Firefox 10, which was released on January 31 (the day the beta version of Firefox 11 was released), finally collected all the accumulated developer tools and supplemented them with Page and Style Inspectors (page inspector and style inspector).
In some ways, these tools are similar to the Firebug tool, however, this does not prevent them from retaining the uniqueness that is characteristic of the tools from Mozilla. Instead of copying Firebug or WebKit tools, Mozilla decided to keep only the most essential features. This was done in order to facilitate and simplify the work of the Mozilla user.
turned out new approach successful or will developers prefer Firebug ? Let's explore.
You can invoke the Page Inspector by right-clicking on a web page and selecting ‛Inspect “ (mine is inspect element). (More recently, Firebug has changed its context menu bar to ‛Inspect element with Firebug “ to distinguish it from other built-in developer tools.) A purple line will appear at the bottom of the screen containing a list of the parent and child elements of the selected element.

Parent and child elements can be selected by clicking on them with the mouse button. To see neighboring elements, right-click on the element. There are three buttons: ‛ Inspect , ‛ HTML , and ‛ Style . As you can see, this alignment is much easier than that the sea of shortcuts and buttons that Firebug has.
By clicking on the HTML button, we will see a panel that shows the hierarchy HTML tags, which make up your page. In this panel, you can collapse and expand tags, as well as edit their attributes. When you click on the "Inspect" button, you begin to hover over the elements and thus you can select those elements that you want to inspect. When viewed, the element you select is highlighted by Firefox, while the rest of the page is dimmed.
To call the Style Inspector (Style Inspector), you must click on the Style button. The Style Inspector shows the CSS rules that are applied to the selected element. In the Style Inspector, you can switch from ‛ Rules “ (rules) to ‛ Properties “ (properties). Section ‛ Properties “ (properties) shows the calculated values CSS properties selected item, along with links to the Mozilla documentation for each property.

In fact, we have covered everything that Page and Style Inspector "s do. There is no Web console (web console) and JavaScript editor introduced in earlier versions of Firefox, they have become separate tools. There is also no network activity monitor, no "edit as HTML" property, no performance-testing tools, no new tags can be added to the page, and element state cannot be changed. There is also no layout panel (layot) to view the dimensions of the width (width), padding (padding) and margins (margin) of the element.
Despite these limitations, I continue to use Page and Style Inspector's . I like them user-friendly interface, excellent appearance and thoughtful arrangement of panels. Working with them gives me pleasure and with the help of them I can solve almost all the problems that I have.
Due to their simplicity, the inspector's interfaces do not lose their relevance even when I reduce the size of the window to check the sensitivity of the design. When the inspector's cannot help me, I return to using Firebug or the Web Developer Toolbar (web toolbars -developer)

Mozilla's toolkit doesn't need to replicate the full set of features of their competitors' tools because the specialized features of those tools already exist in Firefox applications. This is what makes the Firefox developer tools unique.
Firefox 11 version
In future releases of Firefox, we can expect new solutions and features. Developer Tools in Firefox 11 can show a page as 3D tag stacks. With each new tag nesting, the stack gets taller. This property is surprisingly useful, as you can tell at a glance if the element is inside the wrong parent element. Being able to see how tags stack on top of each other will save new developers many of the problems associated with block-level elements.

Also in Firefox 11 will be present style editor (style editor). With this editor, you can create new style sheets. This editor differs from text editors in that changes are applied instantly as soon as you finish typing.
It's nice to see that CSS editing can be done directly through the browser, rather than using software like Espresso. New features are expected this year, including a "tool to help you with application performance issues."
Despite all of the above about Firefox 11, comparing firefox11 developer tools to Firebug (or WebKit developer tools) is like comparing iOS to Android. So the toolkit from firefox 11 has a simple, intuitive interface, interesting innovative ideas are implemented in it, but the number of functions sharpened for a professional is extremely small.
For example, firebug has all the features that you can think of, it can be configured as you like, but there is no need to talk about simplicity and intuitiveness. However, unlike iOS and android data tools can be used simultaneously. It's important to remember that Mozilla continues to support Firebug and has announced that it has a long life ahead of it.
Which tool is right for you? It depends on what features you need and what you don't, and how you feel about finding more extensions for the tool of your choice. However you feel about developer tools, this is an area where Firefox is hard to blame for copying WebKit.
The creators of the Mazila browser left the user the right customization interface. Thanks to this feature, each user can make the toolbar the way he needs it, customize the buttons and blocks he needs.
If you haven't downloaded yet this browser click and download it for free from our server!
AT latest versions browser, the menu bar is hidden by default, and the user can only see tabs. To some extent, this is convenient, because we do not use the settings so often. However, the disappearance of this panel can be confusing for beginners, so let's figure out how to get everything back.
How to return the panel in Mozilla Firefox
- If after launching the browser its windows are not displayed, then you have opened it in full screen mode. The F11 key on the keyboard can be used to exit this mode. Or you can move the cursor to the top of the screen, wait until the panel descends, then call context menu right-click and select Exit Full Screen.

- In order to configure the display of tools in Yandex.Bar, open its settings by clicking on the gear icon. In the dialog box that appears, on the "Buttons" tab, select the buttons that suit you from the left column, and the buttons you have installed are shown in the right column, you can delete unnecessary ones.
After all the above actions, the browser toolbar will be visible all the time. If it is much more convenient for you to open many tabs in the browser at once, then the best option will arrange them in several rows.
Video: How to set up Yandex.Bar