Municipal budgetary educational institution
"Secondary school № 11"
Working programm Electively course
«
Computer graphics
»
for 10 classes
Compiler:
computer Science and ICT teacher
Dyakova Olga Kirillovna
g. Artyom
Explanatory note
Computer graphics - one of the sections of informatics engaged in creating and processing different images on the computer. With the development of computer technology, this type of activity acquired special significance and became increasingly popular among the wide layers of the population. On the this moment There are many areas of computer graphics.
With the development of more and more advanced programs and applications, many ways to create computer illustrations and animations have appeared, which served as a kind of breakthrough in the field of visual art. Drawing on paper or canvas with paints, tassels, pencils and other tools are gradually replaced by software, such as not the unwitting Photoshop, Painter, Gimp, etc.
Place of course in educational process
Working program "Computer Graphics" - an elective course for students of 9 classes, prepared on the basis of the author's program L.A. Called, Cand. Fiz.-Mat.Nuk, Associate Professor of the Department of Mathematical Support computing systems Perm State University.
The course is designed for 32 academic hours.
Goals and course tasks:
give an understanding of the principles of building and storing images;
explore the formats of graphic files and the expediency of their use when working with various graphics programs;
consider applying the basics of computer graphics;
teach students to create and edit your own images using graphic program tools.
Educational results
Students must master based on computer graphics,namely must know:
features, advantages and disadvantages of raster graphics;
methods for describing colors in computer graphics - Color models;
methods for obtaining color shades on the screen and printer;
methods for storing images in raster format files;
graphic data compression methods;
problems of transformation formats of graphic files;
appointment and functions of various graphic programs.
As a result of mastering practical partstudents must be be able to:
Create your own illustration using the main instruments of the GIMP 2 graphic editor, namely:
create drawings from simple objects (lines, arcs, circles, etc.);
perform basic operations on objects (removal, movement, scaling, rotation, mirror reflection and etc);
form your own color shades;
draw pictures using different kinds Pouring;
work with objects of objects;
create drawings from curves;
create illustrations using the methods of streamlining and combining objects;
apply various graphic effects (volume, flow, curly trimming, etc.);
create inscriptions, headlines, place text;
Exchange files between graphics programs.
Hatch allocation by themes
| Number of hours |
||||
| practice |
||||
| Part 1. Fundamentals of the image | ||||
| Presentation methods graphic images | ||||
| Colors in computer graphics | ||||
| Formats of graphic files | ||||
| Part 2. EditorGimp. | ||||
| Introduction to the program. Main windows | ||||
| GIMP Tools | ||||
| Layers. Masks. Contours | ||||
| Work with photos | ||||
| Creating illustrations | ||||
| Total | ||||
The course "Computer Graphics" are considered:
the main questions of creating, editing and storing images;
features of working with images in raster programs.
To create illustrations, the GIMP 2 program is used.
Part 1. Introduction. Image Basics
1. Presentation methods of graphic images
Raster graphics. The advantages of raster graphics. Disadvantages of raster graphics. Vector graphics. Advantages of vector graphics. Disadvantages of vector graphics. Comparison of raster and vector graphics. Features of raster and vector programs.
2. Color in computer graphics
Description of color shades on the monitor screen and on the printer (color models). Color model RGB. Formation of own color shades on the monitor screen. Color model CMYK. Formation of own color shades when printing images. The relationship of the color models RGBI CMYK. Color coding in various graphic programs. The color model HSB (tone - saturation - brightness).
3. Formats of graphic files
Vector formats. Raster formats. Methods for compressing graphic data. Saving images in standard formats, as well as your own graphic program formats. Convert files from one format to another.
Part 2. Raster graphics editor
Introduction to the GIMP 2 program.
The main windows of GIMP 2.
Elements of the main window. Image window. Image and its layers. GIMP settings window.
Allocation tools.
GIMP tools.
Using various selection tools: rectangular selection, elliptic selection, free selection, smart scissors, removal of selection. Transformation over the selected area. Image cropping.
Drawing tools. Basic drawing techniques.
Drawing lines, circles. Pouring tool. Erasing image tools. Tool Lightening / Dimming. Adding text inscriptions. Choosing the main and background colors. Using drawing tools: pencil, brushes, elasty, fill, gradient.
Color tools.
Color balance, tone saturation, contrast brightness, levels, curves.
Conversion tools.
Move, alignment, curvature.
Quick mask mode. Refinement of pre-created allocation in fast mask mode.
Creating an outline, change circuit, move, circuit stroke. Transformation of selection in the outline and back.
Layer attributes.
Layers. Masks and contours
Name, alpha channel, layer opacity, layer mask, layer size, connection with other layers. Layers dialog box.
Collage. Basics of work with layers
Features of the creation of a computer collage. The concept of the layer. Use of layers to create a collage. Operations on the layers: removal, movement, scaling, rotation, mirror reflection, combination.
Work with photos.
Basic operations on photos. Scaling. Crop. Eliminating the effect of "red eyes". Coloring black and white photos. Methods for elimination of defects with photos. Lightening and blackout image fragments manually. Increase image sharpness.
Practical exercises on raster schedule
2.1. Work window GIMP.
2.2. Work with dedicated areas
2.3. Masks and Channels
2.4. Creating a collage. Basics of work with layers
2.5. Drawing and painting
2.6. Work with layers
2.7. Basics of tone correction
2.8. Basics of color correction
2.9. Retouching photos
2.10. Work with contours
2.11. File sharing between graphic programs
Educational and Methodical Course
The educational and methodical kit "Computer Graphics" consists of tutorial and workshop.
LA L.A. Computer graphics. Elective course: Tutorial / L.A.Zalogova. - 2 ed. - M.: Binom. Laboratory of Knowledge, 2006
LA L.A. Computer graphics. Elective course: workshop / L.A. Zalogova. - M.: Binom. Laboratory of Knowledge, 2006
Jeksenaev A.G. Basics of work in Gimp graphic editor: Tomsk, 2007
D. Kolisnichenko GIMP 2 Tutorial SPB.: BHV-Petersburg, 2009
Duvanov A.A. Aza informatics. Draw on a computer. St. Petersburg: BHV-Petersburg, 2005;
Corrigan J.Computer graphics. - M.: Entrop, 1995.
Course software
GIMP - editing program raster images. It is used for retouching, tone, color correction, as well as in order to build collages in which fragments of various images merge together to create interesting and unusual effects.
Internet resources:
www.. metod.- kopilka.. ru - Teacher Methodical Piggy Bank
http://www.klyaksa.net/ - Informatics and ICT in school. Computer on lesson
http://ru.wikipedia.org/ - Wikipedia - free encyclopedia.
http.:// www.. iSSL.. dNTTM.. ru - The site of the journal "Studying schoolchildren".
http://www.nmc.uvuo.ru/lab_sro_opit/posobie_metod_proektov.htm.
http://www.5byte.ru/8/0006.php. - Informatics for five
http://www.gimp.org/ - GIMP (GIMP) - raster graphics editor
http: //www.. iNERNIKA.. org./ users./ astana.- ch-41/ works. - Gimp video tutorials Rolzova Mikhail Petrovich taken from the open pedagogical community site
http.:// www.. progimp.. ru/ articles./ - Gimp lessons
For temporary storage of information when moving and copying data, the clipboard is used. Clipboard - The memory area that Windows allocates for temporary storage of moved or copied information. Using the clipboard, you can copy and move fragments within the document between documents and even between programs.
The information stored in the exchange buffer can be inserted repeatedly into one or more documents that can be created in various applications. The data placed on the clipboard is stored until they are replaced with new ones, or before the end of the Windows work session. As a rule, there is no need to view information stored in the exchange buffer. If you wish, you can display and save in special File The contents of the clipboard using the program Clipboard.
In all windows applicationsallowing the use of the exchange buffer, the scheme of working with it is standardized. First of all, the copied or moving fragment must be allocated. The menu item commands are provided for the exchange. Edit:
· Cut - Move the dedicated fragment to the buffer with the removal of it from the document;
· Copy - copy the selected fragment into the buffer without removing it from the document;
· Insert - Insert the contents of the exchange buffer into the current document. The location of the insert is determined by the cursor position.
Many applications duplicate these commands in the toolbar, as well as in the context menu, and you can move, copy and paste fragments by simply clicking on the corresponding button.
Specialized programs providing users with great opportunities in drawing up are widely used. text documentsWhen working with audio and video files. Documents created in different programshave a different format. They can exchange data with each other using the technology of binding and implementing objects (OLE). This technology is supported by all Windows programs.
OLE Terminology Any data (text, drawing, etc.), which are transferred from a document created using one program to a document created in another program are called an object. The object can be considered the entire document, a separate fragment or symbol.
The associated object is called an object (data) created in one file and inserted into another file with support for communication between files. The file in which the source object is located, and the application in which it is created is, respectively, the source file (source file) and the source application. A file containing an inserted object is called a composite document (end file). The composite document stores information about the program in which the object was created. In order not to break the connection document - the source cannot be moved, delete or change the file name.
Related objects are used if it is necessary that the data in the final file is updated when the data is changed in the source file. For example, if the Paint pattern is inserted as a related object to the WordPad document, then when changing the picture in the Paint program, it will automatically be changed in the WordPad document. When updating data in the final file, the data in the source file does not change.
When establishing communication between objects, the data physically continues to be in the program where they are created (in the server). The associated object is not part of the file in which it is inserted. The disadvantage of the binding operation is manifested when transferring the document-client file to another computer: its connection with the servers documents is violated.
Computer graphics. Elective course: Tutorial + workshop. LA L.A.


Tutorial: M.: 2005. - 212 p.
Workshop: M.: 2005. - 245 p.
The textbook is included in UMK for senior classes along with workshop.
The study guide addressed the issues of presenting graphic images, descriptions of color shades on the monitor and printer, formats of graphic files, described the main features of CorelDRAW vector graphics and raster graphics Adobe Photoshop,
Workshop is included in the UMC for senior classes along with the study manual. The workshop is devoted to obtaining the skills of creating and editing images using CorelDraw and Adobe Photoshop programs, as well as sharing graphic information between different applications.
The site http://www.lbz.ru contains files required to perform tasks. (This application is 1.25 MB, see below here)
For students of senior classes of physical and mathematical, natural-scientific, socio-humanitarian and technological profiles.
Tutorial:
Format: PDF.
The size: 6,2MB
Download: Drive.google
Workshop:
Format: PDF.
The size: 23,8mb
Download: Drive.google
Annex to the Workshop:
Format: JPEG / Zip.
The size: 1,25MB
Download: Drive.google
Table of Contents (Tutorial)
Preface 5.
Part 1. Fundamentals of image 9
Chapter 1. Methods of presenting graphic images 10
§ 1.1. Raster graphics 10.
§ 1.2. Vector graphics 16.
§ 1.3 Comparison of raster and vector graphics 22
§1.4. Features of editors raster and vector graphics 23
Chapter 2, Color in Computer Graphic 27
§ 2.1. Adducive color model 2 &
§ 2.2. Formation of own color shades in the RGB 29 model
§ 2.3. Side Color Model 32
§ 2.4. The relationship of additive and subtractive color models. Drawing when printing 34
§ 2.5. Formation of own color shades in the model CMYK 38
§ 2.6. Color model "Color Tint - Saturation - Brightness" 39
Chapter 3, Graphic File Formats 43
§ З.1. Vector Formats 44.
§ 3.2. Raster formats 47.
§ 3.3. On the preservation of images in standard and own formats of graphic editors 53
§ 3.4. Convert files from one format to another 54
Part 2. Vector editors and raster graphics 63
Chapter 4. Creating Illustrations., 64
§ 4.1. Introduction to the CorelDRAW 64 program
§ 4.2. CorelDRAW 67 Workshop
§ 4.3. Basics of work with objects 71
§ 4.4. Figure 78 drawings
§ 4.5. Auxiliary modes of operation 88
§ 4.6. Creating drawings from curves 93
§ 4.7. Methods of streamlining and association of objects 102
§ 4.8. Effect of volume 110.
§ 4.9. Flow 116.
§ 4.10. Working with text 122
§ 4.11. Saving and downloading images in CorelDRAW 131
Chapter 5. Installation and Improvement of Images 137
§ 5 l * Introduction to the Adobe Photoshop program. . . 137.
§ 5.2. Working window adobe Programs Photoshop 142.
§ 5.3. Selection of regions 147.
§ 5.4. Masks and: Channels. 154.
§ 5.5. Collage. Basics of work with layers 161
§ 5.6. Drawing and coloring 169
§ 5.7. Tone correction 176.
§ 5.8. Color correction 186.
§ 5.9. Retouching photos 196.
§ 5.10, work with contours 203
Subject pointer 210.
Table of Contents (Workshop)
Preface 4.
Section 1. Practical classes in vector graphics 7
Lesson 1. Work window CorelDRAW 8
Lesson 2. Basics of work with objects 21
Lesson 3. Touch drawings (Start) 29
Lesson 4. Figure drawings (end). Auxiliary modes of operation 44
Lesson 5. Creating drawings from curves 56
Lesson 6. Methods of streamlining and combining objects 66
Lesson 7. Effect of volume 74
Lesson 8. Flow effect 84
Lesson 9. Working with the text 96
Lesson 10. Saving and loading images in CorelDRAW 110
Section 2. Practical classes on raster graphics. ... 119.
Lesson 1. Work window Adobe Photoshop 120
Lesson 2. Work with dedicated areas 132
Lesson 3. Masks and Channels 146
Lesson 4. Creating a collage. Basics of work with layers. . 154.
Lesson 5. Drawing and coloring 165
Lesson 6. Working with layers (ending) 177
Lesson 7. Basics of tone correction 191
Lesson 8. Basics of color correction 206
Lesson 9. Retouching photos 216
Lesson 10. Working with contours 226
Lesson 11. File sharing between graphic programs 238
How to read books in PDF formats, djvu. - See section " Programs; archivers; Formats pDF, DJVU. and etc. "
Fullness of information and its update graphic and technical design navigation
Page Downloads and Definition Factors Site Interactivity Internet Technology Study Existing Sites Site Assessment Criteria Generalization Creative work Self-assessment Reflection
Chapter V. Basics of HTML (8 h)
In this chapter, you will learn to have information in the required location on the web page; sharing the screen to separate windows with independent information and the ability to control their content; Create various interactive elements and receive a message, as the user worked with them; give instructions search engines About the most important on your web pages. Perform a number of individual creative work on the development of site elements. Provide interactive interaction with visitors web pages.
Basic concepts: lists, tables, frames, forms, metatelet, interactivity.
Tables "Old songs about the main" extra cells. Empty cells
Combining cells. Considerable with neighbors separation of the cell. Agone to coordinate and whether to share? Nested table color tables. The table may be a rainbow for the rainbow - a color cell!
Fields. In cramped, yes no offense life with tables
Metatega
Generalization creative work. Theme "Performance and Protection of a Small Project" Self-esteem Reflection
Chapter VI. Site editors (8 hours)
Having studied this chapter, you will learn why the Dreamweaver application needs and other site editors; What are the opportunity
Dreamweaver when creating and editing sites, as opposed to HTML-codes; how to configure the DreamWeaver parameters; how to create various informational resources and link them with each other and with external resources.
Basic Concepts: Web Pages Editor, Active Elements, Dynamic Language, Scenario, Banner, Server, Administration.
Creating a new site Creating new files and folders
Setting up the characteristics of the web page background text
Using the Rollover function Navigation panel
Access to the HTML code of the web page Generalization
Creative work. Theme "Project Implementation and Protection" Self-esteem Reflection
Chapter VII. Additional options for creating web pages (6 h)
In this chapter, you will learn how to quickly and effectively change the appearance of all web pages of the site, make them in one style. Get acquainted with the basics of creating cascading style sheets - CSS. Make a simple Flash animation. Learn to create dynamic and interactive web pages.
Basic Concepts: Cascade Style Tables, CSS, Selector, Flash, Symbol, Clip, Button, Motion Animation, Form Animation, Dynamic HTML, Interactivity, Scenarios, Static and Dynamic Pages, Active Elements.
Purpose CSS Cascading Style Tables
Basics CSS Color in CSS
Size in CSS Comments
Creating a Syntax Style Table
Inheritance contextual selectors
Font and text - Gemini Brothers Background. Help to Sawer to paint the fence
Application of style tables to part of the page Page Classes is cool!
Subclasses. Maybe someone needs her personal tag? Web master is not a wizard, but something can
String element Block element Border (Border) flowing block text Positioning. How to get there, I do not know where the chosen pages are. Personal style Applying style for tag. Piece work interaction styles. Who is on new? Cascade of styles and priorities. The more influence, the less significantness - everything is not as in life Generalization Three fashion job methods Priorities Basic Concepts Symbol Type Animation Motion Animation Button Form Dynamic HTML Working with Layers Examples of using DHTML Creative work. Topic "Technical Project" Self-esteem Reflection Chapter VIII. Basics of web design (8 hours) In this chapter, you will see that the design of the contents of the site is one of the most responsible moments when creating any web resource. Visitors attracts primarily the latest information for them, forcing them again and returned to the site. The design only emphasizes the content of the site, facilitates its perception, help Logical design Type of site structure (linear, hierarchical, contextual, other) Section names that will contain every section Organization and communication of sections between themselves what information will be posted on certain pages of the site. Physical design of technology that will be applied on the site Used software Possible problems and ways to eliminate how information will be updated Generalization Creative work Self-assessment Reflection Chapter XI. Accounting work (10 hours) The time has come for the execution of your final project. You already have experience creating various elements Site. Now all your knowledge è
skills and previous developments need to be applied to create an integrated project -website on your chosen topic. The site is being developed in a group or individually. In any case, you will be designed to design, make and place your site on the network. Performed project you need to protect in front of your classmates è
teacher. A remote form of protection is possible with the involvement of remote specialists. Basic concepts: theme and structure of the website, design, manufacture, placement, site testing, expert assessment. Creative project theme - site technical task Distribution of work between different specialists (customer, art dreamer, webmaster, coder, programmer, projeser, manager), their functions in the general project features of collective (group) website developers Design, creation and placement of the site on the network Act of commissioning of work Protection of completed projects of self-assessment and evaluation. Reflection Chapter XII. Web Design Olympiad (2 h) Computer Graphic Olympics and Web Design - good way Show artistic, graphic and technical capabilities sTI. This Olympiad is intergovernmental and can be carried out in a framework of several training items: from, painting, artistic creativity, decorative and applied art, MHC, design, informatics. Basic concepts: logo, corporate identity, banner, layout, graphics, design. Olympiad tasks: 1.
Develop Mock Own"Web business cards." Find the necessary slogans and their graphic support. 2.
Develop a logo layout of your school (class) in JPG or GIF format. and imagine it in color andblack and white options. 3.
Make two 120x60 banners - animated and static. The purpose of banners is to influence the emotional sphere of the potential viewer. 4.
Come up with a graphic illustration for the selection of a humorous site. The illustration is needed funny, entertaining, original. The size of the illustration 130x190 pixels. Format jPG file or gif. 5.
Develop titleweb page on one of the following: "Our class", "Our School", "We are fans!", "Internet newspaper", "Web Club", " mobile phones"," Flower Shop "," Dating Service ". Fragment of manuals for students (from chapter 7 "Additional ways to create web pages") Background. Help to Sawer to paint the fence How to write an inscription on the Internet fences (web pages), you have already learned. Which tag is assigned the value of the Color attribute in the form of color name or RGB-êîÀÀ. And tag apply to the text. When learning the HTML- language, you also learned how to set the color of the background and the background image. Consider what opportunities for this gives the style sheets. The background parameters can only be controlled for a specific block markup element. Such an element may be the whole page, tab of the person, paragraph, headline, etc. For example, if we set the style: h4 (Background-Color: Black; Color: White;) that all the fourth level headlines will be displayed in white on a black background. In addition to the color of the background and its transparency, you can now manage the background picture (coordinates of its placement and methods of repeating). For work S. background image There are several atri butt: background-image - Specifies the image address for the background; background-Repeat - Determines how to duplicate the input on the screen; matter: REPEAT - the image is duplicated in both directions; Repeat-X - the image is duplicated only horizontally; Repeat-y - the image is duplicated by vertical; NO-REPEAT - one image is displayed with its true sizes; background-Attachment - Specifies the background behavior, it is either fixed (Fixed) or scrolls (SCROLL) along with the pictures. Using this property, you can create a good effect; background-Position - determines the position source clip on the screen. The values \u200b\u200bmay be left, right, center commands, coordinates in pixels or paragraphs, as well as percentage. You can specify both coordinates, one or any one. The absent coordinate will be replaced by default value, custom but centered. For brevity, all the background properties can be described in the overall Background attribute: background: Transparent | Color URL REPEAT SCROLL POSITION p (background: grey http://www.eidos.ru/logo.gif no-repeat fixed 50% 30px;) body (URL ("FON.GIF"); background-repeat: repeat-x; background-attachment: fixed;) What is the wealth of opportunity when using just one image for the background! However, with all the abundance of opportunities, evil is not worth using them. When studying chapter 2, you created a logo and placed it on a web page in the vizitka-family.htm file. Change page. Make a logo on the background image, recorded in one of the upper corners. Oak Living and scrolling this image Disconnect. Prospects for a graduate of the course For students of the profile school, choosing one or another elective course, is important for the specific benefit, the practical benefits of this course. Therefore, the task of the teacher presenting this course is to disclose the promising moments of this course. working together. I am sure he will come in handy. " - Bokkov Mikhail, 10 V, Gymnasium ¹ 39, Togliatti. "We decided to choose the theme of our website Yergin Yuri Viktorovi-Cha, as such great people like Yuri Viktorovich should be known to the world. This is the best, smart and respected physicist of our city. My job was to collect information for the site. It was not easy to "catch" such a famous person! But finally he paid me a few of his precious minutes to tell about himself. I did not even suspect that this person has such a fascinating fate. After meeting with Yergin, several hours I devoted to the classification of information, five sections were obtained: biography, publications, hobbies, disciples and tips. Some time went to design: printing and art editing. I think that I have best got an artistic information processing. " - Zhiburda Olesya, 11 B class, Gymnasium 111, Ufa. "I did my work independently. At first, I picked up different options for pages in my head, then implemented them at the computer. Enjoyed "notepad" and some HTML editors. The hardest thing was to make a site for the 800x600 permission, had to edit the site on different computers. " - Statsenko Roman, Grade 10, Nou Osh "Pacific Line Skul", G.Vladivostok. "Thanks to the Olympiad of the Eidos Center, I once again made sure that I could and I want to tie myself with a Web-design - there are strength, skill, desire and most importantly - ideas. After all, without ideas, no matter how well a person owns his own business, nothing can be possible. I was performed by such a design element as a color scroll bar - I did it according to the color gamut of the site (white with light-ball circuits). " - Bershak Oleg, 11 B class, lyceum ¹1, Neftekamsk List of information resources The development of information technologies is rated by a rapid pace. New standards are obsolete, not having time to pass approval. Upgraded electronic publications in this sense are more mobile than "paper" options for teaching aids. We give the addresses of Internet resources that contain information beneficial to create sites of any level of complexity and quality. http://htmlbook.ru - Merzezhevich Vlad. A short but informational textbook on the technology of creating sites, HTML, CSS, design, graphics, etc. is made in the style of an extended reference book with examples. Written in an affordable language. Suitable for in-depth classes both under the guidance of the teacher and individually. http://www.intuit.ru/ - PB Chorans, S.A. BRIC, A.M. Rusak, A.I. Surin. Website of the Internet University of Information Technologies. The course of lectures is devoted to the basics of web technologies. Designed for students of universities, but may be useful to everyone who wants to deepen their knowledge in this area. http://www.postroika.ru/ - Alenova Natalia. "Tutorial (manual) on HTML. I wrote this guide on the people of beginners, remembering how once started. This is not a dry presentation in just a row, it is an attempt to work on associations, make increasingly easily memorable. I could not avoid tedious moments, but I tried and I would try, complementing and correcting everything written from time to time. " http://html.manual.ru/ - Gorodulin Vladimir. "HTML directory. This is not a translation of the boring specification and not attempt to write a tutorial. The task of the reference book is short and clearly describe the action of all HTML language items that you can use without fear when creating online pages, without fearing that some kind of browser will make you an unpleasant surprise. In other words, "Classic" HTML, consumed by professional Web developers, is presented here. And nothing superfluous. " http://wincanger.narod.ru - A. Klimov Quick reference book on HTML tags. http://www.w3.org/ - WORLD WIDE WEB CONSORTIUM. About HTML 4.0 specification. Professional document. For those who are not enough directories, or for the decisive argument in the dispute. The only regulatory version is the English version of this document. However, the translations of this document are available at http://www.w3.org/markup/html40-updates/translations.html Conclusion Informatics plays a special role in high profile school as a fundamental science on the ways of processing and using knowledge in public practice. The technical and methodological means of information technology students use everyday, respectively, their age and existing conditions. Everyday uses modern intellectual labor tools, the student not only designs its vision of the world, but also learns to effectively use information services in its own life and training activities. The elective course "Technology of creating sites" contributes to general education training of technological profile students. The versatility of the majority of knowledge studied in this course and the ways of activity turns it into the discipline that integrates various objects of the school course, since it helps students to cope with the processing and representation of a multi-consistent information flow. The success of this course in the profile school is due to its productive personal orientation, high social conditionality, an activity approach, as well as the professionalism of the authors of the course, which developed him with a support for their many years of pedagogical experience of training schoolchildren and teachers basics of site buildings. the preliminary level of preparation is the development of the "Basic Course" on computer science. The course is designed for 70 academic hours. Goals and course tasks: explore the formats of graphic files and the expediency of their use when working with various graphics programs; consider applying the basics of computer graphics in various graphic programs; teach students to create and edit your own images using graphic program tools; teach to carry out the exchange of graphic data between the various programs. Educational results Students must master the basics of computer graphics, namely should know: features, advantages and disadvantages of raster graphics; features, advantages and disadvantages of vector graphics; methods for describing colors in computer graphics - Color models; methods for obtaining color shades on the screen and printer; methods for storing images in raster and vector format files; graphic data compression methods; problems of transformation formats of graphic files; appointment and functions of various graphic programs. As a result of the development of the practical part of the course, students should 1) Create your own illustrations using the main tools of the CorelDRAW vector program, namely: create drawings from simple objects (lines, arcs, circles, etc.); perform basic operations on objects (removal, movement, scaling, rotation, mirror reflection, etc.); form your own color shades in various color models; blank drawings using various types of fillings; work with objects of objects; create drawings from curves; create illustrations using the methods of ordering and combining objects; Educational and Methodical Course The educational and methodical kit "Computer Graphics" consists of a textbook and workshop. The purpose of the study manual is to: give a deep understanding of the principles of building and storing images; consider the main features of the most popular graphic programs. In addition, acquired knowledge and skills should be a good foundation for further improvement of skill. Workshop on computer graphics is an addition to the textbook. It is desirable to study these two books in parallel, since the workshop material fully corresponds to the contents of the textbook. Each workshop lesson contains links to the sections of the Tutorial, which must be learned, a description of the main techniques of work, as well as exercises and projects for self-fulfillment. The purpose of the workshop is to: consolidate in practice the principles of building and storing images; learn how to create and edit images using the CorelDRAW vector program and the Adobe Photoshop raster program. CorelDRAW is currently one of the most popular vector graphic programs. The program has acquired its popularity due to the fact that allows novice and professional artists to create illustrations of various complexity. On the personal computers IBM PC CorelDRAW is the "king" of drawing programs. Adobe Photoshop is the most popular raster image editing program. It is used for retouching, tone, color correction, as well as in order to build collages in which fragments of various images merge together to create interesting and unusual effects. Part 1. Image Basics 1. Graphic Image View Methods Raster graphics. The advantages of raster graphics. Disadvantages of raster graphics. Vector graphics. The advantages of vector graphics ki. Disadvantages of vector graphics. Comparison of raster and vector graphics. Features of raster and vector programs. 2. Color in computer graphics Description of color shades on the monitor screen and on the printer (color models). Color model RGB. Formation of own color shades on the monitor screen. Color model CMYK. Formation of own color shades when printing images. The relationship of color models RGB and CMYK. Color coding in various graphic programs. The color model HSB (tone - saturation - brightness). 3. Formats of graphic files Vector formats. Raster formats. Methods of compression of graphic data. Standing images in standard formats, as well as your own graphic program formats. Convert files from one format to another. Part 2. Vector and raster graphics programs 4.
Creating illustrations 4.1.
Introduction to the CorelDRAW program 4.2.
CorelDRAW Working Window Menu features. Work leaf. Organization of toolbar. Property panel. Color palette. Status bar. 4.3. Basics of working with objects Drawing lines, rectangles, squares, ellipses, circles, arcs, sectors, polygons and stars. Allocation of objects. Operations on objects: Move, copy, removal, mirror reflection, rotation, scaling. Change the scale of view when drawing small parts. Features of creating illustrations on a computer. 4.4. Touch drawings Touch the object (fill). Uniform, gradient, patterned and textural fill. Forming your own color palette. Using the built-in palette. 4.5. Auxiliary modes of work Tools for accurate drawing and location of objects relative to each other: rules, guides, mesh. Object output modes on the screen: frame, normal, improved. 4.6. Creating drawings from curves Features of drawing curves. The most important elements of the curves: nodes and trajectories. Editing the shape of the curve. Recommendations for creating drawings from curves. 4.7. Methods of streamlining and combining objects Changing the order of objects. Aligning objects on the work sheet and relative to each other. Methods of combining objects: grouping, combination, welding. The exception of one object from the other. 4.8. Effect volume Method of squeezing to obtain volume images. Promising and isometric images. Torming, rotation, highlighting of volume images. 4.9. Throwing Creating technical drawings. Creating convex and concave objects. Obtaining art effects. 4.10. Work with text Features of simple and curly text. Decor text. Placing text along the trajectory. Creating embossed text. Scaling, rotation and movement of individual letters of text. Change text symbols shape. Features of working with drawings created in various versions of the CorelDRAW program. Import and export images in CorelDRAW. 5.
Installation and improvement of images 5.1.
Introduction to Adobe Photoshop Program 5.2.
Adobe Photoshop Program Work Window Menu features. Workfield. Organization of toolbar. Property panel. Panels - auxiliary windows. View the image over a different scale. Status bar. 5.3. Selection of regions The problem of separating areas in raster programs. The use of various allocation tools: area, lasso, magic wand. Moving and changing the border of the selection. Transformation over the selected area. Image cropping. 5.4. Masks and Channels Modes for working with dedicated areas: Standard and fast mask mode. Refinement of pre-created allocation in fast mask mode. Saving selected areas for reuse in channels. 5.5. Collage. Basics of work with layers Features of the creation of a computer collage. The concept of the layer. Use of layers to create a collage. Operations on the layers: removal, movement, scaling, rotation, mirror reflection, combination. 5.6. Drawing and painting Choosing the main and background colors. Using drawing tools: pencil, brushes, elasty, fill, gradient. Coloring black and white photos. 5.7. Tone correction The concept of the tone range of the image. The graph of the distribution of pixel brightness (histogram). Histogram of light, tny and tus clef image. The main task of the tone correction. Teams of the tone correction. 5.8. Color correction The relationship of colors in the image. The principle of color correction. Color correction teams. 5.9. Retouching photos Methods for elimination of defects with photos. Lightening and blackout image fragments manually. Increase image sharpness. 5.10. Work with contours Appointment of contours. Elements of contours. Editing contours. Stroke circuit. Conversion of the contour to the selection border. Using cutting contours to add a fragment of photos to the illustration created in the drawing program. 1.
Practical classes in vector graphics Lesson 1. CorelDraw Work Window Lesson 2. Fundamentals Working with Lesson Objects 3. Figure Pictures Lesson 4. Pictures (End). Auxiliary operating modes Lesson 5. Creating drawings from curves Lesson 6. Methods of streamlining and combining objects lesson 7. Effect of volume lesson 8. Flow effect Lesson 9. Working with text 2.
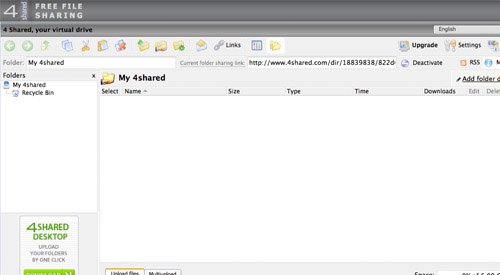
Practical exercises on raster schedule Lesson 1. Adobe Working Photoshop Lesson 2. Work with dedicated areas Lesson 3. Masks and Channels Lesson 4. Creating a collage. Basics of working with layers lesson 5. Drawing and coloring lesson 6. Work with layers (continued) Lesson 7. Basics of tone correction lesson 8. Basics of color correction lesson 9. Retouching photos lesson 10. Working with contours Lesson 11. File sharing between graphic programs Fragment of workshop on vector graphics Lesson 5 Theme of the lesson: Creating drawings from curves. In this lesson: changing the shape (editing) curve; Basic concepts The most important elements of curves - nodes and trajectories. The node is a point in which the curve changes its direction. Knots become visible if you select the Shape tool and click the mouse on the curve (Fig. 1). In the process of drawing CorelDRAW sets the type of each node - smoothed or acute. The smoothed knot is a node in which the curve smoothly changes the right. The sharp node is a node in which the line changes dramatically. Fig. 1. Curve drawn "From hand" tool Freehand (curve) Shape tool (Figure) Used to edit curves. Curve operations:selection of one or more nodes; transformation direct to the curve and vice versa; Changing the types of nodes; Adding nodes; removal of nodes; rupture curve; Combining two open trajectories into one. All listed operations are performed using the properties panel (Fig. 2) tool Shape (Figure). When editing the CorelDRAW curve, works with three types of nodes: symmetric, smoothed, sharp. The current technologies and devices (whether PC or Mac), no doubt, can play large files of the type.PSD (Photoshop) I.Ai (Illustrator), but it does not apply to the sharing files. They are too big and bulky to share with customers and colleagues. In this case, we usually find a way out of the situation in one of two ways: we will be sent via email or share files through a hosting account. We do not want to say anything against, however, everyone knows that e-mail You can attach no more than 100MB. On the other hand, file sharing via a web hosting account allows you to download files that are placed in your account; It also means that the file will be available to everyone who knows his direct path. Web services for sharing files Most of the above problems decide. Most of them are free and allow you to safely send large sizes. Further in our article we will tell about a number of such services. If you are often sharing through Internet files with your friends or colleagues, you may want to try this way of file sharing. Due to its attractive interface, simplicity in the use and efficiency of data delivery, based in StreamFile in Stockholm will be the best solution to the file sharing, regardless of your location. Maximum file size: 300MB | Registration: No need | Premium account: yes | Password protection: no Pando -Free P2P software for quick, simple and entertaining download, playback and exchange of large media files. Maximum file size: 1GB | Registration: Need | Premium account: yes | Password protection: yes Download, download, archive and synchronize files of various sizes, data arrays, as well as multimedia files. Maximum file size: 100MB | Registration: No need | Premium Account: No | Password protection: yes Send music, movies and presentations in seconds! Maximum file size: 200MB | Registration: No need | Premium account: yes | Password protection: no Maximum file size: 100MB per file, total size - 5GB | Registration: Need | Premium account: yes | Password protection: no With SendThisfile, you can easily send and receive large files to whom and from anywhere. Files2U - Web service that gives users the ability to send large sizes and not worry about restrictions email and slowing down FTP. Maximum file size: without restrictions | Registration: No need | Premium Account: No | Password Protection: Room Tracking With this free web application from the IDRIVE Online Backup, you can share files on the network and through your desktop PC. Maximum file size: 500MB | Registration: No need | Premium account: yes | Password protection: no Maximum file size: 100MB | Registration: No need | Premium account: yes | Password protection: no Maximum file size: 100MB | Registration: No need | Premium account: yes | Password protection: yes This software synchronizes the files on the network and on your computer and, moreover, it opens access to your friends and colleagues. Maximum file size: without restrictions | Registration: Need | Premium account: yes | Password protection: yes Box.net It is an online storage, using which can be easily and safely sharing content through a link or folder of sharing with anyone. Maximum file size: without restrictions | Registration: Need | Premium account: yes | Password protection: yes Maximum file size: without restrictions | Registration: No need | Premium Account: No | Password protection: no Maximum file size: 5GB | Registration: No need | Premium Account: No | Password protection: no Other Services
Want to know about other file sharing web services? Here is another couple (though, not all free), to which you should pay attention. This is pseudo-saa delivery service digital information from youndit.inc. It gives users the opportunity to send, receive and track the requested files. Youdendit is an alternative to sending big files Through email applications, using FTP and shipping CD, DVD and flash drives via Wiki. Leading service provider that offers safe download, Move and exchange of falats. The service uses a network of fastest, new and reliable servers with a practically unlimited memory volume.