Good afternoon, dear readers! Until recently, I did not have my own blog, and when I started to create my first one, I often noticed that commentators have very beautiful avatars on other people's blogs made on wordpress. Agree pleasantly to communicate with a beautiful photo, and not with a faceless square or even the absence of one. So today I want to propose to you to move away from the simple unisex sign and propose an easy way to.
To begin with, I want to clarify that an avatar is not a movie hero, but a small image representing its owner - a real person. There are five simple rules to follow when choosing your avatar:
- the image you choose should reflect you
- when choosing an avatar, it is advisable to stick to the content of your blog or the messages you leave on the forum
- the selected picture must be relatively unique
- the selected image must be clear
- you should like the avatar
I paid these five rules for choosing an avatar because we will use a service that allows the selected picture to be linked to an e-mail. And as a result, leaving your comment on any project and indicating the e-mail registered in the system that support the Gravatar technology, then the avatar you have chosen will be reflected automatically. That is, by registering in the service once, you will receive your own avatar for comments forever!
I think the lyrics will be enough, but rather let's start creating our own avatar, and for this you need to go through the registration procedure in the Gravatar system. On the page that opens, in the upper left corner, hovering the mouse cursor over Log in / Sign up, a window will drop out in which you should select the Register item
In the window that opens, indicate the e-mail, which you will use in the future when writing comments on blogs or forums

After specifying the address, click on the "Register" button and a message appears that to continue registration, you must follow the link specified in the letter sent to the specified address. The letter arrives instantly and following the link opens the service page, where you must specify the Name (a combination of mandatory Latin letters and numbers) and password.

After filling in all the fields, press the "Register" button and get to the page indicating that more than one image for your avatar has not yet been uploaded. Click on the link (Click here to add more!).

1) From my computer hard drive
2) Image from the Internet
3) From a webcam connected to my computer
4) Previously uploaded image

I preferred to select the first item and clicking on From the hard disk of my computer opened a page offering to select the image on my computer that I want to download. After selecting a picture or photo, click on the "Next" button


Having decided, click on the "Finish" button. And at the end, you must specify the category of sites or blogs where you want to see the reflection of the newly installed image. I recommend choosing (Gravatars with a G rating are suitable for display on sites with any audience.) By clicking on the square with the letter G.

On this creation, the avatar is ready, now leaving your comments on the blogs and indicating your email address, your image will automatically appear, it remains only to set up the reflection of the avatar on my blog.
To do this, go to the administrative panel in the item "Settings" - "Discussion"

On the settings page that opens, the options for reflecting comments first go, and only at the very bottom there is a small section with avatar settings.
We set a check mark in the item "Show avatars" and, in order to avoid problems with reflection, put a check mark next to the acceptable rating "G" and choose how those commentators who do not have a Gravatar will be displayed.

We save the changes. We check the reflection of the avatar, just write the comment ourselves. Reflected? Excellent! But I ran into problems - the avatar was not reflected and to solve this problem I had to install the Gravatar plugin. After downloading the plugin, unpack and install it in the / wp-content / plugins / directory and activate it. This plugin does not require additional settings.
If after installing the plugin the avatar is not reflected, then the reason lies in the template itself. Of course, you should not rush to change it and refuse to reflect the avatar too. This problem will help to cut the code for displaying avatars.
This code should be placed in the comments.php file. The file code is large, the script code should be added to the place where the comment display code begins. You need to add the following code:
Where "40" is the avatar size
For a little help, I'll show you some of the code from my comments.php:
comment_approved \u003d\u003d
‘0’) : ?>
Your comment has been sent for moderation.
Having registered the code and saving the changes made, your avark should appear in the comments.

The solution is simple, but the result is pleasing to the eye.
If you do not want to miss the appearance of new materials on the blog "Seo Notes of Desperate", then I suggest subscribing to the appearance of new materials in a form convenient for you.
You may be interested in this:
Good evening my readers. Yesterday, as usual, I looked through the comments on my sites. In one of them, a user asked me how to set my avatar instead of the standard gravatar. I already sent him to Users-\u003e Your Profile and only then I realized that in WordPress initially there was no way to set your avatar. I promised my reader to fix this problem and went to look for a solution. Read on to find out what I did.
After reading the blogs on changing the avatar, I saw a huge number of revised articles that describe how to change your avatar in the gravatar account. I don’t know why this topic is so relevant (although no, I’m lying, I know: someone wrote the article, and other webmasters rewrote it), but everyone writes about this. I never found an article that would tell directly about how to install a local avatar on the site. Although, I'll be honest, I haven't been looking for that long.
I decided to go the other way: I went to the official site of vp and searched for the wordpress avatar plugin: http://wordpress.org/extend/plugins/search.php?q\u003davatar. I saw a huge number of plugins. Installed the first one that came across - Add Local Avatar. I didn’t like it right away, it’s too big. Turned off, deleted.
Then I turned my attention to the plugin. I downloaded it, installed it. It started working immediately without any additional actions. However, it has several drawbacks:
- You cannot select the folder where the avatars will be uploaded. They are downloaded to the same place where all media files are downloaded.
- There is no limit on the size of the avatar (you can upload at least a 10 MB file).
Everything else in the plugin is implemented:
- Automatic image resize: you upload a picture of any size, the script creates several copies of it in the same sizes that are used on your site. If a copy has already been created, the script will not recreate it, but will return an old copy of the thumbnail image.
- You have the ability to prohibit uploading avatars to anyone who is lower in RANK than the author.
- The most important plus. The plugin overrides the function. This means that if you have already displayed user avatars somewhere on the site, then by installing the plugin, everything will also work for you, since the function name has not changed.
Actually, I really liked this plugin, and I decided to finish it up a bit, removing the above disadvantages. My version of this plugin implements the following functionality:
- All avatars will be uploaded to the folder ABSPATH. "Wp-content / uploads / avatars".
- Users will only be able to upload files whose size is less than 100 kb.
- Users will be able to upload only such files, in whose name there is no .shtml, .php.
Plugin installation:
- Install the plugin as you normally would.
- Create a folder wp-content / uploads / avatars.
- Set the rights to 755 for this folder.
Hope my avatar plugin helps you. If you find any critical errors in it, please write about them, since the script is used in my real projects.
Flector 5
WordPress has long been using the Gravatar.com service as avatars, but still many people do not understand how this service works and how to set your avatar there. That is why the forums on WordPress aspiring bloggers regularly ask questions about how to install and display their own local avatars. The plugin makes it really easy to build your blog support for your own avatars uploaded by users through their profile.
Download the plugin from its home page and install it:
1. Unpack the archive.
2. Copy the folder simple-local-avatars in / wp-content / plugins /.
3. Go to the blog admin panel on the " Plugins"and activate the plugin.
The plugin has one single setting, which you will find in " Parameters \\ Discussion":
By checking the box here, you will prevent regular "subscribers" from installing their local avatars, leaving this privilege for the "bosses" of the blog.
The avatar itself is installed in the user's profile. All you need to do is select an avatar picture and press the " Update profile". This avatar will be uploaded to the folder uploads your blog (or the folder you set for uploading media in your blog settings).
The avatar image is uploaded to the blog without any changes. Avatars of the required size from this picture are generated upon request. For example, an avatar of 96x96 size is displayed in the profile - when you open the profile, an avatar with these dimensions will be generated.
The great convenience of the plugin is that it does not replace gravatars, but works in conjunction with them - if a local avatar is installed, it will be shown with the same dimensions as the gravatars are displayed with. If no local avatar is set, then a gravatar will be displayed instead. Thus, you will avoid situations when only one avatar of the commentator is displayed for 20 comments of different authors, who was not too lazy to upload it to the blog.
The plugin creates an avatar of the desired size only once on the first request. Then a ready-made avatar is taken and therefore there will be no extra load. In different places of the blog, avatars can be displayed in different sizes (in accordance with the established output sizes of gravatars), so the plugin will simply create several avatars of the desired size:
![]()
![]()
The plugin is very simple, but at the same time it fully performs the functions assigned to it without any fine tuning. If your blog needs a local avatar plugin for WordPressthen you won't find anything better.
Continuing the implementation theme, I want to consider one interesting plugin that will help diversify the blog comment feed. Not all users are registered in the Gravatar, so from time to time you come across standard placeholder pictures on the site. You can choose in the system settings one of the options for automatic substitution of icons (MonsterID, Wavatar, Identicon) or on your image. On the one hand, you add originality to the list of comments, on the other hand, all this has nothing to do with a specific user, because randomly generated. There is a way out and this is the WP First Letter Avatar plugin.
The main purpose of the module is to automatically install original avatars for WordPress users without connecting the Gravatar service (in fact, its alternative). When creating the corresponding pictures, the first or any letter of the username is used + a multi-colored background is added. You end up with something like this:

WP First Letter Avatar has a lot of different settings and tricks, you can see that the author worked out everything to the smallest detail. The module will add some bright colors to your blog, as well as grab the attention of visitors and possibly push them to write. Obviously, this is a much more interesting solution than the basic "stubs", plus the pictures are directly tied to the personality of the author.
Key Features of WP First Letter Avatar:
- The plugin generates avatars in WordPress for almost any username: Latin, Cyrillic, numbers and even the Arabic alphabet.
- Different sizes are supported: 48px, 96px, 128px, 256px, 512px and the module chooses the most optimal option so as not to display too large images in cases where the minimum 48px is sufficient.
- In the archive you will also find the PSD source of the default icons.
- You can correct the current pictures (using the PSD layout) or add your own completely new set. This will make your project as unique as possible, because no one else will have such avatars for WordPress comments.
- All graphics are optimized through the TinyPNG service so it is as light as possible.
- The solution is compatible with bbPress and wpDiscuz. With BuddyPress, use a special modification - BuddyPress First Letter Avatar.
Installing and Configuring WP First Letter Avatar
Download the plugin or search by name inside the admin panel. A very important detail - it needs at least PHP 5.4 to work! If you see a critical error message upon activation, then most likely the problem is in the PHP version. Contact your host for help.

At the time of this writing, version 2.2.7 was current. It required a minimum of WordPress 4.6, so you will have to have sites on older builds. There are not so many downloads - more than 3 thousand, the estimate is almost maximum - 4.8 (someone put 1 point, because they could not launch it).
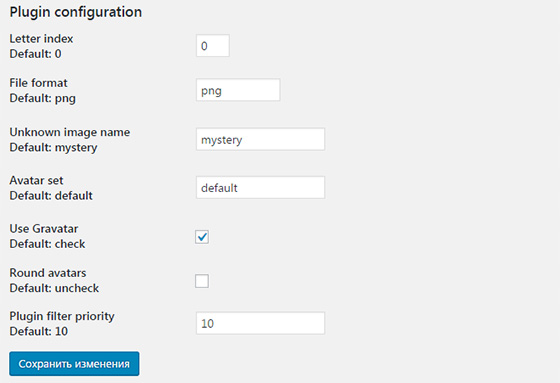
After activating the module, it will immediately start working without additional settings - all WordPress avatars that do not use Gravatar will receive pictures with the first letter of their name. You can make some changes to the solution in the "Settings" - "WP First Letter Avatar".

There is:
- Letter index - the number of the letter to be read in the commentator's name: "0" - the first, "1" - the second, etc., "-1" - the last.
- File format - png or jpg format.
- Unknown image name - file name for unknown nicknames where it is impossible to apply the recognition algorithm (by default mystery.png).
- Avatar set - the current set of WordPress avatars (in fact, this is the name of the folder on the hosting where the stub icons are stored wp-first-letter-avatar / images / default /).
- Use Gravatar - whether to take into account the original Gravatars on the site. If disabled, all images will be generated via WP First Letter Avatar.
- Round avatars - round images (like in Google+).
- Plugin filter priority - when using multiple plugins for avatars, this setting allows you to set priority. So, for example, if WP First Letter Avatar interferes with the work of other modules, decrease this parameter. Sometimes you should put a value from 11 to 9999 in order, on the contrary, to make it more priority.
Total. Whatever you say, the plugin is cool. Firstly, it looks original, and secondly, it is perfectly implemented and thought out to the smallest detail. If you are looking for a suitable solution to make your comment feed brighter and more unique, there is no better method. At the same time, you can easily change the basic options of icons to your own. The only thing, I don’t know how things are with the load on the site with large visits: on the one hand, the images are optimized, on the other, of course, it is easier to display one image for everyone. I don’t think it’s true that there are strong loading delays, especially since comments are often paginated. All in all, try WP First Letter Avatar and write your impressions below.
How do I change the avatar (profile picture) of your blog?
By default, WordPress cannot add a custom avatar.
The avatars used in WordPress can be different, but are used by default. This is exactly what requires the avatars to be submitted and linked directly to the email addresses on the official Gravatar website.
But did you know there is an easier way to add avatars to your WordPress blog? This is what I will show you in this tutorial.
But, if you've never installed WordPress, discover et
But back to why we are here.
How to install and configure the WP User Avatar plugin

This is what to do first. WP User Avatar the plugin is available on WordPress.org, so you can.
After installing and activating the extension, a new menu will appear Avatars Will be added to your toolbar.
Discover too
Clicking on it will take you to the plugin settings page. On this page you can:
- Show avatar button to embed your users' avatars in your articles.
- Allow contributors and subscribers to post their avatars
- Disable Gravatars to prioritize available avatars.
- You don't need to be told that it is practically necessary to leave the " Show avatars “Available.
You can also customize the visibility of the avatar and customize the default avatars. The plugin even allows you to send an image to be displayed if the default one isn't right for you.
This WordPress plugin also adds an available field on the profile page for choosing an image.
Discover too
Now you should be able to notice that the avatars have indeed changed in the user panel.
Also discover some of the WordPress themes and premium plugins
You can use other WordPress plugins to give a modern look and optimize the management of your blog or website.
We bring you several premium WordPress plugins to help you do just that.
1. WordPress plugin for speed optimization
Are you having trouble managing multiple speed optimization plugins on your site? Are you worried that they are interfering with your website's execution speed? then this WordPress plugin will be the best solution for all your worries. 
This plugin is designed to offer you the features of almost different WordPress plugins from 6 to 8. Just install and configure it to see a clear improvement in your page loading.
We want to make it clear that it is not or CDNbut the result he offers is impressive. Feel free to try this WordPress plugin to see what it can do.
2. Social Share & Locker Pro
Social Share & Locker Pro extension has been designed to make your website more visible on social media. With just a few clicks, you can either set the position of social media icons or block content by requiring it to post on one of your suggested social media platforms.
You have 10 predefined themes and this should cover the most common wishes. All her themes are Retina and the wonders of creativity.
Plus, with Social Share & Locker Pro, you can view the full name of social networks or just an icon. It will depend on your design, available space or your wishes.
3. WordPress PDF Image Lightbox
WordPress PDF Lightbox is a WordPress extension for creating PDF viewers.A PDF viewer is a collection of photos that can be saved in PDF format.




