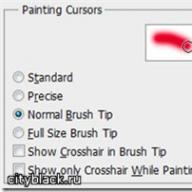
In this photoshop lesson, we will give the text Golden Effect.
That's what we should turn out as a result:
Step 1.Create new document (Ctrl +.N.), sizes 640x480 Pix. and resolution 72 Pix / inch.
Step 2.Fill your document in black ( D, Alt + Backspace.).

Step 3.Select the color of the foreground (main color) - White(key H.), take the Tool Text ( Type Tool. (T.)), Font - "Times New Roman Bold" and write the word - "GOLD":

Step 4.With help Free transformation (Free transform (Ctrl +.T.)), Increase text size (holding the SHIFT + ALT keys, in order to increase it evenly, relative to the middle of the text).

Step 5.. Duplicate a layer with text ( Ctrl +.J.) You should now have three layers in the layers palette.

In the next few steps, we will work with a copy of the layer with the text.
Step 6.Being on copies of a layer with text, click on the icon Layer styles (Layer Styles.), at the base of the layer palette (or just click on the layer two times).

Select - Overlay gradient (Layer Styles.).
We need to change the colors of the gradient. Click on the gradient preview area to open the dialog box. Editor Gradient. (Gradient Editor).

Step 7.In the window Editor Gradient., Click on the left slider (the color checkpoint) to select it, and then click on - color to change the color of the selected limiter.

A dialog box opens Color selection (Color Picker). You can use any gold colors, but if you would like to repeat this lesson, the author set this color: # F7.EEAD.Press Yes to apply the color and exit the color selection dialog box.

In the editor of the gradient, click on the right slider (the color checkpoint), and then press the color to change the color of the selected limiter.

In the color selection window that appears, set the color: #
C1.AC51.
Click Yes to exit the Color Select dialog box, then yes to exit the gradient editor dialog box.
Do not go out, while from the dialog box Layer styleSo we still continue to convert our text.
That's what you should succeed, at this stage.

* If your colors are settled, not as in the picture (the bottom is light, and on top of the dark), then it is not scary, at this stage of work, it is not so important *
Step 8.Change the gradient in the window, Style(Style.) on the Mirror (Reflected).

That's what you should do:

Step 9.. In the layer style window, go to the tab Embossing (Bevel and Emboss.).

Step 10.. In the embossing window, change Method (TECHNIQUE) on the Hard cut (Chisel Hard).
* Do not close the layer style window *

Step 11.. Go down to the bottom, in the embossing tab, click on the elder, which is located to the right of the miniature Cutting glossa (Gloss Contour), in the dropping menu, select Double Ring (Ring - Double.), also check the box opposite Smoothing (Anti-Aliased.) so that there are no strong borders on the text.

That's what you should succeed.

Step 12.In the same tab (embossing), skim up and change The size (Size), pull the slider to the right, while the edges of the letters, not bombard in the middle (the author stopped on 16pix.(For its work, I increased to 18 pixes.)).


Step 13.Now change the depth ( Depth) To increase the lighting effect in the letters (the author stopped at 171%).

Now our text, I began to look much better.

Step 14.Then check the checkbox in the tab ContoursThis will give the text an even more metallic look (in the circuit parameters you do not need to be changed).

That's what happens.

Step 15.The last thing we will do before you exit the layer style from the dialog box. This is added Inner glow (Inner Glow.).
Set such parameters in the tab Inner glow (Inner Glow.):

* The opacity of the structure, in the inner glow, can adjust to your liking *
After that, you can exit the dialog box Layer style, Press YesTo apply all settings. That's how your text will look like.

Step 16.. We finished with a layer of copy of the text, now let's go to the original layer with the text.
Being on the first layer with text, call the Layer Style dialog box by clicking on the layer styles icon at the bottom of the layer palette.

Select - Stroke (Stroke.) And set there such parameters:

Step 17.Click the gradient preview area.

In the gradient editor that appears, set the same colors that we set on a duplicate layer with text ( #
F7.EEAD and #C1.AC51.).
As a result, that's what you should get:

Step 18.Now go to the tab Embossing (Bevel and Emboss.) And set these settings (do not forget to put a tick - contours (below embossing)):

You must get this result.

Step 19.The last thing we will do in the dialog box Layer style, I will add External glow(Outer Glow.).
Go to the tab External glow (Outer Glow.) And set there these parameters:

* Exit the diolet window style layer by clicking yes to save all changes *
Around your text, a slight glow will appear.

Step 20.Above all layers, create a new layer Ctrl + SHIFT + N And name it, for example, "shine."
Now we have a new layer in the palette, on which we will draw shine on our text.

Step 21.In order to draw shine. We will need special brushes that are in the standard PhotoShop set.
Select a tool Brush (Brush Tool. (B.)). Right-click anywhere on your document to open the kit set window, click on the loose arrow, right at the top of the window. In the dropping menu, select a set Different brushes (Assorted Brushes.).

After pressing the selected set, Photoshop will ask you: Replace current brushes? Click AddSo that you do not disappear all previously loaded brushes, replaced by a set of different brushes.

Step 22.. Take the tool Pipette (Eyedropper. (I.)) and click on the brightest area yourself on the text to select the color for our glitter (also, with an active brush tool, you can hold the key Alt., and click on the place of which you want to use the color.

Step 23.In the hand tool settings, select, from a previously loaded brush set - Cross strokes4 (Crosshatch).

Step 24.After you have chosen a brush and installed the desired color, being on a new layer, click in several places with a brush. After each click, change the size of the brush using the keys Ctrl + [ or ]
To add more chaoticness.
It turns out an interesting effect, but it is not necessary to get involved in it, since, overloading the image with sparkles, you can spoil the picture as a whole.
If it seems to you that the shine is very bright, then you can reduce the opacity of the layer, as the author did, lowered it to 50%
.

That's what we did in the end:

I hope you liked the lesson, I wish good luck in execution.
We continue the series collection with materials for a web designer. And today is text Effects in Photoshop. Using beautiful text is an important factor In the process of creating good graphics and attractive design.
Created effects are the source files of the PSD format, with editable layers. In some cases, this is even editable text, so without making special changes, you can apply the effect to your text. Below is a list of effects that are at your disposal.
1 → Golden + Glass Effect
This is a few text layers for web and graphic design, to create interesting effects for text in the style of "Gold" and "Glass". Photoshop style is attached to the archive .ASL, which can be saved in the set, and use at any time.
2 → Blurred text

Another effect of blurred words in the volume. The layout is Mock-Up files, which allows you to make any text so in automatic mode.
3 → Metal text + font to it

Pretty realistic metal letters with suitable font. This font is in the archive along with the source.
4 → More Source Style Letters in Pleasant Tones

Also a good style, with a little 3D
5 → Glamor style

Simple but attractive text in red-style, without applying additional layers, only overlay parameters.
6 → Depressed Letters with 3D Effect: PSD + Font

The effect of the depression of letters is achieved by non-good manipulations, in particular, internal shadow, which just creates such visibility. The mockup is also attached a font used in this text.
7 → Povered text

The easiest example of applying such an effect. All manipulations in the overlay parameters. The source is lower.
8 → RETRO SCHOOL style

The interesting effect of retro is achieved by laying overlay parameters, as well as textures that creates the appearance of old letters.
9 → Excellent 3D text "Grand"

Very professional work. Realistic effects in automatic mode, type MOCK-UP type. The archive is attached 2 fonts used, and the effects themselves in two versions.
10 → Handwritten text

Good combination handwritten font and text style. The font file itself is attached.
11 → Effect "Authentic"

On an amateur. Mock-Up PSD source.
12 → Elegant white in the style of "Soft"

Attractive effect, simple, but at the same time, an interesting result is obtained.
13 → Painted Mirror Text

Elegant font (attached), beautiful mirror text.
14 → Gold letters with mirror reflection

Very realistic effect, the most appropriate gold surface. With all this effect, you can achieve one means of overlay parameters, so you can easily add another style to your collection.
15 → Reflective gloss

Simple, but also a pleasant text effect in photoshop, representing gloss, with mirror view and interesting font.
16 → Frosty effect in glacier style

Quite interesting ice text, very suitable font + Parameters in Photoshop made it possible to achieve such a frosty style.
17 → Soap bubbles

Welcome to the site site! Friends, on our site you can find a lot of interesting and useful for yourself, your loved ones and children. We offer a huge assortment of brushes, frames, styles, shapes, icons and many other additions to your photo.
Frames for photoshop
Frames for photoshop are particularly popular with which you can decorate your photo without any effort. You just need to find a suitable frame, insert your photo, which will serve as a creative decoration of your workplace, or a family album. Also, you can create a cheerful room of your baby. This will help you a large selection of children's frames. Such types of frames can master even novice users.
We draw your attention to the framework for wedding photos, for family photos, vignettes, for lovers, "for you", congratulations, calendars, great Easter, February 23, Happy New Year, to the day of birth, to St. Valentine's Day. You can download all these frames for this link.
Download Pictures for Photoshop
It is time to talk about the main section of our site - "Patterns for photos". First of all, it is popular among girls of different age categories. After all, the girl is always striving for charm and beauty. It is in this section, dear girls, you can visit the image: Stranger in the moonlight or vice versa, good fairy. You just need to go through this link. Let's not forget about our dear men, because our site has also prepared a lot of interesting templates, in the image of which a man will feel: hardworking gardener, musketeer, knight, pilot, biker, cowboy, king, an iron man, a German officer, a car driver and t . n. And all this absolutely freeJust need to click on the mouse button and.
Dear users, the administration of our site has prepared a surprise for your babies: section "Templates for children." Your child will feel in the image: Sweet bunny, small, pirate, duckling, spider, king, elf, etc. Faster clicking the mouse and go through the link and get a lot of pleasure.
We recommend paying attention to the "Icons" section. We offer a large selection of not only the "framework", but also "icons". You will be able to use this section in different purposes - starting by the usual amateur photo and ending with a large-scale designer project. It is here that you can find a lot of fascinating!
Our site is not on the spot, we are constantly developing, fill the site useful information And of course listened to the opinions of users. All your comments and suggestions you can leave in the section " Feedback".. site administration!
The graphic editor has wide opportunities for text design, you can make inscriptions with different effects. Now we will learn to make gold letters in Photoshop. Get ready for painstaking work, you need to do everything step by step and not neglect small nuances, then everything will turn out.
Step 1: Preparation for work
1. Create a new drawing with a size of 1200x800 px and open the "Layers" window.
2. Make a black background, using the "Fill" tool.
3. Choose white color in the palette and write something using the text tool. We chose Times New Roman Bold font size 230 Fri, Fig.2.
4. Place the text in the middle using the "Move" tool. To change the inscription size, use the "free transformation" in the Editing menu.
Step 2: Make Gold
1. Press the FX layer layers at the bottom and select the Gradient Overlay. Click once in its color to edit. A window will appear with a color school. If you have standard colors (black and white) on the toolbar, then the gradient will be black and white.
On the scale you will see the sliders, it is control Points colors. Click two times the left left slider and select Yellow on the palette (# FFFF00), Fig. 3, in the same way change the ultimate color of the gradient by clicking on the second bottom slider on the right. Set the shade closer to the gold (we took # CC9900), Fig.4. Click OK. In the window with gradient styles, change the style to "Mirror", opacity and scale. Put 100%, Fig.5, click "OK". It should be approximately as on here, Fig.6.
2. Press FX and "embossing" again. Change the method for "hard cut", depth 195%, size 90, Fig. 7, select "Double Ring" for the shine contour and check the box next to the "smoothing" next to the contour, Fig.8. Already similar to Nuboloto. You can still increase the depth of taste.
3. But do not rush to close the styles window, on the left under the "embossed" check the box opposite the "contour".
4. In the same place, in the style window, put a check box before "gloss" and highlight it with the mouse by going to the settings. Select the "Basics Light" mode, register approximately 50%, and the color is bright yellow (# FFFF00), Fig.9.
5. Now select "Shadow", the overlay mode "normal", opacity 100%, color # 999900, offset and scope \u003d 0, size \u003d 6, contour "Double ring" plus "smoothing", Fig.10. That's what happened, fig.11.
1. Create a new empty layer (the second button on the right of the basket in the layer window).
2. Activate the "Pipette" tool and take the color sample from the brightest section of the letters.
3. Switch to "brush" with opacity 100% and adjust the tool size.
4. In the brush settings in the top menu, download the "Different Brushes" category and select Tassel No. 25 or No. 48, Fig.12.
5. Draw a shine in the letters, where it will be appropriate. Approximately as on the sample, fig.13.












Now you know how to make gold letters. Perhaps your option will be better than ours. The shades of yellow can use others, the values \u200b\u200bof the parameters in the settings of the styles is not allowed to change, focusing on how the type of letters changes.

In this lesson, it is described on how to make Gif animation (gif) from photoshop photos. Operations are written steps, almost every step is accompanied by a screenshot. The lesson is designed for users who are familiar with the Azami work with the editor, ...

Written by Steve Patterson
In this lesson, we will learn how to create gold letters, working with styles in Adobe Photoshop.
As a result of our work, we get such a gold sparkling text:
Step 1. Create a new document in Photoshop: File Menu / New, or Ctrl + N, We specify the size of 640x480 pixels and OK. Background color - black.
Step2. Choose Type Tool. On the toolbar and insert the desired text. The author chose the word Gold. Font "Times New Roman Bold". If the text size does not suit you - edit using the menu Free transform or Ctrl + T.

Step3. Create a duplicate of the Gold text layer using the context menu or combination Ctrl + J. . We will continue to work with a copy of the layer. Gold Copy..
Step4. We ask the Gold Gradient for Text. In the layers window ( Layers Palette) There is a useful button in Photoshop Layer Styles. (Layer style):

Select the overlay of the gradient.



Step 5. The created gradient must imitate gold overflows, so there must be a transition from light gold to saturated gold. In the window editor of the gradients, we set the color of the left marker as in the figure - R: 247, G: 238, B: 173, which corresponds to light gold color (# F7EAD).

For the right marker, specify R: 193, G: 172, B: 81 (# C1AC51). Then click OK, close the editor window.
The result should look something like this:


Here is the result:

Style editor window Do not close, it is still useful.
Step6. The text must be volumetric, for which we use other layer effects. In the style editor window, set the following parameters for Bevel and Emboss (embossing)

so: change the technique (method) on Chisel Hard (rigid cut),

Gloss Contour (outline of gloss) on "Ring Double"

and select the Anti-Aliased option.

Set the size of 16 Pixels and Depth (depth) 171%:

Now the letters became gold.

To enhance the effect, you can add Contour (Contour).

Step7. We will continue to work with the style editor dialog box. Choose Inner Glow (inner glow)

and install such parameters: change the color to orange (R: 232, G: 128, B: 31),


On this we will finish working with a duplicate of the text layer.
Step8. We will continue to work with the original text layer. Click not this layer in the layers palette to make it active.
Click on Layer Styles to get started with the styles of this layer.
Select STROKE and set such parameters for it.

Create a gradient for stroke. To do this, open the gradient editor and for the left marker, set the color R: 247, G: 238, B: 173 for the right - R: 193, G: 172, B: 81. OK.
STEP9. Now you need to configure Bevel and Emboss (stroke) for Stroke.
To do this, in the Stroke Emboss Stroke Emboss dialog box, you need to select Stroke EMBOSS and other settings to configure as in the picture: 
The result should be like that. 
Step10. Now you can add in the Outer Glow style settings dialog box (external glow), R: 183, G: 145, G: 79 color.
Step11. And now we will make the text with sparkling and shining. To do this, add a new layer Sparkles. This layer must be over all layers. Use the brush similar to x, which will choose from Assorted Brushes Adobe Photoshop. 
Color for drawing Select the brightest of all that is in the image. In some places, add a few sparkles, sparkling glare in the Sparkles layer. We make a layer translucent and enjoy the result. 
Repeated from English Tortila