Panoul de control al oricărui program, browser sau sistem de operare poate fi configurat individual. De exemplu, familiar pentru mulți sistem de operare Windows nu este doar un program, ci un arsenal de programe mici care vă permit să lucrați cu fișiere, să accesați World Wide Web și multe altele. Utilizatorii sunt interesați de întrebarea: este posibil și, cel mai important, cum să adăugați pictograme în bara de instrumente?
Adăugarea pictogramelor în bara de instrumente. Windows
Funcțiile de gestionare a sistemului de operare conțin setări și un set de instrumente cu ajutorul cărora le puteți modifica după cum doriți. Puteți modifica nu numai meniul Start în sine, ci și aspect etichete și ferestre. În ceea ce privește adăugarea de instrumente noi, în acest caz această funcție este posibilă numai la instalare programe suplimentare, a cărui acţiune vizează extinderea funcţionalitate sistem de operare.
Panoul de apeluri Instrumente Windows De asemenea, puteți utiliza meniul contextual făcând clic dreapta pe o zonă goală a ecranului și selectând fila „Personalizare” (trebuie reținut că această funcție nu este disponibilă în toate versiunile sistemului de operare).
Folosind parametrul DWORD DisailowCpl, puteți configura interfața de gestionare pentru a afișa numai folderele și linkurile permise.

Software
În cazul adăugării sau eliminării instrumentelor din panoul de control al programelor MS Office, faceți clic dreapta pe bara de meniu (unde se află filele „Inserare”, „Vizualizare”, „Fișier”, etc.) și selectați „ Funcția Setări panou" în fereastra extinsă acces rapid". Apoi, selectați instrumentele necesare pentru fiecare parametru propus. Acolo le puteți elimina și pe cele pe care le folosiți rar sau niciodată. Selectat instrumente suplimentare va apărea în linia cu pictograme de comandă. Dacă numărul de gadgeturi care trebuie adăugate este mai mare decât se va încadra în panouri, va apărea o săgeată în lateral, când dați clic, un panou suplimentar se va extinde.
Personalizarea panoului de control este furnizată în toate produsele software, fie editor grafic sau un program pentru construirea de soluții complexe de proiectare și sarcini de control al automatizării.

browsere de internet
În acest caz, toate setările sunt efectuate prin meniu. De exemplu, în browser Mozilla FireFox când faceți clic pe butonul „Meniu”, apare o filă în care puteți gestiona toate elementele:
- șterge
- mișcare
- adăuga
Nu vă fie teamă să experimentați, deoarece vă puteți întoarce oricând setările inițiale folosind funcția „Restaurare setări implicite”.

ÎN browser Chromeși Opera oferă, de asemenea, posibilitatea de a personaliza panoul de control și de a adăuga instrumente noi. Pentru a efectua operația, trebuie să faceți clic pe pictograma „Setări browser și manual”.
În browser de la Mozilla există o pagină de serviciu specială, care conține nenumărate diverse setări ascunse pentru Firefox. Astăzi vă vom arăta cum să le activați pe cele care pot fi de cel mai mare interes pentru utilizatorul obișnuit.
Amintiți-vă că am vorbit recent despre parametrii și trucurile care vă vor ajuta. În același material, vom vorbi despre diverse mici ajustări și îmbunătățiri, în principal la interfața browserului.
Unde găsiți setările ascunse pentru Firefox?
Dacă informații despre setări Firefox pe un special pagina de service era încă nou pentru tine, atunci găsirea acestei pagini este elementară. Introduceți about:config in bara de adresa, apăsați Enter și faceți clic pe butonul albastru „Accept riscul”:
Avertismentul vă întâmpină cu un motiv: unele setări Firefox, dacă sunt modificate la întâmplare, pot afecta negativ funcționarea programului
Și aici avem aceeași pagină în care puteți activa, dezactiva și modifica diverse funcții ale browserului:

Există mulți parametri aici și fiecare are propriile valori. Pentru unii este boolean adevărat sau fals (activat/dezactivat), pentru alții este vorba de numere specifice sau chiar de adrese URL. Schimbare booleene este foarte simplu: trebuie doar să faceți dublu clic pe linia dorită cu butonul stâng al mouse-ului și veți vedea cum valoarea acesteia se schimbă imediat de la adevărat la fals sau invers.
Parametrii modificați sunt ulterior evidențiați pentru claritate. cu aldine. Cu toate acestea, le puteți vedea chiar înainte de a începe să faceți personal modificări. Nu vă alarmați: cel mai probabil, ați schimbat deja opțiunile din cauza pluginurilor sau extensiilor instalate.
Singura mare problemă cu toată această pagină: numele parametrilor de pe ea uneori nu spun nimic nici măcar unui utilizator vorbitor de engleză, dar niciunul descrieri suplimentare nu e disponibil nu e asigurat nu e prevazut. Cu toate acestea, vă vom ajuta să rezolvați acest lucru cel puțin parțial.
Setări filei Firefox
Să începem cu diverse setări ascunse legate de filele Firefox. Cel mai evident, le puteți restrânge, făcând Firefox mai asemănător altor browsere.
În mod implicit, filele Firefox, indiferent de câte ori le deschideți, nu se micșorează niciodată la mai mult de 76 de pixeli, care este lățimea lor minimă:
Cu toate acestea, în setări, puteți reduce această valoare la 50 de pixeli folosind parametrul browser.tabs.tabMinWidth (utilizați căutarea încorporată pentru a-l găsi), care poate fi setat manual la valoarea dorită.

Acest lucru este foarte important pentru cei care preferă să lucreze cu un număr mare de file, deoarece vor fi mai multe pe ecran. În consecință, va trebui să recurgeți la derularea panoului cu ele și la clicuri suplimentare mai rar.
Anul trecut, Firefox a introdus o opțiune foarte la îndemână care vă permite să utilizați Ctrl + Tab pentru a comuta filele nu în ordine, ci în ordinea în care au fost utilizate:

Această opțiune, după cum puteți vedea, se află în setările principale ale browserului, deși este de obicei dezactivată implicit. Pagina about:config are asociată o setare interesantă browser.ctrlTab.previews. Vă permite să faceți o astfel de comutare în modul vizual, când vedeți filele între care echilibrați:

Un alt parametru referitor la file este cât de mult le amintește browserul pentru o reamintire rapidă cu Ctrl+Shift+T. În mod implicit, sunt memorate doar zece file. Dar dacă aveți nevoie de mai multe, setați parametrul browser.sessionstore.max_tabs_undo la numărul dorit în loc de 10.
Iată încă câteva setări importante pe about:config filele legate:
- browser.tabs.closeWindowWithLastTab - setat la false pentru a preveni închiderea ferestrei Firefox când ultima filă este închisă;
- browser.tabs.insertRelatedAfterCurrent - setat la false, astfel încât noi file să nu se deschidă după cea curentă, ci la sfârșitul barei de file;
- browser.tabs.closeTabByDblclick este o nouă setare care nu este încă în versiunea stabilă a browserului. Va apărea în Firefox 61 și vă va permite să închideți filele cu un dublu clic pe butonul stâng al mouse-ului.
Setări noi pentru pagina de filă
Să trecem la setările paginii noi de filă, unde anul trecut, odată cu lansarea actualizării Quantum în Firefox, s-au produs schimbări mari. Celulele de acolo au devenit izbitor de mai mici. Dacă doriți versiunea veche, o puteți returna în continuare. Acest lucru se face cu parametrul browser.newtabpage.activity-stream.enabled. Setați-l la false și aveți versiunea veche a noii file:

Actualizat: din păcate, din moment ce Firefox 60 această opțiune a devenit indisponibilă, versiunea veche a noii file nu mai poate fi returnată.
Vrei mai mult? Apoi acordați atenție parametrului browser.newtabpage.activity-stream.topSitesCount. În mod implicit, este 6 sau 12, dar vă puteți scrie propriul număr și veți vedea numărul necesar de celule. De exemplu, 18:

Actualizat: din versiunea 60 acest parametru nu mai este disponibil. În schimb, este propus altul: browser.newtabpage.activity-stream.topSitesRows, dar ajustează doar numărul de rânduri cu celule.
Setări marcaj
Următoarele setări ascunse pentru Firefox sunt legate de marcaje și bara acestora. În mod implicit, deschiderea mai multor elemente de acolo simultan este sincer incomod.
De exemplu, ați deschis un folder cu marcaje în panou:

Și doriți, în timp ce țineți apăsat Ctrl, să deschideți mai multe elemente de acolo în secvență. Din păcate, acest lucru nu va funcționa pentru dvs., deoarece atunci când deschideți primul marcaj din dosar, browserul va închide imediat meniul. Pentru a preveni acest lucru, căutați parametrul browser.bookmarks.openInTabClosesMenu. Trebuie setat la fals.
Ați putea fi, de asemenea, interesat de setarea browser.tabs.loadBookmarksInBackground (setați-o la adevărat), care va face ca toate marcajele deschise cu comanda „deschidere în filă nouă”, rotița mouse-ului și LMB+Ctrl să înceapă să se deschidă în filele de fundal, care este că nu veți fi transferat imediat la ei de pe pagina curentă.
Drept urmare, Firefox în acest caz va începe să deschidă marcajele în același mod ca Google Chrome care ni se pare mai convenabil.
Cu toate acestea, uneori, utilizatorul are nevoie nu numai de confortul de a lucra cu favorite. Uneori este necesar ca marcajele dvs., dimpotrivă, să nu fie afișate în locuri proeminente unde cineva le poate vedea accidental. Din toamna trecută, ultimele marcaje pe care le-ați adăugat, precum și o parte din istoricul dvs. de navigare, sunt întotdeauna afișate în meniul de favorite:

Nu există nicio opțiune explicită de a le elimina de acolo. Din fericire, această opțiune se numără printre setările ascunse ale Firefox în about:config. Găsiți setarea browser.library.activity-stream.enabled și setați-o la false. „Ultimele favorite” va dispărea din meniu:

Returnați-l, dacă este posibil, dând parametrului valoarea sa inițială adevărată.
Setări de redare automată
În Firefox activat acest moment Foarte reguli simple redare automată a audio și video pe site-uri web: funcționează file activeși nu funcționează pe fundal. Adică, dacă ați văzut deja conținutul filei, atunci redarea acolo va începe imediat, fără a fi nevoie să faceți clic pe butonul Redare sau să efectuați alte acțiuni.
Dacă această situație nu vă convine, atunci găsiți parametrul media.autoplay.enabled și setați-l la false. În acest caz, redarea nu va începe de la sine până când nu apăsați în mod explicit butonul pentru a o porni. Acest lucru este valabil chiar și pentru YouTube:

Pe de altă parte, puteți face regulile de redare automată mai puțin restrictive, permițându-vă să jucați ceva în filele de fundal. Adică vorbim despre acele file pe care le-ați deschis (prin ctrl sau făcând clic pe linkul cu rotița mouse-ului), dar încă nu le-ați văzut conținutul.
De fapt, împiedicarea „vocirii” a unor astfel de file, care este setată implicit în browser, pare foarte rezonabilă, dar în situații rare poate fi utilă eliminarea acesteia. Pentru a face acest lucru, găsiți setarea media.block-autoplay-until-in-prim-plan și setați-o la false.
Copierea și lipirea textului
Încă doi parametri sunt legați de operațiunile pe text. Ați observat că atunci când faceți dublu clic pe orice cuvânt din pagină, browserul captează automat spațiul care urmează după acest cuvânt în selecție:

Acest lucru nu este întotdeauna convenabil. Puteți dezactiva această funcție utilizând parametrul layout.word_select.eat_space_to_next_word. Ar trebui să fie setat la fals și apoi cuvintele de pe paginile web vor începe să fie evidențiate fără a captura spații la sfârșit.
O altă opțiune legată de text se referă la inserarea acestuia. Puteți configura rotița mouse-ului astfel încât să poată lipi textul copiat în clipboard în câmpuri de text. Ca rezultat, nu trebuie să apelați meniul contextual pentru aceasta și să selectați comanda „lipire”. Pentru a implementa acest lucru, este necesar parametrul middlemouse.paste.
Setările barei de adrese
Următoarea noastră oprire este bara de adrese. Probabil ați observat că pentru unele pagini web care conțin chirilic, atunci când încercați să copiați, este copiată o întreagă mizerie de diverse caractere.
Link-ul în acest caz rămâne în funcțiune, dar arată groaznic, absolut nu este vizibil și, în plus, ocupă mult spațiu. Luați, de exemplu, prima pagină a Wikipedia. În captura de ecran de mai jos, gadgetul din lateral arată ce a mers în clipboard la copierea adresei URL:

Din fericire, cel puțin pentru o parte din paginile cu chirilic în adrese, această situație poate fi corectată folosind parametrul browser.urlbar.decodeURLsOnCopy. Setați-l la adevărat și rezultatul copierii adreselor va fi complet diferit:

O altă setare pentru bara de adrese este legată de meniul drop-down. Acolo, după cum știți, sfaturi de căutare, marcaje, file deschise, elemente ale istoriei vizitelor și multe altele. Pentru toate acestea, Firefox oferă implicit nu mai mult de zece poziții.
Dacă acest lucru nu este suficient pentru dvs., atunci folosind parametrul browser.urlbar.maxRichResults puteți crește numărul de poziții pentru meniul drop-down al barei de adrese. Ca rezultat, mai multe informații vor încadra acolo. În mod implicit, parametrul este zece, dar îi puteți crește valoarea, de exemplu, până la 15:

Alte setări Firefox
În sfârșit, încă câțiva parametri care sunt greu de atribuit unei anumite categorii. Poate cel mai interesant dintre acestea este findbar.modalHighlight. Atinge căutarea încorporată pe pagină și rulează odată cu ea un efect special de estompare, foarte asemănător cu ceea ce este folosit în Safari și a fost și clasicul Opera Presto:

Datorită efectului, rezultatele ies mult mai clar pe pagini. Sunt mai ușor și mai rapid de găsit.
Dintre ceilalți parametri, notăm următorii:
- reader.parse-on-load.enabled - vă permite să eliminați pictograma modului de citire din bara de instrumente dacă nu o utilizați niciodată;
- pdfjs.disabled - va permite descărcarea Documente PDF direct pe disc, dacă nu sunteți mulțumit de browserul încorporat în Firefox;
- browser.backspace_action - setează efectul apăsării butonului Backspace (0 - reveniți la pagină, 1 - derulați rapid în sus);
- browser.fullscreen.autohide - nu ascundeți bara de adrese și filele modul ecran întreg(numai bara de activități Windows va dispărea).
Acestea sunt principalele setări ascunse ale Firefox despre care am vrut să vă spunem astăzi. Vom completa și extinde acest material pe măsură ce apar altele noi. setari avansateîn about:config.
S-a întâmplat că dezvoltatorii web preferă Firefox mai mult decât alte browsere. O serie de suplimente utile oferă asistență semnificativă pentru munca lor. În acest articol, ne vom uita la cele de care, în opinia noastră, veți avea nevoie cu siguranță pentru o programare web de succes. În plus, vom acoperi unele dintre cele mai multe proprietăți semnificative aceste suplimente.
În primul rând, trebuie să instalați Firebug.
Firebug
Firebug este un supliment obligatoriu pentru orice dezvoltator web. Dacă nu știi unde să-l găsești, mergi la . Probabil va trebui să reporniți Firefox pentru a activa Firebug.
Apoi puteți vizualiza Firebug într-unul dintre următoarele moduri: în meniu Instrumente > Dezvoltatori web > Firebug sau făcând clic dreapta și selectând din meniul care apare „Inspectați elementul cu Firebug”.
Există o altă opțiune: găsiți pictograma Firebug în Firefox, faceți clic pe ea și va apărea fereastra de supliment.
Firebug este foarte asemănător cu instrumentele pentru dezvoltatori din Chrome. Are un panou pentru vizualizarea structurii și stilurilor HTML, precum și un panou de consolă pentru vizualizarea erorilor, avertismentelor și jurnalelor. Dar asta nu este tot: mai avem câteva sfaturi pe care sperăm că le vei găsi de ajutor.
Modificarea dimensiunii blocului
Un element HTML este realizat din modelul de casetă CSS, care, la rândul său, constă dintr-un chenar, padding și padding. Se întâmplă că trebuie să schimbăm acești indicatori. În acest caz, trebuie să selectați elementul pe care doriți să îl schimbați și să mergeți la panoul „Locație”.
 Aici veți găsi o ilustrare a modelului de cutie CSS, precum și caracteristicile acestuia precum lățimea și înălțimea. Deși aceste două valori nu sunt specificate în CSS, acest instrument este suficient de inteligent pentru a le determina.
Aici veți găsi o ilustrare a modelului de cutie CSS, precum și caracteristicile acestuia precum lățimea și înălțimea. Deși aceste două valori nu sunt specificate în CSS, acest instrument este suficient de inteligent pentru a le determina.

Dacă doriți să le convertiți, faceți clic pe valoare și utilizați săgețile în sus (pentru a crește) și în jos (pentru a reduce).
Stiluri calculate
Probabil vă întrebați de ce anumite stiluri sunt adesea inaplicabile. Cel mai simplu și drumul rapid a afla despre acest lucru, mai ales dacă aveți sute de stiluri, este să explorați panoul Stil calculat. În exemplul de mai jos, eticheta de ancorare a culorii textului este schimbată în clasa .button, care la rândul său este schimbată în .button.add.

Învățarea familiei de fonturi (modul simplu)
Probabil că ați întâlnit o mulțime de familii de criptare în proprietatea familiei de fonturi din CSS. Din păcate, această opțiune nu ne ajută să aflăm ce font folosește browserul. Pentru a rezolva această problemă, puteți instala o extensie Firebug numită .
Când instalarea este finalizată, încărcați pagina dvs. web. Acum veți vedea clar ce font este utilizat în prezent. În cazul nostru, asta Helvetica Neue.

Analiza jobului
Poate părea banal, dar în . Un site care se încarcă mai repede este considerat mai bine conceput și se clasează mai sus în ceea ce privește conținutul. Astfel, viteza nu poate fi trecută cu vederea.
Panoul de rețea
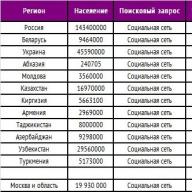
Primul lucru pe care trebuie să-l verificați pentru a evalua performanța unui site web este panoul de rețea. Înregistrează solicitarea HTTP a site-ului dvs. în timp ce acesta se încarcă. Captura de ecran de mai jos arată o pagină care încarcă 42 de solicitări și durează aproximativ 4,36 secunde pentru a se încărca.

Ulterior, puteți clasifica cererile HTTP după tipul lor (HTML, CSS și Imagini).
YÎncet!
Alternativ, puteți instala extensia Firebug de la Yahoo!. După activarea acestuia, pe ecran va apărea un panou suplimentar, care se numește Yslow!.

Yslow!, ca și panoul de rețea, va înregistra performanța paginii pe măsură ce se încarcă, apoi vă va spune de ce site-ul este lent și va sugera modalități de a remedia această problemă. În acest exemplu, am testat pagina web și a obținut 86, ceea ce este OK.
Viteza paginii
De asemenea, puteți instala un plugin. Acesta, la fel ca Yslow!, testează viteza de încărcare a unui site, deși rezultatele acestora pot varia ușor. Exemplul de mai jos arată cum aceeași pagină a câștigat doar 82 de puncte Page Speed.

Instrumente pentru dezvoltatori web
Evident, acestea sunt instrumente pentru dezvoltatorii web cu o serie de opțiuni utile. În continuare, vom vorbi despre unul dintre cei care ne-au plăcut cel mai mult.
Vizualizarea imaginilor
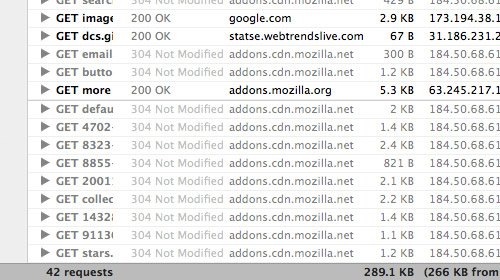
Se întâmplă că trebuie să obținem informații despre o imagine dintr-o pagină web. Cel mai adesea, utilizatorii web încep să caute în proprietățile browserului sau dau clic dreapta pe imagine și selectează „Vizualizare informații despre imagine”:

Dar această metodă nu poate fi numită eficientă dacă această procedură trebuie făcut cu un număr de imagini. În acest caz, este mai bine să utilizați opțiunea addon „Imagini”. Poate fi accesat cu ușurință prin meniul Imagine din bara de instrumente.

Acest exemplu demonstrează cum arătăm dimensiunea unei imagini și a unui fișier în același timp:

Instrumente încorporate pentru Firefox
Recent versiuni de Firefox există multe alte proprietăți încorporate pentru dezvoltatorii web, inclusiv:
Inspectează elementul
La prima vedere, ar putea părea că Inspect Element din Firefox nu este diferit de „Inspect Element în Firebug”, dar nu este.

Nu vom acoperi opțiunile Inspect Element, deoarece sunt identice cu panourile HTML și CSS Firebug și diferă doar în aspect și design. Instrumentul are o caracteristică distinctivă pe care ar trebui să o încercați cu siguranță - vizualizarea 3D. Folosind-o, puteți vedea toate detaliile unei pagini web. Pentru a activa, faceți clic pe butonul „Firefox Native Inspect Element” situat în colțul din dreapta jos al paginii. Iată cum arată vizualizarea 3D:

Deși nu folosesc această nouă funcție de la Mozilla la fel de des ca toți ceilalți, poate fi foarte utilă în unele situații.
vizualizare web design
Datorită popularității tot mai mari a designului web receptiv, Firefox a creat un marcaj corespunzător în browserul său. Datorită acestui instrument, puteți evalua diferiți parametri ai unui site web fără a modifica dimensiunea ferestrei browserului.
Accesați Tools > Web Developer > Web Design View. Iată ce vei vedea la final:

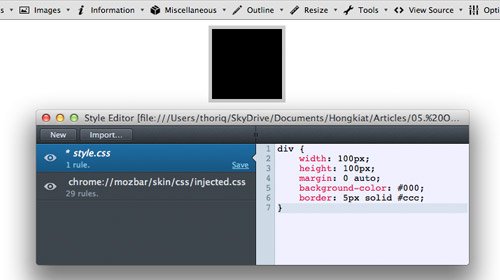
Editor de stil
Și, în sfârșit, dacă lucrați des cu CSS, atunci cu siguranță vă va plăcea această proprietate. În versiunile de Firefox după 11, Editorul de stil a devenit un instrument încorporat.
Această proprietate nu este mai puțin valoroasă decât vizualizarea Web Design. Vă permite să editați CSS, să vedeți rezultatul imediat în browser și să salvați modificările care se propagă direct în fișierul CSS original.
Editorul de stil este disponibil din următorul meniu: Instrumente > Dezvoltator web > Editor de stil.

În concluzie
Suplimentele Firefox au o cantitate mare opțiuni, iar cele despre care am vorbit astăzi sunt doar o mică parte din ele.
Firefox 10, care a fost lansat pe 31 ianuarie (în ziua în care a fost lansată versiunea beta a Firefox 11), a colectat în cele din urmă toate instrumentele de dezvoltator acumulate și le-a completat cu Page and Style Inspectors (inspector de pagină și inspector de stil).
Într-un fel, aceste instrumente sunt similare cu instrumentul Firebug, cu toate acestea, acest lucru nu le împiedică să păstreze unicitatea care este caracteristică instrumentelor de la Mozilla. În loc să copieze instrumentele Firebug sau WebKit, Mozilla a decis să păstreze doar cele mai esențiale funcții. Acest lucru a fost făcut pentru a facilita și simplifica munca utilizatorului Mozilla.
s-a adeverit noua abordare de succes sau vor prefera dezvoltatorii Firebug? Să explorăm.
Puteți invoca inspectorul paginii făcând clic dreapta pe o pagină web și selectând „Inspectați” (al meu este elementul de inspectare). (Mai recent, Firebug și-a schimbat bara de meniu contextual la „Inspectați elementul cu Firebug” pentru a-l distinge de alte instrumente de dezvoltare încorporate.) O linie violetă va apărea în partea de jos a ecranului, care conține o listă a elementelor părinte și secundare ale elementului selectat.

Părinte și elemente copil pot fi selectate făcând clic pe ele. Pentru a vedea elementele adiacente, faceți clic dreapta pe element. Există trei butoane: ‛ Inspectați , ‛ HTML și ‛ Stil . După cum puteți vedea, această aliniere este mult mai usor de atat marea de comenzi rapide și butoane pe care le are Firebug.
Făcând clic pe butonul HTML, vom vedea un panou care arată ierarhia Etichete HTML, care compun pagina ta. În acest panou, puteți restrânge și extinde etichetele, precum și să le editați atributele. Când faceți clic pe butonul „Inspectați”, începeți să treceți cu mouse-ul peste elemente și astfel puteți selecta acele elemente pe care doriți să le inspectați. Când este vizualizat, elementul pe care îl selectați este evidențiat de Firefox, în timp ce restul paginii este estompat.
Pentru a apela Style Inspector (Style Inspector), trebuie să faceți clic pe butonul Style. Inspectorul de stil arată regulile CSS care sunt aplicate elementului selectat. În Inspectorul de stil, puteți comuta de la ‛ Reguli „ (reguli) la ‛ Proprietăți ” (proprietăți). Secțiunea ‛ Proprietăți” (proprietăți) arată valorile calculate Proprietăți CSS elementul selectat, împreună cu link-uri către documentația Mozilla pentru fiecare proprietate.

De fapt, am acoperit tot ceea ce fac inspectorii Page și Style. Nu există nicio consolă web (consola web) și Editor JavaScript introduse în versiunile anterioare de Firefox, acestea au devenit instrumente separate. De asemenea, nu există niciun monitor al activității în rețea, nicio proprietate „editare ca HTML”, nici instrumente de testare a performanței, nicio etichetă nouă nu poate fi adăugată în pagină și starea elementului nu poate fi schimbată. De asemenea, nu există un panou de aspect (layot) pentru a vizualiza dimensiunile lățimii (lățimii), umpluturii (padding) și marginilor (marginei) elementului.
În ciuda acestor limitări, continui să folosesc Page și Style Inspector's . Îmi plac interfață ușor de utilizat, aspect excelent și aranjare atentă a panourilor. Lucrul cu ei îmi face plăcere și cu ajutorul lor pot rezolva aproape toate problemele pe care le am.
Datorită simplității lor, interfețele inspectorului nu își pierd relevanța nici atunci când reduc dimensiunea ferestrei pentru a verifica sensibilitatea designului.Când inspectorul nu mă poate ajuta, revin la utilizarea Firebug sau a Web Developer Toolbar (bara de instrumente web). -dezvoltator)

Setul de instrumente Mozilla nu trebuie să reproducă setul complet de caracteristici ale instrumentelor concurenților, deoarece caracteristicile specializate ale acelor instrumente există deja în aplicațiile Firefox. Acesta este ceea ce face ca instrumentele pentru dezvoltatori Firefox să fie unice.
Versiunea Firefox 11
În versiunile viitoare ale Firefox, ne putem aștepta la noi soluții și funcții. Instrumentele pentru dezvoltatori din Firefox 11 pot afișa o pagină ca stive de etichete 3D. Cu fiecare imbricare nouă de etichete, stiva devine mai înaltă. Această proprietate este surprinzător de utilă, deoarece vă puteți da seama dintr-o privire dacă elementul se află în interiorul elementului părinte greșit. Posibilitatea de a vedea cum se stivuiesc etichetele una peste alta va salva noilor dezvoltatori multe dintre problemele asociate cu elementele la nivel de bloc.

Tot în Firefox 11 va fi prezent editor de stil (editor de stil). Cu acest editor, puteți crea foi de stil noi. Acest editor diferă de editorii de text prin faptul că modificările sunt aplicate instantaneu de îndată ce terminați de tastat.
Este plăcut să vezi că editarea CSS se poate face direct prin browser, mai degrabă decât folosind software-ul ca Espresso. Sunt așteptate noi funcții în acest an, inclusiv un „instrument care să vă ajute cu problemele de performanță a aplicațiilor”.
În ciuda tuturor celor de mai sus despre Firefox 11, compararea instrumentelor de dezvoltare firefox11 cu Firebug (sau instrumentele de dezvoltare WebKit) este ca și cum ai compara iOS cu Android. Deci setul de instrumente firefox 11 are o interfață simplă, intuitivă, idei inovatoare interesante sunt implementate în el, dar numărul de funcții adaptate pentru un profesionist este extrem de mic.
De exemplu, firebug are toate caracteristicile la care vă puteți gândi, poate fi configurat după cum doriți, dar nu este nevoie să vorbiți despre simplitate și intuitivitate. Cu toate acestea, spre deosebire de iOS și date Android instrumentele pot fi folosite simultan. Este important să ne amintim că Mozilla continuă să susțină Firebug și a anunțat că are o viață lungă în față.
Ce instrument este potrivit pentru tine? Depinde de ce caracteristici aveți nevoie și de ce nu, și de ce părere aveți despre găsirea extensiilor suplimentare pentru instrumentul ales. Oricum te-ai simțit despre instrumentele pentru dezvoltatori, acesta este un domeniu în care Firefox este greu de învinuit pentru copierea WebKit.
Creatorii browserului Mazila i-au lăsat pe utilizator dreapta personalizare interfata. Datorită acestei funcții, fiecare utilizator poate face bara de instrumente așa cum are nevoie, personaliza butoanele și blocurile de care are nevoie.
Dacă nu ați descărcat încă acest browser dați clic și descărcați-l gratuit de pe serverul nostru!
ÎN ultimele versiuni browser, bara de meniu este ascunsă implicit, iar utilizatorul poate vedea numai filele. Într-o oarecare măsură, acest lucru este convenabil, deoarece nu folosim setările atât de des. Cu toate acestea, dispariția acestui panou poate fi confuză pentru începători, așa că hai să ne dăm seama cum să recuperăm totul.
Cum să returnezi panoul în Mozilla Firefox
- Dacă după lansarea browserului ferestrele acestuia nu sunt afișate, atunci l-ați deschis în modul ecran complet. Tasta F11 de pe tastatură poate fi folosită pentru a ieși din acest mod. Sau puteți muta cursorul în partea de sus a ecranului, așteptați până când panoul coboară, apoi sunați meniul contextual faceți clic dreapta și selectați Ieșire pe ecran complet.

- Pentru a configura afișarea instrumentelor în Yandex.Bar, deschideți setările acestuia făcând clic pe pictograma roată. În caseta de dialog care apare, pe fila „Butoane”, selectează butoanele care ți se potrivesc din coloana din stânga, butoanele pe care le-ai instalat sunt afișate și în coloana din dreapta, le poți șterge pe cele inutile.
După toate acțiunile de mai sus, bara de instrumente a browserului va fi vizibilă tot timpul. Dacă vă este mult mai convenabil să deschideți mai multe file în browser simultan, atunci cea mai bună opțiune le va aranja pe mai multe rânduri.
Video: Cum să configurați Yandex.Bar