An integral part of modern websites is the Favicon icon, which allows you to quickly identify one or another resource in the browser tab list. It is also difficult to submit a computer program without your own unique label. At the same time, sites and software in this case combines not quite obvious item - both use icons in ICO format.
These small images can be created as a special program, so with the help of online services. By the way, it is the last for such purposes that are much greater popularity, and we will consider a number of such resources with you in this article.
Working with graphics is not the most popular category of web services, however, in terms of generating icons, there is definitely to choose from. According to the principle of operation, such resources can be divided into those in which you yourself draw a picture, and sites that allow you to convert an already ready image in ICO. But mostly all generators icons offer both.
Method 1: X-Icon Editor
This service is the most functional solution for creating an ICO image. The web application allows you to draw the icon in detail manually or take advantage of the finished image. The main advantage of the tool is the ability to export a picture with a resolution up to 64 × 64.
So, if you need to create a whole set of single-dimensional size icons - nothing is better than X-Icon Editor for these purposes you do not find.
Method 2: Favicon.ru
If necessary, to generate the Favicon icon with a resolution of 16 × 16 for a website, an excellent tool can also serve as a Russian-language online service FAVICON.RU. As in the case of the previous solution, here you can independently draw the icon, painting each pixel separately and create Favicon from the finished picture.
As a result, an ICO extension file that represents a picture of 16 × 16 pixels is saved on your PC. The service is perfect for those who need only convert the image into a small icon. However, and to show fantasy in Favicon.ru is not at all prohibited.
Method 3: Favicon.cc
Similar to the previous one as the name and on the principle of operation, but even a more advanced generator icons. In addition to creating conventional 16 × 16 pictures, the service makes it easy to draw an animated favicon.ico for your site. In addition, the resource contains thousands of custom icons available for free download.
If the English-speaking interface does not bother you, then there are absolutely no arguments in favor of work with the previous service. In addition to the fact that Favicon.cc can generate animated icons, the resource also correctly recognizes transparency on imported images, which is a Russian-speaking analogue, unfortunately, deprived.
Method 4: Favicon.BY
Another option of the Favicon icon generator for sites. It is possible to create icons from scratch or based on a specific image. Of the differences, it is possible to highlight the function of importing pictures from third-party web resources and a rather stylish, concise interface.
In general, there are no differences in working with the services already considered in this article, however, with converting images in ICO, the Favicon.BY resource copes significantly better, and it is quite easy to notice.
Method 5: Online-Convert
It is likely that you already know this site as an almost omnivorous online file converter. But not everyone knows that this is one of the best tools for converting any images in ICO. At the exit you can receive icons with a resolution up to 256 × 256 pixels.

As you can see, create an ICO icon using the Online-Convert site is completely simple, and it is done literally for a couple of mouse clicks.
Online editors of icons, many are not perceived seriously, but in fact, such tools greatly facilitate the workflow. Total couple clicks can save you from search hours, views or self-development. In addition, it makes no sense to use full-fledged when there are special services with sharpened functions for these specific tasks.
Similar sites editors icons are very effective. They allow you:
- easily and quickly create new materials;
- possess existing on-site completion;
- save the result in different formats (SVG, ICO & PNG);
- create icons for.
In the article, we picked up the top five online free editors icons and for comparison tried to create a set in each of them.
Iconsflow.
Iconsflow.com - vector icons + editor allows you to create personalized sets and export them in good quality (SVG, ICO & PNG). The main advantage of the service is the presence of two editors:
- the main one in which the palette, style, effects are selected;
- the editor of the form where you can change the current form or draw a new one.
If you have already created icons in Illustrator, simply download the SVG files and experiment with different backgrounds. In ICONSFLOW there are certain restrictions with free use, so make sure you have familiarized yourself before the start. For novice users there are lessons and aid section, besides, it is possible to work in the editor of the icons in Russian.

Vector editor iconsflow:

Work examples:

Flaticons

With Flaticons.Net, you can create your own Flat icon (in a flat style) based on ready-made patterns. Set the dimensions, choose the drawing and the main background (circles, rings, rectangles), change the color. This editor of the icon is free, but he has two drawbacks:
- First, you can download files only in PNG format.
- Secondly, you will have to create each object separately, because It is impossible to develop a whole set immediately.
Despite the fact that the peak of popularity has already passed, many use them in their designs. As an example, developers allow you to download a free set of social flat icons. Result of work in the Flaticons Editor:

Launcher icon generator.

The Launcher Icon Generator project is free and, as we think, is more suitable for advanced users. This online icon editor allows you to upload images / Cliparts and add text. You can download one icon at a time in 5 sizes (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
As a basic clip, a set of graphics in the style of Material Design from GitHub is used. The service contains such settings as: indents, form, color or transparency background, scaling + additional effects. Result:


Android Material Icon Generator is another tool for creating Flat icons. The service of the service is definitely the effect in the form of a long shadow. If you need such solutions - this icon editor will be the perfect option.
Start by selecting a picture from the gallery, then determine the color, the form of the back background (circle or square), the length of the shadow, saturation, attenuation - and your icon is ready. Everything is extremely simple. For personal use, the site is completely free.

After downloading in the file, you will find 6 PNG different sizes and a vector SVG file. In Illustrator, the SVG icon will be blurred, but fortunately, it looks good in the browser. As a result, it turns out something like:
SIMUNITY Site is an HTML5 base generator, where you can create an icon and then copy the code to display it in your web projects. The source materials use the Font Awesome icons for which different parameters are selected: color, frame, size and style of shadows.
This service is useful if you need to quickly create simple original icons for the site. Simunity application result:

TOTAL. The online editors of the icons considered above are excellent tools to optimize designers. It makes no sense to download some programs when everything can be easily and quickly done on the network. From this selection, perhaps you can select iconsflow. It contains the most large number of functions: gallery icons, loading SVG, code for embedding, preview, creating your own templates, export PNG, ICO and SVG, size adaptation, fashion styles and built-in vector editor. In addition, this is the only free editor of the icons in Russian, if it is important for you.
If you know any other similar services, send options in the comments.
New lesson in the style of Workshop and this time we will comprehend the secrets of the Favicon. Favicon. - Small icon, which is displayed in bookmarks and browser string. If you have your own website and you want to get different from others, even in small things - favicon. We are necessary. It is most profitable, of course, it looks among the bookmarks, against the background of a faded list of addresses without any graphical identification. However, our lesson is not so much about how to attach Favicon to the browser string, how much about how - how to draw your own Favicon in the photoshop program.
What format to save Favicon?
It all depends on the browser. For Microsoft Explorer. Format icons fit ICO.. With this format, we already faced when they did the cursor. For other browsers from Google Chrome. before Apple Safari. Suit ordinary GIF. or PNG.. Favicon. May be translucent. To do this, it needs to be kept in translucent PNG.and then convert to format ICO.. You can do it in a good program ICOFX.However, for the generation of Favicon there is a mass of third-party sites and the most obvious from their www.favicon.ru
How to put Favicon on the site?
How to be sure that favicon. will work? You need to comply with 4 conditions.
- Faila should be called - favicon..
- Favicon size 16 on the 16 px.
- The optimal place for the Favicon is the root folder of the site.
- Address icons to register in meta tags heder-A. In the site index.
In HTML expression it looks like this:
You can create several icons for different browsers, for example, one in the format ICO., and the other in PNG. And all this indicate through the tag lINK. . Modern browsers most often searched in the root of Faila called favicon.However, for confidence it will not hurt to specify and accurate links.
Create Favicon in Photoshop
Create favicon. very simple. Want to do the same favicon.like VKontakte or classmates? Good favicon. Not to do, reducing large pictures in all sorts of "generators" of Favonov, which are full of full on the Internet. Favon is very small. In fact, we are kind pixel-art.who has its own characteristics. You can not write the letter and simply reduce it to 16px .
Like favicon. Fuzzles will be blurred, since the edges of the letter when resizing will be in a few pixels. It will be kind anti-Alias., which is usually good, but in the case of pixel-art, such transitions are just not needed. On the other hand, it is worthwhile to avoid and excessive "encouraging" on the rounds otherwise they will get Hi Gifki 1999.

Create a file size 16 H. 16px . We will create a very simple translucent favicon. With the letter, with a depth tool. Depth will be created due to the shadow and gradient.

Draw background
Why in the screensaver of this lesson you see a huge smooth and licked favicon.? Because I increased it for a screensaver to the lesson. How I got better to enlarge image 16px? Very simple, I always work in the vector if it is possible to use it and if this makes sense. And the vector easily transfers any transformation and does not lose as.
Select a tool Rounded Rectangle Tool. On the settings panel, select the mode, which will allow to draw in the vector. In the drop-down menu of the Tick panel - Snap to Pixels. This is necessary in order for the vector contours to be tied to pixels and did not draw "between" them.

We have a surface favicon, and translucent edges will create a roundness smoothness. Now it's time to get rid of the white back background, it is not needed. Disconnect its visibility. Or make a double click on the layer, turning it into a regular layer, and then remove it.

A very important element of the blog design is Favon - a small image (16x16 pixels). Little sizes - but a huge effect! This article is devoted to how to create Favon.ico for the site online, with the help of special services. You will read more details with the fact that it is the Favon icon, for which it is used, what kind of functions they have, how to add it to the blog and create online. You will also learn where download the collection of ready-made Favicon ICO for the site.
In general, the post is very informative and interesting, I strongly advise you to familiarize yourself with it, anyone has no Favonki.
First, let's look more in more detail what Favon is and for which it is used.
Favicon is a reduction of two words (eng. Favorites icon), which is translated as an icon (very small image) for "Favorites". Favorites - So called bookmarks in Internet Explorer browser. Appearance Favicon is approximately like this:
Make a fixer for the site has become very simple, so this mini acquired wide popularity. In addition, you can download the ready icon of the Favicon ICO for the site, which will only be added. By choosing from the gallery, you can decorate your site and admire it in the browser (here's what this mini-chromium picture looks like):
 So, Favicon is a small image of 16 × 16 px size, with an extension.ico (expansion of icons). Because The icon has gained wide popularity, it is practically every site, and this is another reason to create a favy for the site online. It does not matter what kind of hosting you use, on which engine your blog works - in any case, you can create in online mode, and then install Favicon or download the finished fixing site for the site. Thanks to modern icon generators, their creation does not take much time - one or two minutes, and everything is ready.
So, Favicon is a small image of 16 × 16 px size, with an extension.ico (expansion of icons). Because The icon has gained wide popularity, it is practically every site, and this is another reason to create a favy for the site online. It does not matter what kind of hosting you use, on which engine your blog works - in any case, you can create in online mode, and then install Favicon or download the finished fixing site for the site. Thanks to modern icon generators, their creation does not take much time - one or two minutes, and everything is ready.
Do you still have no Favonki? Flight soon!
For what is used this mini-picture. First, Favon for the site is like a logo for a trading company, this is a way to stand out from the total mass. Visitors will recognize your site by looking at Favicon image. Secondly, Yandex also uses the images of Favon, shows them next to the results of issuing, which allows sites with Favicon to look better against the background of others. This means that users will more often go to your site, because the icon will "lure" them. In other words, this mini-image will help you. This is how everything looks like:
 Well, now you want to know how to make Favicon? Read on and you can choose Favicon for your site from numerous collections.
Well, now you want to know how to make Favicon? Read on and you can choose Favicon for your site from numerous collections.
By the way, the Yandex search engine even has a special robot that indexes these icons and loads them into the search engine database. After you create a Favon and install it on the site, Yandex after some time (usually no more than a month) index it and starts showing in the results of issuing. You can check at any time if your mini-logo is already in the search engine basis. This can be done with one of the 3 ways:
- Dial your site in the Yandex search window, and you will see if there is Favicon next to it.
- Dial the link http://favicon.yandex.net/favicon/ in the browser site.ru.Where replace site.ru to your site. If the fava is indexed, you can see it.
- Go to the Yandex.Vebmaster panel, there is also a favon.
And now let's find out where you can download the station for the site.
2. Online Generators and Favicon Collections
Now we know what Favon is, and why it needs a site. We remember that its size in pixels should be strictly equal to 16 to 16, and the extension is only.ico. Now we learn how to make such a mini:
- Download already ready Fava from the gallery.
- Create yourself using a Favon Generator.
- Make from the finished image (again using FAVICON GENERATOR)
2.1 Collections and galleries Favon
- http://www.thefavicongallery.com/ - Although a small collection, but useful. Here you will find icons on a variety of subjects. There are about 300 of them about 300 pieces. In order to download the favorite FAVICON ICO for the site, press it with the right mouse button and save it to your computer.
- http://www.iconj.com/favicon-gallery-page1.html - another Favicon collection for a site that contains more than 3 thousand mini-pictures. You can save your favorite in two formats (ICO or GIF). But there is also a disadvantage: you can only view only 30 icons to see the following, you need to go to a new page.
- http://www.favicon.cc/?action\u003dicon_list&order_by_rating\u003d1 - Thanks to this gallery, you do not have to create Favon yourself online. Just select and download the picture you like. Again, at a time you can view 20 Favon, which slows down the process of choice.
- http://www.favicon.co.uk/gallery.php - This site allows not only to make a favy for the site, but also download ready-made options. At a time, you can peck over 144 icons, which is much more convenient than in the two previous options. Favi for a variety of topics.
- http://favicon-generator.org/gallery/ - Although the small, but useful collection of 84 pieces of Favonok. Choose anyone!
2.2 How to make Favon for site from scratch
Of course, you can download for your site and ready to fava, but much better - make your own hands. In this case, the so-called FAVICON GENERATORS (FAV generators) will help us, which allow you to create beautiful mini-pictures online.
2.2.1 Logaster.ru.
Starts our list online Favonok generator
The main advantage of the service is that you do not have to draw a phawacon or convert it from the logo.
All you need to do is to enter the site name or company and choose the subject.
After that, the service will create ready-made Favicon designs. Picks the desired icon, font, color.
It is very convenient for those who do not ie to draw and work with graphic programs.
 Download Favicon Files in ICO or PNG formats.
Download Favicon Files in ICO or PNG formats.
In more detail how to create a favy with a logaster can be read
In addition to Favicon, the service also creates logos, business cards, envelopes and blanks.
2.2.2 Favicon.cc - Favonok Generator
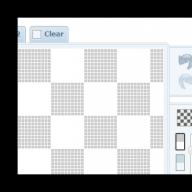
This simple alternator is one of the easiest and most popular used for Online creating Favicon for the site. You will be able to draw every pixel of the future fava (they are 256 of all). Going to the site, you will be available working window in which you can experiment.
![]() Blue in the screenshot above shows the workspace - here you will directly create a favy for the site. Low below, you can see how the FAVA looks on the original scale (highlighted in black).
Blue in the screenshot above shows the workspace - here you will directly create a favy for the site. Low below, you can see how the FAVA looks on the original scale (highlighted in black).
Working with this generator is so simple that you are unlikely to have questions on how to make Favicon ICO for the site. In general, on this site you can create whole collections of Favicon online, and then, for example, sell them.
Each square in the workspace is a pixel. You must paint it in the desired color. You can choose color in the palette located to the right of the workspace. You can paint the pixel by pressing the left key, and erase the painted - right.
The image can be moved and move along the work area, for which use item move..
To download the resulting Favon, which you did for the site, click on the download FAVICON link (highlighted in red).
2.2.3. Amichurin.appspot.com
Another Generator beautiful Favicon, in which in online mode you can create a beautiful picture. The whole generator in Russian, but its functionality will be easier than in the previous case. By the way, the signatures made by bordees are not mine.
 Alas, but I did not find on this site ready-made Favicon collections, which could be downloaded for the site, so use it only as a generator.
Alas, but I did not find on this site ready-made Favicon collections, which could be downloaded for the site, so use it only as a generator.
2.2.4 Favicon-generator.org generator
Very good favonok generator. It is very similar to the second option, but a little inferior to him. In general, as you have already noticed, the principle of operation on all these sites is the same. Therefore, problems with them should not arise. Choose and work with the one you liked.
 2.3 Favicon from the finished image
2.3 Favicon from the finished image
If you do not want to create a fixer using online generators from scratch, and the gallery and the Favicon ICO collection for the site are not suitable for you, then try to make a mini-picture from the finished image. You can even use your photo. These pictures are also created in Online mode using special FAVICON generators.
Prepare a picture that you want to take as a basis.
2.3.1 Service Favicon.ru.
One of the most popular services helping to make a favy for the site (by the way the Russian-speaking site). Simple and easy to use, it helps to make a mini-logo from the finished image.
![]() Add picture or photo (base) You can:
Add picture or photo (base) You can:
- Click on the "button" choose File"And download the desired photo.
- Enter the URL image in the White field (do this if the file is stored not on your computer, but on the Internet).
After the picture is added, click " Createfavicon.iCO! " And wait a bit, the generator shapes the icon. After that, download the image to your computer. By the way, in addition to the generator on this site there is a large collection of Favicon ICO for your site.
2.3.2 Service Favicon.cc.
Similar generator, but with more powerful functionality. To create a Fame from the finished picture, first go to the "Import Image" tab.
![]() Now click "Select File" and add a download file. On its basis and will be created by Favicon ICO for your site. By the way, you may need a function of stretching the image:
Now click "Select File" and add a download file. On its basis and will be created by Favicon ICO for your site. By the way, you may need a function of stretching the image:
- Keep Dimensions - with a decrease in the aspect ratio of the picture, will remain the same
- SHRINK TO SQUARE ICON - The sides of the image will be shown to the square type (the picture may be distorted).
By downloading the file, you will be able to edit it in online mode using this FAVICON generator. When the resulting result will be arranged, download Fava to your computer.
3. How to add Favicon to WordPress Blog
With where to download the finished Favicon for the site or how to make your own - we figured out. Now let's discuss how to add a fava to the WordPress blog.
As a rule, Favicon is located at the root of the site (in the root folder) - we will navigate to it. If your fava is not in the root, just transfer it there.
Favicon.ico is added in two steps.
STEP ONE
First of all, you need to find in your topic that line code that is responsible for the withdrawal of the Favicon. Open to edit the header file (Header.php) and find such (or similar) Location:
If there is nothing similar and containing the word Favicon.ico, then just add these two lines somewhere between the tags
and.Step two
Now you need to add Favona itself to your hosting, it is in the root folder of the site (otherwise, it will not be displayed). Come on the hosting and download the FAV to the root of the site (the file name is required favicon.ico., Dimensions are required 16 × 16 pixels).
That's all, soon the Favonka index the search engines and it will turn in the results of the issuance of Yandex. And your site will have your own Favicon.
At the end, I give a video tutorial on how to create a favy for the site.
Favon - The term is literally translated as a "favorite icon" - is considered one of the most complex elements of modern web design. This is a small image that is located on the browser tab, in the search bar and other places, and plays an important role in the site personalization.
Due to non-standard format and a small size, the creation of a favon can be associated with difficulties, both with technical and designer point of view.
An equally difficult task is to ensure the compatibility of the Favon with various browsers.
In this article, you will learn how to make Favon - we will give advice on design and tell about services to create a favicon, and how to add Favon to the site.
What is Favon and why he need
Despite the fact that Favon is a very small graphic object, it is extremely important in the design of the site and in general.
![]() Click to enlarge the picture.
Click to enlarge the picture.
Firstly, Favon makes your site more personalized and weathered in a single style with other graphic elements, such as logo.
Secondly Favono highlights your site among other web resources in the search results list. Site without this mini icon will be fading to look and lose competitors. In short, Favon is just "Must Have" for sites.
Thirdly Favon allows the user to find your site in the bookmarks catalog or other icons on the desktop.
Creating a Favicon design
Favon must reflect the essence and brand in a tiny sign of the size of the emoticon. A simple solution will be a simplified version of the company's logo, but consider: a full-fledged logo with text and trademarks is not suitable for this purpose.
These websites use the graphic sign of their brand (or at least something similar to it).
Do not use text
It should be abandoned from the use of text, because due to the small size of the inscription favon will be unreadable. Place on the icon 1, the maximum of 2 letters - for example, the first in the name of your company or web resource; In this case, they can still be distinguished.
Pixelization Favicon
Favonons are so small that each pixel is important in them. Often, with a decrease in the full-sized logo, the image is obtained vague.
![]() This is a fragment of a full-size Facebook logo after it decreases to 32 × 32. It is easy to see that the image "floats" at the edges. To avoid such a defect, editing on a pixel level.
This is a fragment of a full-size Facebook logo after it decreases to 32 × 32. It is easy to see that the image "floats" at the edges. To avoid such a defect, editing on a pixel level.
When working with icons, I prefer to use raster image editing programs (for example, Photoshop or Pixelmator). At first I reducing the full-sized logo to 64 × 64 pixel, because it is the biggest Favon, which I will need. The work is very painful, can take a whole hour, or even two, but the result is just excellent.
If you do not have time and skills in such operations, it is better to use online services such as Logotizer.ru.
Favicon size
Having received an icon with a size of 64 × 64, I also create an icon with a size of 32 × 32, 24 × 24 and 16 × 16 pixels. Each of them has its own destination:
- 64 × 64 - "List for reading" in Safari and Windows
- 24 × 24 - fixed sites in IE9.
- 32 × 32 - for high-resolution screens.
- 16 × 16 - is usually used in browsers as IE, Safari, Chrome, etc.
But the creation of smaller Favonov is not limited to the creation: often additional editing on the pixel level is required. You can also add an alpha channel if you find it necessary. If earlier it caused difficulties, now almost all browsers support transparency in the phaniques.
Favicon formats
Previously, only Windows ICO format files were supported, we could save time by saving a 16 × 16 phavique in GIF format and giving it an extension .ico. Such a reception worked trouble-free! But now in this method there is no need, since the tools for creating ICO files can be easily found on the Internet. Moreover, now for Favonov used, but the most common two are still common.
ICO.
Palm Championship belongs to ICO format. Unlike PNG files, ICO files may have a different resolution and bit depth (which is excellent for Windows). Internet Explorer browser uses the Favon's different sizes (for example, 32-pixel icons for Windows 7 taskbar), and therefore, in this case, the ICO format is the only option.
PNG files are distinguished by great convenience, since they do not need any special tools to create them. This format supports the alpha channel and allows you to create the files of the smallest dimensions. Perhaps the only drawback of the PNG format is that it is not supported in the Internet Explorer browser.
There are other options:
- GIF and animated GIF formats do not have any advantages, in addition to compatibility with very old browsers.
- JPG format is not recommended, even if the image is presented as a photo. This format lacks the clarity of PNG, and the only dignity is more smooth transitions between colors - a nuance, which is completely immelted on a very small image.
- SVG could be an excellent option if more browsers supported the Favona of this format. So far there is compatibility only with Opera.
- There is also the so-called "conformat" PNG - APNG (Animated PNG), which is supported in Firefox and Opera. However, the expediency of its use remains in question. Animated Favon may distract attention and even annoy the user.
Create Favon online - Tools and Online Services
We have chosen for you the most useful services that will help create Favon online.
Logotizer.
Logotizer is a new, simple and convenient service for creating a favon and logo for your site.
With this online constructor, you can create a fixer from scratch. Service is focused on newcomers, so it is not difficult to develop a good design.
How to create a favy with an online logotizer generator
The main workspace is located on the left. You can see the right to see that Favon will look at various media - the browser tab, computer taskbar or smartphone screen. Very comfortable and clearly.
![]() Initially, you should choose a form for a favon. There are a lot of them, more than 50. We advise you to choose simple and uncomplicated forms to make a favin easy to perceive and memorize.
Initially, you should choose a form for a favon. There are a lot of them, more than 50. We advise you to choose simple and uncomplicated forms to make a favin easy to perceive and memorize.
At this stage, you also define the color of the form, which goes as a background of the Favonki, and select a frame. See what color dominates in your logo (if any), which colors are the main on your site. It is within this gamma that we advise you to create a Favicon design.
Below the block "Form" is a collection of figures (characters). They are not so much, it is a pity that you can not load your options; But the choice is still quite interesting.
![]() Change color, size, location of figures! In short, experiment, good, the service allows it to do.
Change color, size, location of figures! In short, experiment, good, the service allows it to do.
After the figure is selected, you can add your text. As I wrote earlier, it is better to use 1 or 2 letters, no more.
There is an extensive selection of fonts. This is definitely plus. As in the case of figures, you can change the color, size, layout of the text.
![]() If you decide that some kind of layer of the Favicon temporarily interferes with or not at all, you can just hide it.
If you decide that some kind of layer of the Favicon temporarily interferes with or not at all, you can just hide it.
![]() After creating a Favon, the service will offer to save it. Register an account (in 2017 without registration in no way), and then you can download files with a small payment - 199 rubles.
After creating a Favon, the service will offer to save it. Register an account (in 2017 without registration in no way), and then you can download files with a small payment - 199 rubles.
There is still a small instruction on the site, how to add Favon to the site, so with the addition of Favicon to the site you should not have problems. Below in this article also provides similar recommendations.
![]() After payment, the user receives 10 fixes of different sizes at once under all the necessary devices to date (APPLE Touch Icon, Microsoft Application Icons and others).
After payment, the user receives 10 fixes of different sizes at once under all the necessary devices to date (APPLE Touch Icon, Microsoft Application Icons and others).
Favicon.ico file itself is multi-sized and contains 4 sizes icons in 1 file (16px, 24px, 32px, 64px). Accordingly, if you add a site to bookmark the browser or open a story - you can watch icons of different sizes, but they will be displayed clearly and without blur.
In general, the service is good. Simple, comfortable, nothing superfluous.
RealFaviconGenerator.net.
![]() - This is a simpler Favon-generator that allows you to create Favonons for any platforms. Moreover, the resource can be tested by Favon. Enter the URL of your site, and you will see how your fixer looks in every browser and in each operating system. Real Favicon Generator will also prompt you how to fix the shortcomings and make your phavicon even better.
- This is a simpler Favon-generator that allows you to create Favonons for any platforms. Moreover, the resource can be tested by Favon. Enter the URL of your site, and you will see how your fixer looks in every browser and in each operating system. Real Favicon Generator will also prompt you how to fix the shortcomings and make your phavicon even better.
Favicon.BY.
 Favicon.BY.- Another free and easy-to-use Favon generator, which converts PNG, JPG and GIF files to format.ico. Load the image from your computer, select Size (16x16px or 32x32px) and click on the "Create" button. To save the received Favon on your website, follow the instructions.
Favicon.BY.- Another free and easy-to-use Favon generator, which converts PNG, JPG and GIF files to format.ico. Load the image from your computer, select Size (16x16px or 32x32px) and click on the "Create" button. To save the received Favon on your website, follow the instructions.
Also, the service makes it possible to draw logo on pixels, but, to be honest, it is not for everyone. For example, I could not. Here I am crucial :)
How to add Favon to the site
You can add Favon to the site by making several edits in HTML - site page code.
![]() Step 1: Download the file "Favicon.ico" to your hosting server.
Step 1: Download the file "Favicon.ico" to your hosting server.
To do this, go to your FTP server on this link:
FTP: // [Email Protected]
Enter your username and password. They can be obtained in the administrator panel of your hosting company.
Load files with favoks in the root directory. The root directory is usually called "public_html" or "www".
Step 2: Add Favon to HTML.
Holding the FTP server window open, download the file "index.html" or "Header.php".
Then you need to upload the code. Downloadable code depends on your website.
If your site is on HTML, find the HEAD area in the index.html file and insert the following code:
If your site is on WordPress, find the Head area in the header.php file and insert the following code:
/Favicon.ico »/\u003e
With these codes, browsers will be able to find your favo.
So, you installed your Favon!
How to add Favon to WordPress and other platforms
If your resource is based on WordPress or other CMS, then add Favon to the site is very simple. In general, the algorithm for the addition of Favicon for different platforms will be the same.
1. You need to go to the site console.
2. Find the section "Design" or "Appearance".
![]() 3. Go to "Theme Settings" section and find "Favon" there.
3. Go to "Theme Settings" section and find "Favon" there.
![]() 4. Download Favon from your computer.
4. Download Favon from your computer.
![]() 5. Save and update the page.
5. Save and update the page.
How to create more complex Favona
This article discusses simple and rapid ways to create Favonov compatible with practical any browsers and operating systems. But when it comes to web design and development, there is no limit to perfection. If you want to learn how to make more complex Favon, touch icons for iOS main screens, Metro interface icons in Windows, icons for Google TV and much more, I recommend that you familiarize yourself with these materials: favicon Cheat Sheet. There is full information on the topic and are given good sources. This is a great option for those designers and developers (including me), who are constantly seeking to expand their knowledge.
Using Favico.js, you can create dynamic Favoron with numbers.
 You may also need a dynamic Favon, which has a changing digit icon. To create such Favonov, I advise you to use the service favico.js.Available on GitHub. While the dynamic fixes are compatible with all browsers. But for those browsers that support them, these icons can be an interesting and useful addition.
You may also need a dynamic Favon, which has a changing digit icon. To create such Favonov, I advise you to use the service favico.js.Available on GitHub. While the dynamic fixes are compatible with all browsers. But for those browsers that support them, these icons can be an interesting and useful addition.
If you want to replenish this article by another advice or ask a question, leave comments below!
How to create a favy for a website - Tips and services Updated: February 7, 2018 by the author: admin.