As you know, a person, reading or getting to a particular web resource, pays attention to the design and interface for the first 8 seconds. In parallel, he is convinced of good or bad usability (usability). The menu in the group on the Vkontakte social network, which we will talk about today and consider the principle of its design using an example, allows you not only to colorfully present information and “distinguish yourself” from competitors for the better, but also to identify exactly those points and make them accent that is needed.
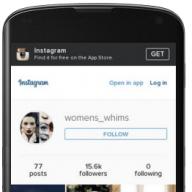
Just look at a few examples to understand how beautiful and convenient it is:




Let's get started. To begin with, it should be noted that if you want to make a menu yourself from scratch, then you will need all the information below. In the event that the design is already there, then you can skip the part of the article and go directly to its placement and wiki markup.
Menu design
Allows you to complete the basis for a future project. To perform this part of the work, knowledge of a program such as Adobe Photoshop is welcome. This is how the size template looks like, in which we will implement the future beautiful menu.

The width of the avatar is 200 pixels, the height is 500. The main menu image is 510*308. As a result, we will get such a beautiful “menu” at the end.


Please note that depending on the information written after the name of the group, the height of the picture on the right (avatar) may change, and accordingly, everything that is located nearby may shift!
This PSD layout source was implemented as an example. Download .
We will not focus on how the template was made, we will immediately proceed to preparing it for placement in a new or existing group. Open the file in Photoshop.
First of all, save the avatar. One of the ways to save quickly if everything in the file is structured and there are few elements (as in our case). Turn off the visibility of the layers we don't need.

Go to the "Image" section and select the "Trimming" operation.

At the output we get:


If the resulting image is large, you can use the Save for Web tool. The command is also located in the "File" section.
We perform a similar operation with the image that will be displayed when the menu is displayed for the first time. In our case, we leave visible - the "open menu" folder and "menu background" in the "menu with car" folder. The output as a result:

Now you need to save and cut the second level of the menu. To do this, leave the "menu background" visible in the "menu with the car" folder and add the "Second level menu" to it.

Then we will use the "Nesting" tool, which can be found in the menu on the left.

"Cut" our picture into the appropriate parts. In our case, there will be three.

This completes the preparatory part. We proceed to the main stage.
Wiki-markup of the finished menu in Vkontakte.
First of all, you need to upload a group photo or avatar by clicking on the link of the same name and selecting the file we need.


Then be sure to do the following sequence of actions. We go to "Community Management" and in the "Sections" item opposite the "Materials" button, select "Restricted".


This must be done so that users and group members cannot change and / or edit additional items, including the menu.
After the operation, we upload our sliced pictures to the community album.

Go to the "Latest News" section, select "Edit" and get into the editor's menu.


To speed up the process, we will use the “Camera” key and click “Select from community photos”.


After adding, we again get into the editor menu and press the "<>”, in which we will make further editing. We also immediately rename the section and instead of "Latest News" we write in our case "GROUP MENU".


The general structure of each sliced part looks like this in the markup - [], where:
id - identifier (number) of the image you uploaded;
X and Y - the size of the image horizontally and vertically in pixels;
Looking at the template, we edit our wiki markup and periodically go to the “Preview” section, which visually displays the changes we have made.
Immediately, all pictures must be closed with a tag (and not as it is initially by default, each image)


Since we have already left one tag centering the image, in order to get rid of the “unpleasant” distances between parts of the overall image, we should insert the “nopadding” tag as follows: []
Here's what happens in the end.


Now you should click on the "GROUP MENU" tab, then "edit".

Important! To copy the required address, in our version, click on the "GROUP MENU" and copy the "correct link" from there.


Go to the main page, click "Add entry". Do not forget to immediately change the author of the entry!


Click on the "ellipsis" to the right of the entry and click on the "Pin" tab.

After that, we refresh the page and enjoy the result, which looks like this:

By clicking on "Open Menu".

As you can see, making a menu on the Vkontakte social network is quite easy and simple. It is enough to have a light level of knowledge of using Photoshop and wiki markup. The better and more understandable the design, the more willingly and more often the potential user will come and return to your group.
If you want a truly unique and stunning band design that respects the corporate style and related elements, then contact a professional designer, or you can test the scope of your talents yourself before that. Good luck in all your endeavors!
In order for your group to be popular among users, you must regularly add new publications, upload photos, videos, and more. And to make it easier for people to navigate by going to the group page, it is better to create a menu in which the main points will be indicated.
For example, you have your own company that offers a certain product or service. There is also a website on the Internet. Then the Vkontakte group for this company will help attract new customers and increase sales. The menu may include the following items: Windows, Doors, Gates, Security systems, Additional materials, Promotions and discounts. We make links in such a way that by clicking on one of the items, a person goes to the appropriate section on the site.
The menu can be made without referring to third-party pages on the Internet. For example, you have a group devoted to music. In paragraphs, you can specify genres: classical, rock, rap, from Indian films, for newborns, from cartoons. When a person clicks on one of the items, he should open an album with the corresponding songs. In this case, the item is a link to a specific album in the group.
There are many examples for creating navigation in a group. Well, now let's move on to practice.
Create a menu
Required settings in the group
Before proceeding with the creation of the menu itself, it is necessary to check some settings in the group. You must be the creator of the group, otherwise, you simply may not have enough rights to create navigation.
On your Vkontakte page in the left column, click on the "Groups" item and select your group from the list. Then, under the avatar, click on the three vertical dots and select "Community Management" from the list.
Now, in the menu on the right, go to the "Sections" tab and in the "Discussions" and "Contents" fields, select "Open" or "Restricted". Click Save.

Preparing images for the menu and avatars in Photoshop
After checking and changing the settings in the group, you can start creating images for the avatar and menu. There may be several options here:
The menu can be a continuation of the image that is on the profile picture;
It can be made on a separate image or a solid background, the avatar will not be associated with it, it can show, for example, a company logo.
We will consider the first option in detail. Our avatar and navigation will consist of one image, which must be correctly cut into pieces.
Open Photoshop and create a new file in it - Ctrl + N. Set the Width to 760 and Height to 500 pixels.

Now, using the Slice Tool, you need to cut the sheet into several areas. Select the area on the right with the tool and double-click on it to open a window with a menu. Set the width to 200 and the height to 500. This will be our group's avatar.

With the same tool, select another area, to the left of the previous one. For it, the width is 50, the height is 500. This is the distance between the future items and the avatar, we will not need this part of the image.

Select the area on the top left. For it, the width is 510, the height is 182. This area of our image corresponds in the group to the area in which the name of the group is written, status, some tabs are shown. I mean, we don't need it either.

As a result, the following should turn out - the image is divided into 4 areas. The area on the right is the group avatar, on the bottom left there will be menu items, and 2 more areas that will not be needed.
To be completely clear. We cut open a blank sheet. Then add the selected image to it. After we save it, we will have as many small images of the shape we need as we have cut. Further on the page in the group we will insert certain parts of the picture in the right places.

Next, open in Photoshop the image you chose for the avatar and menu. Using the Move Tool, drag the picture onto the previously cut sheet. You can move the picture to see the desired area.
For example, I have an image size larger than the one we chose for the white sheet. So I moved it so that the palm trees are a little visible, and there is not so much sky above.

After adding the image, take the Slice Tool again and cut the area on the bottom left, which we left for the points, into the desired number of parts. How many points you want to make, there will be so many parts.

Now we take the text tool and write the menu items in each part.
This is all set. On the right is our avatar, at the bottom left are the navigation items. The other two parts of the image will not be needed.
At this stage, you can add a company logo to the area on the right (avatar), or write its name beautifully.

We save the made image: File - Save for Web & Devices, or use the keyboard shortcut Alt + Shift + Ctrl + S.


Here's what happened to me: the "menu" folder on the Desktop. In it, the selected images are cut into pieces of the desired size. The biggest one is an avatar, many small identical ones are menu items, and two unnecessary ones - delete them from the folder.

Now you need to upload the made images that correspond to the points to your Vkontakte page. Select "Photos" and create a new album, I called it "for the group menu". Make the album private so that only you can view it - "Edit Album". Add images to the album that match your menu items.

Then return to the main page of the group and select the avatar - "Upload a photo." This is one of those images we just made in Photoshop.

So, at this stage, you should have created a closed album on the page with images of navigation points and uploaded an avatar for the group.
Creating menus with wiki markup
Let's start creating the menu itself. We go to the group and go to the "Latest news" tab. Then click on the "Edit" button.

You can rename the name of the tab itself. That's how I write "MENU". Now here you need to add images that correspond to the points. To do this, click on the camera icon.

Click on one of the images you just added to your profile.

After that, it will appear on the edit page.
Thus, add all the other images to get the desired picture with the menu.

When all the items have been added, click on the two arrows in the upper right corner to switch to wiki layout mode.

Here remove all unnecessary tags like
After the image size and vertical stick, insert a link to the page where the person will go by clicking on the corresponding menu item. As I already wrote, the link can be to some Vkontakte page or to a third-party resource on the Internet.

This is what the code will look like after you add "nopadding;" and a link.

As a result, it should look like this: the name of the tab (MENU) has been changed, spaces between lines have been removed, spaces between images have been removed (nopadding;), links have been added. Click "Save page" and return to the main page in the group.

This completes the process of creating navigation for the Vkontakte group. I got it like this. The avatar image and the menu are one. By going to the "MENU" tab, the user can choose what interests him and follow the link I specified.

If you are worried that the menus in the group may not be visible, then fix the photo in which, for example, use arrows to indicate the presence of a tab. If you have questions, ask them in the comments.
IMPORTANT UPDATE: this article is very outdated, because there was a special service MenuMake , which allows you to create a menu for a group automatically. The manual approach is no longer necessary. However, I leave this article for history.
Groups in VKontakte are the place where their users are most concentrated. It is the poet who tries to make them better in order to attract the maximum number of them. It is best for the creator to think about the graphic design even before the immediate, simultaneously with the development of the future.
It is important to understand that the design of a group is its face, which a new user sees as soon as he enters the page, only after that he begins to get acquainted with the content. In this proposal, in fact, all its weight is reflected. In addition, the graphical menu is also the functionality of the group, as it allows you to quickly and conveniently find the information you need.
Let's talk about ideology
Before you start drawing and typesetting anything, it is important to think about what your menu should talk about? To understand this, you should also decide on the main purpose of the group - to entertain, inform or sell. The appearance and functionality of the future menu largely depends on this.
Menu to attract visitors
If you plan to publish entertaining, informative, educational content, you should create a menu that will display the main topics. For example, these can be sections: the latest publications, the most popular, about fashion, healthy food, children, etc. This will serve to increase loyalty, because it will be convenient for users to navigate through the mass of content.
Menu for sales
On the contrary, if the goal of the page is to sell, the menu should help users navigate through a huge number of products. It is best to place sections in it that direct the visitor to the catalog or a specific part of it, talk about delivery, contacts, companies, promotions and, of course, to the contact page.

The first stage - working in Photoshop
The menu for a contact is being created not on a social network, but with the help of graphic editors. For this, it is best to use Photoshop, despite the fact that even minimal knowledge is enough for this. Therefore, we open the program and create a menu template. The size of the new document directly depends on the number of sections you need.

Next, you'll need a background. It can be just a white background, or a color, or a specific picture. Download from the Internet and paste into the template. Next, write on the background picture the menu items that you have planned. These inscriptions will later turn into links directing the user to a specific section.

But in order for this picture to be transformed and easily made into links, it must be cut. This is done in the same Photoshop using the "cutting" tool.

But in order to do it smoothly and beautifully, it is important to use the auxiliary lines, which are activated by the CTRL + R key combination. Blue lines will appear that you can drag to set the boundaries for the cut. Next, click on the “Nesting” tool and select “fragments along guides” in the top menu, as a result of which the picture is clearly divided into several separate sections of the menu.
There are three main answers to the question “how to create a menu for a VKontakte group”: order from a specialist, create using an online designer or tinker, delve into some of the intricacies of the question and do everything yourself.
In this article, we will consider all three options in turn. By the way, if you are still in doubt about the need for a menu for your group or public, then be sure to read.
So, here are three ways to create a menu:

Each of them, of course, has its advantages and disadvantages. Below we will talk about the first two in a little more detail. And for those who still decide to follow the third path and do everything on their own, we have written a detailed guide (instruction).
By the way, for those who prefer to receive information through videos rather than reading long texts, there is a video:
Path #1. Order the creation of a menu from a specialist designer
The advantages of this method are the relative speed and minimal participation on your part. Cons - the highest price and a chance to get a beautiful, but wrong menu (we have prepared about the main mistakes when creating a menu). In addition, you still need to find an artist. Here we can recommend looking for it on the kwork.ru service, in the "Design of groups in social networks" section.
Path #2. Using the online constructor
Here, of course, we will recommend our constructor, on the site of which you are currently located. You can try it for free. Payment is made only if the result suits you and you decide to upload the resulting menus to your group. The advantage of this route is that it is the fastest. In addition, if necessary, you can always also quickly edit and reload your menu for half the cost of creation. This is more convenient than looking for a designer every time you need to, for example, add or remove an item from the menu. The disadvantages of the method - here you will have to do quite a bit, but work on your own.
Path #3. Do it all on your own
The advantages of this path are obvious: it is free, and you acquire new skills. The cons are that you need some skill and quite a lot of time (for the first time). Here's what you need:
- Be able to use a graphics editor with confidence. For example, Photoshop. When making a menu, you will first need to make an image of the correct dimensions (to the pixel, no “about”!), And then cut it correctly (break into fragments)
- Be able to understand instructions and read them carefully
- Do not give up and do not despair if something does not work the first time
If you think that you can do all this, then let's get started.
Step #0. General information about how VK group menus are arranged
The menu for the group is made from wiki pages, the creation of which is supported by VK. Wiki pages are special pages that can only be created in publics. They differ from ordinary posts in that they can use the so-called wiki markup. This markup is special code that is converted into additional formatting objects. To make it clearer, let me explain. For example, in regular posts you can only use plain text, while wiki markup allows you to bold or italicize parts of the text. That is, it introduces additional design options. In particular - the ability to place images, when clicked on, the user will be redirected to a link. It is these additional formatting options that are used to make the VK public menu. How exactly to do this, we will describe below.
Step 1. Preparatory stage
If you already have an existing group, we recommend creating a new one. For testing and experimentation. Otherwise, in the learning process, you risk flooding your subscribers with strange and unnecessary updates.
So, you have created a new group. Let's now find out the identifier (ID) of your group. The group ID is its unique VKontakte number. Go to your group and click on "Community Posts" (if there are no posts in the group, then instead of "Community Posts" it will be "No Posts"). In you will be redirected to a new page with an address like this:
https://vk.com/wall- XXX?own=1
Instead of XXX you will have a set of numbers (and only numbers!). This is your community ID. For example in our test group this is 154457305.
Now let's create a new wiki page in the group. To do this, we will create a link like this:
http://vk.com/pages?oid=- group_id&p= Page_name
http://vk.com/pages?oid=- 154457305 &p= Menu
Open the resulting link in your browser (copy it into the address bar of your browser and go to the address). That's it, you've created a wiki page called "Menu" (unless, of course, you've specified "Menu" as the page name in the link). You should see this text: “The Menu Page is empty. Fill with content. In the upper right corner there is a pencil icon (). Click on it to go to page editing.
The VK wiki page editor has two modes: graphical and markup mode. The modes are switched by the button in the upper right part of the editor (). When the button is highlighted in blue, it means that layout mode is enabled. The visual editing mode is more convenient, because allows you to do without knowing the syntax of wiki markup, but its functionality is extremely limited: you can do only the most simple things in it. Basically you will have to deal with layout mode.
Pay attention to two things. First, to the left of the button for switching editing modes, there is a button for calling help information on wiki markup (). A very useful thing, especially for beginners. The second thing to pay attention to is the address of the wiki page. In the address bar of your browser you will see something like this:
http://vk.com/page-group_id _XXX?act=edit§ion=edit
Part of the address before the "?" is the address of your wiki page. Write it down somewhere: in VK there is no way to see a list of your wiki pages and links to them. To go to the one you need, you need to know its address or use the link to create a wiki page again. When using the latter method, keep in mind that pages, if they already exist, are not recreated.
Step #2. Making a simple menu for a VKontakte group
So, we have created a wiki page "Menu". Switch to editor layout mode and add the following code:
Click on the "Preview" button, which is located at the bottom of the editor. You should see a list of three links. The first two are external and lead to the main pages of Yandex and Google, respectively. The third link is internal. It leads to the public VK with ID "1" (this is the official VK group for developers). If you have a code in the preview, and not links (which you can click on) - it means you entered the code in visual editing mode, not in markup mode. Be careful!
Please note that external links in the VK wiki code are formatted with single brackets, and internal links with double brackets. At the same time, VK internal links are indicated not as the usual website address, but as a pointer to one or another VK object. For example, a pointer to a group has the following notation:
club group_id
In VKontakte, there are pointers not only to groups, but also to individual photos, posts, wiki pages, user pages, audio recordings, etc. Each index has its own notation. Later we will use some of them and look at them in more detail.
Be sure to save the page. Basically, we've just created a simple navigation page. Which is nothing but the simplest menu for the VKontakte group. Of course, this is not yet a graphical menu, but even it can cope with the main task of the menu - to quickly direct users to the place they need in the public. How to make a graphical menu, we will consider a little later.
And now let's figure out how and where you can use wiki pages.
Step #3 Where can I post wiki pages on VKontakte
There are two main places: you can create a post with a link to a wiki page, or you can post it in the "Content" section of your community.
Let's start with the first option. Start adding a new post to your group wall. Attach any photo to it first. It is better to take a sufficiently large photo with a width greater than the height. Then paste in the text of the post you are creating a link to the wiki page you created with a simple menu. That's what we asked you to record a little earlier. Recall that the link looks like this ( you will have other numbers):
http://vk.com/page-121237693_72827423

Now delete text links from the input field. The link itself under the photo will not disappear from this. But if you leave the link address in the text field, it will be displayed as text in the post. Publish a post, reload your browser page with your group's homepage, and pin your post. Reload the page again. As a result of these manipulations, you should get something like this:

Click on the photo in the pinned post and your wiki page should appear with a simple group menu.
So, we learned that wiki pages can be attached to posts. In particular - to the pinned post. The second place where you can use wiki markup is in the Content section.
Go to the community settings and find the management of community sections (services) there. Mark "Materials" as "Restricted". A new item will now appear at the top of your community home page. It is located to the right of the "Information" item. When you first turn on materials in a group, this item is called "Latest News" by default. Here's what it looks like:

Go to this new item. Click on the "Edit" tab. As a result, you will find yourself in the already familiar wiki page editor. The only difference is that there is a field for entering the name of the page. Change it from "Latest News" to "Menu2". AT markup editing mode enter the following code:
"""Menu option for the "Materials" section"""
[]
Make a preview (the links we already know should appear) and save the page. Basically, this page is the main (root) wiki page of your group. True, there is no special practical meaning in this difference from other wiki pages.
Go to the main page of your group, reload it and see what happens. We recommend that you view your group from a mobile browser and from the VK application. You will notice that the arrangement of elements and the logic of work are slightly different everywhere. It is necessary to understand well what relates to what and where how it is shown.
We learned that the menu can be placed in two places. It is preferable to make it both in the form of a pinned post and in the "Materials" section. Remember two things:
- A pinned post will be seen by 98% of your visitors, and only 25-40% of the most curious will get to the materials section, as well as loyal old users of your group who know that there is something useful there.
- A pinned post with a picture to call the menu can be supplemented with text. This way you won't lose this pinned post feature. But you should not overdo it either: the more text, the lower the link to open your menu will be.
Wiki markup is not the most powerful tool and not the most convenient. Its functionality is severely limited. In addition, it was developed at the dawn of the development of VKontakte and exclusively for its browser version on desktop computers and laptops. Therefore, his work in the application and on mobile devices is best described by the expression "how God puts it on the soul." Unfortunately, there is nothing better in VK yet.
By the way. You can link from one wiki page to another. It works like this: the user opens (for example, using a link image in a post) the first wiki page. And it has links to other wiki pages. Clicking on these links will open the corresponding wiki page. In this way, you can create quite complex and multi-level menus and, for example, instructions. However, we do not advise you to get too carried away with this unnecessarily.
Step #4 How to make a menu in a VKontakte group. Graphic
So, the basic principles are mastered. Let's move on to designing a graphical menu. Let's make a reservation right away that we will do a rather simple menu: a vertical row of buttons with links. But do not rush to say “no, I wanted a super complicated menu” and close this guide. Now let's explain why.
First, moving from simple to complex is usually the most efficient way to learn new knowledge. By learning how to make a relatively simple menu, you will learn 90% of the techniques for creating menus for VK groups.
And secondly, as we have already said, VK wiki markup was introduced at a time when few people even heard about mobile applications. Our conditionally “simple” menu will work as correctly and efficiently as possible everywhere: in the browser version of VK, in mobile browsers and, finally, in the application. Many "complex" menus cannot boast of this. Moreover, in most cases, a “simple” menu will work better than a “complex” one that “falls apart” when viewed in the official VKontakte application. Most often, it is better to stop at this menu option. Yes, there are quite ornate menu implementations. You can experiment with them too. But our experience says that they will practically not add any real benefit - conversions, purchases and reputation. And problems - quite can.
Our test menu will look like this:

There are only two buttons. The first will lead to the main page of "Yandex", and the second - to the VK group "Team VKontakte".
The vertical graphic menu in VK is an image cut into strips. These stripes are placed using markup under each other on the wiki page. Some of these "lanes" are assigned links. When you click on such an image-link, in fact, the transition occurs on this link. One lane is one link. Some bands (for example, intermediate ones, which are located between points), on the contrary, are assigned the absence of a link. Such bands become "unclickable".
Making a vertical graphical menu for a VK group comes down to the following sequence of actions:
- The first step is to draw the menu. The width must be strictly 600px(pixels). In height, we recommend making the menu no more than 900px. The result is best saved in PNG format, as a last resort - JPG. Use familiar and comfortable drawing tools (such as Photoshop or GIMP). The result here is 95% dependent on your creative and technical skills. Even if you do not know how to use graphic editors at all, do not despair. Skills that will be enough are acquired in a maximum of a couple of hours. There is a huge amount of reference and educational information on the Internet. In addition, the ability to use a graphical editor at least a little is very, very useful for public administrators. You won't waste your time.
- Next, the picture with the menu is cut into horizontal stripes. You can do this in any way convenient for you: from the usual Photoshop to various online services. If you have no idea how to do it - just ask your favorite search engine. We will not describe in detail the technical part of the cutting process: there are dozens of ways, some are suitable for some users, but not for others. When cutting, one simple rule must be observed: the height of one strip should not be less than 60px. Otherwise, you may have problems displaying the menu in the application and in mobile browsers: there will be so-called. "white stripes" between images.
- Sliced "strips" are uploaded to the group's album or album on the group's admin page. We recommend the second option. In any case, the album with sliced menu parts should be in the public domain. Otherwise, those users for whom album images are not available will not see your menu!
- A wiki markup code is compiled and inserted into the desired wiki page.
- The group contains a pinned post with an image link to the wiki page with the menu. We wrote in detail about how such a post is made above. In addition, the code (with minor changes) can be added to the root wiki page (the item to the right of the "Information" item, appears when the "Materials" section is enabled. See above for more details).
And now let's deal with loading the menu parts and the wiki code in more detail. We have prepared for you. It has two directories: "1" and "2". The first contains parts of the most primitive and simple slicing option for our menu - into two parts. Download the archive, upload images (1.png and 2.png) from the "1" directory to a new album (on your page or in a group).
We have two "bands": the upper one (with the "Yandex" button) and the lower one (with the "VK Team" button). Both will be link images. In wiki markup, this is done with code like this:
"LINK" is the target link. For example, https://yandex.ru/. In addition to the usual external links, this can be an indication of a VKontakte object: a post, a user page or a group. For example, in order to switch to the “VKontakte Team” community after pressing the button, you can specify both its address (https://vk.com/team) and a pointer to it (club22822305). Basically, there will be no difference. External links (those that do not lead to VK resources) we we recommend reducing by using
Greetings, dear friends and guests of the blog. Today we’ll talk about creating menus in VK and how to do it in the new design of a social network. There are some really significant changes to be aware of, because if the menu is made in the old design that I wrote about, then the pictures can look askance.
Vkontakte group menu is her face. It is his user who sees it when he first enters the community, and how accessible and attractively designed everything largely depends on whether he becomes a permanent member of the group.
IMPORTANT: After changing the general design in VK, the sizes of pictures for the menu in the social network also changed. Check your work and make changes in the groups discussed below.
Menu types and their features
The first step in creating a community is to decide on its main goal. It is on this that the future design of the menu and its functional features depend.
Depending on the goals of the group, the menu can be:
- for the information platform;
- ;
- for the learning site.
The main part is informational. These are communities where the user is provided with some kind of entertaining or educational content. For such a group, it is best to use a menu displaying the main topics. So, popular publics create sections: news, latest publications, popular publications, as well as sections specifically on the subject of the group.
The menus of trading and educational publics may be similar. The purpose of both is to help your user navigate the range of goods or services. The menu for sales, as a rule, includes such sections as the Product Catalog, Payment, Delivery, Promotions and discounts, and for training it can be limited to sections with descriptions of services, since the main thing here is for the user to find the training program or material he needs.
How to create a menu in the Vkontakte group: step by step instructions
The whole process can be divided into 2 stages:
- Work in Photoshop;
- Adding sections and pictures in the group itself.
To accurately answer the question of how to create a menu in the Vkontakte group, you should visually imagine the future design with all sections, and then, in the process, you can add items that still come to mind.
At the first stage, a group avatar and images for the menu itself are created. A single image will look more harmonious for both the avatar and the menu.
The choice or creation of an avatar should be taken seriously, as many users pay special attention to it. You can find a suitable picture on the Internet and add an inscription or some elements to it in Photoshop, or you can make an absolutely unique image yourself.
Since we also need to make a drop-down menu, we are looking for or creating a picture that best suits the theme of the group, or just take a beautiful background. The work with the image will take place in Adobe Photoshop, since the functionality of conventional photo editors is not enough for all the necessary operations. All sizes are set by the Vkontakte social network itself and significant deviations up or down will lead to the fact that the avatar will either not load at all, or will not be one with the menu.
Action algorithm:
- Open Photoshop and go to "file" - "create" and set the width and height: 760X500, respectively.

- Select the "nesting" tool, and then - "split fragment". Divide the image into 3 parts horizontally. For a fragment from the left or right edge in the drop-down window (depending on which part you want to see on the avatar), write the width and height values \u200b\u200b- 200XX and Y) - 560 and 0. This will be the group avatar.

- For the next fragment, set the width and height values to 50X500, and write 510 and 0 in coordinates. This is the space between the group avatar and the menu. This part will not be needed later.

- Again, select "split fragment" and divide vertically into 2 parts. For the fragment above, set the values: width - 510, height - 182, coordinates - 0. This is the space above the menu. This part will also not be visible in the group.

- Now we copy the selected or created image onto the created and divided object. If the CTRL+V hotkeys don't work, just open the location on your computer where the image is saved and drag it into Photoshop.

- The remaining space is divided vertically into as many fragments as there are sections in the menu. You don't have to set a value for them.
We write the title of each section.

- The last step is to save the images. You need to save the pictures like this: file - save for Web. This method is suitable for later versions of Photoshop. If there is no “save for Web” inscription in the “file” section, then we proceed as follows:

We go to the "file" item, select "export" - "save for Web". We leave all parameters as is. Click "save" again.

Select a folder on your computer and save the images there. They should end up looking like this:

Now we proceed to the second stage in order to figure out exactly how to create a menu in the Vkontakte group - directly adding a menu to the public. For this:
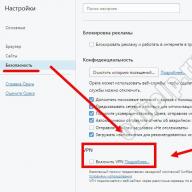
- First of all, you need to connect the Materials, since this is the only way to add any sections on the main page. To do this, go to Community Management and at the very bottom of the page select "Materials", and then - "open". We save the changes.

- We upload all the photos to the group, except for the avatar and those parts that are not needed. In order for the photos to be displayed on the main page, you need to go back to the Community Management and click opposite the "photos" tab - "open".
- Uploading an avatar.
- The next step is to enable the wiki markup mode. You can do this by clicking the diamond icon on the right side of the page in the "edit" section.


- Here we insert the code for markup: [], where [] is a link to the section or page where the transition will be made by clicking on the photo. You can add both links to sections in Vkontakte itself, and to external resources.
- This code is duplicated as many times as there are sections in the menu, each time inserting links.
If desired, we also change the “fresh news” tab, for example, to “menu.

- Click "save page", return to the main section of the group and update the page. The menu is closed by default, but the user, by clicking on the appropriate name, will be able to open its sections and navigate through them.


This completes the whole process, but you should definitely check if the links work and if the borders of the photo match.
Services for creating a group menu
If you still don’t understand how to create a menu in the Vkontakte group and the step-by-step instructions didn’t help you, you can use special services that will create and even add beautifully
group menu.
One of the most popular services is MenuMake. After submitting the application, the order will be ready in 5 minutes, and then, if desired, the menu will be added to the group. At the same time, all the wishes of the customer in terms of design and number of sections are taken into account.
Sincerely, Galiulin Ruslan.