Panel kontrol program, browser, atau OS apa pun dapat disesuaikan satu per satu. Misalnya, familiar bagi banyak orang sistem operasi Windows bukan hanya satu program, tetapi seluruh program kecil yang memungkinkan Anda bekerja dengan file, mengakses World Wide Web, dan banyak lagi. Pengguna tertarik dengan pertanyaan: apakah mungkin, dan yang paling penting, bagaimana cara menambahkan ikon ke toolbar?
Tambahkan ikon ke toolbar. jendela
Fungsi manajemen OS berisi pengaturan dan seperangkat alat yang dapat Anda gunakan untuk mengubahnya sesuai kebijaksanaan Anda. Anda tidak hanya dapat mengubah menu Start itu sendiri, tetapi juga penampilan pintasan dan jendela. Sedangkan untuk penambahan alat baru, dalam hal ini fungsi ini hanya dapat dilakukan saat instalasi program tambahan, yang tindakannya bertujuan untuk memperluas Kegunaan sistem operasi.
Panel panggilan Alat Windows Anda juga dapat menggunakan menu konteks dengan mengklik kanan pada area kosong di layar dan memilih tab “Personalisasi” (perlu dicatat bahwa fungsi ini tidak tersedia di semua versi sistem operasi).
Dengan menggunakan parameter DWORD DisailowCpl, Anda dapat mengonfigurasi antarmuka manajemen untuk hanya menampilkan folder dan tautan yang diizinkan.

Perangkat lunak
Dalam hal menambah atau menghapus alat di panel kontrol program MS Office, cukup klik kanan pada bilah menu (di mana tab "Sisipkan", "Lihat", "File", dll. berada) dan pilih "Panel Pengaturan” berfungsi di jendela yang diperluas akses cepat" Selanjutnya, pilih alat yang diperlukan untuk setiap parameter yang diusulkan. Di sana Anda juga dapat menghapus yang jarang atau tidak pernah Anda gunakan. Terpilih alat tambahan akan muncul sejalan dengan ikon perintah. Jika jumlah gadget yang ditambahkan lebih banyak daripada yang dapat ditambahkan ke panel, panah akan muncul di samping, dan ketika Anda mengkliknya, panel tambahan akan meluas.
Kustomisasi individual dari panel kontrol disediakan di semua produk perangkat lunak, baik itu editor grafis atau program untuk membangun solusi desain yang kompleks dan tugas otomatisasi kontrol.

peramban internet
Dalam hal ini, semua pengaturan dilakukan melalui menu. Misalnya, di peramban Mozilla Di FireFox, ketika Anda mengklik tombol "Menu", sebuah tab muncul di mana Anda dapat mengelola semua elemen:
- menghapus
- bergerak
- menambahkan
Jangan takut untuk bereksperimen karena Anda selalu bisa kembali pengaturan awal, menggunakan fungsi "Pulihkan Default".

DI DALAM peramban Chrome dan Opera juga menyediakan kemampuan untuk menyesuaikan panel kontrol dan menambahkan alat baru. Untuk melakukan operasi, Anda perlu mengklik ikon “Pengaturan browser dan manual”.
Di browser dari perusahaan Mozilla Ada halaman layanan khusus yang berisi banyak sekali pengaturan Firefox tersembunyi yang berbeda. Hari ini kami akan menunjukkan kepada Anda cara mengaktifkan hal-hal yang mungkin paling menarik bagi rata-rata pengguna.
Izinkan kami mengingatkan Anda bahwa kami baru-baru ini membicarakan tentang parameter dan teknik yang akan membantu. Dalam materi yang sama kita akan membahas berbagai pengaturan kecil dan peningkatan terutama pada antarmuka browser.
Di mana saya dapat menemukan pengaturan Firefox yang tersembunyi?
Jika informasi tentang Pengaturan Firefox pada spesial halaman layanan Lagi pula, ini baru bagi Anda, maka menemukan halaman ini adalah hal yang mendasar. Masukkan tentang: konfigurasi di bilah alamat, tekan Enter dan klik tombol biru “Saya menerima risiko”:
Anda akan disambut dengan peringatan karena suatu alasan: beberapa pengaturan Firefox, jika Anda mengubah nilainya secara acak, dapat berdampak negatif pada pengoperasian program
Dan di sini kami memiliki halaman yang sama di mana Anda dapat mengaktifkan, menonaktifkan dan mengubah berbagai fitur browser:

Ada banyak parameter di sini dan masing-masing memiliki arti tersendiri. Bagi sebagian orang, ini adalah logika benar atau salah (diaktifkan/dinonaktifkan), bagi yang lain berupa nomor tertentu atau bahkan URL. Mengubah nilai boolean ini terjadi dengan sangat sederhana: Anda hanya perlu mengklik dua kali pada baris yang diinginkan dengan tombol kiri mouse, dan Anda akan melihat bagaimana nilainya segera berubah dari benar ke salah atau sebaliknya.
Parameter yang diubah kemudian disorot untuk kejelasan. dalam huruf tebal. Namun, Anda mungkin melihatnya bahkan sebelum Anda mulai melakukan pengeditan sendiri. Jangan khawatir: kemungkinan besar, Anda telah mengubah opsi berkat plugin atau ekstensi yang terpasang.
Satu-satunya masalah besar dengan keseluruhan halaman ini: nama parameter di dalamnya terkadang tidak berarti apa-apa bahkan bagi pengguna berbahasa Inggris, dan tidak deskripsi tambahan tidak tersedia. Namun, kami akan membantu Anda menyelesaikan masalah ini, setidaknya sebagian.
Pengaturan tab Firefox
Mari kita mulai dengan berbagai pengaturan tersembunyi yang terkait dengan tab Firefox. Hal yang paling jelas adalah Anda dapat membuatnya lebih lancip, sehingga membuat Firefox lebih mirip dengan browser lain.
Secara default, tab Firefox, berapa kali pun Anda membukanya, tidak akan pernah menyusut hingga lebih dari 76 piksel, yang merupakan lebar minimumnya:
Namun, dalam pengaturan Anda dapat mengurangi nilai ini menjadi 50 piksel menggunakan parameter browser.tabs.tabMinWidth (gunakan pencarian bawaan untuk menemukan), yang dapat diatur secara manual ke nilai yang diinginkan.

Ini sangat penting bagi mereka yang lebih suka bekerja dengan banyak tab, karena lebih banyak tab yang dapat dimuat di layar. Akibatnya, Anda harus lebih jarang menggulir panel dengan mereka dan klik yang tidak perlu.
Tahun lalu, Firefox memperkenalkan opsi yang sangat nyaman yang memungkinkan Anda menggunakan Ctrl+Tab untuk berpindah tab bukan secara berurutan, namun sesuai urutan penggunaannya:

Opsi ini, seperti yang Anda lihat, ada di pengaturan browser utama, meskipun biasanya dinonaktifkan secara default. Pada halaman about:config ada pengaturan menarik yang terkait dengannya: browser.ctrlTab.previews. Ini memungkinkan Anda untuk beralih dalam mode visual, di mana Anda melihat tab yang Anda seimbangkan:

Parameter lain mengenai tab adalah seberapa banyak browser mengingatnya untuk pemulihan cepat menggunakan Ctrl+Shift+T. Secara default, hanya sepuluh tab yang diingat. Namun jika Anda membutuhkan lebih banyak, cukup atur parameter browser.sessionstore.max_tabs_undo ke angka yang diinginkan, bukan 10.
Berikut adalah beberapa lagi pengaturan penting tentang about:config terkait dengan tab:
- browser.tabs.closeWindowWithLastTab – disetel ke false untuk mencegah jendela Firefox ditutup saat tab terakhir ditutup;
- browser.tabs.insertRelatedAfterCurrent – setel ke false sehingga tab baru dibuka bukan setelah tab saat ini, tetapi di akhir bilah tab;
- browser.tabs.closeTabByDblclick adalah parameter baru yang belum ada di versi stabil browser. Ini akan muncul di Firefox 61 dan memungkinkan Anda menutup tab dengan mengklik dua kali tombol kiri mouse.
Pengaturan Halaman Tab Baru
Mari beralih ke pengaturan halaman Tab Baru, tempat perubahan besar terjadi tahun lalu dengan dirilisnya pembaruan Quantum di Firefox. Sel-sel di sana menjadi jauh lebih kecil. Jika menginginkan versi sebelumnya, Anda masih bisa mengembalikannya. Hal ini dilakukan oleh parameter browser.newtabpage.activity-stream.enabled. Berikan nilai false dan Anda memiliki versi lama dari tab baru:

Diperbarui: sayangnya, mulai Firefox 60, opsi ini menjadi tidak tersedia; opsi tab baru yang lama tidak dapat dikembalikan lagi.
Lagi nga? Kemudian perhatikan parameter browser.newtabpage.activity-stream.topSitesCount. Secara default, ini adalah 6 atau 12, tetapi Anda dapat menulis nomor Anda sendiri dan jumlah sel yang diperlukan akan ditampilkan. Misalnya, 18:

Diperbarui: Pada versi 60, parameter ini tidak ada lagi. Sebagai gantinya, yang lain diusulkan: browser.newtabpage.activity-stream.topSitesRows, tetapi hanya menyesuaikan jumlah baris dengan sel.
Pengaturan penanda
Pengaturan Firefox tersembunyi berikut ini terkait dengan bookmark dan panelnya. Secara default, membuka beberapa elemen dari sana sekaligus sejujurnya merepotkan.
Misalnya, Anda membuka folder dengan bookmark di panel:

Dan Anda ingin menahan Ctrl dan membuka beberapa elemen dari sana secara berurutan. Sayangnya, Anda tidak akan bisa melakukan ini, karena saat Anda membuka bookmark pertama dari folder tersebut, browser akan langsung menutup menu. Untuk mencegah hal ini terjadi, temukan parameter browser.bookmarks.openInTabClosesMenu. Itu perlu disetel ke false.
Anda mungkin juga tertarik dengan pengaturan browser.tabs.loadBookmarksInBackground (berikan nilai true), berkat semua bookmark yang dibuka menggunakan perintah "buka di tab baru", roda mouse dan LMB + Ctrl akan mulai terbuka di latar belakang tab, yaitu, Anda tidak akan langsung dipindahkan ke tab tersebut dari halaman saat ini.
Akibatnya, Firefox dalam hal ini akan mulai membuka bookmark dengan cara yang sama Google Chrome, yang tampaknya lebih nyaman bagi kami.
Namun, terkadang pengguna tidak hanya membutuhkan kenyamanan bekerja dengan favoritnya. Terkadang bookmark Anda, sebaliknya, tidak perlu ditampilkan di tempat yang mencolok sehingga seseorang dapat melihatnya secara tidak sengaja. Sejak musim gugur lalu, bookmark terbaru yang ditambahkan, serta bagian dari riwayat penelusuran Anda, selalu ditampilkan di menu favorit:

Tidak ada opsi eksplisit untuk menghapusnya dari sana. Untungnya, ada opsi seperti itu di antara pengaturan Firefox yang tersembunyi di about:config. Temukan parameternya browser.library.activity-stream.enabled dan berikan nilai salah. “Favorit Terakhir” akan hilang dari menu:

Kembalikan, jika memungkinkan, dengan memberikan parameter nilai aslinya yang benar.
Pengaturan putar otomatis
Di Firefox aktif saat ini Sangat aturan sederhana pemutaran otomatis audio dan video di situs web: berfungsi tab aktif dan tidak berfungsi di latar belakang. Artinya, jika Anda sudah melihat isi tab tersebut, maka pemutaran di sana akan segera dimulai, tanpa perlu mengklik tombol Play atau melakukan tindakan lainnya.
Jika situasi ini tidak cocok untuk Anda, cari parameter media.autoplay.enabled dan berikan nilai false. Dalam hal ini, pemutaran tidak akan dimulai di mana pun sampai Anda secara eksplisit menekan tombol untuk memulainya. Hal ini berlaku bahkan untuk YouTube:

Di sisi lain, Anda dapat membuat aturan putar otomatis tidak terlalu ketat dengan mengizinkan sesuatu diputar di tab latar belakang. Artinya, kita berbicara tentang tab yang Anda buka (melalui ctrl atau mengklik roda mouse pada tautan), tetapi belum melihat isinya.
Secara umum, melarang tab tersebut untuk “memilih”, yang diatur secara default di browser, tampaknya sangat masuk akal, tetapi dalam situasi yang jarang terjadi, mungkin berguna untuk menghapusnya. Untuk melakukannya, temukan parameter media.block-autoplay-until-in-foreground dan setel ke false.
Salin dan tempel teks
Dua parameter lagi terkait dengan operasi pada teks. Pernahkah Anda memperhatikan bahwa ketika Anda mengklik dua kali kata apa pun di halaman, browser secara otomatis mengambil spasi setelah kata tersebut dalam pilihan:

Hal ini tidak selalu nyaman. Anda dapat menonaktifkan fitur ini menggunakan parameter layout.word_select.eat_space_to_next_word. Ini harus disetel ke false dan kemudian kata-kata di halaman web akan mulai disorot tanpa menangkap spasi tambahan.
Pilihan lain yang terkait dengan teks berkaitan dengan penyisipannya. Anda dapat mengonfigurasi roda mouse untuk menempelkan teks yang disalin ke clipboard ke dalam kolom teks. Hasilnya, Anda tidak perlu memanggil menu konteks dan memilih perintah “tempel” untuk melakukan ini. Untuk melakukan ini, Anda memerlukan parameter middlemouse.paste.
Pengaturan bilah alamat
Perhentian kami berikutnya adalah bilah alamat. Anda mungkin memperhatikan bahwa untuk beberapa halaman web yang berisi Sirilik, saat Anda mencoba menyalin, banyak karakter berbeda yang disalin.
Tautan dalam hal ini tetap berfungsi, tetapi terlihat buruk, sama sekali tidak visual, dan juga memakan banyak ruang. Di sini, misalnya, adalah halaman judul Wikipedia. Pada tangkapan layar di bawah, gadget di samping menunjukkan apa yang dikirim ke clipboard ketika URL disalin:

Untungnya, setidaknya untuk beberapa halaman yang alamatnya mengandung Cyrillic, situasi ini dapat diperbaiki menggunakan parameter browser.urlbar.decodeURLsOnCopy. Setel ke true dan hasil penyalinan alamat akan sangat berbeda:

Pengaturan bilah alamat lainnya terkait dengan menu tarik-turunnya. Seperti yang Anda ketahui, tips pencarian, bookmark, tab terbuka, kunjungi elemen sejarah, dll. Untuk semua ini, Firefox menawarkan tidak lebih dari sepuluh posisi secara default.
Jika ini tampaknya tidak cukup bagi Anda, maka dengan menggunakan parameter browser.urlbar.maxRichResults Anda dapat menambah jumlah posisi menu drop-down bilah alamat. Hasilnya, lebih banyak informasi akan muat di sana. Secara default, parameternya adalah sepuluh, tetapi Anda dapat meningkatkan nilainya, misalnya menjadi 15:

Pengaturan Firefox lainnya
Terakhir, beberapa parameter lagi yang sulit untuk diklasifikasikan ke dalam kategori tertentu. Mungkin yang paling menarik adalah findbar.modalHighlight. Ini menyentuh pencarian halaman bawaan dan bersamaan dengan itu meluncurkan efek peredupan khusus, sangat mirip dengan apa yang digunakan di Safari dan juga Opera Presto klasik:

Efeknya membuat hasil terlihat lebih jelas di halaman. Hal ini membuat mereka lebih mudah dan cepat untuk dideteksi.
Di antara parameter lainnya, kami mencatat hal berikut:
- reader.parse-on-load.enabled – memungkinkan Anda menghapus ikon mode membaca dari toolbar jika Anda tidak pernah menggunakannya;
- pdfjs.disabled – memungkinkan pengunduhan dokumen PDF langsung ke disk jika Anda tidak puas dengan penampil bawaan di Firefox;
- browser.backspace_action – mengonfigurasi efek penekanan tombol Backspace (0 – kembali ke halaman, 1 – menggulir halaman ke atas dengan cepat);
- browser.fullscreen.autohide – jangan sembunyikan bilah alamat dan tab di dalamnya mode layar penuh(Hanya taskbar Windows yang akan hilang).
Ini adalah pengaturan utama Firefox yang tersembunyi yang ingin kami sampaikan kepada Anda hari ini. Kami akan melengkapi dan memperluas materi ini seiring munculnya materi baru. pengaturan tambahan di tentang:config.
Kebetulan pengembang web lebih memilih Firefox dibandingkan browser lain. Sejumlah tambahan yang berguna memberikan bantuan signifikan pada pekerjaan mereka. Pada artikel ini kita akan melihat hal-hal yang, menurut pendapat kami, pasti Anda perlukan untuk pemrograman web yang sukses. Selain itu, kami akan memberi tahu Anda tentang beberapa hal paling banyak properti yang signifikan tambahan ini.
Pertama-tama, Anda perlu menginstal Firebug.
Pembakar
Firebug adalah add-on yang pasti ada di gudang pengembang web mana pun. Jika Anda tidak tahu di mana menemukannya, kunjungi . Anda mungkin harus me-restart Firefox Anda untuk mengaktifkan Firebug.
Setelah ini, Anda dapat melihat Firebug dengan salah satu cara berikut: di menu Alat > Pengembang Web > Firebug atau dengan mengklik kanan dan memilih dari menu yang muncul "Periksa Elemen dengan Firebug".
Ada pilihan lain: temukan ikon Firebug di Firefox, klik ikon tersebut, dan jendela add-on akan muncul.
Firebug sangat mirip dengan alat pengembang di Chrome. Ini memiliki panel untuk melihat struktur dan gaya HTML, dan panel konsol untuk melihat kesalahan, peringatan, dan log. Namun bukan itu saja: kami memiliki beberapa tips lagi yang kami harap bermanfaat bagi Anda.
Mengubah ukuran blok
Elemen HTML dibuat dari model kotak CSS, yang terdiri dari border, padding, dan padding. Kebetulan kita perlu mengubah indikator-indikator ini. Dalam hal ini, Anda perlu memilih elemen yang ingin Anda ubah dan pergi ke panel “Pengaturan”.
 Di sini Anda akan menemukan ilustrasi model kotak CSS, serta properti lebar dan tinggi. Meskipun kedua nilai ini tidak ditentukan dalam CSS, alat ini cukup pintar untuk menentukannya.
Di sini Anda akan menemukan ilustrasi model kotak CSS, serta properti lebar dan tinggi. Meskipun kedua nilai ini tidak ditentukan dalam CSS, alat ini cukup pintar untuk menentukannya.

Jika Anda ingin mengonversinya, klik nilainya dan gunakan panah atas (untuk menambahnya) dan bawah (untuk menurunkannya).
Gaya Terhitung
Anda mungkin bertanya-tanya mengapa gaya tertentu sering kali tidak berhasil. Yang paling sederhana dan cara cepat Cara untuk mempelajari hal ini, terutama jika Anda memiliki ratusan gaya, adalah dengan menjelajahi panel Gaya Terhitung. Pada contoh di bawah, tag jangkar warna teks diubah menjadi class.button , yang selanjutnya diubah menjadi.button.add.

Mempelajari Keluarga Font (cara mudah)
Anda mungkin menemukan banyak keluarga sandi di properti font-family di CSS. Sayangnya, opsi ini tidak membantu kami mengetahui font mana yang digunakan browser. Untuk mengatasi masalah ini, Anda dapat menginstal ekstensi Firebug bernama .
Ketika instalasi selesai, muat halaman web Anda. Sekarang Anda akan melihat dengan jelas font mana yang sedang digunakan. Dalam kasus kami, memang demikian Helvetica Neue.

Analisis pekerjaan
Ini mungkin tampak sepele, tapi dalam . Situs yang memuat lebih cepat dianggap dirancang lebih kompeten dan memiliki peringkat konten lebih tinggi. Jadi kecepatan tidak bisa diabaikan.
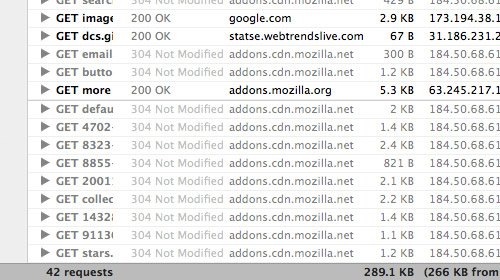
Panel jaringan
Hal pertama yang perlu Anda periksa untuk mengevaluasi kinerja situs web adalah panel jaringan. Ini mencatat permintaan HTTP situs web Anda saat dimuat. Tangkapan layar di bawah menunjukkan halaman yang memuat 42 permintaan dan membutuhkan waktu sekitar 4,36 detik untuk memuat.

Anda selanjutnya dapat mengkategorikan permintaan HTTP berdasarkan jenisnya (HTML, CSS, dan Gambar).
Y Lambat!
Alternatifnya, Anda dapat menginstal , ekstensi untuk Firebug dari Yahoo!. Setelah diaktifkan, akan muncul panel tambahan di layar yang disebut Yslow!.

Yslow!, seperti dasbor web, akan mencatat halaman Anda saat dimuat dan kemudian memberi tahu Anda mengapa situs Anda lambat dan memberi Anda tips tentang cara memperbaiki masalah tersebut. Dalam contoh ini, kami menguji halaman web dan mendapat skor 86, yang merupakan peringkat OK.
Kecepatan Halaman
Anda juga dapat menginstal pluginnya. Ini, seperti Yslow!, menguji kecepatan pemuatan situs, meskipun hasilnya mungkin sedikit berbeda. Contoh di bawah ini menunjukkan bagaimana halaman yang sama hanya memperoleh 82 poin dari Kecepatan Halaman.

Alat Pengembang Web
Jelas sekali, ini adalah alat untuk pengembang web yang memiliki sejumlah opsi berguna. Selanjutnya kita akan membicarakan salah satu yang paling kami sukai.
Melihat Gambar
Kebetulan kita perlu mendapatkan informasi tentang gambar dari halaman web. Paling sering, pengguna jaringan mulai menggali properti browser atau mengklik kanan pada gambar dan memilih “Lihat informasi gambar”:

Namun cara ini belum bisa dikatakan efektif jika prosedur ini perlu dilakukan dengan sejumlah gambar. Dalam hal ini, lebih baik menggunakan opsi tambahan “Gambar”. Itu dapat dengan mudah diakses melalui menu Gambar di toolbar.

Contoh ini menunjukkan bagaimana kami menampilkan gambar dan ukuran file secara bersamaan:

Alat Firefox bawaan
Baru-baru ini Versi Firefox Masih banyak lagi properti bawaan untuk pengembang web, termasuk:
Memeriksa elemen
Pada pandangan pertama, Inspect Element dari Firefox mungkin tidak berbeda dengan “Inspect Element di Firebug”, tetapi sebenarnya tidak demikian.

Kami tidak akan membahas opsi Inspect Element karena keduanya identik dengan panel HTML dan CSS Firebug, hanya berbeda dalam tata letak dan desain. Alat ini memiliki satu fitur khas yang patut dicoba - tampilan 3D. Dengan menggunakannya, Anda dapat melihat semua detail halaman web. Untuk mengaktifkan, klik tombol “Firefox Native Inspect Element” yang terletak di sudut kanan bawah halaman. Berikut tampilan pratinjau 3Dnya:

Meskipun saya tidak menggunakan fitur baru dari Mozilla ini sesering orang lain, fitur ini bisa sangat berguna dalam beberapa situasi.
Tampilan Desain Web
Karena semakin populernya Desain Web Responsif, Firefox telah membuat bookmark yang sesuai di browsernya. Berkat alat ini, Anda dapat mengevaluasi berbagai parameter situs web tanpa mengubah ukuran jendela browser Anda.
Buka Alat > Pengembang Web > Tampilan Desain Web. Inilah yang pada akhirnya akan Anda lihat:

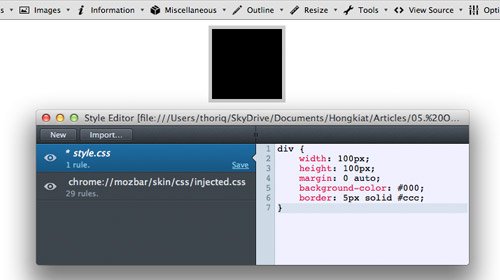
Editor Gaya
Terakhir, jika Anda sering bekerja dengan CSS, Anda pasti akan menyukai fitur ini. Di versi Firefox setelah 11, Editor Gaya menjadi alat bawaan.
Properti ini tidak kalah berharganya dengan Web Design View. Ini memungkinkan Anda untuk mengedit CSS, melihat hasilnya langsung di browser, dan menyimpan perubahan yang disebarkan langsung ke file CSS asli.
Editor Gaya tersedia di menu berikut: Alat > Pengembang Web > Editor Gaya.

Kesimpulannya
Add-on Firefox punya jumlah besar pilihan, dan yang kita bicarakan hari ini hanyalah sebagian kecil saja.
Firefox 10, yang dirilis pada tanggal 31 Januari (hari rilis versi beta Firefox 11), akhirnya mengumpulkan semua alat pengembang yang terakumulasi dan melengkapinya dengan Page dan Style Inspectors (pemeriksa halaman dan pemeriksa gaya).
Dalam beberapa hal, alat ini mirip dengan alat Firebug, namun hal ini tidak menghalangi mereka untuk mempertahankan keunikan yang menjadi ciri khas alat Mozilla. Daripada meniru alat Firebug atau WebKit, Mozilla memutuskan untuk hanya mempertahankan fitur yang paling penting saja. Hal ini dilakukan untuk membuat pengalaman pengguna Mozilla semakin mudah.
Ternyata pendekatan baru berhasil atau akankah pengembang memberikan preferensi pada Firebug? Mari kita jelajahi.
Anda dapat memanggil Page Inspector dengan mengklik kanan pada halaman web dan memilih “Inspect” (dalam kasus saya, periksa sebuah elemen). (Baru-baru ini, Firebug mengubah bilah menu konteksnya menjadi “Periksa elemen dengan Firebug” untuk membedakannya dari alat pengembang bawaan lainnya). Baris ungu akan muncul di bagian bawah layar berisi daftar induk dan anak dari item yang dipilih.

Orang tua dan elemen anak dapat dipilih dengan mengkliknya dengan tombol mouse. Untuk melihat elemen yang berdekatan, klik kanan pada elemen tersebut. Ada tiga tombol: "Periksa", "HTML" dan "Gaya". Seperti yang Anda lihat, pengaturan ini sangat berarti lebih sederhana dari itu lautan shortcut dan tombol yang ada di Firebug.
Dengan mengklik tombol HTML, kita akan melihat panel yang menunjukkan hierarki tag HTML, yang membentuk halaman Anda. Di panel ini, Anda dapat menciutkan dan memperluas tag, serta mengedit atributnya. Ketika Anda mengklik tombol “Periksa”, Anda mulai mengarahkan kursor ke elemen dan dengan demikian dapat memilih elemen yang ingin Anda periksa. Saat dilihat, elemen yang Anda pilih disorot oleh Firefox, sedangkan halaman lainnya diredupkan.
Untuk memanggil Style Inspector, klik tombol Style. Style Inspector menunjukkan aturan CSS yang diterapkan pada elemen yang dipilih. Di Style Inspector, Anda dapat beralih dari “Aturan” ke “Properti”. Bagian “Properti” menunjukkan nilai yang dihitung Properti CSS elemen yang dipilih beserta tautan ke dokumentasi Mozilla untuk setiap properti.

Faktanya, kami telah membahas semua yang dilakukan Page dan Style Inspector. Tidak ada konsol Web (konsol web) dan Penyunting JavaScript, diperkenalkan di Firefox versi sebelumnya, keduanya telah menjadi alat terpisah. Juga tidak ada monitor aktivitas jaringan, tidak ada properti “edit sebagai HTML”, tidak ada alat pengujian kinerja, Anda tidak dapat menambahkan tag baru ke halaman, dan Anda tidak dapat mengubah status elemen. Juga tidak ada panel tata letak untuk melihat dimensi lebar, padding, dan margin suatu elemen.
Terlepas dari keterbatasan ini, saya terus menggunakan Page dan Style Inspector. Saya menyukainya antarmuka yang ramah pengguna, penampilan luar biasa dan penataan panel yang cermat. Bekerja dengan mereka memberi saya kesenangan dan dengan bantuan mereka mereka dapat menyelesaikan hampir semua masalah yang saya hadapi.
Berkat kesederhanaannya, antarmuka inspektur tetap relevan bahkan ketika saya mengurangi ukuran jendela untuk menguji sensitivitas desain. Ketika inspektur tidak dapat membantu saya, saya kembali menggunakan Firebug atau Web Developer Toolbar (bilah alat web). -pengembang)

Alat Mozilla tidak perlu mereplikasi seluruh rangkaian properti alat pesaingnya karena properti khusus alat tersebut sudah ada di aplikasi Firefox. Inilah yang membuat Alat Pengembang Firefox unik.
Versi Firefox 11
Anda dapat mengharapkan solusi dan fitur baru di rilis Firefox mendatang. Alat Pengembang di Firefox 11 dapat menampilkan halaman sebagai tumpukan tag 3D. Dengan setiap penyisipan tag baru, tumpukannya semakin tinggi. Properti ini ternyata sangat berguna karena Anda dapat mengetahui sekilas apakah suatu elemen berada di dalam elemen induk yang salah. Mampu melihat bagaimana tag ditumpuk satu sama lain akan membebaskan pengembang baru dari banyak kerumitan yang terkait dengan elemen tingkat blok.

Firefox 11 juga akan memiliki editor gaya. Dengan editor ini Anda dapat membuat style sheet baru. Editor ini berbeda dari editor teks karena perubahannya diterapkan secara instan setelah Anda selesai mengetik.
Sangat menyenangkan melihat pengeditan CSS dapat dilakukan langsung melalui browser, daripada harus menggunakan program seperti Espresso. Fitur-fitur baru yang diperkirakan akan dirilis tahun ini mencakup "alat untuk membantu masalah kinerja aplikasi".
Terlepas dari semua yang dikatakan tentang Firefox 11, membandingkan alat pengembang firefox11 dengan Firebug (atau alat pengembang WebKit) seperti membandingkan iOS dengan Android. Dengan demikian, toolkit firefox 11 memiliki antarmuka yang sederhana dan intuitif, mengimplementasikan ide-ide inovatif yang menarik, tetapi jumlah fungsi yang disesuaikan untuk seorang profesional sangatlah sedikit.
Misalnya, firebug memiliki semua fungsi yang dapat Anda bayangkan, dapat dikonfigurasikan kapan pun Anda mau, dan tidak perlu membicarakan kesederhanaan dan intuisi. Namun, tidak seperti iOS dan data Android alat dapat digunakan secara bersamaan. Penting untuk diingat bahwa Mozilla terus mendukung Firebug dan telah mengumumkan bahwa masa depannya masih panjang.
Alat mana yang tepat untuk Anda? Hal ini bergantung pada fitur apa yang Anda perlukan dan tidak perlukan, dan bagaimana perasaan Anda tentang menemukan ekstensi tambahan untuk alat pilihan Anda. Tidak peduli bagaimana perasaan Anda tentang alat pengembang, ini adalah area di mana sulit untuk menuduh Firefox menyalin WebKit.
Pembuat browser Mazil memberikan hak kepada pengguna penyesuaian antarmuka. Berkat fitur ini, setiap pengguna dapat membuat toolbar sesuai kebutuhannya, menyesuaikan tombol dan blok yang diperlukannya.
Jika Anda belum mendownloadnya peramban ini klik dan unduh secara gratis dari server kami!
DI DALAM versi terbaru browser, bilah menu disembunyikan secara default, dan pengguna hanya dapat melihat tab. Sampai batas tertentu, ini nyaman karena kami tidak terlalu sering menggunakan pengaturannya. Namun, hilangnya panel ini dapat menyebabkan kebingungan di kalangan pemula, jadi mari kita cari tahu cara mengembalikan semuanya.
Cara mengembalikan panel di Mozilla Firefox
- Jika setelah meluncurkan browser, jendelanya tidak ditampilkan, maka Anda membukanya dalam mode layar penuh. Tombol F11 pada keyboard Anda dapat digunakan untuk keluar dari mode ini. Atau Anda dapat memindahkan kursor ke atas layar, tunggu hingga panel turun, lalu panggil menu konteks klik kanan dan pilih "Keluar dari Mode Layar Penuh".

- Untuk mengonfigurasi tampilan alat di Yandex.Bar, buka pengaturannya dengan mengklik ikon roda gigi. Pada kotak dialog yang muncul, pada tab “Tombol”, pilih tombol yang sesuai dengan Anda dari kolom kiri, dan kolom kanan juga menampilkan tombol yang telah Anda pasang; Anda dapat menghapus tombol yang tidak perlu.
Setelah semua langkah di atas, toolbar browser akan selalu terlihat. Jika lebih nyaman bagi Anda untuk membuka banyak tab di browser Anda sekaligus, maka pilihan terbaik akan mengaturnya dalam beberapa baris.
Video: Cara mengatur Yandex.Bar