Bună ziua, dragi cititori! Până de curând, nu aveam propriul blog și, când am început să creez primul meu, am observat adesea că comentatorii au avatare foarte frumoase pe blogurile altor persoane realizate pe wordpress. De acord, este plăcut să comunici cu o fotografie frumoasă și nu cu un pătrat fără chip sau chiar cu absența uneia. Așadar, astăzi vreau să vă propun să vă îndepărtați de semnul unisex simplu și să vă propun un mod simplu de a.
Pentru început, vreau să clarific că un avatar nu este un erou al filmului, ci o mică imagine reprezentând proprietarul său - o persoană reală. Există cinci reguli simple de urmat atunci când vă alegeți avatarul:
- imaginea pe care o alegeți ar trebui să vă reflecte
- atunci când alegeți un avatar, este recomandabil să rămâneți la conținutul blogului dvs. sau la mesajele pe care le lăsați pe forum
- imaginea selectată trebuie să fie relativ unică
- imaginea selectată trebuie să fie clară
- ar trebui să-ți placă avatarul
Am plătit aceste cinci reguli pentru alegerea unui avatar, deoarece vom folosi un serviciu care permite conectarea imaginii selectate la un e-mail. Și, ca urmare, lăsând comentariul dvs. asupra oricărui proiect și indicând e-mailul înregistrat în sistem care acceptă tehnologia Gravatar, atunci avatarul pe care l-ați ales va fi reflectat automat. Adică, înregistrându-vă o dată în serviciu, veți obține propriul avatar pentru comentarii pentru totdeauna!
Cred că versurile vor fi suficiente, ci mai degrabă să începem să ne creăm propriul avatar și, pentru aceasta, trebuie să parcurgeți procedura de înregistrare în sistemul Gravatar. Pe pagina care se deschide, în colțul din stânga sus, plasând mouse-ul peste Conectare / Înscriere, va cădea o fereastră în care ar trebui să selectați elementul Înregistrare
În fereastra care se deschide, indicați e-mailul pe care îl veți folosi în viitor atunci când scrieți comentarii pe bloguri sau forumuri

După specificarea adresei, faceți clic pe butonul „Înregistrați” și apare un mesaj că, pentru a continua înregistrarea, trebuie să urmați linkul specificat în scrisoarea trimisă la adresa specificată. Scrisoarea ajunge instantaneu și urmând linkul deschide pagina serviciului, unde trebuie să specificați numele (o combinație de litere și cifre latine obligatorii) și parola.

După completarea tuturor câmpurilor, faceți clic pe butonul „Înregistrați-vă” și accesați pagina indicând faptul că nu au fost încă încărcate mai multe imagini pentru avatarul dvs. Faceți clic pe link (Faceți clic aici pentru a adăuga mai multe!).

1) De pe hard diskul computerului
2) Imagine de pe Internet
3) De la o cameră web conectată la computer
4) Imagine încărcată anterior

Am preferat să selectez primul articol și făcând clic pe De pe hard disk-ul computerului meu am deschis o pagină oferind să selectez imaginea de pe computerul meu pe care vreau să o descarc. După ce ați selectat o imagine sau o fotografie, faceți clic pe butonul „Următorul”


După ce ați decis, faceți clic pe butonul „Finalizare”. Și la final, trebuie să specificați categoria de site-uri sau bloguri în care doriți să vedeți reflectarea imaginii nou instalate. Vă recomand să alegeți (Gravatars cu rating G sunt potrivite pentru afișare pe site-uri cu orice public.) Dând clic pe caseta cu litera G.

La această creație a unui avatar, sunteți gata, lăsând acum comentariile dvs. pe bloguri și indicându-vă adresa de e-mail, imaginea dvs. va apărea automat, rămâne doar să configurați reflectarea avatarului pe blogul meu.
Pentru a face acest lucru, accesați panoul administrativ din articolul „Setări” - „Discuție”

În pagina de setări care se deschide, opțiunile pentru reflectarea comentariilor merg mai întâi și doar în partea de jos există o mică secțiune cu setări de avatar.
Am setat o bifă în elementul „Afișați avatare” și, pentru a evita problemele de reflectare, punem o bifă lângă ratingul acceptabil „G” și selectăm modul în care vor fi afișați acei comentatori care nu au un Gravatar.

Salvăm modificările. Verificăm reflectarea avatarului, doar să scriem singuri comentariul. Reflectat? Excelent! Dar am avut probleme - avatarul nu a fost reflectat și pentru a rezolva această problemă a trebuit să instalez pluginul Gravatar. După descărcarea pluginului, despachetați-l și instalați-l în directorul / wp-content / plugins / și activați-l. Acest plugin nu necesită setări suplimentare.
Dacă după instalarea pluginului avatarul nu este reflectat, atunci motivul stă în șablonul în sine. Desigur, nu trebuie să vă grăbiți să-l schimbați și să refuzați să reflectați și avatarul. Această problemă va ajuta la tăierea codului pentru afișarea avatarurilor.
Acest cod trebuie plasat în fișierul comments.php. Codul fișierului este mare, codul scriptului trebuie adăugat la locul unde începe codul de afișare a comentariilor. Trebuie să adăugați următorul cod:
Unde „40” este dimensiunea avatarului
Pentru un pic de ajutor, voi arăta o parte din codul din comentariile mele.php:
comment_approved \u003d\u003d
‘0’) : ?>
Comentariul dvs. a fost trimis spre moderare.
După ce ați înregistrat codul și ați salvat modificările făcute, avark-ul dvs. ar trebui să apară în comentarii.

Soluția este simplă, dar rezultatul este plăcut ochiului.
Dacă nu doriți să pierdeți apariția materialelor noi pe blogul „Seo Notes of Disperate”, atunci vă sugerez să vă abonați la apariția materialelor noi într-o formă convenabilă pentru dvs.
S-ar putea să vă intereseze:
Bună seara cititorilor mei. Ieri, ca de obicei, am analizat comentariile de pe site-urile mele. Într-una dintre ele, un utilizator m-a întrebat cum să îmi setez avatarul în locul gravatarului standard. L-am trimis deja la Utilizatori-\u003e Profilul dvs. și abia atunci mi-am dat seama că în WordPress inițial nu exista nicio modalitate de a-ți seta avatarul. I-am promis cititorului meu că va elimina această problemă și am căutat o soluție. Citiți mai departe pentru a afla ce am făcut.
După ce am citit bloguri pe tema schimbării avatarurilor, am văzut un număr mare de articole revizuite care descriu cum să vă schimbați avatarul într-un cont gravatar. Nu știu de ce acest subiect este atât de relevant (deși nu, mint, știu: cineva a scris articolul și alți webmasteri l-au rescris), dar toată lumea scrie despre asta. Nu am găsit niciodată un articol care să spună direct despre cum să instalezi un avatar local pe site. Deși, voi fi sincer, nu am căutat atât de mult.
Am decis să merg pe altă cale: m-am dus pe site-ul oficial al vp și am căutat pluginul wordpress avatar: http://wordpress.org/extend/plugins/search.php?q\u003davatar. Am văzut un număr mare de pluginuri. A fost instalat primul care a dat peste - Adăugați un avatar local. Nu mi-a plăcut imediat, este prea mare. Dezactivat, șters.
Apoi mi-am îndreptat atenția asupra pluginului. L-am descărcat, l-am instalat. A început să funcționeze imediat fără alte acțiuni. Cu toate acestea, are mai multe dezavantaje:
- Nu puteți selecta folderul în care vor fi încărcate avatarurile. Acestea sunt descărcate în același loc în care sunt descărcate toate fișierele media.
- Nu există nicio limită pentru dimensiunea avatarului (puteți încărca cel puțin un fișier de 10 MB).
Orice altceva din plugin este implementat:
- Redimensionare automată a imaginii: încărcați o imagine de orice dimensiune, scriptul creează mai multe copii ale acesteia în aceleași dimensiuni care sunt utilizate pe site-ul dvs. Dacă a fost deja creată o copie, scriptul nu o va recrea, ci va returna o copie veche a imaginii în miniatură.
- Aveți capacitatea de a interzice încărcarea de avatare către oricine este mai scăzut în RANK decât autorul.
- Cel mai important plus. Pluginul suprascrie funcția. Aceasta înseamnă că, dacă ați afișat deja avatare de utilizator undeva pe site, atunci prin instalarea pluginului, totul va funcționa și pentru dvs., deoarece numele funcției nu s-a schimbat.
De fapt, mi-a plăcut foarte mult acest plugin și am decis să îl finalizez puțin, eliminând dezavantajele de mai sus. Versiunea mea a acestui plugin implementează următoarele funcționalități:
- Toate avatarurile vor fi încărcate în dosar ABSPATH. „Wp-content / uploads / avatars”.
- Utilizatorii vor putea încărca numai fișiere a căror dimensiune este mai mică de 100 kb.
- Utilizatorii vor putea încărca numai astfel de fișiere, în numele cărora nu există .shtml, .php.
Instalare plugin:
- Instalați pluginul așa cum ați face în mod normal.
- Creați un folder wp-content / uploads / avatars.
- Setați drepturile la 755 pentru acest folder.
Sper că pluginul meu de avatar te ajută. Dacă găsiți erori critice în acesta, vă rugăm să scrieți despre ele, deoarece scriptul este utilizat în proiectele mele reale.
Flector 5
WordPress folosește de mult serviciul Gravatar.com ca avatare, dar încă mulți oameni nu înțeleg modul în care funcționează acest serviciu și cum să vă setați avatarul acolo. De aceea forumurile de pe WordPress bloggerii aspiranți pun în mod regulat întrebări despre cum să instaleze și să afișeze propriile avatare locale. Pluginul face foarte ușor să construiți suportul blogului pentru propriile avatare încărcate de utilizatori prin profilul lor.
Descărcați pluginul de pe pagina sa de pornire și instalați-l:
1. Despachetați arhiva.
2. Copiați folderul avataruri simple-locale în / wp-content / plugins /.
3. Accesați panoul de administrare al blogului din „ Pluginuri"și activați pluginul.
Pluginul are o singură setare, pe care o veți găsi în „ Parametri \\ Discuție":
Bifând caseta de aici, veți împiedica „abonații” obișnuiți să își seteze avatarurile locale, lăsând acest privilegiu „șefilor” blogului.
Avatarul în sine este instalat în profilul utilizatorului. Tot ce trebuie să faceți este să selectați o imagine avatar și să apăsați pe „ Actualizare profil". Acest avatar va fi încărcat în dosar încărcări blogul dvs. (sau dosarul pe care l-ați setat pentru încărcarea fișierelor media în setările blogului dvs.).
Imaginea avatarului este încărcată pe blog fără modificări. Avatare cu dimensiunea necesară din această imagine sunt formate la cerere. De exemplu, un avatar cu dimensiunea de 96x96 este afișat într-un profil - când profilul este deschis, va fi generat un avatar cu aceste dimensiuni.
Marele confort al pluginului este că nu înlocuiește gravatarele, ci funcționează împreună cu acestea - dacă este instalat un avatar local, acesta va fi afișat cu aceleași dimensiuni cu care sunt afișate gravatarele. Dacă nu este setat niciun avatar local, atunci va fi afișat un gravatar. Astfel, veți evita situațiile în care este afișat un singur avatar al comentatorului pentru 20 de comentarii ale diferiților autori, care nu au fost prea leneși pentru a-l încărca pe blog.
Pluginul creează un avatar de dimensiunea dorită o singură dată la prima cerere. Apoi este luat un avatar gata făcut și, prin urmare, nu va exista nicio sarcină suplimentară. În diferite locuri ale blogului, avatarurile pot fi afișate în diferite dimensiuni (în conformitate cu dimensiunile de ieșire stabilite ale gravatarilor), astfel încât pluginul va crea pur și simplu mai multe avatare de dimensiunea dorită:
![]()
![]()
Pluginul este foarte simplu, dar în același timp îndeplinește complet funcțiile care îi sunt atribuite, fără a-l regla. Dacă blogul dvs. are nevoie de un plugin local pentru avatar WordPressatunci nu vei găsi nimic mai bun.
Continuând tema implementării, vreau să iau în considerare un plugin interesant care va ajuta la diversificarea fluxului de comentarii de pe blog. Nu toți utilizatorii sunt înregistrați în Gravatar, așa că, din când în când, întâlniți imagini de substituent standard pe site. Puteți alege în setările de sistem una dintre opțiunile pentru înlocuirea automată a pictogramelor (MonsterID, Wavatar, Identicon) sau pe imagine. Pe de o parte, adăugați originalitate la lista de comentarii, pe de altă parte, toate acestea nu au nicio legătură cu un anumit utilizator, deoarece generat aleatoriu. Există o cale de ieșire și acesta este pluginul WP First Letter Avatar.
Scopul principal al modulului este de a instala automat avatare originale pentru utilizatorii WordPress fără a conecta serviciul Gravatar (de fapt, alternativa acestuia). La crearea imaginilor corespunzătoare, se folosește prima sau orice literă a numelui de utilizator + se adaugă un fundal multicolor. Veți ajunge cu așa ceva:

WP First Letter Avatar are o mulțime de setări și trucuri diferite, puteți vedea că autorul a lucrat totul până în cele mai mici detalii. Modulul va adăuga câteva culori strălucitoare blogului dvs., precum și va atrage atenția vizitatorilor și, eventual, îi va împinge să scrie. Evident, aceasta este o soluție mult mai interesantă decât „butucii” de bază, plus imaginile sunt legate direct de personalitatea autorului.
Caracteristici cheie ale avatarului WP First Letter:
- Pluginul generează avatare în WordPress pentru aproape orice nume de utilizator: latină, chirilică, numere și chiar alfabetul arab.
- Sunt acceptate diferite dimensiuni: 48px, 96px, 128px, 256px, 512px, iar modulul alege cea mai optimă opțiune pentru a nu afișa imagini prea mari în cazurile în care 48px minim este suficient.
- În arhivă veți găsi și sursa PSD a pictogramelor implicite.
- Puteți corecta imaginile curente (folosind aspectul PSD) sau puteți adăuga propriul set complet nou. Acest lucru va face proiectul dvs. cât mai unic posibil, deoarece nimeni altcineva nu va avea astfel de avatare pentru comentariile WordPress.
- Toate graficele sunt optimizate prin serviciul TinyPNG, astfel încât să fie cât mai ușor posibil.
- Soluția este compatibilă cu bbPress și wpDiscuz. Cu BuddyPress, utilizați o modificare specială - BuddyPress First Letter Avatar.
Instalarea și configurarea avatarului WP First Letter
Descărcați pluginul sau căutați după nume în panoul de administrare. Un detaliu foarte important - are nevoie de cel puțin PHP 5.4 pentru a funcționa! Dacă vedeți un mesaj de eroare critic la activare, atunci cel mai probabil problema se află în versiunea PHP. Contactați gazda pentru ajutor.

La momentul redactării acestei versiuni, versiunea 2.2.7 era actuală. A necesitat un minim de WordPress 4.6, deci va trebui să aveți site-uri pe versiuni mai vechi. Nu sunt atât de multe descărcări - mai mult de 3 mii, estimarea este aproape maximă - 4,8 (cineva a pus 1 punct, pentru că nu a putut să o lanseze).
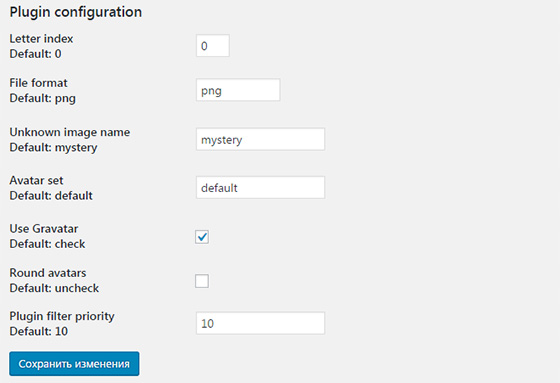
După activarea modulului, acesta va începe imediat să funcționeze fără setări suplimentare - toate avatarurile WordPress care nu folosesc Gravatar vor primi imagini cu prima literă a numelui lor. Puteți face unele modificări ale soluției în „Setări” - „Avatar WP First Letter”.

Există:
- Indexul literelor - numărul scrisorii care trebuie citită în numele comentatorului: „0” - primul, „1” - al doilea etc., „-1” - ultimul.
- Format fișier - format png sau jpg.
- Nume imagine necunoscută - numele fișierului pentru porecle necunoscute în care este imposibil să se aplice algoritmul de recunoaștere (implicit mystery.png).
- Avatar set - setul actual de avatare WordPress (de fapt, acesta este numele folderului de pe hosting unde sunt stocate pictogramele stub wp-prima-literă-avatar / imagini / implicit /).
- Utilizați Gravatar - dacă să luați în considerare Gravatars-urile originale de pe site. Dacă este dezactivat, toate imaginile vor fi generate prin WP First Letter Avatar.
- Avatare rotunde - imagini rotunde (ca în Google+).
- Prioritate filtru plugin - atunci când utilizați mai multe pluginuri pentru avatare, această setare vă permite să setați prioritatea. De exemplu, dacă WP First Letter Avatar interferează cu activitatea altor module, reduceți acest parametru. Uneori ar trebui să puneți o valoare de la 11 la 9999 pentru ca, dimpotrivă, să o faceți mai prioritară.
Total. Orice ai spune, pluginul este grozav. În primul rând, arată original și, în al doilea rând, este perfect implementat și gândit până în cele mai mici detalii. Dacă sunteți în căutarea unei soluții adecvate pentru a face comentariul dvs. să fie mai luminos și mai unic, nu există o metodă mai bună. În același timp, puteți schimba cu ușurință opțiunile de bază ale pictogramelor pe ale dvs. Singurul lucru, nu știu cum stau lucrurile cu încărcătura pe site cu vizite mari: pe de o parte, imaginile sunt optimizate, pe de altă parte, desigur, este mai ușor să afișați o imagine pentru toată lumea. Nu cred că este adevărat că există întârzieri puternice de încărcare, mai ales că comentariile sunt adesea paginate. Una peste alta, încercați WP First Letter Avatar și scrieți impresiile dvs. mai jos.
Cum schimb avatarul (poza de profil) a blogului dvs.?
În mod implicit, WordPress nu poate adăuga un avatar personalizat.
Avatarurile utilizate în WordPress pot fi diferite, dar sunt utilizate în mod implicit. Exact acest lucru necesită ca avatarurile să fie trimise și conectate direct la adresele de e-mail de pe site-ul oficial Gravatar.
Dar știați că există o modalitate mai ușoară de a adăuga avatare pe blogul dvs. WordPress? Iată ce vă voi arăta în acest tutorial.
Dar, dacă nu ați instalat niciodată WordPress, descoperiți et
Dar înapoi la motivul pentru care suntem aici.
Cum se instalează și se configurează pluginul WP User Avatar

Iată ce trebuie să faci mai întâi. Avatar utilizator WP pluginul este disponibil pe WordPress.org, astfel încât să puteți.
După instalarea și activarea extensiei, va apărea un nou meniu Avatare Va fi adăugat la bara de instrumente.
Descoperă și tu
Dacă faceți clic pe acesta, veți ajunge la pagina de setări a pluginului. Pe această pagină puteți:
- Afișați butonul avatar pentru a încorpora avatarurile utilizatorilor dvs. în articolele dvs.
- Permiteți colaboratorilor și abonaților să-și posteze avatarurile
- Dezactivați Gravatars pentru a acorda prioritate avatarurilor disponibile.
- Nu trebuie să vi se spună că este practic necesar să lăsați opțiunea " Afișați avatare "Disponibil.
De asemenea, puteți personaliza vizibilitatea avatarului și personaliza avatarurile implicite. Pluginul vă permite chiar să trimiteți o imagine pentru a fi afișată dacă cea implicită nu este potrivită pentru dvs.
Acest plugin WordPress adaugă, de asemenea, un câmp disponibil pe pagina de profil pentru alegerea unei imagini.
Descoperă și tu
Acum ar trebui să puteți observa că avatarurile s-au schimbat într-adevăr în panoul utilizatorului.
Descoperă, de asemenea, câteva dintre temele WordPress și pluginurile premium
Puteți utiliza alte pluginuri WordPress pentru a da un aspect modern și pentru a optimiza gestionarea blogului sau site-ului dvs. web.
Vă aducem mai multe pluginuri premium WordPress pentru a vă ajuta să faceți exact acest lucru.
1. Plugin WordPress pentru optimizarea vitezei
Aveți probleme cu gestionarea mai multor pluginuri de optimizare a vitezei pe site-ul dvs.? Sunteți îngrijorat că acestea interferează cu viteza de execuție a site-ului dvs.? atunci acest plugin WordPress va fi cea mai bună soluție pentru toate grijile tale. 
Acest plugin este conceput pentru a vă oferi caracteristicile pluginurilor WordPress aproape diferite de la 6 la 8. Doar instalați-l și configurați-l pentru a vedea o îmbunătățire clară a încărcării paginii.
Vrem să clarificăm că nu este sau CDNdar rezultatul pe care îl oferă este impresionant. Simțiți-vă liber să încercați acest plugin WordPress pentru a vedea ce poate face.
2. Social Share & Locker Pro
Extensia Social Share & Locker Pro a fost concepută pentru a vă face site-ul web mai vizibil pe social media. Cu doar câteva clicuri, puteți fie să setați poziția pictogramelor de pe rețelele sociale, fie să blocați conținutul, cerându-i să fie postat pe una dintre platformele de rețele sociale sugerate.
Aveți 10 teme predefinite și aceasta ar trebui să acopere cele mai comune dorințe. Toate temele ei sunt Retina și minunile creativității.
În plus, cu Social Share & Locker Pro, puteți vizualiza numele complet al rețelelor sociale sau doar o pictogramă. Va depinde de designul dvs., de spațiul disponibil sau de dorințele dvs.
3. Lightbox imagine PDF WordPress
WordPress PDF Lightbox este o extensie WordPress pentru crearea vizualizatorilor PDF.Un vizualizator PDF este o colecție de fotografii care pot fi salvate în format PDF.