NeonHTML — bezmaksas HTML un CSS redaktors ar vizuāliem rīkiem. Atšķiras pēc rīku funkcionalitātes. Atbalsta XHTML. Ļauj ātri un ērti rediģēt: sintakses izcelšana, tagu vizuāla izveide dialoglodziņos. Lielākajai daļai rīku ir priekšskatījums; parametru maiņa nekavējoties ietekmē displeju priekšskatījumā. Ir iebūvēts pārlūks, kas simulē dažādas izšķirtspējas un mērogus. Meklētājprogrammu optimizācijas (SEO) rīks un vietņu ranžēšanas pārbaudītājs. Teksta variācijas rīks palīdzēs reklamēšanā. Ļoti labs darbs ar krāsām - speciāli izveidota palete kā grafiskajos redaktoros, jaunāko krāsu saraksts, lapas krāsu saraksts, ātra krāsu rediģēšana ar vienu klikšķi, stila parametru momentāna izveide ar krāsu izvēli, krāsu dokeris. Rīki mijiedarbojas viens ar otru, tas nodrošina ātru pielāgošanos saskarnei, ērtības un lielu darba ātrumu. Neaizvieto tastatūru tur, kur tā nav vajadzīga. Nesatur nevēlamās izvēlnes.
________________________________________________________________________________
Atbalsta galvenos failu formātus - html, css, js, php, shtml, txt un jebkurus vienkāršus teksta failus
Standartizēts XHTML rediģēšanas iespējai
Atbalsts Windows-1251, UTF-8, KOI8-R, KOI8-U kodēšanai. Lapas konvertēšana uz citu kodējumu ar metataga pārveidošanu
Vairāku dokumentu atvēršana vienā programmā
Meklēšana un kontekstuālā optimizācija. Rīks parādīs, kā lapa izskatīsies meklētājprogrammas atbildē, ko meklētājs redzēs indeksēšanas laikā, vārdu biežuma reitings, virsraksta, apraksta un atslēgvārdu rediģēšana, ātra pāreja uz dažādiem Google un Yandex pakalpojumiem, ātra TCI pārbaude un PR, teksta variācijas rīks utt.
Vizuālās tabulas izveides rīks ļauj atlasīt šūnu skaitu un ātri apvienot šūnas ar peli
Ērta iebūvēta pārlūkprogramma, kuras pamatā ir Internet Explorer, ar papildu funkcijām lapu atkļūdošanai
Teksta redaktors ļauj vizuāli izvēlēties krāsu, stilu un fonta lielumu. Nedomājot par tagiem, jūs saņemsiet teksta HTML kodu (iesācējiem neaizstāj manuālo rediģēšanu)
Ātri ielīmējot CSS opcijas izvēlnes un uznirstošā saraksta veidā, stilā tiks ievietotas dažādas opcijas. Turklāt, ja parametrs ietver krāsas, fonta vai faila ceļa izvēli, attiecīgie rīki un dialoglodziņi tiek automātiski izsaukti.
Vizuālais fontu izveides rīks piedāvā daudzas stila iespējas un tūlītēju rezultāta priekšskatījumu. Skatīšanās fona izvēle, klašu atbalstīšana, iestatījumu saglabāšana kā fontu veidnes, teksta ievadīšana, lai skatītu rezultātu. Rīks ģenerē saīsinātu vai pilnu stilu un nepieciešamos tagus
Darbs ar krāsām lapās ir kļuvis ērtāks. Pateicoties jaunāko krāsu sarakstiem un visām dokumenta krāsām, jūs varat viegli saglabāt lapu vienā krāsā. Krāsu izvēlne ir iebūvēta visos rīkos, kuriem nepieciešams darbs ar krāsu. Uzlabota (nestandarta) palete, kas īpaši izveidota krāsu izvēles ērtībai
Ērti apskatiet lapas resursus ar vienu klikšķi uz saites – vai tas būtu attēls, Flash filma, ārēja CSS tabula vai cita lapa. Turklāt CSS un lapas tiek atvērtas rediģēšanai jaunā redaktorā. Un atbalsts vilkšanas un nomešanas tehnoloģijai ļauj ievietot attēlu kā atzīmi vai fonu, vienkārši nometot to no mapes redaktorā.
Pārvietošanās pa dokumentu hierarhiska tagu koka veidā palīdzēs pāriet uz vajadzīgo tagu. To var izmantot, lai identificētu kļūdas dokumenta loģiskajā struktūrā.
Automātiska lapu klašu un ārējo CSS apkopošana no saitēm. Jebkurā rīkā vai kodā, kur ir nepieciešama klase, vienkārši atlasiet to nolaižamajā sarakstā
Ziņojumu žurnāls palīdzēs to noskaidrot un atcerēties izmantot rīkus attiecīgajā situācijā.
Eksportējiet lapu un CSS saspiestā formā, vienlaikus saglabājot to pašu funkcionalitāti. Šajā gadījumā dokuments tiek atbrīvots no nevajadzīgām atstarpēm, atkāpēm, rindu pārtraukumiem utt.
Izmantojot koda veidnes. Tagad no atlasītā fragmenta var izveidot sagatavi. Tukšas vietas ir īpaši pieprasītas, rediģējot visu vietni un atrodot noderīgus kodus, kad šie kodi ir steidzami jāatceras
Pārbauda kodu, vai nav rupju kļūdu - nezināmi un neaizvērti tagi, bojātas un tukšas saites, kļūdas tabulas konstrukcijā. Pat ja esat pārliecināts par savām HTML zināšanām, lapa var vienkārši nedarboties drukas kļūdas dēļ, un to var būt diezgan grūti atrast pašam
Failu panelis kreisajā pusē, lai atlasītu failus pašreizējā mapē
Izveidojiet saites ar stila atlasi vai klases izveidi četriem stāvokļiem (vispārīgs, vienkāršs, lietots, kursors virs).
Ir daudz veidu, kā izveidot savu vietni — no gatavu veidņu izmantošanas vietnē Narod.ru līdz pieteikšanās tādai reklāmai kā “vietnes izveide divās dienās no 300 rubļiem”. Pat bērns var izveidot savu emuāru vai vienkāršu mājas lapu. Tāpēc gandrīz katrs var lepoties ar savu mājas lapu internetā. Dažādi pakalpojumi ikvienam nodrošina vietņu veidotājus, kas dažu sekunžu laikā var izveidot vienkāršu personīgo lietotāja lapu. Internetā ir simtiem un simtiem tūkstošu šādu lapu. Kā likums, tie ir līdzīgi viens otram un netiek atcerēti. Tiem, kuri izmanto bezmaksas tiešsaistes rīkus, lai izveidotu personīgo interneta lapu, mājas lapas iegūšana visbiežāk ir joks, cilvēki izveido lapu un aizmirst par to. Tā saturs vairumā gadījumu ir saistīts ar jūsu suņa fotogrāfiju publicēšanu un nedaudz informācijas “par sevi”.
Cita lieta, vai cilvēks savu vietni uztver kā saziņas metodi, piemēram, tālruni vai pastu. Savas mājas lapas izveide ir noderīga ikvienam uzņēmējam, kurš vēlas prezentēt savu biznesu, praktizējošam ārstam, juristam, kurš atver savu konsultāciju, mācību centram utt. Šajā gadījumā lapai jābūt oriģinālai un saturīgai, sniedzot apmeklētājiem noderīgu informāciju. Lai iegūtu vietni, kas atbilst šīm prasībām, jūs nevarat iztikt tikai ar bezmaksas sākumlapu ģeneratoriem. Tomēr tīmekļa programmēšanas pamatu apgūšana var aizņemt ilgu laiku. Var, protams, nolīgt profesionālu, kurš uztaisīs jebkuru lapu pēc Jūsu vēlmēm, taču šai iespējai ir ļoti acīmredzams trūkums, tāpēc daudziem tas ir nepieņemami.
Vizuālie tīmekļa redaktori ir labs veids, kā ietaupīt laiku tīmekļa programmēšanas apguvei un ātri izveidot vietni, aizpildot to ar visu nepieciešamo informāciju. No vienas puses, lai izveidotu tīmekļa projektu, izmantojot šādu programmu, jums nav jābūt īpašām zināšanām vai programmētājam. No otras puses, šāda veida lietojumprogrammas dod vietu radošumam un nodrošina, ka vietne neizskatās tieši tāda pati kā tūkstošiem citu. Vizuālo tīmekļa redaktoru darbs ir balstīts uz WYSIWYG rekvizītu - What You See Is What You Get (What you see is what you get). Citiem vārdiem sakot, rediģēšanas procesa laikā tīmekļa lapas izskatās aptuveni tādā pašā veidā, kā tās tiks parādītas pārlūkprogrammā.
⇡ WYSIWYG Web Builder 7.1.0
- izstrādātājs: Pablo Software Solutions
- izplatīšanas lielums: 5,5 MB
- izplatīšana: shareware
- Krievu interfeiss: nē
Web lapas, kas izveidotas, izmantojot WYSIWYG Web Builder un citus vizuālos redaktorus, sastāv no atsevišķiem blokiem. Tas var būt teksts, grafika, flash video utt. Lietotājam atliek vien izvēlēties nepieciešamos blokus un ievietot tos piemērotās lapas vietās, un kodu programma automātiski ģenerēs.
Ja jums nav pieredzes web dizainā, jums vajadzētu sākt veidot savu pirmo projektu programmā ar gatavu veidni. Pēc noklusējuma WYSIWYG Web Builder ir aptuveni desmit dažāda veida veidnes, un vēl vairākus desmitus var lejupielādēt bez maksas no programmas oficiālās vietnes. Pēc veidnes lejupielādes varēsiet rediģēt jebkuru tās elementu.
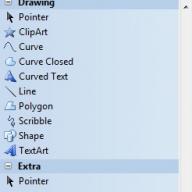
Lai to izdarītu, varat izmantot daudzus rīkus, kas atrodas vertikālajā panelī. Ērtības labad tie ir sadalīti kategorijās: navigācija (vietnes koks, navigācijas izvēlne), zīmēšana (līnija, līkne, daudzstūris), multivides rīki (Flash atskaņotājs, YouTube atskaņotājs, Java, OLE objekts), rīki darbam ar tīmekļa veidlapām ( a lauks CAPTCHA koda ievietošanai, izvēles rūtiņa, poga faila lejupielādei, lauks teksta ievadīšanai), Paypal (dažādas pogas darbam ar šo elektronisko norēķinu sistēmu) utt. Ja jums nav nepieciešama neviena rīku kategorija darbu, varat to samazināt līdz minimumam, lai atbrīvotu vietu ekrānā pieprasītākiem rīkiem.

Ir vērts pievērst uzmanību kategorijai Extra. Tajā ir rīki fotoattēlu galerijas izveidei, ziņu abonementa pievienošanai RSS formātā, slaidrādes un vietnes meklēšanai. Šeit jūs varat atrast veselu gatavu Javascript koda elementu kolekciju. Tie ietver dažādus vizuālos efektus un tādus noderīgus rīkus kā pārlūkprogrammas pašreizējās versijas noteikšana, informācijas parādīšana par pēdējo tīmekļa lapas modificēšanas reizi un saites ievietošana lapas grāmatzīmei.

Neskatoties uz to, ka, strādājot WYSIWYG Web Builder, lietotājs redz gatavus lapas elementus, pārlūkprogrammā vietne joprojām var izskatīties nedaudz savādāk nekā redaktora darba logā. Lai pārlūkprogrammā ātri skatītu lapas izskatu, vienkārši nospiediet taustiņu F5. WYSIWYG Web Builder atvērs projektu sistēmas noklusējuma pārlūkprogrammā. Ja nepieciešams skatīt lapas vairākās pārlūkprogrammās vienlaikus, varat tās pievienot sarakstam.
Parasti vietnes veidne sastāv no vairākām lapām. Ērtai projektu vadībai programmas logā ir īpašs Site Manager panelis, kurā tiek parādīts vietnes lapu koks. Izmantojot šī paneļa rīkus, varat izveidot jaunas lapas, pamatojoties uz veidnēm, pievienot lapas, kas iepriekš saglabātas jūsu cietajā diskā, kopēt esošās lapas, apskatīt to rekvizītus utt.

Strādājot pie resursa, kas sastāv no liela skaita lapu, var tikt izmantoti programmas rīki, piemēram, saišu funkcionalitātes pārbaude, lapas izmēra noteikšana un vietnes kartes ģenerators XML faila veidā, kas tiks ievietots vietnes saknes direktorijā. arī būt noderīgam. Turklāt WYSIWYG Web Builder var palīdzēt apkopot visus attēlus un citus multivides failus, kas tiek izmantoti tīmekļa lapās vienuviet.
Neskatoties uz to, ka pats WYSIWYG Web Builder ir diezgan funkcionāls redaktors, iespējams, tajā neatradīsit nekādus rīkus. Šajā gadījumā ir vērts ieskatīties paplašinājumu galerijā — iespējams, nepieciešamais rīks ir pieejams kā spraudnis. Programmai ir vairāk nekā 250 paplašinājumu, un to skaits nepārtraukti pieaug. Paplašinājumus raksta aktīvi redaktora lietotāji un ievieto oficiālajā forumā. Ir vērts paturēt prātā, ka WYSIWYG Web Builder izmēģinājuma versijai nevar pievienot paplašinājumus; šim nolūkam programma ir jāreģistrē.
⇡ Web lapu veidotājs 3.21
- izstrādātājs: www.webpage-maker.com
- izplatīšanas lielums: 3,66 MB
- izplatīšana: shareware
- Krievu interfeiss: nē
Web Page Maker ir diezgan vienkāršs vizuālais redaktors, kas ir piemērots nelielas tīmekļa vietnes izveidei, kas ietver vairākas lapas. Ar tās palīdzību lapai var pievienot tekstu, vektora elementus, grafiskos failus, video dažādos formātos, tabulas, tīmekļa formas un citus pazīstamus lapas elementus.

Programmai ir arī gatavas opcijas tik svarīgam jebkuras vietnes elementam kā navigācijas izvēlne. Web Page Maker satur dažādas izvēlnes opcijas. Kad esat izvēlējies atbilstošo, varat to nekavējoties rediģēt, norādot orientāciju (horizontāli vai vertikāli), attālumu starp elementiem, tekstu un saites parametrus.

Dažiem elementiem (piemēram, vienai un tai pašai navigācijas izvēlnei) jāatrodas visās vietnes lapās. Rediģējot jebkuru bloku, varat to ātri ievietot visās pašreizējā projekta lapās vai norādīt tās lapas, kurās tam vajadzētu būt.
Programmas loga galveno daļu aizņem darba zona, un labajā pusē ir vietnes satura panelis. Izmantojot šo paneli, ir ērti pārvaldīt vietnes lapas, kā arī atsevišķus lapu elementus. Cilnē Elementi tiek parādīti visi lapas bloki, un, noklikšķinot uz katra, jūs uzreiz varat redzēt, kur tas atrodas. Turklāt jūs varat nekavējoties izsaukt katra elementa rekvizītu logu vai izdzēst nevajadzīgos blokus. Runājot par vietnes struktūras izveides rīku komplektu, ir vērts atzīmēt iespēju izveidot jaunu lapu, pamatojoties uz esošu resursu internetā. Jums vienkārši jānorāda tās adrese, un Web Page Maker ielādēs lapu, sadalīs to blokos un padarīs tos pieejamus rediģēšanai.

Lai padarītu vietni dzīvīgāku, varat izmantot animācijas efektus. Gatavā Javascript koda piemērus var atrast Web Page Maker bibliotēkā. Izmantojot tos, varat mainīt loga ritināšanas krāsu, novietot pulksteni ekrāna stūrī, kas rāda pašreizējo laiku, pievienot slaidrādi utt.
Kad darbs vietnē ir pabeigts, projektu var saglabāt cietajā diskā vai nekavējoties augšupielādēt FTP serverī. Turklāt šim nolūkam nav nepieciešams papildu klients - Web Page Maker ir iebūvēti rīki darbam ar FTP.
⇡ CoffeeCup Visual Site Designer 6.06
- izstrādātājs: CoffeeCup Software
- izplatīšanas lielums: 17,6 MB
- izplatīšana: shareware
- Krievu interfeiss: nē
CoffeeCup Visual Site Designer izstrādātāji, iespējams, dzīvo saskaņā ar saukli "pelniet naudu ar visu, ar ko varat nopelnīt". Tāpēc jums ir jāpatur prātā, ka, iegādājoties šo vizuālo redaktoru par 49 ASV dolāriem, jūs nesaņemsit visas funkcijas, kuras varat sagaidīt, iegādājoties lielāko daļu citu līdzīgu programmu.

Tādējādi programmai ir desmit veidnes, un, lai lejupielādētu pārējās, jums tiek lūgts doties uz izstrādātāja vietni. Atverot atbilstošo lapu, jūs redzēsit, ka papildu veidnes tiek apmaksātas un tiek pārdotas par 9 ASV dolāriem. Līdzīgi “pārsteigumi” sagaida lietotāju, strādājot ar lietojumprogrammu. Noklikšķiniet uz tīmekļa veidlapu veidotāja rīka, un jūs redzēsit, ka, lai to izmantotu, ir jāmaksā vēl 39 ASV dolāri; mēģiniet pievienot savai vietnei fotoattēlu galeriju, un redzēsit, ka arī šī funkcija ir par papildu samaksu.
Programmas standarta versija ļauj strādāt ar tekstu, vektoru elementiem un grafiku. Pēc rīka izvēles vertikālajā panelī tiek parādīta peldoša palete ar tās iestatījumiem. Tas paliek ekrānā, līdz lietotājs maina rīkus. Pateicoties šai pieejai, darba zonai tiek piešķirts maksimālais vietas daudzums.

Kopējos tīmekļa lapu elementus, piemēram, skaitītājus un tīmekļa veidlapas, var izveidot tikai programmā, izmantojot pielāgota HTML koda ievietošanas rīku.
Strādājot ar vektora elementiem (bultiņām, daudzstūriem, zvaigznēm, norādēm utt.), varat izmantot daudzus rīkus, lai mainītu to izskatu. Piemēram, ir iespējams mainīt caurspīdīgumu, pievienot ēnu, padarīt objektu trīsdimensiju, likt tam mirdzēt vai mainīt formas, virzot peles kursoru. Turklāt jūs varat pielāgot katra objekta aizpildījumu un pievienot tekstūru.
CoffeeCup Visual Site Designer ir iebūvēts FTP klients, ar kuru varat augšupielādēt vietni attālajā serverī. Ja pēc vietnes ielādes nolemjat veikt izmaiņas kādā no tās lapām, varat izmantot datu sinhronizācijas funkciju. Šajā gadījumā programma ielādēs tās lapas, kuras ir mainītas. Ja nepieciešams, neizejot no CoffeeCup Visual Site Designer, varat pat pilnībā izdzēst vietni no servera.
⇡ WebSite X5 Evolution 8
- izstrādātājs: Incomedia
- izplatīšanas lielums: 15,3 MB
- izplatīšana: shareware
- Krievu interfeiss: jā
Lielākā daļa vizuālo redaktoru ir līdzīgi viens otram. Tam ir savas priekšrocības, jo, izprotot vienu no šīm programmām, jūs jau jutīsities pārliecināti, ja vēlāk izlemsiet izmēģināt citu. Tomēr, ja jūs nekad iepriekš neesat veidojis tīmekļa vietnes, pat visvienkāršākais vizuālais redaktors sākotnēji var radīt daudz jautājumu, piemēram: "kas jums jādara vispirms?", "kuri programmas rīki ir galvenie un kuri ir palīgrīki?" utt.
Programma WebSite X5 Evolution ievieš nedaudz atšķirīgu pieeju mājas lapas veidošanā, pateicoties kurai daudzi jautājumi pazūd paši no sevis. Lietojumprogramma ir veidota pēc soli pa solim vedņa principa, tāpēc iesācējs lietotājs var būt drošs, ka neko svarīgu nav palaidis garām.

Neskatoties uz to, ka vednis jūs vada visos projekta izveides posmos, lietotājs, ja vēlas, var “pārlēkt” cauri dažiem posmiem, sānu izvēlnē izvēloties tās darbības, kuras viņš šobrīd vēlas veikt. Kopumā ir pieci posmi.
Pirmajā ir vispārīgi iestatījumi. Tātad šeit tiek ievadīts vietnes nosaukums, autors un valoda, atlasīti atslēgvārdi, ielādēta Favicon, atlasīts izvēlnes veids (horizontāla vai vertikāla), tiek atlasīta piemērota veidne (programmā ir vairāk nekā simts dizaina iespēju bibliotēka), un ir iestatīts vietnes lapu augšdaļas un apakšdaļas izskats.
Otrajā posmā tiek ierosināts izveidot vietnes karti, tas ir, pārdomāt tās struktūru. Izmantojot rīkjoslas pogas "Kopēt" un "Ielīmēt", varat izveidot jaunas lapas, pamatojoties uz esošajām. Šeit varat noteikt, kuras resursu lapas tiks paslēptas, un norādīt katras lapas atjaunināšanas biežumu.

Veicot dubultklikšķi uz lapas nosaukuma, jūs pāriesit uz nākamo vietnes darba posmu, un šeit jūs varat sākt strādāt tieši ar tās saturu. Pēc noklusējuma lapa ir sadalīta četros blokos, no kuriem katram var pievienot objektu: tekstu, grafisko failu, slaidrādi, tabulu, flash animāciju, multivides failu utt. Ja vēlaties, bloku skaitu lapā var palielināt vai samazināt. Pēc objekta ievietošanas lapā ir jānosaka tā iestatījumi, piemēram, jānorāda ceļš uz grafisko failu, jāievada teksts utt. Visas šīs darbības būs jāveic katrai lapai.

Ceturtajā posmā WebSite X5 Evolution piedāvās norādīt dažus papildu iestatījumus, piemēram, noteikt ievadlapas izskatu, iestatīt parametrus flash reklāmas attēlošanai, pievienot vietnei emuāru un RSS ziņu plūsmu.

Starp piedāvātajām funkcijām ir arī tāds elements kā “E-komercijas iepirkumu grozs”. Izmantojot to, jūs varat ātri izveidot savu tiešsaistes veikalu. Dodoties uz tā iestatījumiem, jūs varat ātri izveidot preču kategorijas, definēt piegādes noteikumus, atlasīt apmaksas iespējas, ievietot licences līgumu un pielāgot veikala elementu izskatu.
Visbeidzot, pēdējais solis ir projekta eksportēšana. Gatavo vietni var saglabāt cietajā diskā vai nekavējoties augšupielādēt FTP serverī. Turklāt programma ļauj saglabāt projekta failus, lai tos pārsūtītu uz citu datoru. Ņemiet vērā, ka izveidoto projektu var saglabāt jebkurā programmas posmā pašas programmas formātā.

Iespējams, vienīgā neērtība, strādājot ar WebSite X5 Evolution, ir nespēja priekšskatīt lapas pārlūkprogrammā. Ja vēlaties redzēt, kā vietne izskatīsies, varat izmantot funkciju Test, taču projekta ģenerēšana aizņem kādu laiku. Turklāt programma ģenerē lapas savā skatītājā, kas izveidota, izmantojot programmu Internet Explorer.
⇡ KompoZer 0.7.10
- izstrādātājs: Fabien Cazenave
- izplatīšanas lielums: 7,9 MB
- izplatīšana: bezmaksas
- Krievu interfeiss: jā
KompoZer ir bezmaksas atvērtā koda vizuālais tīmekļa redaktors. Programma ir pieejama ne tikai Windows, bet arī Mac, kā arī Linux. Redaktors ir izveidots ar Gecko dzinēju, kas darbina labi zināmo pārlūkprogrammu Firefox. Tas nodrošina vairākas priekšrocības: pirmkārt, dzinējs lieliski atbalsta mūsdienu tīmekļa standartus, piemēram, XML, CSS un JavaScript. Otrkārt, uz Gecko balstītā redaktora iespējas var paplašināt, izmantojot spraudņus.
Varbūt pirmais papildinājums, kuru vēlaties instalēt, būs lokalizācijas pakotne krievu valodai. Tas tiek instalēts līdzīgi kā Firefox spraudņi: izvēlnē Rīki ir jāizvēlas komanda Extensions un pēc tam jānorāda ceļš uz lejupielādēto lokalizācijas failu ar paplašinājumu .xpi. Pēc spraudņa instalēšanas jums būs jārestartē programma, pēc kuras interfeiss kļūs krievu valodā.

Programmai ir integrēts FTP klients, un to var izmantot ne tikai pabeigta projekta augšupielādei, bet arī, lai ātri rediģētu serverī jau mitinātas vietnes lapas. Norādot savu servera pieteikšanās informāciju, varat pārvietoties direktoriju kokā un atlasīt rediģējamās lapas. To saturs tiks ielādēts KompoZer logā, un tos var rediģēt lidojuma laikā.
KompoZer ļauj strādāt ar vairākām lapām vienlaicīgi. Katrs no tiem tiek atvērts atsevišķā cilnē, starp kuru var ātri pārslēgties. Katrai lapai ir sava darbību atcelšanas un atgriešanas vēsture. Apskatot ikonu cilnes galvenē, varat uzreiz noteikt, vai lapas saturā ir veiktas izmaiņas, kas vēl nav saglabātas.

Lai gan KompoZer automātiski ģenerē tīmekļa lapu kodu, varat to pārskatīt un vajadzības gadījumā veikt dažas izmaiņas. Katras lapas apakšā ir cilnes, kas ļauj pārslēgties starp lapas vizuālu attēlošanu un koda rādīšanu.
Pēc noklusējuma programmas rīkjoslā tiek parādīti visbiežāk izmantotie rīki: hipersaites pievienošana, attēla ievietošana, tabulas, tīmekļa veidlapu izveides rīki utt. Ja vēlaties, varat mainīt šī paneļa izskatu (piemēram, samazinot ikonas), kā arī pievienot tam dažus citus rīkus.

Kopumā, neskatoties uz to, ka KompoZer ir vizuāls tīmekļa redaktors, tas ir paredzēts lietotājiem, kuriem jau ir zināma pieredze vietņu veidošanā. Tajā neatradīsiet gatavas veidnes un navigācijas izvēlņu piemērus, taču programmā ir integrēts jaudīgs CSS redaktors, ir rīki HTML koda pārbaudei un pareizrakstības pārbaudei.
⇡ BestAddress HTML redaktors 17
- izstrādātājs: Multimedia Australia
- izplatīšanas lielums: 7,1 MB
- izplatīšana: shareware
- Krievu interfeiss: nē
Kad lietotājs nolemj apgūt kādu jomu, piemēram, datorgrafiku, video montāžu vai programmēšanu, viņš bieži vien jautā pieredzējušākiem biedriem, ar kādu programmu vislabāk sākt apgūt jaunu amatu. Dažos gadījumos patiešām ir labāk sākumā izmantot vienkāršus rīkus un pēc tam, izprotot to iespējas, pāriet uz progresīvākiem redaktoriem. Kas attiecas uz BestAddress HTML Editor 2010 Professional, mēs varam teikt, ka šai programmai ir visas iespējas kļūt par pirmo un pēdējo rīku iesācēju tīmekļa izstrādātājiem.
Darbs tīmekļa lapas vizuālās konstruēšanas režīmā atgādina darbu ar dizaineru – jūs varat patstāvīgi iestatīt elementu izmērus un krāsas, izvietot pogas, grafiku, izvēlnes un citus vietnes komponentus pēc saviem ieskatiem. Ērtu formatējumu, gandrīz kā teksta redaktoru, var izmantot, lai kontrolētu jebkura lapas elementa pozīciju. Programmā BestAddress HTML Editor 2010 Professional veidnes neatradīsit, taču varat lejupielādēt tīmekļa lapu, kas atrodas norādītajā adresē. Atverot lapu programmā, varat to rediģēt.

Redaktors var automātiski augšupielādēt projektu serverī - šim nolūkam programma izmanto digitālo FTP piekļuves FTP klientu, kas tiek piegādāts ar to.

BestAddress HTML Editor 2010 Professional ietver arī profesionālus rīkus koda rakstīšanai. Iesācēji, kuri vēlas izprast HTML, CSS, Java un PHP kodu darbību un rakstīšanu, var atsaukties uz dokumentāciju. Tajā ir izklāstīti svarīgākie koda rakstīšanas noteikumi, piemēram, tagu mērķis, vienkāršu darbību piemēri utt. Vienkāršas un saprotamas nodarbības sniedz īsu priekšstatu par HTML struktūru un palīdz iesācējam darboties ātrāk.
⇡ Secinājums
Šajā pārskatā aplūkotās programmas ļauj ātri izveidot savu vietni un ievietot to internetā. Jāatceras, ka visas šīs lietojumprogrammas ir tikai rīki lietotāja rokās. Tas, vai vietne piesaistīs apmeklētāju uzmanību, vai tā kļūs par biznesa veiksmes papildu sastāvdaļu, ir atkarīgs tikai un vienīgi no autora iztēles un viņa vēlmes uzlabot iesākto. Un, protams, lai vietne attaisnotu jūsu cerības, jūsu centieniem ir jābūt veiksmīgiem, ko mēs novēlam ikvienam!
Attīstoties datorprogrammēšanas valodām kvalitatīvā un kvantitatīvā nozīmē, sāka rasties nepieciešamība sistematizēt informācijas izvades ierīču vizuālo kodu datus, lai palielinātu izstrādātāju produktivitāti un efektivitāti.
Programmatūras izstrādes rīku attīstības vēsture aizsākās gadu desmitiem. Cilvēce ir nogājusi garu ceļu no informācijas sniegšanas uz papīra un perforētām lentēm līdz tās pasniegšanai, izmantojot mūsdienīgus izstrādātāju rīkus, kas parāda kodu monitorā un grafiskus attēlojumus par to, kā kods darbojas, ar iespēju ar to manipulēt.
Mūsdienu programmu kodu redaktori savu funkcionalitāti ir aizguvuši no vizuālajiem teksta redaktoriem, kā arī no specializētiem teksta izstrādes rīkiem, kas iekļauti dažādu kompilatoru komplektācijā. No teksta redaktoriem un biroja komplektiem mūsdienu interneta lapu izstrādes līdzekļi ir absorbējuši visu labāko no teksta un grafiskās informācijas parādīšanas datora ekrānā. No specializētiem redaktoriem, kas iekļauti programmu kompilatoros, piemēram, Pascal vai C, interneta lapu kodu redaktori ir absorbējuši iespēju izcelt sintaksi un aizstāt koda elementus.
Aizņemoties funkcijas no abiem senčiem, tīmekļa lapu redaktori sāka attīstīties kopā ar saviem vecākiem. Daži redaktori ir apguvuši vairāk iespēju attiecībā uz informācijas grafisku attēlošanu ekrānā un manipulācijām ar jau izpildītu kodu. Otra daļa ir absorbējusi daudzas iespējas sintakses izcelšanai un programmas koda aizstāšanai dažādās valodās neapstrādāta teksta veidā. Dažas lietojumprogrammas harmoniski apvieno abu priekšgājēju funkcijas.
Tīmekļa izstrādes teksta redaktorus parasti sauc par programmām, kas ir absorbējušas labākās īpašības darbā ar kodu un sintakses izcelšanu dažādās valodās. Lai programmētu lietojumprogrammas internetā, tiek izmantoti īpaši izstrādātāju rīki, kas var strādāt ar HTML, CSS, PHP un JavaScript datiem.
Personīgi man nepatīk visa šī dejošana ar tamburīnu. Es labprātāk izmantotu gatavu programmēšanas produktu, nevis pats to izveidotu. Bet, tas ir mans viedoklis. Iespējams, ka internetā jūs atradīsiet gatavus īpašus vim un linux komplektus, kas izveidoti tieši jums, ar jau iekļautiem papildinājumiem, taču oficiālā Vim versija nav īpašs rīks interneta lietojumprogrammu izstrādei IMHO.
Gedit (Windows, Mac, Linux)
Gedit ir uzlabots redaktors salīdzinājumā ar Vim, kas īpaši izveidots Gnome logu pārvaldniekam operētājsistēmā Linux un vēlāk migrēts uz citām operētājsistēmām. Kā Linux lietotājs es atteicos no šī produkta izmantošanas par labu citām lietojumprogrammām, jo man bija jāpārvar kodējumi, kas netiek atbalstīti šajā Linux redaktorā. Normālam cilvēkam vienkārši nav laika tērēt. Visām Linux lietojumprogrammām ir šī problēma, kurai nav universāla risinājuma.
Tīmekļa izstrādātājiem ir pieejamas šādas funkcijas:
sarkanā līnija
Sintakses izcelšana
Papildu spraudņi, ko var atrast internetā:
Atzīmju automātiska aizvēršana.
HTML koda inspektors
Pamatteksta ģenerators
Regulāras izteiksmes meklēšanai un automātiskai labošanai
Pārlūka koda nodošanas integrācija
Windows lietotājiem tas ir nedaudz neparasts risinājums, bet Linux OS mīļotājiem tas ir pazīstams rīks.
Fraise (Mac)
Viegli lietojams un nepārslogots ar funkcionalitāti, Mac Fraise redaktors satur nepieciešamos rīkus vienkāršai tīmekļa lietojumprogrammu izstrādei bez papildu spraudņiem:
Sintakses izcelšana
Ērts darbs ar blokiem
Meklēt un aizstāt
Bloki ātrai HTML un CSS tagu ievadīšanai
Iebūvēta pārlūkprogramma ar automātiskās atjaunināšanas funkciju, aizstājot stilus
Tagu aizvēršana ar pogas klikšķi.
HTML inspektors
Šis redaktors ir īpaši izstrādāts operētājsistēmai Mac un ir labs standarta teksta redaktora aizstājējs. Tā ir Smultron lietojumprogramma, tāpēc tā darbojas tikai jaunākās Mac OS versijās vai ar instalētu Smultron.
TextWrangler (Mac)
Profesionālās pilnveides vides un to filiāles
Komodo rediģēšana (Windows, Linux, Mac)
Šīs programmas funkcionalitāte ir aizgūta no paralēla komerciāla projekta un ir paplašināta ar papildu spraudņiem, padarot to gandrīz neierobežotu. Bet kas mums vajadzīgs no ideāla redaktora tīmekļa lietojumprogrammu izstrādei? Tajā ir viss, kas nepieciešams ērtam darbam ar jebkuru programmas kodu. Man neļauj atslābināties tas, ka ražotāji nenodrošināja iespēju skatīt kodu uzreiz divos logos. Tas padara darbu ar kodu ne tik ērtu. Personīgi man nepatīk izgudrot riteņus no jauna, un man ir vieglāk, ja man priekšā jau ir kāds avota kods, ko var uzlabot paralēlā logā.
Komodo Edit iespējas ir ierobežotas bezmaksas versijā, ar diezgan pieticīgu funkcionalitāti salīdzinājumā ar Komodo IDE, bet ko konkrētais Komodo Edit mums var piedāvāt:
Atbalsts sintakses izcelšanai lielākajā daļā tīmekļa programmēšanas valodu
Automātiskā pabeigšana un tagu aizvēršana
Failu pārvaldnieks un projektu vadītājs.
FTP ir klients, kas darbojas, izmantojot dažādus protokolus.
Iebūvēts pārlūks darba rezultātu apskatei.
Atrodiet un aizstājiet funkcijas ar regulārām izteiksmēm.
Vairāku logu saskarne ar cilnēm
Pārbauda, vai html kods ir sakārtots
Funkcionalitāte nebūt neaprobežojas ar to, tāpēc tā apmierina visas vajadzības. Lai gan pati programma Linux lietotājiem var šķist nedaudz apgrūtinoša. Fakts ir tāds, ka iebūvētais pārlūks un ftp klients nav tieši tas, kas tiek prasīts no teksta redaktora. Ir programmas, kas ar šiem uzdevumiem tiek galā daudz labāk nekā integrētie risinājumi. Kāpēc man ir vajadzīgs ledusskapis, ja es nesmēķēju? Šis maksimālisms ideālā teksta redaktora ieviešanā, manuprāt, liecina par Komodo spēju pieauguma krīzi.
Bluefish redaktors (Windows, Linux)
Bluefish redaktors — var būt arī analogs operētājsistēmai Mac. Varbūt vienīgais risinājums Linux izstrādes ziņā, kas ir piemērots jebkuras problēmas risināšanai, bet manā gadījumā zilā zivs izrādījās ļoti apgrūtinoša un lēna, strādājot ar meklēšanu un aizstāšanu, kā arī visos citos gadījumos. Kopumā programmas funkcionalitāte ir līdzīga Aptana Studio funkcijām. Šī programma ir paredzēta profesionāļiem. Nav iespējams uzskaitīt visas tā funkcijas. Tāpēc, lai to iestatītu, ir vajadzīgas noteiktas prasmes, ar kurām man acīmredzot nepietiek, lai ar to strādātu ērti. Galvenais šī redaktora trūkums, manuprāt, ir lēnums un neveiklība, pie kā man vajadzētu pakavēties.
Aptana Studio (Windows, Linux, Mac)
Aptana Studio ir vēl neveiklāks universāls briesmonis, kas sevi pierādījis darbā ar kodu internetam. Cita starpā šī programma nodrošina pilnu pakalpojumu klāstu attīstībai kopumā. Sarežģītā ieviešana, pēc dažu lietotāju domām, padara šo programmu biedējošu neprofesionāļiem un nedaudz lēnu. Papildu priekšrocība, izmantojot šo monstru, ir iebūvēta Web servera klātbūtne, kas ļauj skatīt dinamiskas lapas ar kodu, kas darbojas servera pusē. Tas patiks programmētājiem, kas raksta PHP un citas līdzīgas servera puses valodas. Personīgi esmu nedaudz noguris no nemitīgās nepieciešamības turēt datorā pilnvērtīgu serveri un nemitīgi pārvietot php failus uz tā direktoriju. Šajā sakarā Aptana piedāvā ļoti patīkamus attīstības apstākļus. Kā šis produkts tiek novietots oficiālajā vietnē?
HTML, CSS, JavaScript atbalsts izcelšanas, gatavu struktūru ievietošanas un aizstāšanas veidā.
Projektu vadītājs ar klientu darbam ar ftp protokoliem.
Iebūvēts atkļūdotājs html, JavaScript, Rubby&Rails koda pārbaudei
Git (izplatītās versiju kontroles) atbalsts, kas var būt nepieciešams profesionāliem programmētājiem.
Atbalstīts iebūvētais terminālis.
Ir iespējams vadīt saskarni, kas ievērojami vienkāršo uzdevumu atrast nepieciešamos vadības elementus, jo neizmantotos elementus var paslēpt. Vēlāk tie būs pieejami, izmantojot izvēlni.
Vizuālie redaktori WEB izstrādātājiem
Macromedia Dreamweaver MX.
Macromedia Dreamweaver MX - šīs programmas pilna funkcionalitāte, iespējams, nav zināma pat pašiem izstrādātājiem. Ne velti par šo tik daudz runāts grāmatās, kuras par šo programmu var atrast grāmatnīcu plauktos. Tas darbojas ar gandrīz visiem multivides datiem.
AdobeGolive un Adobe LiveMotion.
Neierobežota funkcionalitāte lapu izstrādei, izkārtošanai un izgriešanai. Daudzi uzskata, ka AdobeGolive funkcionalitāte ir nepietiekama, taču Adobe programmatūras visaptverošā izmantošana ir nepārspējama. Šī tēma nav paredzēta īsam rakstam, bet gan vairāku sējumu darbiem programmā Adobe.
Microsoft priekšlapa
Tā ir ērta, viegli lietojama vizuālās izstrādes vide. Izvades kods nav tīrs. (Jo īpaši viņam patīk “ieskatīties” izkārtojumā
saviem ļaunajiem nolūkiem). Bet tajā pašā laikā tas ļauj strādāt ar dažādiem multivides datiem un neprasa zināšanas par īpašām prasmēm, izņemot zināšanas par Ms Word. Gandrīz katrs students var tikt galā ar to bez grūtībām. Tā var lejupielādēt gatavas lapas caur ftp, bet kā vienmēr ar MS - caur vienu vietu. Šobrīd Microsoft Office pakotnēs Front Page ir aizstāta ar Microsoft Expression Web un Microsoft Office SharePoint Designer.
Ir sena (1997) un pat šķietami bezmaksas FrontPage Express versija, kas ražo diezgan tīru kodu, kas tomēr vairs neatbilst HTML standartiem. Bet, ja jums ir jāsagatavo sarežģīts galds, tas ir tieši tas, kas jums nepieciešams. FrontPage Express nav izplatīšanas komplekta, tas darbojas bez instalēšanas.
COFFECUP HTML redaktors
Diezgan labs vizuālais redaktors, kas aprīkots ar vienkāršākajām funkcijām darbam ar vizuālo informāciju. Papildus vienkāršai vizuālai prezentācijai Coffecup HTML redaktors spēj strādāt ar neapstrādātu kodu.
Programmā ir daudz gatavu bloku ar html kodu, ko varat izmantot pēc saviem ieskatiem, kā arī vairākas CSS koda veidnes, kurās varat aizstāt savus parametrus. Veidņu ir diezgan daudz.
Ir projektu vadītājs no kastes
Jūs varat strādāt ar vietnēm, izmantojot ftp
Pilna parasto teksta redaktoru funkcionalitāte interneta attīstībai
Iespēja apskatīt koda fragmentus paralēli šī segmenta darba rezultāta attēlošanai.
Kopumā ieviešana nav slikta, ir iebūvēts pārlūks. Kas man nepatika šajā programmā, ir tas, ka Coffecup nekaunīgi izvaro izvades kodu un nav ļoti stabils. Kā alternatīvu sev izvēlējos NVU. Faktiski neviena no programmām nav piemērota pilnvērtīgam izkārtojumam, bet ir piemērota vietņu aizpildīšanas ar informāciju problēmu risināšanai, bez nepieciešamības manuāli iegult tekstus un attēlus, izmantojot teksta redaktorus.
COFFECUP vizuālais vietņu dizainers
Līdzīga lietojumprogramma tikai bez iespējas rediģēt kodu. Tīri vizuāls redaktors ar ļoti pieticīgu funkcionalitāti, kas nav piemērots pilnvērtīgai programmēšanai.
Nvu
NVU - šeit nebūs lieku vārdu par programmas īpašo funkcionalitāti. Tūlīt ķeršos pie lietas. Kāpēc man patika šis redaktors? Man patīk fakts, ka to pilnībā kontrolē lietotājs. CoffeCup viss ir pa vecam, bet man vairāk patika Nvu. Turklāt tas darbojas stabilāk un ātrāk. Nvu ir nedaudz mazāk koda fragmentu, tāpēc tajā būs daži specefekti vai CSS skripti. Bet kam ir vajadzīgs šis slikts? Personīgi man, tāpat kā lielākajai daļai vienkāršu programmētāju, ir nepieciešams bezmaksas vizuālais redaktors, lai atrisinātu vienkāršas problēmas, kas saistītas ar statisku vietņu aizpildīšanu ar informāciju, bez nepieciešamības iedziļināties lapas kodā. Ir arī iespēja rediģēt failus uz ftp, kas arī ir ļoti noderīgi, strādājot ar statiskiem failiem. Kā vizuālais redaktors tīmekļa lapu izveidei Nvu ir diezgan ierobežots.
WYSIWYG tīmekļa veidotājs
Mēs veidojam tīmekļa vietnes ātri un jautri.
WYSIWYG WEB Builder ir koplietošanas programma, kas lietotājiem nodrošina pilnu iespēju klāstu vietņu veidošanai, nezinot īpašas valodas un kodus. Jūs varat, kā saka, dažu minūšu laikā ieskicēt gatavu vietni, vienkārši noklikšķinot uz elementiem, kas jums patīk, un velkot tos uz vietnes lapu. Taču programmā ir arī rīki sarežģītu formu, stilu veidošanai un dažādu objektu ieviešanai no interneta un mājaslapas projekta.
Jau ir izlaista programma vietņu izstrādei, izmantojot WYSIWYG tehnoloģiju WYSIWYG WEB Builder 8.5.1 Programma tiek piegādāta shareware režīmā. Šī versija, salīdzinot ar iepriekšējo versiju, ievieš 50 papildinājumus un 150 jaunas funkcijas, ko deklarējis ražotājs. Kopumā šajā laidienā ir aptuveni 250 gatavu risinājumu, daudzas gatavas veidnes un pat sava CMS, kas darbojas no tīkla. Lai pārbaudītu vietni, jums nav nepieciešams nekas cits kā pats redaktors; viss, kas jums nepieciešams, ir iebūvēts šajā Pablo Software Solutions produktā.
Izziņoti jauni vienumi versijā 8.5.1
HTML5/CSS3 atbalsts
Iebūvēta satura pārvaldības sistēma (CMS)
Karuselis
Motīvu pārvaldnieks ar jQuery atbalstu
Jaunas navigācijas funkcijas utt.
Galvenās funkcijas.
WYSIWYG, DRAG&DROP (vizuālais redaktors, objektu vilkšana uz projekta lapu no īpašas izvēlnes)
Lapas iezīmēšanas valodas zināšanas nav nepieciešamas
Izvades formāti: HTML4, HTML5, XHTML, CSS3, PHP
Stila pārvaldnieks ar standarta tagu atbalstu
Flash, HTML5 multivide, Youtube, Video Flash utt.
Slaidrādes, ritināmās izvēlnes un citi elementi.
Ērta navigācija.
Satura pārvaldības sistēma
Šīs pakotnes CMS ietver daudzas funkcijas, kuras mēs īsi aprakstīsim:
Administratora panelis.
Iebūvēts atbalsts populāriem CMS teksta redaktoriem
Atbalsts papildu spraudņiem
Atsevišķa izvēlne dažādiem projekta objektiem
Iebūvētas meklēšanas funkcijas tiešsaistes satura meklēšanai
CMS darbojas, izmantojot AJAX tehnoloģiju. Tas atvieglo navigāciju projektā
CMS ietver iespēju prezentēt lapas kā sīktēlus
Iespēja iegult ārējās lapas projektā
HTML5/CSS3 atbalsts
Mūsdienu standartu atbalsts ļauj īstenot projektus augstā līmenī, neizmantojot apgrūtinošus sarežģītus risinājumus. CSS3 un HTML5 atvieglos vietni un padarīs to pilnībā funkcionējošu, neizmantojot citas trešās puses lietojumprogrammas, izņemot pārlūkprogrammu. Saskaņā ar WYSIWYG koncepciju lietotājam nav jāzina iezīmēšanas valodas un kaskādes tabulas. Viss, kas jums nepieciešams, lai izveidotu HTML5 objektu vai lietotu CSS3 efektu, ir lietojumprogrammas izvēlnē noklikšķiniet uz objekta vai efekta piemēra, kas jums patīk. Ražotāji paziņoja par šādiem gataviem risinājumiem vietnēm:
Vairāk nekā 250 gatavu risinājumu jūsu vietnei, ko ir viegli piemērot jūsu projektam.
Web lapu veidotājs
Šobrīd 3.21 ir viena no labi zināmā WYSIWYG Web redaktora jaunākā shareware versija, kurai ir diezgan vienkārša funkcionalitāte vienkāršu vietņu izveidei. Taču šis rīks ļauj ātri un bez īpašām zināšanām ieviest veidni nākotnes mājas lapas veidnei vai pat izveidot veselus projektus, kurus var uzreiz nosūtīt uz hostingu caur iebūvēto FTP klientu.
Šai versijai ir viens būtisks trūkums: tā ir ieviesta angļu valodā, kas padara darbu ar būtībā vienkāršu kodu diezgan mulsinošu, jo grafisko elementu rediģēšana caur iebūvēto logu saskarni man šķita absolūti nesaprotama. Tomēr, ja jūs saprotat šīs programmas vadības sistēmu, jums būs diezgan ērti strādāt. Pēc izskata programma izskatās diezgan vienkārša, izvēlne nav pārslogota, taču interfeisu nevar saukt par intuitīvu. Bet ražotājs arī izsaka diezgan pieticīgus apgalvojumus par savu produktu.
Produkta apraksts
WEB Page Maker ir ērti lietojams tīmekļa redaktors, kas ļaus jums dažu minūšu laikā izveidot un augšupielādēt tīmekļa lapas jūsu mitināšanā bez HTML zināšanām. Vienkārši atlasiet izvēlnē vajadzīgo elementu un velciet to uz vēlamo vietu lapā. Tā ir patiesība. Varat izvietot elementus jebkurā lapas vietā. Galvenā pakotne ietver vairākas veidnes, ar kuru palīdzību jūs varat izdomāt, kā konfigurēt to vai citu objektu, nedaudz pabāžot ar peli lapā un spēlējoties ar vērtībām. Paketē ietilpst krāsu atlasītājs, JavaScript risinājumu bibliotēka, attēlu bibliotēka un FTP klients.
Galvenās funkcijas
Secinājums
Šis ir adekvāts apraksts par to, uz ko šis mazais redaktors ir spējīgs. 15 dienas varat to izmēģināt pilnīgi bez maksas. Ja iegādājaties maksas versiju, jums tiks piedāvātas vairākas papildu veidnes, efekti un formas, taču tas nenodrošinās atbalstu HTML5 un sarežģītiem CSS gradientiem.
Tomēr dažas funkcijas un efekti var būt ļoti noderīgi, strādājot ar gatavām lapām. Varat izveidot izvēlni, pievienot izcelšanas efektus, virzot kursoru virs dažiem elementiem, izveidot veidlapu vai PayPal maksājuma pogu. Bet kopumā, lai pilnībā izveidotu sarežģītus projektus, šai programmatūrai joprojām būs jāattīsta un jāmodernizē tā funkcionalitāte atbilstoši modernākiem HTML5 un CSS3 standartiem. Jaunākā Web Page Maker versija izskatās nedaudz novecojusi.
Secinam
Mēs apskatījām slavenākās bezmaksas lietojumprogrammas darbam ar kodu teksta formātā, apskatījām dažus vizuālos redaktorus un iedziļinājāmies pieejamo maksas lietojumprogrammu būtībā. Ko mēs varam secināt par tīmekļa izstrādātāju programmatūru šodien?
Universālās, apgrūtinošās programmas izstrādātājiem ir pārāk lēnas un neveiklas, un tajās ir daudz kļūdu. Tāpēc lietotāji dod priekšroku mazām programmām, kas labi pilda savas funkcijas.
Neviena programma pati bez izmaiņām spēj izveidot augstas kvalitātes jaunu lietojumprogrammu internetam. Ideāls izkārtojums ir iespējams tikai tad, ja programmētājs izmanto savas zināšanas un neuzticas programmām.
Profesionāli programmētāji, izmantojot vienkāršus ikvienam pieejamus rīkus, varēs izveidot pilnvērtīgu interneta aplikāciju, neizmantojot patentētu programmatūru.
Varat paātrināt statisko vietņu aizpildīšanu ar informāciju, izmantojot vienkāršus vizuālos redaktorus, piemēram, Nvu, kas ir brīvi pieejami.
Profesionāliem dizaineriem ir piemērots Adobe risinājums kombinācijā ar citām šī ražotāja programmām.
Dreamweaver ir labi piemērots ātru izkārtojuma uzdevumu risināšanai. Bet kods būs jāmaina neatkarīgi, izmantojot visvienkāršākās programmas - teksta redaktorus.
Epilogs
Nobeigumā es vēlos teikt vēl dažus vārdus par programmatūru Web programmētājiem. Šeit ir apspriestas tikai dažas programmas, kas ir piemērotas darbam ar kodu.
Tie atšķiras pēc mērķa un funkcionalitātes. Tie neatrisina vienu problēmu, tāpēc katrā konkrētajā gadījumā viena no programmām nenonāks tajā vietā, kuru es tai piešķiru.
Par ko es te runāšu? Šis raksts nav dažādu redaktoru apskats, tas ir paredzēts cilvēkiem ar zemāku apmācību līmeni vietņu veidošanā. Tāpēc šeit tiks izskatīti trīs jautājumi:
1. Kas ir koda redaktors?
2. Kodu redaktoru veidi.
3. Kuru veidu labāk izmantot.
Pēdējais jautājums ir saprātīgāks, jo tas iesācējiem atklās vairākus iemeslus, kāpēc nevajadzētu izmantot redaktoru, kas ievērojami atvieglo vietnes izveidi.
Kāpēc jums ir nepieciešams koda redaktors?
Tātad, kas ir koda redaktors? Kodu redaktors ir programma, kas īpaši izstrādāta koda rakstīšanai jebkurā programmēšanas valodā. Šādas programmas būtība ir padarīt tīmekļa pārziņa dzīvi pēc iespējas vieglāku. Šādas programmas, kā likums, ļoti palīdz koda rakstīšanai ar to ērtībām.
Ērtības var ietvert:
1. Koda izcelšana, kas ievērojami atvieglo navigāciju pašā kodā, jo dažreiz kods var būt ļoti liels.
2. Speciālās pogas, nospiežot, tiek automātiski piešķirta funkcija vai HTML gadījumā tiek ievietots tags.
Tomēr, ja es sākšu uzskaitīt, pat vispārīgi, visas ērtības, rezultāts būs grāmata, kas nav mazāka par “Karš un miers”. Viņu var būt daudz.
Vairāk par veidiem
Tagad pāriesim pie otrā jautājuma un noskaidrosim, kādi koda redaktoru veidi ir sadalīti. Ir tikai divi no tiem - parastais koda redaktors un vizuālais. Kā šie divi veidi atšķiras? Atšķirība ir tāda, ka parastajā koda redaktorā jūs veicat visas izmaiņas, ievadot pašu kodu, un jūs varat redzēt šo izmaiņu sekas, tikai palaižot rediģēto failu. Vizuālā koda redaktorā cilvēks vispār nevar zināt HTML un CSS un tomēr izveidot vietnei skaistu lapu.
Vai tiešām koda redaktori ir tik svarīgi?
Šķiet, ka tas varētu būt labāk? Jums nav jāzina ne CSS, ne HTML, var teikt - jūs strādājat kā Microsoft Word, rakstat savu tekstu, ievietojat attēlus, tabulas, saites - un programma tos automātiski iekodē HTML formātā un izveido darba vietnes lapu. , turklāt uzreiz ar pogas klikšķi var redzēt, kā izskatīsies Jūsu izveidotā mājaslapa.
Patiesībā, ja jūs zināt, kā izmantot šādu programmu (vizuālo koda redaktoru), jums nav jāzina HTML un CSS. Un šķiet, ka viss ir kārtībā, bet šiem redaktoriem ir savi, jāsaka, lieli mīnusi.
Tagad mēs vienmērīgi pārejam pie šī raksta trešā jautājuma: kāda veida koda redaktoru labāk izmantot.
Šķiet, ka visas kartītes ir vizuālā redaktora rokās; jums nav jāzina ne HTML, ne CSS - vienkārši uzrakstiet nepieciešamo tekstu un ievietojiet nepieciešamos attēlus. Bet ir trūkumi!
Redaktoru mīnusi
Pirmais šāds mīnuss- tā ir maksa. Šādi redaktori maksā vairākus simtus nogalinātu jenotu (cu). Piekrītu - ne visi to var atļauties! Bet šis mīnuss ātri pārvēršas par plusu, jo mūsu internetā jūs varat atrast jebkuru programmu, lejupielādēt un izmantot to bez maksas (nelegāli). Galvenais ir zināt, ko meklēt. Bet tas ir naudas trūkums, ko var viegli atrisināt - jūs taupījāt izdevumus un iegādājāties to.
Otrais mīnuss, un jāsaka ļoti zīmīgi – katrs vizuālais redaktors, kas automātiski ģenerē kodu lapai, izveido vairāk šī koda nekā nepieciešams.
Parasti šis kods ir par 20 procentiem lielāks. Ja jūsu resursa trafika ir maza, nav par ko uztraukties, taču, ja jums ir vairāki simti cilvēku dienā, jūsu lapas radīs papildu slodzi hostinga uzņēmuma serveriem, un slodze palielināsies par 20 procentiem. Un tas uzņēmuma pārstāvjus īsti neiepriecinās.
Šo problēmu var atrisināt divos veidos - vai nu optimizējat lapas, lai samazinātu kodu, bet šim nolūkam ir jāsaprot kods - jāzina CSS un HTML. Vai arī jūs maksājat papildus ar savu naudu.
Trešais mīnuss, lai cik “foršs” būtu redaktors, tas nespēs tev izveidot mājaslapu ar dažādām programmēšanas funkcijām. Teiksim – tā ir vēstules nosūtīšana, lappušu numerācija, komentāru veidlapas, vērtējumi, aptaujas un daudzas citas interesantas lietas, kas padarīs jūsu vietni modernu.
Vai ir iespējams izveidot vietni, izmantojot koda redaktoru?
Mūsdienīgu vietņu izveidei ir speciāli risinājumi, kas 5 minūšu laikā izveido mājaslapu, kurā viss ir gatavs, un jūs varat ērti izmantot gatavās iespējas programmēšanas valodās, tās nemaz nesaprotot. Šos risinājumus sauc par satura vadības sistēmām – CMS.
Taču tas rada arī vēl vienu būtisku trūkumu, proti, katrai CMS ir vairākas standarta vietņu veidnes – citiem vārdiem sakot, jūsu vietnes dizains. Un šīs veidnes ir neglītas, nav unikālas un tikai atbaida apmeklētājus. Un vizuālais redaktors nevarēs izveidot CMS veidni! Tā kā tas izmanto savus iebūvētos stilus un opcijas. Šādas veidnes ir jārediģē manuāli, un tas atkal prasa zināšanas par CSS un HTML.
No tā izriet secinājums - ja vēlaties skaistu modernu vietni- jums ir divas iespējas - vai nu pasūtīt šo vietni pie profesionāļiem, kas maksā sākot no simts dolāriem un vairāk, vai arī izveidot satura vadības sistēmas veidni pats. Un tam jums ir jāsaprot CSS un HTML - priekšnoteikums! Labi, jums ir jāzina nedaudz PHP, bet jūs varat iztikt bez tā!
Un, lai apgūtu HTML un CSS, jums ir jāņem apmācības un jāizmēģina tās praksē, nevis vizuālajā redaktorā, jo jūs neko neatcerēsities, vienkārši nospiežot pogas, bet parastajā, ievadot katru funkciju tastatūra.
Kur bez maksas lejupielādēt HTML un CSS redaktorus
Personīgi es neizmantoju vizuālos redaktorus, taču, ja jums ļoti patīk šāds koda izveides veids un vēlaties apgūt CSS un HTML, vispirms ievadiet kodu manuāli, līdz apgūstat vismaz izplatītākos tīmekļa lapu veidošanas elementus, un tikai pēc tam ar mierīgu sirdsapziņu izmantojiet vizuālo redaktoru.
Iekavu redaktors Krievu versija, labākā un saprotamākā iesācējiem:
SublimeText 3 redaktoru, ātru un uzticamu, izmanto daudzi profesionāļi (lai gan tikai angļu valodā):
Jūsu viedoklis?
Katram tīmekļa dizainerim un kodētājam ir nepieciešams labs tīmekļa lapas redaktors, lai izveidotu un rediģētu HTML, CSS un JavaScript kodu. Notepad (Windows) un TextEdit (Mac) ir lieliski rīki, ar kuriem sākt, taču, gūstot vairāk pieredzes, vēlēsities izmantot izturīgāku un lietotājam draudzīgāku rīku.
Ir simtiem izcilu redaktoru, no kuriem jūs varat izvēlēties pareizo, taču daudzi no tiem ir apmaksāti. Ko darīt, ja nevēlaties pārkāpt autortiesības, bet jūsu budžetā nav līdzekļu komerciāla produkta iegādei? Šajā rakstā aplūkoti daži lieliski bezmaksas redaktori.
- WYSIWYG redaktori. Tie ir grafiskie redaktori, kas ļauj vizuāli izveidot lapas izkārtojumu un iestatīt stilus, tāpat kā labi zināmajā tekstapstrādes programmā MS Word. Tie ir ērts rīks lapas dizaina veidošanai, lai gan, kā zina katrs pieredzējis tīmekļa dizaineris, kods vēl ir jāpielāgo, lai sasniegtu lielisku rezultātu.
- Teksta redaktori.Šis ir rīks tiešai HTML un CSS koda rediģēšanai. Daži redaktori ir vispārīgi, un tiem nav īpašu iespēju tīmekļa koda atbalstam. Citi ir specializēti tīmekļa valodu, piemēram, HTML, CSS, JavaScript un PHP, lietošanai, un tajos ir iebūvēti rekvizīti ātrai HTML tagu, CSS rekvizītu un tā tālāk ievadīšanai. Daudzi no šiem redaktoriem ļauj skatīt tīmekļa lapu atsevišķā logā.
KompoZer (Windows, Mac, Linux)
KompoZer ir lieliska izvēle, ja jums ir nepieciešams vizuālais redaktors ar nelielu budžetu
Komodo Edit ir labs redaktors, viegli apgūstams, bet spēcīgs un paplašināms
Lai gan tas ir universāls redaktors, tas atbalsta HTML un CSS, un tam ir kontekstuālā automātiskā pabeigšana HTML tagiem un CSS rekvizītiem, kā arī koda ievietošanas kolekcija dažādiem HTML elementiem. Lai maksimāli izmantotu Komodo, jums ir jāinstalē HTML Toolkit paplašinājums, kurā ir tādas brīnišķīgas funkcijas kā automātiskās aizvēršanas tagi, CSS izskata priekšskatījums un pagaidu teksta ģenerators.
Komodo Edit ļauj skatīt lapas, kuras rediģējat jebkurā instalētā pārlūkprogrammā, vai izmantot iebūvēto pārlūkprogrammu atsevišķā logā, lai vienlaikus varētu rediģēt un skatīt izmaiņu rezultātus.
Redaktoram ir iebūvēta funkcija failu augšupielādei vietnē (FTP, FTPS, SFTP vai SCP), un jūs varat arī kārtīgi grupēt failus, izmantojot projektu pārvaldnieka opciju.
Ļoti noderīga funkcija Kods > Izvēlieties Bloķēt. Tas izceļ pašreizējo galveno HTML bloku, piemēram, pašlaik slēgto div vai ul elementu. Ļoti ērta funkcija, kad kopēšanai vai pārvietošanai ir jāizvēlas visa lapas sadaļa.
Komodo Edit ir daudz jaudīgu un noderīgu funkciju, piemēram, regulāro izteiksmju izmantošana atrašanai/aizvietošanai, iespēja izpildīt ārējās komandas utt. Par laimi, redaktoram ir arī laba palīdzības sistēma, kas ļauj viegli apgūt Komodo Edit iespējas.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio ir pilnīga integrēta tīmekļa lietojumprogrammu izstrādes vide ar lielu spraudņu komplektu. Lai gan to var izmantot tikai kā HTML/CSS/JavaScript koda redaktoru
Notepad++ ir lielisks Notepad aizstājējs operētājsistēmā Windows. Lai gan tam nav tik daudz iespēju kā citiem redaktoriem, tas ir lieliski piemērots HTML, CSS, JavaScript un citu koda failu rediģēšanai.
PSPad ir vēl viens vispārējs Windows redaktors ar plašu funkciju klāstu, kas noder HTML un CSS kodētājiem
jEdit ir starpplatformu teksta redaktors ar jaudīgām makro komandu un spraudņu funkcijām. Ja nepieciešams rediģēt tīmekļa lapas, instalējiet XML spraudni
TextWrangler ir viegls vispārējas nozīmes redaktors. Neskatoties uz to, ka nav īpašu funkciju tīmekļa izstrādei, to var izmantot darbam ar tīmekļa lapām.
Vimu noteikti ir grūti iemācīties, taču, tiklīdz būsiet pārvarējis izaicinājumus, jūs vairs nevēlēsities atgriezties!
Programmētāju teksta redaktoru vectēvs Vim (tiešs vi redaktora pēctecis) ir atvērtā koda konsoles teksta redaktors. Tas ir noklusējuma redaktors gandrīz visām Unix versijām, tostarp Linux un Mac OS X. Tas ir pieejams arī lietošanai operētājsistēmā Windows un daudzās citās sistēmās.
Vim nav sistēma, kuru varat instalēt un sākt lietot uzreiz, iepriekš ar to nedarbojoties. Lielākā daļa rediģēšanas komandu ietver dīvainas kombinācijas, piemēram, :wq un / . Tam ir arī trīs rediģēšanas režīmi: režīms ieliktņi, kurā tiek ievadīts teksts; vizuāli teksta izvēles režīms; Un komandu komandu ievadīšanas režīms. Šī funkcionalitāte ir Unix mantojums no tiem laikiem, kad nebija logu un peles.
Kāpēc viņš bija sarakstā? Ja jūs to apgūsit, jūs būsiet pārliecināts par tā ātrumu un jaudu. Izmantojot dažas komandas, dažās sekundēs varat paveikt to, kas citos redaktoros var aizņemt minūtes.
Programmai Vim ir pieejams liels skaits makro un spraudņu, kas atvieglo darbu ar HTML, CSS un JavaScript kodu, tostarp sintakses izcelšana, automātiskā pabeigšana, HTML Tidy un pārlūkprogrammas skatīšana. Šeit ir liels saraksts ar noderīgām saitēm:
- Vim Omni automātiskā pabeigšana
- HTML/XHTML rediģēšana programmā Vim
- mājas lapa
Fraise (Mac)
Fraise ir intuitīvs Mac redaktors ar funkciju kopumu, kas ir pietiekams tīmekļa rediģēšanai
Tāpat kā TextWrangler un gedit, Fraise ir brīnišķīgs, viegls redaktors, kuru ir patīkami lietot. Tā ir redaktora dakša. Tas ir salīdzinoši jauns, un tam nav atbilstoša tīmekļa servera. Pašlaik tas tiek atbalstīts tikai operētājsistēmā Mac OS X 10.6 (Snow Leopard), kas nozīmē, ka, ja izmantojat versiju 10.5, jums būs jālejupielādē Smultron.
Fraise piedāvā dažas lieliskas tīmekļa rediģēšanas iespējas:
- Koda izcelšana HTML, CSS, JavaScript, PHP un vairākām citām programmēšanas valodām.
- Komanda Close Tag (Command-T), lai aizvērtu pašreizējo tagu. Tas patiešām ietaupa laiku, ievadot sarakstus.
- Ērts priekšskatījums iebūvētajā pārlūkprogrammā (izmantojot WebKit), ar ļoti ērtu Live Update opciju? kas atjaunina pārlūkprogrammu, tiklīdz rediģējamās lapas marķējums un CSS ir mainījušies.
- Papildu atrašanas opcija, kas atbalsta meklēšanu/aizstīšanu, izmantojot regulārās izteiksmes.
- Atbalsts blokiem, lai ātri ievadītu HTML tagus un CSS rekvizītus.
- Dažas ērtas komandas teksta manipulēšanai, piemēram, HTML validācija un rakstzīmju konvertēšana HTML elementos.
Fraise ir vērts izpētīt, ja izmantojat Mac datoru un vēlaties lietotājam draudzīgu redaktoru ar vairāk iespējām nekā iebūvētais TextEdit.