Jó napot kedves olvasók! Egészen a közelmúltig nem volt saját blogom, és amikor elkezdtem létrehozni az elsőt, gyakran észrevettem, hogy mások wordpress-en készült blogjain a kommentelőknek nagyon szép avatarjaik vannak. Egyetértek, kellemes egy gyönyörű fotóval kommunikálni, és nem egy arctalan négyzettel vagy akár annak hiányával. Tehát ma azt szeretném felajánlani neked, hogy távolodj el egy egyszerű uniszex jeltől, és kínálj egy egyszerű módot arra.
Először is szeretném tisztázni, hogy az avatar nem filmfigura, hanem egy kis kép, amely a tulajdonosát - egy valós személyt - ábrázolja. Az avatar kiválasztásakor tartsa be az ötöt egyszerű szabályok:
- a választott képnek tükröznie kell Önt
- az avatar kiválasztásánál célszerű ragaszkodni a blogod tartalmához vagy a fórumon hagyott üzenetekhez
- a kiválasztott képnek viszonylag egyedinek kell lennie
- a kiválasztott képnek tisztanak kell lennie
- tetszik az avatar
Az avatarválasztásnál erre az öt szabályra azért figyeltem, mert olyan szolgáltatást fogunk igénybe venni, amely lehetővé teszi a kiválasztott kép csatolását egy e-mailhez. Ennek eredményeként bármilyen projekthez megjegyzést hagyva, és a Gravatar technológiát támogató rendszerben regisztrált e-mail címét megadva, a választott avatar automatikusan megjelenik, vagyis ha egyszer regisztrál a szolgáltatásba, megkapja a sajátját. avatar a kommentekhez örökre!
Szerintem elég a dalszövegből, de inkább kezdjük el saját avatar létrehozását, ehhez pedig végig kell menni a Gravatar rendszerben a regisztrációs procedúrán. A bal felső sarokban megnyíló oldalon az egeret a Bejelentkezés / Regisztráció fölé mozgatva felugrik egy ablak, amelyben a Regisztráció elemet kell kiválasztani.
A megnyíló ablakban adja meg az e-mail címet, amelyet később használni fog a blogok vagy fórumok megjegyzéseinek írásakor

A cím megadása után kattintson a „Regisztráció” gombra, és megjelenik egy üzenet, hogy a regisztráció folytatásához a megadott címre küldött levélben szereplő hivatkozást kell követni. A levél azonnal megérkezik, és a linkre kattintva megnyílik a szolgáltatás oldala, ahol meg kell adni a nevet (kötelező latin betűk és számok kombinációja) és a jelszót.

Az összes mező kitöltése után nyomja meg a "Regisztráció" gombot, és lépjen egy oldalra, amely jelzi, hogy az avatarodhoz több kép még nincs feltöltve. Kattintson a linkre (továbbiak hozzáadásához kattintson ide!).

1) C merevlemez a számítógépem
2) Kép az internetről
3) A számítógépemhez csatlakoztatott webkameráról
4) Korábban feltöltött kép

Inkább az első lehetőséget választottam, és a Számítógép merevlemezéről lehetőségre kattintva megnyílt egy oldal, amely arra kér, hogy válasszak ki egy képet a számítógépemen, amelyet le akarok tölteni. A kép vagy fénykép kiválasztása után kattintson a "Tovább" gombra


Miután eldöntötte, kattintson a „Befejezés” gombra. Végül pedig meg kell adnia azoknak a webhelyeknek vagy blogoknak a kategóriáját, ahol látni szeretné az újonnan telepített kép tükrözését. Azt javaslom, hogy válassza ki (a G besorolású Gravatarok bármilyen közönségnél megjelennek.) a G betűvel ellátott négyzetre kattintva.

Ez az avatar-alkotás készen áll, most megírja megjegyzéseit a blogokon, és jelzi a sajátját email cím a képed automatikusan megjelenik, csak be kell állítani az avatar tükröződését a blogomon.
Ehhez lépjen az adminisztrációs panelre a "Beállítások" - "Megbeszélés" menüpontban.

A megnyíló beállítási oldalon először a megjegyzések megjelenítésére van lehetőség, és csak a legalul van egy kis szakasz az avatar beállításokkal.
Bepipáljuk az „Avatarok megjelenítése” jelölőnégyzetet, és a tükröződési problémák elkerülése érdekében jelöljük be a „G” megengedett besorolás négyzetét, és válassza ki, hogyan jelenjenek meg azok a kommentátorok, akiknek nincs Gravatarjuk.

Mentjük a változtatásokat. Ellenőrizzük az avatar tükröződését, csak mi magunk írjuk meg a megjegyzést. Tükrözött? Kiváló! De voltak problémáim - az avatar nem tükröződött, és a probléma megoldásához telepítenem kellett a Gravatar bővítményt. A bővítmény letöltése után csomagolja ki és telepítse a /wp-content/plugins/ könyvtárba, majd aktiválja. Ez a beépülő modul nem igényel további beállításokat.
Ha az avatar a bővítmény telepítése után sem jelenik meg, akkor az ok magában a sablonban rejlik. Természetesen nem szabad rohanni a változtatással, és megtagadni az avatar tükrözését sem. Ez a probléma segít a rezhit kódban az avatarok megjelenítéséhez.
Ezt a kódot a comments.php fájlba kell elhelyezni A fájl kódja nagy, a script kódot oda kell adni, ahol a megjegyzés kimeneti kód elkezd megjelenni. A következő kódot kell hozzáadnia:
Ahol a „40” az avatar mérete
Egy kis segítség kedvéért megmutatok néhány kódot a comments.php-ből:
comment_approved ==
‘0’) : ?>
Megjegyzését moderálásra küldtük.
A kód megírása és a változtatások mentése után az avarkájának meg kell jelennie a megjegyzésekben.

A megoldás egyszerű, az eredmény pedig kellemes a szemnek.
Ha nem szeretné lemaradni az új anyagok megjelenéséről a „Seo Notes Desperate” blogon, azt javaslom, hogy iratkozzon fel az új anyagok megjelenésére az Ön számára kényelmes formában.
Talán érdekelni fog:
Jó estét olvasóim. Tegnap szokás szerint végignéztem az oldalaim hozzászólásait. Az egyikben egy felhasználó megkérdezte, hogyan állíthatom be az avatarját az alapértelmezett gravatar helyett. már elküldtem a címre Felhasználók->Az Ön profiljaés csak akkor jöttem rá, hogy a WordPress-ben kezdetben nincs lehetőség saját avatar beállítására. Megígértem olvasómnak, hogy megoldja ezt a problémát, és megoldást kerestem. Olvassa el, mit tettem.
Miután elolvastam az avatar megváltoztatásával foglalkozó blogokat, rengeteg visszavont cikket láttam, amelyek leírják, hogyan kell megváltoztatni az avatárt a gravatar fiókban. Nem tudom, miért olyan aktuális ez a téma (bár nem, hazudok, tudom: valaki egyedül írta a cikket, és más webmesterek írták át), de mindenki ír erről. Nem találtam olyan cikket, amely közvetlenül arról szólna, hogyan állíthat be helyi profilképet a webhelyen. Bár megmondom őszintén, nem is olyan régóta keresem.
A másik út mellett döntöttem: felkerestem a wp hivatalos oldalát, és rákerestem a wordpress avatar pluginjára: http://wordpress.org/extend/plugins/search.php?q=avatar . Nagyon sok plugint láttam. Telepítettem az elsőt, amivel találkoztam - Add Local Avatar. Eleinte nem tetszett, túl nagy volt. Kikapcsolva, eltávolítva.
Aztán figyelmemet a bővítményre fordítottam. Letöltöttem, telepítették. Azonnal működött minden további lépés nélkül. Ennek azonban számos hátránya van:
- Nem választhatja ki azt a mappát, ahová az avatarok betöltődnek. Ugyanoda töltődnek be, ahol az összes médiafájlt betöltik.
- Az avatar mérete nincs korlátozva (legalább 10 mb-os fájlt tölthet fel).
A beépülő modulban minden más megvalósul:
- Automatikus képátméretezés: bármilyen méretű képet feltöltesz, a script több másolatot készít belőle a webhelyeden használt méretekben. Ha már létrejött egy másolat, a szkript nem hozza létre újra, hanem visszaadja a bélyegkép régi másolatát.
- Lehetőséged van megtiltani az avatarok feltöltését bárki számára, aki alacsonyabb RANK-ban van, mint a szerző.
- A legnagyobb plusz. A bővítmény felülírja a . Ez azt jelenti, hogy ha már megjelenítetted valahol az oldalon felhasználói avatarokat, akkor a plugin telepítésével neked is minden működni fog, hiszen a funkció neve nem változott.
Valójában nagyon megtetszett ez a bővítmény, és úgy döntöttem, hogy egy kicsit befejezem, kiküszöbölve a fenti hátrányokat. Ennek a bővítménynek az én verziójában a következő funkciók vannak megvalósítva:
- Az összes avatar feltöltődik a mappába ABSPATH . "wp-content/uploads/avatars".
- A felhasználók csak 100 kb-nál kisebb méretű fájlokat tölthetnek fel.
- A felhasználók csak olyan fájlokat tölthetnek fel, amelyek nevében nem szerepel .shtml, .php.
Plugin telepítése:
- Telepítse a bővítményt a szokásos módon.
- Hozzon létre egy wp-content/uploads/avatars mappát.
- Ehhez a mappához állítsa az engedélyeket 755-re.
Remélem, az avatar bővítményem segíteni fog neked. Ha bármilyen kritikus hibát találsz benne, kérlek írj róla, mert a szkriptet a valós projektjeimnél használom.
Flektor 5
WordPress már régóta használja a Gravatar.com szolgáltatást avatarként, azonban sokan még mindig nem értik, hogyan működik ez a szolgáltatás, és hogyan állítsák be a saját avatárjukat. Ezért a fórumokon WordPress A törekvő bloggerek rendszeresen kérdéseket tesznek fel saját helyi avatarjaik beállításával és megjelenítésével kapcsolatban. A beépülő modul segítségével igazán egyszerűen beágyazhatod a blogodba a felhasználók által profiljukon keresztül feltöltött saját avatárjaidat.
Töltse le a plugint innen kezdőlapés telepítse:
1. Csomagolja ki az archívumot.
2. Másolja a mappát egyszerű-helyi-avatarok ban ben /wp-content/plugins/.
3. Lépjen a blog adminisztrációs paneljére a "" lapon. Beépülő modulokés aktiválja a bővítményt.
A bővítmény egyetlen beállítással rendelkezik, amelyet a " Options\Discussion":
Az itt található négyzet bejelölésével megakadályozod, hogy a hétköznapi "követők" beállítsák a helyi avatarjukat, így a blog "főnökei" meghagyják ezt a kiváltságot.
Maga az avatar a felhasználói profilban van beállítva. Csak annyit kell tennie, hogy válasszon egy avatar képet, és kattintson a " Profil frissítése". Ez az avatar fel lesz töltve a mappába feltöltések a blogodat (vagy azt a mappát, amelyet a blogbeállításokban a médiafeltöltésekhez állítottál be).
Az avatar kép változtatás nélkül kerül fel a blogra. Kérésre ebből a képből a kívánt méretű avatarokat alakítjuk ki. Például egy 96x96 méretű avatar jelenik meg a profilban - egy profil megnyitásakor egy ilyen méretű avatar jön létre.
A bővítmény nagy kényelme, hogy nem helyettesíti a gravatarokat, hanem velük együtt működik - ha telepítünk egy helyi avatárt, akkor az ugyanolyan méretben jelenik meg, mint a gravatarok. Ha nincs beállítva helyi avatar, akkor helyette a gravatar jelenik meg. Így elkerülheti azokat a helyzeteket, amikor 20 különböző szerző hozzászólásához csak a kommentátor egy avatarja jelenik meg, aki nem volt lusta feltölteni a blogra.
A plugin az első kérésre csak egyszer hoz létre egy szükséges méretű avatart. Ezután egy kész avatár kerül, és ezért nem lesz többletterhelés. NÁL NÉL különböző helyeken A blog avatarjai különböző méretben jeleníthetők meg (a beállított gravatar kimeneti méreteknek megfelelően), így a plugin egyszerűen létrehoz több, a kívánt méretű avatárt:
![]()
![]()
A beépülő modul nagyon egyszerű, ugyanakkor teljes mértékben ellátja a hozzá rendelt funkciókat anélkül, hogy az elméjét finomítaná. Ha helyi avatar pluginre van szüksége a blogjához WordPress nem találsz jobbat.
Folytatva a megvalósítás témáját, szeretnék megfontolni egy érdekes bővítményt, amely segít diverzifikálni a blog megjegyzés feedjét. Nem minden felhasználó regisztrált a Gravataron, így időről időre szabványos helyőrző képek is megjelennek az oldalon. Az automatikus ikoncsere opciói közül választhat a rendszerbeállításokban (MonsterID, Wavatar, Identicon) vagy a saját képén. Egyrészt eredetiséget adsz a kommentek listájához, másrészt mindennek semmi köze egy adott felhasználóhoz, mert. véletlenszerűen generált. Van megoldás, ez pedig a WP First Letter Avatar plugin.
A modul fő célja az automatikus telepítés eredeti avatarok a WordPress felhasználók számára a Gravatar szolgáltatás (valójában annak alternatívája) csatlakoztatása nélkül. A megfelelő képek létrehozásakor a felhasználó nevének első vagy tetszőleges betűje kerül felhasználásra + többszínű háttér kerül hozzáadásra. Ennek eredményeként valami ehhez hasonlót kap:

A WP First Letter Avatar sokféle beállítással és funkcióval rendelkezik, egyértelmű, hogy a szerző mindent a legapróbb részletekig kidolgozott. A modul némi színt ad a blogodnak, és felkelti látogatóid figyelmét, és talán írásra ösztönzi őket. Nyilvánvaló, hogy ez sokkal több érdekes megoldás mint az alapvető "csonkok", plusz a képek közvetlenül kötődnek a szerző személyiségéhez.
A WP First Letter Avatar főbb jellemzői:
- A bővítmény szinte bármilyen felhasználónévhez generál WordPress avatarokat: latin, cirill, számok és még az arab ábécé is.
- Különböző méretek támogatottak: 48px, 96px, 128px, 256px, 512px, és a modul a legoptimálisabb opciót választja, hogy ne jelenítsen meg túl nagy képeket olyan esetekben, amikor a minimum 48px elegendő.
- Az archívumban megtalálja az alapértelmezett ikonok PSD-forrásait is.
- Az aktuális képeket módosíthatja (PSD-makett segítségével), vagy teljesen hozzáadhatja a sajátját új készlet. Ezzel a lehető legegyedibb lesz a projektje, mert senki másnak nem lesz ilyen avatarja a WordPress megjegyzéseihez.
- Minden grafika a TinyPNG szolgáltatáson keresztül van optimalizálva, így a lehető legkönnyebb.
- A megoldás kompatibilis a bbPress és a wpDiscuz programokkal. A BuddyPress segítségével használjon egy speciális módosítást - BuddyPress First Letter Avatar.
A WP First Letter Avatar telepítése és konfigurálása
Töltse le a bővítményt az adminisztrációs panelen belüli név keresésével. Egy nagyon fontos részlet - legalább PHP 5.4 szükséges a működéshez! Ha aktiváláskor üzenetet lát a következőről: kritikus hiba, akkor a probléma a legvalószínűbb PHP verziók. Segítségért forduljon a házigazdához.

A felülvizsgálat írásakor a 2.2.7 verzió volt az aktuális. Minimum WordPress 4.6-ra volt szüksége, így a régebbi buildeken lévő webhelyeknek szüksége lesz . Nincs olyan sok letöltés - több mint 3 ezer, az értékelés majdnem maximális - 4,8 (valaki 1 pontot adott, mert nem tudta elindítani).
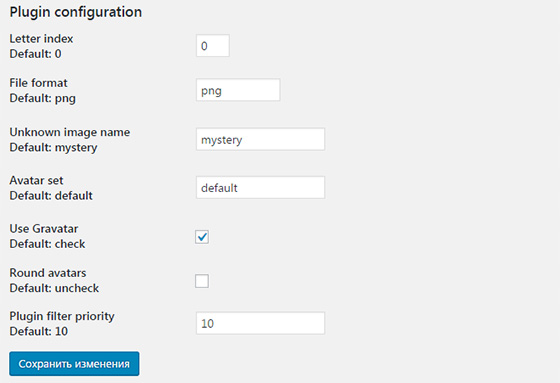
A modul aktiválása után azonnal működésbe lép anélkül további beállítások- minden WordPress avatar, amely nem használja a Gravatart, képeket kap a név első betűjével. A megoldást a "Beállítások" - "WP First Letter Avatar" részben módosíthatja.

Van:
- Betűindex - a kommentátor nevében olvasható betű száma: "0" - az első, "1" - a második stb., "-1" - az utolsó.
- fájlformátum - png formátumban vagy jpg.
- Ismeretlen képnév – olyan ismeretlen becenevek fájlneve, amelyeknél a felismerési algoritmus nem alkalmazható (alapértelmezés szerint mysterious.png).
- Avatar készlet – a WordPress avatarok aktuális készlete (valójában ez annak a mappának a neve a tárhelyen, ahol a csonk ikonok vannak tárolva wp-first-letter-avatar/images/default/).
- Gravatar használata – figyelembe kell-e venni az eredeti Gravatarokat az oldalon. Ha le van tiltva, az összes kép a WP First Letter Avatar segítségével jön létre.
- Kerek avatarok – kerek képek (mint a Google+-ban).
- Beépülő modulok szűrő prioritása – több avatar beépülő modul használata esetén, ezt a beállítást lehetővé teszi a rangsorolást. Tehát például, ha a WP First Letter Avatar megzavarja más modulok munkáját, csökkentse ezt a paramétert. Néha 11 és 9999 közötti értéket kell megadnia annak érdekében, hogy magasabb prioritású legyen, ellenkezőleg.
Teljes. Bármit is mond, a plugin jó. Először is eredetinek tűnik, másodszor pedig tökéletesen kivitelezett és a legapróbb részletekig átgondolt. Ha a megfelelő megoldást keresi, hogy kommentárját színesebbé és egyedibbé tegye - jobb módszer nem található. Ezzel egyidejűleg az ikonok alapváltozatait könnyedén sajátra cserélheti. Csak azt nem tudom, hogy a nagy látogatások során mi a helyzet az oldal terhelésével: egyrészt optimalizálva vannak a képek, másrészt persze egyszerűbb mindenkinek egy képet megjeleníteni. Szerintem nem igaz, hogy erős betöltési késések vannak, pláne, hogy a kommentek gyakran oldalszámosak. Általában próbálja ki a WP First Letter Avatar-t, és írja alá benyomásait.
Hogyan változtasd meg a blogod avatarját (profilképét)?
A WordPress alapértelmezés szerint nem adható hozzá egyéni avatar.
A WordPressben használt avatarok változhatnak, de alapértelmezés szerint használatosak. Pontosan ez az, ami megköveteli az avatarok beküldését és közvetlenül a címekhez való kapcsolását Email a Gravatar hivatalos honlapján.
De tudtad, hogy van egy egyszerűbb módja is avatarok hozzáadásának? WordPress blog? Ezt mutatom meg ebben az oktatóanyagban.
De ha még soha nem telepítette a WordPress-t, nézze meg az et
De térjünk vissza arra, hogy miért vagyunk itt.
A WP User Avatar beépülő modul telepítése és konfigurálása

Először ezt kell tenni. WP felhasználói avatar A beépülő modul elérhető a WordPress.org webhelyen, így Ön .
A bővítmény telepítése és aktiválása után egy új menü jelenik meg Avatarok Felkerül az eszköztárra.
Fedezd fel te is
Ha rákattint, a beépülő modul beállítási oldalára jut. Ezen az oldalon a következőkre lesz képes:
- Az Avatar megjelenítése gomb segítségével beágyazhatja a felhasználók avatarjait a cikkekbe.
- Engedélyezze a szerzőknek és követőknek avatarjaik közzétételét
- Kapcsolja ki a Gravatarokat az elérhető avatarok priorizálásához.
- Mondanom sem kell, hogy gyakorlatilag szükséges elhagyni a lehetőséget." Avatarok megjelenítése"Elérhető.
Beállíthatja az avatar láthatóságát és alapértelmezett avatarokat is. A bővítmény még azt is lehetővé teszi, hogy olyan képet küldjön, amely akkor jelenik meg, ha az alapértelmezett nem megfelelő az Ön számára.
Ez WordPress bővítmény egy elérhető mezőt is hozzáad a profiloldalhoz a kép kiválasztásához.
Fedezd fel te is
Most már észre kell vennie, hogy a felhasználói panel avatarjai valóban megváltoztak.
Fedezzen fel néhány prémium WordPress-témát és bővítményt is
Használhat más WordPress beépülő modulokat is, hogy modern megjelenést biztosítson, és egyszerűsítse blogja vagy webhelye kezelését.
Számos prémium WordPress bővítményt kínálunk, amelyek segítenek ebben.
1. WordPress bővítmény a sebesség optimalizálásához
Gondjai vannak több sebességoptimalizáló bővítmény kezelésével a webhelyén? Aggódik amiatt, hogy zavarják webhelye sebességét? akkor ez a WordPress beépülő modul lesz legjobb megoldás minden gondod ellenére. 
Ez a beépülő modul közel 6-8 különböző WordPress-bővítmény funkcióit kínálja Önnek. Csak telepítse és konfigurálja, hogy egyértelmű javulást tapasztaljon oldala betöltésében.
Szeretnénk egyértelművé tenni, hogy nem ill CDN de az általa kínált eredmény lenyűgöző. Nyugodtan próbálja ki ezt a WordPress beépülő modult, hogy megtudja, mire képes.
2. Social Share & Locker Pro
A Social Share & Locker Pro bővítményt úgy alakítottuk ki, hogy láthatóbbá tegye webhelyét a közösségi médiában. Néhány kattintással beállíthatja az ikonok helyzetét közösségi hálózatok, vagy blokkolja a tartalmat azáltal, hogy megköveteli a közzétételt az Ön által kínált közösségi hálózatok egyikén.
10 előre meghatározott témája van, és ennek le kell fednie a leggyakoribb kívánságokat. Minden témája a retina és a kreativitás csodái.
Ezenkívül a Social Share & Locker Pro segítségével megtekintheti a közösségi hálózatok teljes nevét vagy csak egy ikont. A tervezéstől függ, szabad hely vagy a kívánságait.
3. WordPress PDF Image Lightbox
A WordPress PDF Lightbox egy WordPress-bővítmény, amely lehetővé teszi PDF-megtekintők létrehozását.A PDF Viewer olyan fényképek gyűjteménye, amelyek PDF formátumban menthetők.