შვიდ წელზე მეტია ვმუშაობ დისტანციურად უცხოელ მომხმარებლებთან აშშ-დან, კანადიდან, ავსტრალიიდან, გერმანიიდან და სხვა ქვეყნებიდან. მე ვხატავ გრაფიკულ რესურსებს და ანიმაციას თამაშებისთვის Adobe Animate CC. ადრე ეძახდნენ რედაქტორს Adobe Flash Professional CC.
ძველ ბლოგზე დავიწყე გაკვეთილების მსგავსი ციკლი, მაგრამ იმის მაგივრად, რომ იქ გამეგრძელებინა, გადავწყვიტე ისევ გადამეწერა ყველაფერი, რათა ახალი გამოცდილება გამეზიარებინა.
რატომ გვჭირდება გაკვეთილების კიდევ ერთი ციკლი Adobe Flash-ში ხატვის შესახებ? ამას მრავალი წელია ვაკეთებ და მჯერა, რომ ჩემი გამოცდილება დამწყებთათვის გამოდგება. განსაკუთრებით მათთვის, ვისაც აქამდე არასდროს დაუხატა გრაფიკული ტაბლეტით. თუ კარგად ხატავ ქაღალდზე, მაგრამ არასდროს დახატავ კომპიუტერზე, მაშინ აუცილებლად რაღაც მაქვს სათქმელი.
და მათთვის, ვისაც არ შეუძლია ქაღალდზე დახატვა, ვეცდები ავუხსნა, თუ როგორ შეგიძლიათ განავითაროთ ეს უნარი მთლიანობაში, გრაფიკულ რედაქტორთან მიბმულობის გარეშე: პერსპექტივისა და კომპოზიციის აგება, ფერების არჩევა, დაჩრდილვა და სხვა თემები.
გრაფიკული ტაბლეტის არჩევა
არ აქვს მნიშვნელობა, შეგიძლია თუ არა ხატვა, დაგჭირდებათ ხელსაწყოები: მოწყობილობები და პროგრამები. დავიწყოთ ტექნიკით. თქვენ უკვე გაქვთ კომპიუტერი, მაგრამ მაინც გჭირდებათ მასზე გრაფიკული ტაბლეტის დაკავშირება, რაც მოგვცემს შესაძლებლობას დავხატოთ ვირტუალურ ტილოზე, რომელიც არსებობს RAM-ში. სხვა სიტყვებით რომ ვთქვათ, ეს არის სხვა შეყვანის მოწყობილობა, როგორიცაა მაუსი ან ტრეკი. მაგრამ ტაბლეტს აქვს უპირატესობები, რაც საშუალებას გაძლევთ დახატოთ თითქოს ქაღალდზე. ეს არის წნევის მგრძნობელობა და მანიპულატორის კალმის მსგავსი ფორმა.
გრაფიკული ტაბლეტების ბევრი მწარმოებელია: Wacom, Genius, Huion. მე მხოლოდ პირველ ორს შევხვდი. საერთო ჯამში, მე უკვე ვცადე ოთხი Wacom ტაბლეტი და ერთი Genius-ისგან, როცა დავიწყე. მე უაღრესად გირჩევთ Wacom - ის არის მაღალი ხარისხის გონივრულ ფასად.
თუ ფული არ გაქვთ, ნუ იყიდით Genius-ს, მიიღეთ ყველაზე ხელმისაწვდომ ფასად პატარა ნახმარი Wacom Bamboo Pen. გამოვიყენე თითქმის იგივე მოდელი Wacom Bamboo Pen&Touch S CTH-460. არ იყო კრიტიკული პრობლემები შვიდი წლის გამოყენებისთვის, კარგი მოწყობილობა დასაწყისისთვის. თუ შეგიძლიათ მეტი თანხის გამოყოფა, მაშინ აიღეთ უფრო დიდი მოდელი. მე ვიყენებ Wacom Bamboo Fun Pen&Touch M CTH-670.
რას ნიშნავს რიცხვები და ასოები Wacom-ის მოდელების სახელებში
მე აგიხსნით რას ნიშნავს სახელის ზოგიერთი რიცხვი და ასო, რათა გაგიადვილოთ ნავიგაცია კომპანიის სამოდელო პარკში.
Wacom Bamboo Fun Pen&Touch M CTH-6 70
- მ- სამუშაო სივრცის ზომა. არსებობს S - პატარა (პატარა), M - საშუალო (საშუალო), L - დიდი (დიდი);
- CTH- მიუთითებს მოდელის დიაპაზონზე. არსებობს CTL და CTH - საწყისი დონის სამოყვარულო მოდელები სურვილისამებრ ღილაკებით და სენსორული პადით, PTH - პროფესიონალური მოდელები, DTH და DTK - პროფესიონალური მოდელები ჩაშენებული დისპლეით;
- 6 - სამუშაო სივრცის ზომა ინჩებში. არის 4 - პატარა (პატარა), 6 - საშუალო (საშუალო), 8 - დიდი (დიდი), ასევე 13 და მეტი, მაგრამ ეს ეხება მხოლოდ ჩაშენებული ეკრანის მქონე ტაბლეტებს. ზოგჯერ ონლაინ მაღაზიებში და რეკლამებში ისინი არ მიუთითებენ ანბანურ ინდექსს, მაშინ შეგიძლიათ გამოიყენოთ ციფრული, რომ გაიგოთ მოწყობილობის ზომები;
- 70 თაობა და მოდელი. მნიშვნელოვანია გვესმოდეს, რომ რაც უფრო მაღალია ეს რიცხვი, მით უფრო ახალია მოწყობილობა. შედარებისთვის, ჩემს ძველ ტაბლეტს აქვს CTH-460 ინდექსი, თანამედროვე ანალოგი არის CTH-490. თაობები განსხვავდება 10: 460, 470 და ასე შემდეგ.
გრაფიკული ტაბლეტის ზომა
როდესაც ხატავთ, სამუშაო სივრცის აქტიური ფართობი ძალიან მცირეა. სხვა სიტყვებით რომ ვთქვათ, სტილუსი მუდმივად სრიალებს პატარა წრის რადიუსში. ეს წრე შეიძლება ოდნავ გადაადგილდეს. დროთა განმავლობაში იქმნება ლაქა, რომელიც ჩანს მიკრონაკაწრების მკვრივი დაგროვების სახით. ეს აჩვენებს, რომ თქვენ პრაქტიკულად არ იყენებთ მოწყობილობის პერიფერიულ მოწყობილობებს, ყველაფერი ხდება ცენტრში.
შეიძლება ვივარაუდოთ, რომ დიდი გრაფიკული ტაბლეტი არ არის საჭირო, რადგან თქვენ არასოდეს გამოიყენებთ მის მთელ სამუშაო არეალს და აქტივობის ადგილი იქნება იგივე ზომის, როგორც პატარა მოდელზე. მაგრამ ეს არ არის.
როდესაც ტაბლეტზე მუშაობთ, მისი აქტიური არეალი მონიტორის მთელ სიგანეზეა დაპროექტებული. ამიტომ, რაც უფრო დიდია ტაბლეტი, მით უფრო ზუსტად შეგიძლიათ შტრიხების გამოყენება. პირიქით, რაც უფრო დიდია მონიტორი და რაც უფრო პატარაა ტაბლეტი, მით უფრო რთული და არასასიამოვნო იქნება თქვენთვის დახატვა. გამოცდილებიდან შემიძლია ვთქვა, რომ S ზომიდან M-ზე გადასვლის შემდეგ 29 დიუმიან ულტრაფართო მონიტორზე მუშაობისას დავიწყე 25-30%-ით უფრო კომფორტულად მუშაობა. რთული ბილიკის დახატვას ნაკლები ძალისხმევა მჭირდება და მთლიანობაში ურთიერთქმედება უფრო რბილი და სასიამოვნოა.
უფრო დიდი გრაფიკული ტაბლეტები უნდა უზრუნველყოფდეს კიდევ უფრო კომფორტულ სამუშაო პირობებს, მაგრამ L-მოდელებზე მუშაობა არ მომიწია, მხოლოდ ვივარაუდო.
განსხვავებები სამოყვარულო და პროფესიონალურ Wacom ტაბლეტებს შორის
პროფესიონალური მოდელის ყიდვისას თქვენ მიიღებთ უკაბელო მოწყობილობას, რომელიც დამზადებულია უმაღლესი ხარისხის პლასტმასისგან, 2048 დონის წნევის მგრძნობელობის 1024-თან შედარებით იაფი მოდელებისთვის, ლამაზი დიზაინით, დამატებითი კონტროლის ღილაკების და სენსორული რგოლის სახით. სრულიად კმაყოფილი ვარ Bamboo სერიის ახალგაზრდა მოძველებული მოდელებით, რომლებიც შეწყვეტილია. სამოყვარულო და პრო ვერსიებს შორის ღირებულების სხვაობა ორჯერ მეტი იქნება. მაგიდა დადებს ყველაფერს თაროებზე:
Wacom Bamboo Pen & Touch M CTH-670-ის დაყენება
მოწყობილობის დაკავშირებამდე ჩამოტვირთეთ დრაივერები ოფიციალური Wacom ვებსაიტიდან.
| მოდელების სია | ბმული მძღოლებთან |
|---|---|
| Intuos CTL-4100/6100/4100WL/6100WL Intuos Pro PTH-451/651/660/851/860 ერთი CTL-471/671/472/672 Intuos CTL-480/490/680/690 Intuos CTH-480/490/680/690 Intuos 5 PTK-450/650 PTH-450/650/850 Intuos 4 PTK-440/640/840/1240/540WL |
ფანჯრები macOS |
| Bamboo Pen&Touch CTH-460/470/471/660/661/670 ბამბუკის კალამი CTL-460/471 |
ფანჯრები macOS |
ტაბლეტის დაკავშირების და დრაივერების დაყენების შემდეგ გაუშვით აპლიკაცია Wacom პრეფერენციები, რომელიც შეგიძლიათ იპოვოთ Windows ძიების საშუალებით (Win + S) ან მართვის პანელში.
კომპანიის ტაბლეტების ძირითადი პარამეტრები არ განსხვავდება, ორივე სამოყვარულო და პროფესიონალური მოდელები კონფიგურირებულია ანალოგიურად.
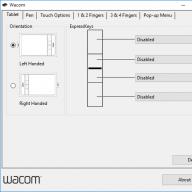
ჩანართზე ტაბლეტიშეგიძლიათ ტაბლეტის მორგება მარჯვენა და მარცხენა ხელისთვის, ასევე კლავიშებისთვის მოქმედებების მინიჭება. ჯერ დააინსტალირეთ ისინი გამორთულია, დროთა განმავლობაში შესაძლებელი იქნება ცხელი კლავიშების მინიჭება. 
შემდეგ ჩანართზე კალამიმნიშვნელოვანი პარამეტრებია:
- Tip Feel- წნევის მგრძნობელობა. დატოვე ცენტრში. ამ პროცესში თქვენ მიხვდებით, როგორი სიხისტე მოგწონთ და დაარეგულირებთ გემოვნებას;
- თვალთვალის- სტილუსის პოზიციის თვალთვალის რეჟიმი. Დაინსტალირება კალმის რეჟიმი- ტაბლეტის სამუშაო ზონა გადაჭიმულია სრულ ეკრანზე. რეჟიმი მაუსიგამოიყენება როგორც მაუსის შემცვლელი;
- დანარჩენი პარამეტრები არც ისე მნიშვნელოვანია. კალმის ღილაკებისაშუალებას გაძლევთ მივანიჭოთ მოქმედება სტილუსის ღილაკებს. საშლელი Feel- რეზინის მგრძნობელობა სტილუსის უკანა მხარეს. მე არ ვიყენებ ამ ფუნქციას, რადგან უფრო სწრაფია გადართვა ცხელი კლავიშების გამოყენებით.

იმავე ჩანართში განყოფილებაში თვალთვალისდააჭირეთ ღილაკს რუკების შედგენა...დააყენეთ, თუ როგორ ხდება ტაბლეტის სამუშაო ადგილის პროექცია მონიტორის ეკრანზე. გაიხსნება ფანჯარა კალმის რეჟიმის დეტალები.
თავში ეკრანის ფართობიაირჩიე მონიტორითუ რამდენიმე მონიტორი გაქვთ და მიუთითეთ მთავარი. თუ მხოლოდ ერთი მონიტორია, მაშინ დატოვეთ ყველა ეკრანი
.თავში სკალირებააუცილებლად მონიშნეთ ყუთი ძალის პროპორციებიისე, რომ კლიენტის არე არ დაიჭიმოს ეკრანზე დაპროექტებისას. ამ შემთხვევაში ტაბლეტის სამუშაო ზონის ნაწილი არ იქნება გამოყენებული, მაგრამ გვექნება ნორმალური პროპორციები 1-დან 1-მდე. ხოლო თუ წრეს დახატავთ, მაშინ ის ეკრანზე გამოჩნდება წრეში და არა. წაგრძელებული ელიფსი.
დარწმუნდით, რომ შეამოწმეთ გვერდის ველი გამოიყენეთ Windows Inkმუშაობის მიმართ წნევის მგრძნობელობისთვის.

შემდეგ ჩანართზე შეეხეთ ოფციებსმონიშნეთ მოპირდაპირე ველი შეხებით შეყვანის ჩართვათქვენი ტაბლეტის ნორმალურ რეჟიმში გადართვისთვის.

სხვა ჩანართებზე ყველაფერი გამორთული მაქვს, რადგან არ ვიყენებ შეხების რეჟიმის ჟესტებს და ბრენდის ჩამოსაშლელ მენიუს. ეს ასრულებს გრაფიკული ტაბლეტის დაყენებას.
ანიმირება CC თუ Flash Professional CC?
Adobe Animate CC არის Adobe Flash Professional CC-ის რებრენდინგი პროგრამაში დამატებული რამდენიმე ახალი ფუნქციით. ძველი სახელითაც კი, მან დიდი პოპულარობა მოიპოვა მხატვრებს, ანიმატორებისა და ინდი თამაშების შემქმნელებს შორის. კონსტრუქციის ვექტორული პრინციპები საშუალებას გაძლევთ შექმნათ სპრაიტები ნებისმიერი რეზოლუციისთვის. ნებისმიერი ვერსია, რომელსაც ხელში მოხვდებით, კარგია ხატვისთვის. ხატვის ხელსაწყოები მრავალი წლის განმავლობაში არ შეცვლილა, მაგრამ მხოლოდ ოდნავ გაუმჯობესდა. მე გამოვიყენებ Adobe Animate CC-ს, მაგრამ რაც დავწერე გავრცელდება Adobe Flash Professional-ის ძველ ვერსიებზეც. სხვათა შორის, Adobe ახლახან გადავიდა ყოველთვიური გამოწერის მოდელზე, რათა მიეღო წვდომა მის პროდუქტებზე ძვირადღირებული ერთჯერადი ლიცენზირების ნაცვლად. ამჟამად, Adobe Animate CC-ის გამოყენების ფასი თვეში 20 დოლარია.
Adobe Animate CC-ის პირველი გაშვება
ჩატვირთვის შემდეგ შექმენით ახალი ფაილი და აირჩიეთ ტიპი სამოქმედო სკრიპტი 3.0. იმავე ფანჯარაში შეგიძლიათ მიუთითოთ სცენის პარამეტრები:
- სიგანედა სიმაღლე- სცენის სიგანე და სიმაღლე პიქსელებში. მოდით დავაყენოთ ის 1920 x 1024, როგორც გარჩევადობა თანამედროვე მონიტორში ან სმარტფონში;
- მმართველი ერთეულები- საზომი ერთეულები, კომპლექტი პიქსელები;
- კადრების სიხშირე- კადრების რაოდენობა წამში, დატოვეთ 24;
- ფონის ფერი- ფონის ფერი, დაყენებულია ნაცრისფერზე.

ეს პარამეტრები ასევე შეიძლება შეიცვალოს დოკუმენტის შექმნის შემდეგ. ამისათვის აირჩიეთ ინსტრუმენტი შერჩევის ინსტრუმენტი(hotkey V), გახსენით ფანჯარა Თვისებებიდა გააფართოვეთ განყოფილება Თვისებები. თუ ამ ფანჯარას ვერ პოულობთ, გამოიყენეთ მენიუ ფანჯარა → Თვისებებიან Ctrl + F3 დაჭერით.

ცხელი კლავიშის პარამეტრები
მუშაობის ეფექტურობის გასაზრდელად, თქვენ უნდა გამოიყენოთ ცხელი კლავიშები მაქსიმალურად. ადრეულ ეტაპებზე საჭიროა შეგუება და კლავიშთა ახალი კომბინაციების სწავლა, მაგრამ ეს უზრუნველყოფს თქვენს ეფექტურობას გრძელვადიან პერსპექტივაში. მე ხელახლა განვსაზღვრე ცხელი კლავიშების უმეტესობა კლავიატურის მარჯვენა მხარეს. რატომ ზუსტად მარჯვნივ? ფაქტია, რომ მე ვარ მემარცხენე და, შესაბამისად, უფრო მოსახერხებელია ჩემთვის. თუ მემარჯვენე ხართ, მაშინ მოგიწევთ საკუთარი სქემის შემუშავება. ასევე, მე ვიყენებ Rapoo E9050 და Apple Wireless Keyboard-ს, რომლებიც ლეპტოპის კლავიატურის ფორმის ფაქტორებია, ასე რომ, თუ იყენებთ სრულ ზომის კლავიატურას, მაშინ ისევ იმუშავეთ და შექმენით თქვენი საკუთარი სქემით - ეს მოგებას მოგიტანთ. დაზოგეთ ბევრი დრო - და გაითვალისწინეთ ჩემი სქემა, როგორც მაგალითი.
მიიღეთ იდეა: დააჯგუფეთ კლავიშების ბრძანებები კლავიატურის კომფორტულ მხარეს სწრაფი წვდომისთვის ხელის პოზიციის მუდმივად შეცვლის გარეშე. უმეტეს შემთხვევაში ის ერთ ადგილას უნდა იწვა, მხოლოდ თითები „დადიან“ მცირე რადიუსში, ღილაკებზე დაჭერით. რა თქმა უნდა, იქნებიან გუნდები, რომლებიც პოზიციის შეცვლას მოითხოვენ, მაგრამ ისინი დიდ უმცირესობაში არიან. აქ არის ჩემი სქემა:
| გუნდი | აღწერა | ძველი კომბინაცია | ახალი კომბინაცია |
|---|---|---|---|
| Მონიშნე ყველა | აირჩიე ყველა | Ctrl+A | Ctrl+A, O |
| Გააუქმეთ ყველა მონიშვნა | ამოიღეთ არჩევანი | Ctrl+Shift+A | Ctrl+Shift+A, P |
| გაუქმება | მოქმედების გაუქმება | Ctrl + Z | Ctrl+Z, [, Z |
| გადაკეთება | გაიმეორეთ მოქმედება | ctrl+y | Ctrl+Y, ] |
| მასშტაბირება | სკალირება | Shift+Z, Z | Shift+Z,\ |
| მიახლოება | სურათის გადიდება | Ctrl+=, Ctrl+Num= | Ctrl+=, Ctrl+Num=,= |
| მასშტაბირება | მასშტაბირება | Ctrl+=, Ctrl+Num= | Ctrl + -, Ctrl + Num -, - |
| გასწორება | შერჩეული მოსახვევების გასწორება | 9 | |
| გლუვი | გლუვი შერჩეული მოსახვევები | 0 | |
| გადაატრიალეთ ჰორიზონტალურად | გადაატრიალეთ ჰორიზონტალურად | ფ | |
| ვერტიკალური გადაბრუნება | ვერტიკალური გადაბრუნება | Shift + F | |
| გაჭრა | გაცვლის ბუფერში გაჭრა | Ctrl + X | Ctrl + X, X |
| დუბლიკატი სიმბოლო... | კლონის სიმბოლო | ctrl+d | |
| გაცვლის სიმბოლო... | სიმბოლოს შეცვლა | Ctrl+] |
უმეტეს შემთხვევაში, ახალი კომბინაციები არ ცვლის ძველს, მაგრამ ავსებს მათ, შემოდის რამდენიმე ახალი ბრძანება. თქვენ უნდა გააკეთოთ პარამეტრები მენიუში რედაქტირება → კლავიატურის მალსახმობები.... საძიებო ველში შეიყვანეთ გუნდის სახელი, სვეტში მალსახმობიდააწკაპუნეთ ცარიელ სივრცეზე სასურველი ბრძანების საპირისპიროდ და დააჭირეთ კლავიატურის ახალ მალსახმობას.

არ შეეცადოთ გაიგოთ ცხრილში მოცემული ბრძანებები, ყველა მათგანი იქნება ახსნილი შემდეგ გაკვეთილებში. მომავალში, როდესაც დაიწყებთ მათ აქტიურ გამოყენებას, სავარაუდოდ, რამდენჯერმე ხელახლა განსაზღვრავთ მათ, სანამ არ იპოვით ყველაზე მოსახერხებელ ვარიანტს.
ფუნჯის პარამეტრები
ფუნჯის ხელსაწყო(hotkey B) - ფუნჯის ხელსაწყო, ყველაზე ხშირად გამოყენებული ხატვისას. პარამეტრები კონცენტრირებულია ორ ფანჯარაში:


ფუნჯის დაყენება დასრულებულია, მოდი დავხატოთ რამე.
ფუნჯით ხატვა
შეარჩიეთ შესაფერისი ფერი ფერის ფანჯრის გამოყენებით (Ctrl + Shift + F9), აირჩიეთ ფუნჯის ხელსაწყო (B) და დაიწყეთ ერთი გრძელი მოსმით, მცირე ძალისხმევით, რათა გამოიკვეთოთ მომავალი ფორმა. შემდეგ შემოხაზეთ მიღებული მონახაზი, რომ ყველა მუწუკი გაასწოროთ - ფუნჯი მზად არის.

გაითვალისწინეთ, რომ ზემოთ მოცემულ მაგალითში გამოყენებული იყო მხოლოდ სამი დარტყმა. გსურთ დამიზნოთ საშუალო სიგრძის დარტყმებზე, რათა ხელი არ დატოვოს ტაბლეტიდან. შეეცადეთ არასწორად გააკეთოთ ბევრი პატარა დარტყმა, რადგან მიღებული კონტური არ იქნება გლუვი და ბევრი დამატებითი ქულით.
Adobe Animate CC მუშაობს ვექტორულ პრინციპებზე. ყველა ობიექტი აღწერილია მათემატიკურად და მათი მასშტაბირება შესაძლებელია ხარისხის დაკარგვის გარეშე, რასტრული მიდგომისგან განსხვავებით. ეს გვაძლევს ვექტორული ობიექტების მანიპულირების საშუალებას, რასაც ვერასდროს გავაკეთებთ ერთნაირად მარტივად რასტრულ რედაქტორში. ჩვენ შეგვიძლია გავამარტივოთ და გავამარტივოთ ბილიკები, გავასწოროთ მრუდი ხაზები, შევცვალოთ პროპორციები და დეფორმირებული გრაფიკა ხარისხის დაკარგვის გარეშე. თითოეული დარტყმა ავტომატურად გარდაიქმნება მათემატიკურ მრუდებად, რომლებიც შეგვიძლია დავაზუსტოთ და შევცვალოთ.
ყოველივე ზემოთქმულის შესამოწმებლად, გააქტიურეთ ინსტრუმენტი ქვეშერჩევის ინსტრუმენტი(hotkey A) და აირჩიეთ ფუნჯი, რომელიც ახლახან დახატეთ. ახლა თქვენ შეგიძლიათ ნახოთ ვექტორული ბილიკის წერტილები და შეცვალოთ ისინიც კი.

დასკვნა
დღეს ჩვენ დავაყენეთ Adobe Animate CC და მზად ვართ დავიწყოთ ხატვა. სანამ გავაგრძელებთ, ცოტა ივარჯიშეთ. ისწავლეთ მარტივი გეომეტრიული ფიგურების დახატვა დამახინჯების გარეშე, სცადეთ სხვადასხვა ფერები და ფუნჯის პარამეტრები (ექსპერიმენტი გლუვი ვარიანტით).
მსგავსი შინაარსი
ანიმაციის შექმნა- საინტერესო და ამაღელვებელი პროცესი, განსაკუთრებით თუ ნათელი და ეფექტური გაკვეთილები. დღევანდელი ინსტრუქციების ჩამონათვალი სწორედ ეს არის.
მიღებული ცოდნის პრაქტიკაში გამოყენებით, ავტორის რჩევების ეტაპობრივად დაცვით, მარტივად შეგიძლიათ ისწავლოთ როგორ შექმნათ სხვადასხვა ხარისხის სირთულის Adobe After Effects. გაკვეთილები უფრო განკუთვნილია მოწინავე მომხმარებლებისთვის, რომლებსაც უკვე აქვთ ანიმაციის შექმნის გარკვეული უნარები და კარგად იცნობენ პროგრამის ფუნქციონალურობასა და ხელსაწყოებს. რა თქმა უნდა, დამწყები ასევე იპოვიან უამრავ სასარგებლო და უჩვეულო ნივთს თავისთვის, მათ შეეძლებათ კიდევ უფრო მეტი გაიგონ Adobe After Effects-ის წარმოუდგენელი პოტენციალის შესახებ!
თუ თქვენ ეძებთ მარტივ და ნათელ გაკვეთილებს, ეს ასამბლეა თქვენთვისაა. იგი მოიცავს 33 გაკვეთილს, რომელთაგან თითოეული მოიცავს სხვადასხვა სირთულისა და ტიპის ანიმაციების შექმნას. თქვენ შექმნით ცნობილ პერსონაჟებს, სხვადასხვა ობიექტებს პროგრამის ჩიპებისა და დიზაინის სხვადასხვა მიმართულებების გამოყენებით. კურსის დასრულების შემდეგ, თქვენ გექნებათ ნამუშევრების მრავალფეროვნება, რომელიც უნდა დაამატოთ თქვენს პორტფოლიოში, რაც განსაკუთრებით მნიშვნელოვანია, თუ გსურთ გააკეთოთ კომერციული ანიმაცია და გახადოთ ის თქვენს სამუშაოდ.
გარდა ამისა, მიღებული ცოდნის საფუძველზე შეძლებთ თქვენი უნარების შემდგომ განვითარებას, რადგან კურსები გულისხმობს Adobe After Effects-ის ძირითადი ინსტრუმენტების გაცნობას, ასევე შეძენილი უნარების კონსოლიდაციას. დამეთანხმებით, შესანიშნავი „საფუძველი“ თქვენი ნიჭის გამოვლენისა და შემდგომი თვითგანვითარებისთვის.
თითქმის ყველა გაკვეთილი იწყება პროგრამის სამუშაო სივრცის აღწერით, ასევე, თუ როგორ სწორად შევქმნათ ახალი პროექტი და დააყენოთ იგი. ავტორი დეტალურად საუბრობს პარამეტრების ნიუანსებზე, ხელსაწყოებზე, ლაიფ ჰაკებზე – ინფორმაციას დააფასებენ როგორც დამწყები, ასევე უფრო გამოცდილი მომხმარებლები.
Იხილეთ ასევე:
- როგორ შევქმნათ რაინდის ანიმაცია?
- როგორ შევქმნათ ძაღლის ანიმაცია?
- ჩვენ გვესმის საშინაო დავალება.
- როგორ შევქმნათ თევზის ანიმაცია?
- როგორ შევქმნათ სანთლის ანიმაცია?
- როგორ მოვახდინოთ თვითმფრინავის ანიმაცია?
- როგორ მოვახდინოთ მანქანის ანიმაცია?
- როგორ შევქმნათ ანიმაცია უცხოპლანეტელებთან ერთად?
როგორ შევქმნათ Rick and Morty ანიმაცია?
Adobe After Effects შესანიშნავი ინსტრუმენტია ყველასთვის, ვინც დაინტერესებულია მოძრაობითა და ანიმაციით. მისი შესაძლებლობები გაუთავებელია და ეხმარება შექმნას ნებისმიერი სირთულის უამრავი კრეატიული GIF. კურსზე გაწევრიანებით თქვენ პირველივე გაკვეთილიდან შეისწავლით თუ როგორ უნდა იმუშაოთ Adobe After Effects CC 2017-ში.
პირველ გაკვეთილზე ავტორი გაჩვენებთ და გეტყვით, თუ როგორ უნდა შექმნათ ანიმაციური პერსონაჟები რიკი და მორტი, ინტერნეტიდან მარტივი ილუსტრაციის საფუძველზე. შეგიძლიათ იპოვოთ იგივე, ან დახატოთ საკუთარი. პირველ გაკვეთილზე თქვენ ასევე გაიგებთ, თუ როგორ მოარგოთ თქვენი სამუშაო სივრცე, რა ინსტრუმენტები დაგჭირდებათ დასაწყებად, როგორ შექმნათ ახალი პროექტი, გახსნათ ფაილები, იმპორტიროთ ისინი Photoshop-დან და სხვა.
როგორ შევქმნათ ანიმაცია ფსევდო-3D ბრუნვით?
გაკვეთილზე დიდი ყურადღება ეთმობა მოსამზადებელ ეტაპს. ცნობაზე დაყრდნობით ავტორმა ფსევდოეფექტით შექმნა საკუთარი ანიმაცია, რომელსაც შემდეგ გაკვეთილზე ეტაპობრივად აანალიზებს. თქვენ მიხვდებით, რატომ არის მნიშვნელოვანი მოსამზადებელი ეტაპი და როგორ მიმდინარეობს იგი, როგორ გადააქციოთ ესკიზი სრულფასოვან ობიექტად და მრავალი სხვა.
გარდა ამისა, ამ პროცესში თქვენ გამოიყენებთ ახალ ინსტრუმენტებს - სახაზავები, პროპორციული ბადე და გამადიდებელი შუშა. მათი დახმარებით თქვენ შეისწავლით თუ როგორ უნდა განსაზღვროთ ფურცლის ცენტრი. ავტორი ასევე ისაუბრებს იმაზე, თუ რა არის ანიმაციური ნაბიჯი, როგორ გამოვთვალოთ კადრების რაოდენობა წამში, როგორ ნახოს სხვა ფაილის პარამეტრები პროგრამაში.
გაკვეთილის წყალობით გაეცნობით ანიმაციის ახალ მიდგომას, შეძლებთ შექმნათ ორიგინალური GIF, მათ შორის კომერციული პროექტებისთვის.
მცურავი რობოტის ანიმაციის შექმნა.
შესანიშნავი გაკვეთილი დამწყებთათვის, რომელიც ასევე გამოდგება გამოცდილი მომხმარებლებისთვის. ინსტრუქციის თავისებურებაა ანიმაციის შექმნა მთლიანად ნულიდან, რაც განსაკუთრებით ეხება იმ ადამიანებს, რომლებიც პირველად ხედავენ Adobe After Effects პროგრამას, მაგრამ სურთ ანიმაციის სწავლა. როგორც წინა გაკვეთილებში, ჩვენ ვმუშაობთ Adobe After Effects CC 2017-ში, ვანაწილებთ ილუსტრაციას ფენებად, რომლებსაც შემდეგ გავაცოცხლებთ.
გაკვეთილიდან ასევე შეიტყობთ რა არის ნიღბები, კონტურები, როგორ დააკავშიროთ ობიექტები, რა არის სნეიპი, ვადები, როგორ გაზარდოთ კომპოზიცია. ამავდროულად, ავტორი უზიარებს სხვადასხვა ხრიკებს პროფესიონალებისთვის, განმარტავს ცხელი კლავიშების უპირატესობებს და აკეთებს საკუთარ განვითარებას, რაც საშუალებას გაძლევთ ოპტიმიზაცია გაუწიოთ ანიმაციის შექმნის პროცესს.
როგორ შევქმნათ ჩაის პაკეტების ანიმაცია?
საინტერესო ანიმაცია, რომელიც შეიძლება გამოყენებულ იქნას კომერციულ პროექტებში, მაგალითად, ჩაის მაღაზიის ან კაფეს ვიდეოსთვის. ავტორი დეტალურად განიხილავს სამუშაო ადგილებს, გეტყვით სად და რა ინსტრუმენტები მდებარეობს, როგორ გამოიყურება სამუშაო ეკრანი, როგორ მოარგოთ წონა საკუთარ თავს.
დეტალურად, ის საუბრობს "პროექტის" ფანჯარაზე, როგორ უნდა დააყენოთ იგი, რაც ნიშნავს თითოეულ ნივთს. თქვენ შეისწავლით თუ როგორ უნდა შექმნათ ახალი პროექტი ნულიდან, დააკონფიგურიროთ იგი. რომელ წერტილებზე გჭირდებათ გაჩერება, რა პარამეტრებია მნიშვნელოვანი.
რა არის "Preset" და რომელი აირჩიოს? ჩვენ ასევე ვუყურებთ ხანგრძლივობის პარამეტრებს და როგორ გამოვთვალოთ ისინი. რა არის 25 კადრი წამში? რატომ არის ეს მნიშვნელოვანი და რა არის გლუვი ანიმაციის საიდუმლო. ჩვენ საფუძვლად ვიღებთ სურათებს ვებიდან.
როგორ შევქმნათ რაინდის ანიმაცია?
გაკვეთილის თავისებურება არის ანიმაციის სრულიად ნულიდან შექმნა. ვახდენთ წინა გაკვეთილებზე მიღებული უნარებისა და ცოდნის კონსოლიდაციას, ასევე ვაუმჯობესებთ მათ. ინსტრუქცია შესანიშნავია პროგრამის მოწინავე მომხმარებლებისთვის, მაგრამ ის ასევე საინტერესო იქნება დამწყებთათვის, რომლებსაც სურთ საკუთარი თავისთვის რაიმეს ხაზგასმა, თეორიული ბაზის გაფართოება, პროგრამის მეტი ფუნქციის გახსნა.
ავტორი ავლენს პროგრამის მახასიათებლებს, ხელს უწყობს პროცესის ოპტიმიზაციას ცხელი კლავიშების გამოყენებით და ასევე დეტალურად გვიყვება, თუ რატომ ღირს პროგრამის მხოლოდ ინგლისური ვერსიის გამოყენება და როგორ განსხვავდება იგი რუსულად თარგმნილისგან. გაკვეთილის შემდეგ გექნებათ რაინდის ანიმაცია ისრებით, რომელიც შეგიძლიათ დაამატოთ თქვენს პორტფოლიოში.
როგორ შევქმნათ მფრინავი ლეპტოპის ანიმაცია?
ამჯერად ორიგინალურ სტილში არაჩვეულებრივ ანიმაციას ვქმნით. როგორც წყარო, შეგიძლიათ გამოიყენოთ ნამუშევარი ინტერნეტიდან ან შექმნათ თქვენი საკუთარი ესკიზები და დახატოთ ისინი ილუსტრატორში. ილუსტრატორის ფაილის იმპორტი პროგრამაში შემდგომი მუშაობისთვის. წყაროს ფაილის მაგალითის გამოყენებით, ავტორი აჩვენებს, თუ როგორ უნდა მოხდეს ფაილების სწორად იმპორტი პროგრამაში, რომელი ვარიანტი აირჩიოს - კადრები ან კომპოზიცია.
გაიგებთ, რა განსხვავებაა მათ შორის და რატომ ღირს „კომპოზიციის“ ვარიანტის არჩევა (აუცილებელია, რომ ფენები განცალკევდეს რედაქტირების სიმარტივისთვის). ავტორი ასევე გამოავლენს სხვა ხრიკებს და აჩვენებს, თუ როგორ უნდა შექმნათ "მფრინავი" ობიექტების ანიმაცია. შესანიშნავი ვარიანტი კომერციული პროექტისთვის, ან როგორც პორტფოლიო პროექტისთვის .
როგორ შევქმნათ ანიმაცია კურდღლით ღრუბელზე?
ჩვენ ვხატავთ მიმზიდველ ანიმაციას - კურდღელს ღრუბელზე. გარდა სრული ნაბიჯ-ნაბიჯ ინსტრუქციისა პროგრამის პარამეტრების, ნიუანსებისა და მახასიათებლების ანალიზით, ასევე შეიტყობთ, თუ რატომ არის უკეთესი პროგრამის ინგლისური ვერსიის გამოყენება. უფრო მეტიც, სპიკერი გეტყვით, რა განსხვავებებია ინგლისურ და რუსულ ვერსიებს შორის და რატომ ირჩევენ პროფესიონალები პირველ ვარიანტს.
ასევე გაიგებთ, რომელ Windows-ს მიაქციოთ ყურადღება პირველ რიგში, რა არის პროექტი და რისთვის არის განკუთვნილი. ავტორი აჩვენებს და გეტყვით რა არის ქვემენიუ და რას მოიცავს. მოდით დეტალურად ვისაუბროთ კომპოზიციაზე, ახალი პროექტის შექმნაზე, ფაილების იმპორტზე და პროცესის ფუნქციებზე. თქვენ ასევე შეისწავლით სად უნდა მოძებნოთ ახლახან გახსნილი ფაილები. გაკვეთილი გასწავლით თუ როგორ დაზოგოთ დრო მუშაობისას, პროცესის ოპტიმიზაცია და სხვა ცხოვრებისეული ჰაკები. ავტორი ასევე ისაუბრებს პროგრამის ფარულ მახასიათებლებზე.
სხვა თემები: ძირითადი ცოდნის მნიშვნელობა, ცხელი კლავიშები, კოდირება, ინსტრუმენტების ჯგუფები ნავიგაციისთვის, გადაადგილებისთვის, ობიექტების ან ტექსტების შექმნა, რეტუში. ჩვენ აქტიურად ვქმნით სხვადასხვა გეომეტრიულ ობიექტებს, ასევე ვამაგრებთ უნარებს სანავიგაციო ინსტრუმენტებში (გამადიდებელი შუშა, ხელი და ა.შ.)
როგორ შევქმნათ პინგვინის ანიმაცია?
განსაკუთრებულ ყურადღებას ვაქცევთ მოსამზადებელ სამუშაოებს, კიდევ უფრო დეტალურად გავეცნობით ხელსაწყოთა ზოლს (წინა გაკვეთილის გაგრძელება/დამატება). პროგრამაში ვხატავთ ჩანახატს მომავალი ანიმაციისთვის. სასწავლო პროცესში ვიყენებთ როგორც მარტივ, ასევე უფრო რთულ ინსტრუმენტებს.
ჩვენ ვამაგრებთ უნარებს და ვქმნით ძირითად ანიმაციას მარტივი გეომეტრიული ფორმების გამოყენებით. თქვენ ასევე შეისწავლით თუ როგორ უნდა დახატოთ, დაამატოთ დეტალები, შექმნათ ანიმაციური ელემენტები დროის ხაზის გამოყენებით. ჩვენ უფრო დეტალურად ვსაუბრობთ ვადების შესახებ - რა არის ეს, როგორ გავზარდოთ, დაარეგულიროთ და ა.შ. ჩვენ განვიხილავთ ფენებს, მათ თვისებებს (შეგიძლიათ დამალოთ, დატოვოთ, დაბლოკოთ), ფენის სახელის გადარქმევა.
თქვენ ასევე შეისწავლით თუ როგორ უნდა დაბლოკოთ ობიექტები, როგორი ფორმის ობიექტებია, როგორ შეცვალოთ ფერები.
როგორ შევქმნათ ამინდის შეცვლის ანიმაცია?
გაკვეთილის ძირითადი აქცენტი კეთდება ცხელი კლავიშების შესაძლებლობებზე. პროგრამაში ვხატავთ უფრო რთულ - მრავალკუთხა - ფორმებსა და ელემენტებს. ჩვენ გავეცნობით დაკავშირებულ ტექნიკას, ვიყენებთ Mesh ინსტრუმენტს, გავეცნობით მის ფუნქციებს. ავტორი გვიჩვენებს, სად უნდა ვეძებოთ ეს ინსტრუმენტი, იმუშავებს შევსებით, შევქმნით დამატებით ელემენტებს, რომლებსაც გამოვიყენებთ ანიმაციაში.
ფონთან და ეფექტებთან მუშაობა. შედეგად, თქვენ მიიღებთ საკმაოდ მარტივ, მაგრამ ეფექტურ ანიმაციას, რომელიც აგებულია მრავალი იდენტური ელემენტის მოძრაობის საფუძველზე, რომელიც უნდა გამოჩნდეს ჩარჩოში შეუფერხებლად და ერთდროულად.
შეძენილი უნარებიდან გამომდინარე, თქვენ შეძლებთ მსგავსი ტექნიკის საფუძველზე შექმნათ კიდევ უფრო რთული ანიმაცია, რაც მნიშვნელოვნად გააფართოებს თქვენს შესაძლებლობებს.
როგორ შევქმნათ ანიმაცია Gravity Falls-ის პერსონაჟებით?
ძალიან მაგარი გაკვეთილი ეძღვნება ძალიან პოპულარულ მულტფილმის გმირებს Gravity Falls - Mabel და Dipper Pines. გაკვეთილის თავისებურება ის არის, რომ სურათის მხოლოდ ინდივიდუალური, მცირე ელემენტების ანიმაცია გვჭირდება. როგორც საფუძველი, შეგიძლიათ აიღოთ საკუთარი სურათი ან აირჩიოთ წყარო ინტერნეტიდან.
ჩვენ ვქმნით წინასწარ შედგენას. ჩვენ ვიყენებთ წერტილებს და ვასწორებთ მათ სურათის გარკვეული ელემენტების დასაფიქსირებლად და ამის გამო სურათის ნაწილი სტაციონარული ხდება. ანიმაციის დამატება ვადებში. შეცვალეთ პარამეტრები სასურველი ანიმაციის ეფექტის მისაღებად.
ჩვენ განვიხილავთ ისეთ ცნებებს, როგორიცაა ენერგია და მოძრაობის სიგლუვეს, დავაყენეთ სწორი კადრების სიხშირე, რათა სურათი გლუვი გახდეს. ავტორი განმარტავს, თუ რატომ არის ეს მნიშვნელოვანი, ასევე რა კადრების სიხშირე იყო გამოყენებული თანამედროვე თამაშებში, კლასიკურ დისნეის ანიმაციასა და ფილმებში.
როგორ შევქმნათ კოსმოსური ანიმაცია Adobe After Effects-ში?
გაკვეთილის დონე სხვებთან შედარებით ცოტა უფრო რთულია და არანაკლებ საინტერესო! ამჯერად თქვენ უნდა იმუშაოთ არა მხოლოდ ანიმაციით, არამედ ისწავლოთ წარწერის ანიმაცია. ტუტორიალში თქვენ შექმნით ანიმაციის ეფექტს, როგორც წარწერის ელემენტი, რომელიც დაფუძნებულია ვებიდან ფონზე.
თქვენ შეგიძლიათ აირჩიოთ ნებისმიერი "სივრცის" ფონი ვარსკვლავებით, შემდეგ შექმნათ წარწერა, რომელსაც ჩვენ ვაცოცხლებთ და არა მთლიანი სიტყვა, არამედ მხოლოდ რამდენიმე ასო, უნდა ამოქმედდეს. შედეგად, თქვენ მიიღებთ უჩვეულო და ძალიან კრეატიულ ნამუშევარს, რომელიც შეგიძლიათ დაამატოთ თქვენს პორტფოლიოში.
როგორ შევქმნათ ძაღლის ანიმაცია?
ჩვენ ვაქცევთ ანიმაციად ძაღლის ვექტორულ სურათს, რომელიც წინასწარ იქნა ნაპოვნი ინტერნეტში. გაკვეთილის განსახორციელებლად შეგიძლიათ გამოიყენოთ თქვენი საკუთარი ნახატები. ავტორი დეტალურად აღწერს პროგრამის ძირითად ინსტრუმენტებსა და სამუშაო სფეროებს, თითოეულ პუნქტზე საუბრობს. ამის წყალობით, თქვენ გაეცნობით ინსტრუმენტთა ნაკრების მახასიათებლებს.
გარდა ამისა, გაკვეთილიდან შეიტყობთ, რა არის Anchor Point ან anchor point (შერჩეული ჩარჩო წერტილი), რისთვის არის ის და როგორ მუშაობს. როგორც ძირითადი ინსტრუმენტი მთელი გაკვეთილის განმავლობაში, ჩვენ გამოვიყენებთ კალამს ახალი, მნიშვნელოვანი უნარების შესაძენად და გასამყარებლად.
ჩვენ გვესმის საშინაო დავალება.
გაკვეთილი გამოადგება მათთვის, ვისაც სურს კურსის ფარგლებში შეაფასოს სხვა მონაწილეთა საშინაო დავალება, ისწავლოს რაიმე ახალი, ისწავლოს შეცდომებზე და სამუშაოს მაგალითებზე. კურსის ავტორი აანალიზებს კურსის სექციების მუშაობას, მიუთითებს უზუსტობებზე, ხარვეზებზე და შეცდომებზე.
ვიდეოს ყურებისას მოისმენთ უამრავ სასარგებლო რჩევას, ხრიკს დიზაინში, სტილში და ასევე ისწავლით როგორ შეაფასოთ საკუთარი ნამუშევარი შესრულების ხარისხზე, კრეატიულობაზე, ტექნიკური თვალსაზრისით. შესანიშნავი უნარი შემდგომი განვითარებისთვის, რომელიც აუცილებლად გამოგადგებათ მომავალში - უნარების გაუმჯობესებისა და ახალი ცოდნის მიღების გზაზე.
როგორ შევქმნათ ბავშვთა ყვავილების ქოთნის ანიმაცია?
საყვარელი და საკმაოდ მარტივი ილუსტრაციის ანიმაცია. შეგიძლიათ წინასწარ დახატოთ თქვენი ნახატი Abode Illustrator-ში, ან შეგიძლიათ დახაზოთ Adobe After Effects ფანჯარაში. ჩვენ საფუძვლად ვიღებთ ნებისმიერ ნახატს - საკუთარს ან ვებიდან, ვირჩევთ ერთ ან რამდენიმე წყაროს.
გაკვეთილის წყალობით, ჩვენ ვისწავლით თუ როგორ გავაცოცხლოთ სურათის არა მხოლოდ ცალკეული დეტალები, არამედ დამატებითი ელემენტები, მაგალითად, ქარის ნაკადი, რაც ანიმაციას შემატებს უჩვეულოობას და „სიახლეს“. მომავალში, ასეთი ჩიპი შეიძლება გამოყენებულ იქნას მრავალფეროვან პროექტებში.
როგორ შევქმნათ ანიმაცია მორფინგით?
გაკვეთილის მიზანია გააცნოს მოსწავლეებს ისეთი ეფექტი, როგორიცაა მორფირება, აჩვენოს მაგალითები და ასევე ისწავლოს როგორ განახორციელოს ასეთი ეფექტი სამსახურში. მოკლედ, მორფინგი არის ტექნოლოგია ანიმაციაში ან ერთი ობიექტის მეორედ გადაქცევის ვიზუალური ეფექტი.
აუცილებელია, რომ ობიექტი შეუფერხებლად გარდაიქმნას, არ „მოჭრას“ თვალი, გამოიყურებოდეს ელეგანტური და საინტერესო. მსგავსი ჩიპი მოგვიანებით შეიძლება გამოყენებულ იქნას სატელევიზიო ფილმებში ან მხატვრულ ფილმებში, ასევე სატელევიზიო რეკლამებში. მორფინგი ხშირად გამოიყენება სუპერგმირულ ფილმებში ან სამეცნიერო ფანტასტიკურ ფილმებში. ავტორი აჩვენებს, თუ როგორ უნდა შექმნათ ასეთი ვიზუალიზაცია მარტივი ობიექტების საფუძველზე.
როგორ შევქმნათ ანიმაცია შუქურებით?
მუშაობა Adobe After Effects-ში შექმნილ ნახატთან. ჩვენ საფუძვლად ვიღებთ საკუთარ იდეებს ან მითითებებს. თქვენ ასევე შეგიძლიათ დახატოთ სურათი Illustrator-ში და შემდეგ შემოიტანოთ იგი ჩვენს პროგრამაში. ჩვენ ვქმნით პროექტს რამდენიმე ანიმაციური ელემენტით.
მთავარი ელემენტია შუქურა, რომელიც ანათებს ნაპირს წრეში მოძრავი ლამპით. მოციმციმე ვარსკვლავები მოქმედებენ როგორც ანიმაციის მეორე ელემენტი. ავტორი ასევე აგიხსნით რა არის გასაღებები და როგორ გამოვიყენოთ ისინი ანიმაციის შექმნისას, რომ მიიღოთ ზუსტად თქვენთვის სასურველი ეფექტი. პარალელურად სხვადასხვა რჩევებს აძლევს, პრაქტიკაზე საუბრობს, ჩიპებს უზიარებს.
როგორ შევქმნათ თევზის ანიმაცია?
გაკვეთილი ეძღვნება ორ მნიშვნელოვან თემას - კალმის გამოყენებას და ისეთი საგნის ანიმაციას, როგორიცაა თევზი. ობიექტი ტყუილად არ შეირჩა: თევზი შეუფერხებლად მოძრაობს, ნაზად მოძრაობს სხეული და ფარფლები. ეს არის ის, რაც უნდა იყოს გადმოცემული გაკვეთილზე. გაკვეთილი ასევე საშუალებას მოგვცემს გავაუმჯობესოთ და გავამყაროთ კალმის გამოყენების უნარი ობიექტის გამოსახულების წყალობით Adobe After Effects ფანჯარაში.
როგორ შევქმნათ რაგბის თემატური ანიმაცია?
ორიგინალური ანიმაცია უჩვეულო კუთხით სპორტის თემაზე, შესანიშნავი ვარიანტია მათთვის, ვინც გეგმავს თამაშების დიზაინს ან კომერციული გამოყენების გრაფიკის შექმნას, სპეციალიზირებულია სპორტულ ღონისძიებებში. გაკვეთილს დააფასებენ როგორც დამწყები, ასევე გამოცდილი მომხმარებლები, რომელთაც სურთ თავიანთ საქმეს „სიახლის“ შეტანა ან ახალი მიდგომის პოვნა.
ავტორი გვიჩვენებს, თუ როგორ უნდა შექმნათ ანიმაცია ნულიდან, ასევე საუბრობს ძირითად საფუძვლებზე - ინსტრუმენტებზე. ანიმაციისთვის ვიყენებთ მზა ილუსტრაციას, შეგიძლიათ შექმნათ იგი ნულიდან ან იპოვოთ ცნობები ინტერნეტში, დახატოთ Illustrator-ში. თქვენ ასევე უნდა დაარღვიოთ ილუსტრაცია ფენებად, რათა შეძლოთ თითოეულ მათგანთან ცალკე მუშაობა.
როგორ შევქმნათ მზარეული კატის ანიმაცია?
საყვარელი ანიმაცია ნახატზე დაფუძნებული. თქვენ შეგიძლიათ გამოიყენოთ თქვენი საკუთარი ილუსტრაცია ან ცნობები ინტერნეტიდან. თქვენ ასევე შეგიძლიათ შექმნათ ბაზა ან After Effects-ში. გაკვეთილი ეძღვნება კატა-მზარეულის ანიმაციის ეტაპობრივ შექმნას. ავტორი ასევე დეტალურად აანალიზებს ვადებს, განმარტავს თითოეულ ფუნქციას და შესაძლებლობას. მაგალითად, თქვენ შეისწავლით თუ როგორ უნდა შეცვალოთ ხაზის ზომა, რა არის ფენის გამჭვირვალობა და სხვა მახასიათებლები.
ასევე, ავტორი შეჩერდება საფუძვლებზე და, შესაბამისად, მსმენელს ექნება შესაძლებლობა განაახლოს ცოდნა და შეავსოს ისინი. თეორიის გარდა, ყველა შეძენილი უნარ-ჩვევები კონსოლიდირებულია პრაქტიკაში. გაკვეთილის შემდეგ თქვენს პორტფოლიოში გამოჩნდება ანიმაციური კატა, რომელიც გახდება იდეალური პერსონაჟი კომერციული პროექტისთვის (რესტორნის ვებგვერდის დიზაინი ან კაფეს რეკლამა).
როგორ შევქმნათ ანიმაცია მულტფილმიდან "ღობის მიღმა"?
ამჯერად ჩვენი ანიმაციის საფუძველი გახდება ცნობილი ანიმაციური სერიალის „ღობის მეორე მხარეს“ გმირები. როგორც საფუძველი, ჩვენ ვიყენებთ GIF-ს ვებიდან. გაკვეთილი მიზნად ისახავს წინა გაკვეთილებზე შეძენილი უნარების კონსოლიდაციას, ასევე ახალი თეორიული ცოდნის მიღებას. განსაკუთრებული ყურადღება ეთმობა ვადებს და გასაღებების გამოყენებას. გარდა ამისა, ჩვენ აქტიურად ვიყენებთ ისეთ კონცეფციას, როგორიცაა მოძრაობის სიჩქარე, ვარეგულირებთ და ვცვლით საჭიროებისამებრ.
ვიმუშავებთ ფონის ანიმაციაზე, პოზიციის პარამეტრებზე. ავტორი ასევე გეტყვით, თუ როგორ განსხვავდება გამოცდილი ოსტატი დამწყებისაგან, დეტალურად აანალიზებს საფუძვლად აღებულ ანიმაციას. თქვენ ასევე შეისწავლით როგორ დავხატოთ GIF ელემენტები, როგორ გადაიყვანოთ ისინი ფორმებად, კონტურებად, რა არის ნიღაბი, როგორ დავხატოთ ის და რატომ არის საჭირო. როგორ გამოვასწოროთ შეცდომები და ხარვეზები.
როგორ შევქმნათ ანიმაცია ბურგერით და იაპონური ჩოპსტიკებით?
ჩვენი პორტფოლიოს დივერსიფიკაცია ორიგინალური ნამუშევრებით. ამჯერად ჩვენ ჩავუშვით ბურგერი და იაპონური ჩოპსტიკები. ნახატი იქმნება დაუყოვნებლივ პროგრამის ფანჯარაში. ეს საკმაოდ მარტივია და ამიტომ მომზადებას დიდი დრო არ დასჭირდება. ამის შემდეგ გადავიდეთ ანიმაციაზე. ჩვენ ვქმნით ახალ პროექტს, ვაკონფიგურირებთ მას პარამეტრების მახასიათებლების გათვალისწინებით. შეცვალეთ ფონი სურვილისამებრ.
ჩვენ აქტიურად ვიყენებთ ცხელ კლავიშებს, ვარეგულირებთ პოზიციას, შეგვიძლია შევცვალოთ კადრების სიხშირე. ავტორი უფრო დეტალურად საუბრობს ისეთ კონცეფციაზე, როგორიცაა ფორმები. რა არის ეს, როგორ შევქმნათ და გამოიყენოთ ისინი. შერჩევის ხელსაწყოების მიმოხილვა, გასაღებები, ობიექტების მოძრაობის ფრთხილად შესწავლა. გარდა ამისა, გაიგებთ, რატომ ჯობია ინგლისურენოვანი პროგრამის გამოყენება.
როგორ შევქმნათ შეშინებული როლის ანიმაცია?
დღეს ჩვენ ვქმნით სასაცილო ანიმაციას შეშინებული როლით. არაჩვეულებრივი ნამუშევარი wow ეფექტით, რომელიც მოეწონება როგორც პროფესიონალს, ასევე დამწყებს, განსაკუთრებით თუ პორტფოლიოზე მუშაობთ და გსურთ დაამატოთ რაიმე ძალიან ორიგინალური. ანიმაცია ეფუძნება ციკლურ მოძრაობას, ანუ მოძრაობების კომბინაციების სერიის გამეორებას. ჩვენ ვმუშაობთ მომზადებულ ნახატებთან Abode Illustrator-ში.
თქვენ ასევე შეგიძლიათ დახაზოთ პერსონაჟები პირდაპირ After Effects-ში. ფაილის იმპორტი, ყურადღება მიაქციეთ პარამეტრებს. ჩვენ ასევე ვქმნით ახალ დოკუმენტს, პარამეტრების გათვალისწინებით. ჩვენ აქტიურად ვიყენებთ ვადებს, ასევე ვმუშაობთ ფენებთან, ქვემენიუებთან და ფენის ვარიანტებთან. თქვენ გაიგებთ რა არის ბილიკები, წვეროები, როგორ იმუშაოთ შევსებებთან და სხვა.
როგორ შევქმნათ სანთლის ანიმაცია?
ორი სანთლის დინამიური და სახალისო ანიმაცია, რომელთაგან ერთი იწვის და მეორე აქრობს. თავისებურება არა მხოლოდ დინამიკაშია, არამედ მოძრაობის პროცესში ფონის ცვლილებაშიც. ავტორი იწყებს პროგრამის ძირითადი პარამეტრებით და სამუშაო ფანჯრიდან და შემდეგ აგრძელებს ანიმაციის შექმნას.
ის საუბრობს წინასწარ დაყენებებზე, კომპოზიციაზე და სხვა ძირითად პარამეტრებზე. გაკვეთილიდან თქვენ გაეცნობით ბევრ პრაქტიკულ რჩევას და ცხოვრებისეულ ჰაკს, ასევე შექმნით ლამაზ და ნათელ GIF-ს თქვენი პორტფოლიოსთვის.
როგორ შევქმნათ ფსევდო 3D midi კლავიატურის ანიმაცია After Effects-ში?
გაკვეთილის თემა იყო საინტერესო კომპიუტერული ტექნოლოგია, რომელსაც ფსევდოსამგანზომილებიანი ჰქვია. ფსევდო 3D არის გრაფიკა, რომელიც ცდილობს 3D თამაშის სივრცის მიბაძვას, მაგრამ ეს ასე არ არის. მსგავსი ეფექტი ხშირად გამოიყენება კომპიუტერულ თამაშებში. ამ მიდგომის ერთ-ერთი მაგალითია ცნობილი თამაში Doom.
სწორედ ამას შევისწავლით! ავტორი გეტყვით და აჩვენებს, თუ როგორ უნდა შექმნათ კლავიატურის ანიმაცია ფსევდო-3D გამოყენებით. გაკვეთილი განსაკუთრებით საინტერესო იქნება მათთვის, ვინც გეგმავს მომავალი მუშაობის დაკავშირებას სათამაშო ტექნოლოგიებთან ან კომპიუტერულ თამაშებთან. მომავალში, თქვენ შეძლებთ შექმნათ უფრო რთული ანიმაციები ამ ფუნქციის გამოყენებით.
როგორ შევქმნათ ასტრონავტის ანიმაცია?
ჩვენ ვქმნით GIF-ს კოსმოსურ კოსტუმში გამოწყობილი ასტრონავტით, რომელიც მოძრაობს კოსმოსში პლანეტის ფონზე. ჩვენ ვმუშაობთ ფონზე და მცირე დეტალებზე, ვქმნით გლუვ სურათს რამდენიმე მოძრავი ელემენტით. ჩვენ ვაგრძელებთ მუშაობას ვადების მიხედვით, უნარების კონსოლიდირებით.
ჩვენ ასევე ვიწყებთ ფენების და პარამეტრების უფრო დეტალურად განხილვას. ავტორი აჩვენებს და დეტალურად მოგვითხრობს, თუ როგორ უნდა ვიმუშაოთ პროგრამასთან, რა უნდა გაკეთდეს ამ ან მე ეფექტის მისაღებად. იგი პარალელურად პასუხობს ვებინარის მონაწილეების შეკითხვებსაც.
როგორ შევქმნათ საქსოფონისტის ანიმაცია?
გაკვეთილის თემაა ხმით კოლაჟის სტილის ანიმაციის შექმნა. ჯერ უნდა მოვამზადოთ მასალები, საიდანაც შევქმნით კოლაჟს. თქვენ ასევე უნდა აირჩიოთ ფოტო, როგორც ილუსტრაციის საფუძველი. ასევე აუცილებელია მოძებნოთ ვიდეო საქსოფონისტების შესრულებით, რათა გაიმეოროთ მათი მოძრაობები, ანიმაცია უფრო ბუნებრივი გახდეს.
ჩვენ ვხატავთ Abode After Effects-ში, ვქმნით ბევრ ფენას. ამის წყალობით კოლაჟის ანიმაცია გაგვიადვილდება. თქვენ ასევე შეგიძლიათ გამოიყენოთ Photoshop ფაილები. ეს ყველაფერი და კიდევ ბევრი რამ ნათლად არის ნაჩვენები კურსის ავტორის მიერ. ის პარალელურად პასუხობს კურსის მონაწილეთა შეკითხვებსაც.
როგორ შევქმნათ ანიმაცია მაუსით და მაცივრით?
„როგორ ჩამოიხრჩო თაგვმა მაცივარში“ - ჩვენ ვქმნით კომპლექსურ ანიმაციას დამახასიათებელი ჩამოკიდებული თაგვით და ჩამოსაშლელი მაცივრით ვექტორული გრაფიკის საფუძველზე. ვმუშაობთ სივრცესთან, ვხატავთ დამატებით ელემენტებს (მაცივარი, იატაკი, კედლები). შეგიძლიათ დაამატოთ მეტი დეტალი, ან დატოვოთ როგორც მაგალითში.
შემდეგ ჩვენ ვაგრძელებთ დეტალებს, ამავე დროს ვიხსენებთ ცხელ კლავიშებს და ძირითად ინსტრუმენტებს. თქვენ ასევე შეისწავლით კომპოზიციების შექმნას, მორგებას, ფენასთან და მის პარამეტრებთან მუშაობას. სირთულის თვალსაზრისით, გაკვეთილი უფრო შესაფერისია მოწინავე მომხმარებლებისთვის ან მათთვის, ვინც ამ კურსს პირველი გაკვეთილიდან გადის.
როგორ შევქმნათ ანიმაცია მედუზებით?
გაკვეთილის იდეად ვიყენებთ გიფს - კადრს ფილმიდან, რომელსაც ვაქცევთ ვექტორულ გრაფიკად. ყველაზე რთული ელემენტია მედუზა, ასევე ვმუშაობთ სხვა ელემენტებზე: ოთახის ნაწილზე და პერსონაჟებზე. მოკლედ არის ხაზგასმული პროგრამის ძირითადი ფუნქციები, მახასიათებლები და ინსტრუმენტები, როგორც წინა გაკვეთილებში. გაკვეთილის თავისებურებაა მედუზების მოძრაობის ჩვენება გარკვეული ტრაექტორიის გასწვრივ.
ავტორი გაჩვენებთ და გეტყვით როგორ განახორციელოთ ეს იდეა ისე, რომ მოძრაობები იყოს რაც შეიძლება ბუნებრივი და გლუვი. თქვენ ასევე დაინახავთ ზუსტად რომელ კლავიშებს იყენებს ვებინარის ავტორი, ასე რომ თქვენ შეგიძლიათ გააძლიეროთ თქვენი ცხელი კლავიშების უნარები.
როგორ მოვახდინოთ თვითმფრინავის ანიმაცია?
ვიწყებთ ძირითადი საგნების მიმოხილვით - ვმუშაობთ ძირითად ინსტრუმენტებზე, ვქმნით ახალ პროექტს (ახალი დოკუმენტი), სამუშაო ფანჯრებს. პროგრამაში ბაზისს ნულიდან ვხატავთ. თქვენ ასევე შეგიძლიათ გამოიყენოთ Illustrator და შემდეგ შემოიტანოთ ის After Effects-ში. დააყენეთ ახალი დოკუმენტი და დაიწყეთ ხატვა, შემდეგ სურათის ანიმაცია.
ჩვენ განსაკუთრებულ ყურადღებას ვაქცევთ gif მოძრაობის სიგლუვეს, ვარეგულირებთ Rate პარამეტრებს სასურველი ეფექტის მისაღწევად. დღეს ჩვენ ვმუშაობთ 14 კადრი წამში, ფილმების ანალოგიით. ჩვენ ვუყურებთ შედეგს, ვასწორებთ ხარვეზებს, ვაკეთებთ კორექტირებას პროექტში. ჩვენ ასევე ვმუშაობთ ფრენის ბილიკთან, ობიექტებთან, რომლებიც სცილდება ფურცელს. ვიყენებთ კალამს და სხვა ხელსაწყოებს.
როგორ მოვახდინოთ მანქანის ანიმაცია?
ანიმაციის საფუძვლად ვირჩევთ კომპლექსურ ელემენტს - მანქანას. ჩვენ ვიყენებთ სამგანზომილებიან გამოსახულებას ტონებითა და ნახევარტონებით, რომელსაც შემდეგ მოძრაობაში ვაყენებთ. თქვენ შეგიძლიათ შექმნათ ნახატი Illustrator-ში ან პირდაპირ After Effects ფანჯარაში. საფუძვლად ვიღებთ ნებისმიერ ჩანახატს ან ფოტოს ვებიდან. ასევე ამ პროცესში დაგვჭირდება რამდენიმე ტექსტურა, მაგალითად, მინა და ნიმუში.
ჩვენ ვქმნით საერთო სურათს. მუშაობის პროცესში ჩვენ ელემენტებს „ვაკავშირებთ“ ერთმანეთთან და ასევე ვმუშაობთ წამყვან წერტილებთან, ვაწყობთ და ვამოწმებთ, ვარეგულირებთ კადრების რაოდენობას წამში. ჩვენ ვასრულებთ თითქმის ყველა ბრძანებას ცხელი კლავიშებით, რათა დავიმახსოვროთ ისინი და დავაჩქაროთ სამუშაო პროცესი.
როგორ შევქმნათ ანიმაცია იზომეტრიით?
იზომეტრია არის ორიგინალური ტექნიკა, რომლის საფუძველზეც შეგიძლიათ შექმნათ არა მხოლოდ ილუსტრაციები, არამედ ანიმაცია. სწორედ ამ უკანასკნელს გააკეთებთ, როცა ისწავლეთ როგორ შექმნათ საბანკო სექტორის ელემენტები (პლასტიკური ბარათი და მონეტები) ამ ტექნიკის გამოყენებით.
ასეთი ანიმაცია შეიძლება გამოყენებულ იქნას კომერციულ პროექტებში, მაგალითად, ბანკის, ნებისმიერი ფინანსური ორგანიზაციის ვებსაიტის შესაქმნელად. რატომ არ გაამრავალფეროვნოთ თქვენი პორტფელი ასეთი მაგალითით! იზომეტრიული ხედი შესანიშნავი გზაა თქვენი უნარების წარმოსაჩენად და თქვენს უნარებზე მუშაობისთვის.
როგორ შევქმნათ უსირცხვილო კატის ანიმაცია?
ამავდროულად, ავტორი პასუხობს ვებინარის მსმენელთა კითხვებს, მაგალითად, რატომ არის საჭირო პროგრამის ინგლისური ვერსია სამუშაოსთვის და ასევე რამდენად აქტუალურია თავად ანიმაცია, მათ შორის, როგორც პროფესიული დასაქმება.
როგორ შევქმნათ ანიმაცია უცხოპლანეტელებთან ერთად?
კურსის დასკვნითი გაკვეთილი, რომლის წყალობითაც თქვენ შექმნით მფრინავ თეფშს სხივით. ვიწყებთ სამუშაო ეკრანისა და პროგრამის ძირითადი ფუნქციების მიმოხილვით, შემდეგ გადავდივართ GIF-ების შექმნაზე. ჩვენ ვამაგრებთ წინა გაკვეთილებზე მიღებულ ყველა უნარს და ცოდნას, კერძოდ, ვმუშაობთ ფენებთან და მათ შესაძლებლობებთან, ვასწორებთ ფონი, ვაყენებთ ანიმაციას და ვარეგულირებთ მოძრაობის სიჩქარეს დროის ხაზის გამოყენებით.
ასევე ვაყენებთ კომპოზიციას, ვხატავთ პროგრამაში კალმით და სხვა ხელსაწყოებით, ვაყენებთ სხვადასხვა ეფექტებს ანიმაციაში. Abode After Effects-ის მთელი კურსის შემდეგ, თქვენს პორტფოლიოში გექნებათ მუშაობის 30+ სრულფასოვანი მაგალითი, ერთ-ერთი მათგანია უცხოპლანეტელები ანიმაცია.
საიტის ყველა განყოფილება
ფლეშ ანიმაციის გაკვეთილები
ფლეშ ანიმაცია - სწავლა
ბოლო დროს სულ უფრო მეტ ადამიანს სურს დამოუკიდებლად ისწავლოს გააკეთე ლამაზი ანიმაცია. რა თქმა უნდა, ეს სურვილი გასაგებია. როგორ მივუდგეთ ფლეშ ანიმაციის შექმნა?
ანიმაცია Flash-ში ეფუძნება ობიექტების თვისებების შეცვლას, რომლებიც გამოიყენება "მულტფილმში". მაგალითად, ობიექტებს შეუძლიათ შეცვალონ პოზიცია, ფორმა, ზომა, ფერი, გამჭვირვალობის ხარისხი, შეიძლება გაქრეს ან პირიქით, გამოჩნდნენ და ა.შ.
Flash ტექნოლოგიები საშუალებას გაძლევთ შექმნათ მთელი ინტერაქტიული ფილმები, რომლის დროსაც საიტის ვიზიტორს შეუძლია გამოიყენოს კლავიატურა ან მაუსი ფილმის სხვადასხვა ნაწილში ნავიგაციისთვის, ობიექტების გადასატანად, შემოთავაზებულ ფორმაში ინფორმაციის შეყვანისთვის და მრავალი სხვა ოპერაციების შესასრულებლად.
Flash-ის მთავარი მიზანია შექმნას ინტერაქტიული ვებ გვერდები, რომლებიც მდიდარია გრაფიკითა და ანიმაციით.
გარდა ამისა, Flash არის საკმაოდ დამოუკიდებელი ტექნოლოგია, რომელიც ეფუძნება ვექტორული გრაფიკის გამოყენებას სპეციალურ Shockwave Flash (SWF) ფორმატში.
მიუხედავად იმისა, რომ ეს არ არის პირველი ვექტორული ფორმატი, SWF-ის შემქმნელებმა მოახერხეს ყველაზე წარმატებული კომბინაცია გრაფიკის ვიზუალურ შესაძლებლობებსა და მასთან მუშაობის მოსახერხებელ ინსტრუმენტებს შორის.
გარდა ამისა, მიღებული ფლეშ ობიექტებიადვილად ინტეგრირებულია ვებ გვერდებზე.
SWF-ის მნიშვნელოვანი მახასიათებელია ის, რომ მის საფუძველზე შექმნილი სურათები არა მხოლოდ შეიძლება იყოს ანიმაციური, არამედ შეიძლება დაემატოს ყველა სახის ინტერაქტიული ელემენტითა და ხმით.
SWF ფორმატის დამატებითი უპირატესობა, რომელშიც ვიდეო ჩაწერილია, არის მისი პორტაბელურობა, ანუ ამ ფორმატის გამოყენება შესაძლებელია ნებისმიერ აპარატურულ და პროგრამულ პლატფორმაზე (გამონაკლისი არც Macintosh კომპიუტერებია!).
ინტერნეტში არის უამრავი სხვადასხვა Adobe Flash გაკვეთილი, მაგრამ ისინი იძლევა პროგრამის მიახლოებით გაგებას, ასე ვთქვათ, "ზოგადად".
ამ „ტუტორიალების“ უმეტესობა არ საუბრობს გარკვეული კონკრეტული ამოცანების შესრულებაზე. მაგალითად, მე უბრალოდ მინდა გავაკეთო ბანერი ვებსაიტისთვის Adobe Flash-ში ან Photoshop-ში... და აზრი არ აქვს ჩემთვის ყველაფრის წაკითხვას Adobe Flash-ის შესახებ.
რადგან მხოლოდ კითხვასაც კი ექვსი თვე დასჭირდება. რა შეგვიძლია ვთქვათ პრაქტიკაზე! მაგრამ მომხმარებლების უმეტესობისთვის საკმარისია პროგრამის ინტერფეისის გაგება და საფუძვლების სწავლა ფლეშ ანიმაციები
მაგრამ თავად ფლეშ დრაივების შექმნა ("შემთხვევით") თითქმის არარეალურია. ისე, Photoshop რთული პროგრამაა... მაგრამ საკუთარი ფლეშ დრაივის შექმნის სწავლა გაცილებით რთულია!
ფლეშ ანიმაციის კურსები
ვიდეო კურსების გარეშე ნამდვილად არ შეგიძლიათ. ამიტომ, გულწრფელად გირჩევთ არ დაკარგოთ დრო, არამედ შეიძინოთ მაღალი ხარისხის ვიდეო კურსი გასაგები ფლეშ ანიმაციური გაკვეთილები:


კიდევ რა არის საინტერესო ფლეშ (flash):

Adobe Flash Professional არის დიდი მრავალფუნქციური პროგრამა, რომლის სწავლა და გამოყენება რთულია.
Adobe, თავისი უცვლელი ჩვევით, ნაკლებად ზრუნავს თავისი პროგრამების გამარტივებაზე. თუ სხვა პროგრამისტები სიმარტივისთვის უგულებელყოფენ ყველა შუალედურ ვარიანტს, მაშინ Adobe-ში არაფერი იკარგება. პროგრამაზე მუშაობის ყველა შუალედური ვარიანტი შევა საბოლოო ვერსიაში მენიუში რაიმე სახის ღილაკის, პანელის ან ხაზის სახით. შედეგად, პროგრამების წონა (მბ-ში) იზრდება და პროგრამა ზედმეტად რთულდება. გარდა ამისა, ბევრი ინსტრუმენტი მთლიანად ან ნაწილობრივ იმეორებს ერთმანეთს.
არ იყო გამონაკლისი ამ წესიდან და Adobe Flash Professional. პროგრამას აქვს სამი განსხვავებული ხატვის რეჟიმი, სამი განსხვავებული ანიმაციის რეჟიმი და მრავალი სხვა დამაბნეველი ფუნქცია, რამაც შეიძლება შეაშინოს პოტენციური მომხმარებლები პროგრამისგან.
შენიშვნა: Adobe Flash Professional-ის ავტორებმა გარკვეულწილად გაამარტივეს პროგრამის უახლესი ვერსიები - ისეთი ფუნქციები, როგორიცააკლასიკური მოძრაობის შექმნით , არ არის Motion Editor, გამოიყენება მხოლოდ ერთი ActionScript 3.0 პროგრამირების ენა და ა.შ.
პროგრამის პარამეტრები
Adobe Flash Professional კონფიგურირებულია ნაგულისხმევად, მაგრამ თქვენ შეგიძლიათ შეცვალოთ ეს პარამეტრები საჭიროებისამებრ.
რედაქტირების მენიუდან აირჩიეთ Preferences (Windows) ან Flash > Preferences (Mac OS).
სხვადასხვა პარამეტრებიდან შეგიძლიათ გამორთოთ მისასალმებელი ეკრანი - დოკუმენტის გარეშე.
პროგრამის უახლეს ვერსიებში შეგიძლიათ აირჩიოთ პროგრამის ფანჯრის ფერი (ჩანართი "ზოგადი" - მომხმარებლის ინტერფეისი - მუქი, ღია).
თქვენ შეგიძლიათ შეცვალოთ შესაძლო გაუქმების ოპერაციების რაოდენობა ("Undo" - Undo) - ნაგულისხმევად 100.
Flash მხარს უჭერს 9999-მდე გაუქმებას, მაგრამ თქვენ არ გჭირდებათ მაქსიმუმის არჩევა, რადგან ეს შეანელებს პროგრამას.
მონიშნეთ ფერები - შეგიძლიათ შეცვალოთ ნაგულისხმევი ფერები, რომლებიც გამოიყენება ნახატის ობიექტების, ჯგუფების ან სიმბოლოების გარშემო ნაჩვენები შეზღუდვის ველებისთვის.
Და სხვა.
შექმენით ახალი დოკუმენტი
თქვენ შეგიძლიათ შექმნათ და გახსნათ დოკუმენტები მისასალმებელი ეკრანის ან ფაილის მენიუს გამოყენებით.
"მოგესალმებით" ეკრანი არის ფაილების შესაქმნელად და გასახსნელად, მათ შორის ჩაშენებული შაბლონები Flash ანიმაციებისთვის, ბანერები, ანიმაციები მობილური ტელეფონებისთვის.
მისასალმებელი ფანჯრის Create New სვეტში აირჩიეთ ActionScript 3.0.
ან: ფაილი მენიუდან აირჩიეთ ახალი.
გაიხსნება ახალი დოკუმენტის ფანჯარა.
ზოგადი ჩანართზე აირჩიეთ Flash ფაილის ტიპი, რომლის შექმნაც გსურთ (ActionScript 2.0 ან 3.0).
ნაგულისხმევი ენაა ActionScript 2.0, მაგრამ ასევე შეგიძლიათ აირჩიოთ ActionScript 3.0. ActionScript 3.0-ის გამოყენება საშუალებას გაძლევთ გამოიყენოთ პროგრამის უახლესი ვერსიების ყველა ფუნქცია (CS5 და CS6). მაგალითად, თუ გსურთ გამოიყენოთ 3D როტაცია ობიექტებზე ანიმაციის შექმნისას, მაშინ უნდა აირჩიოთ ActionScript 3.0 (ActionScript 2.0 არ უჭერს მხარს ამ ფუნქციას).
ActionScript 3.0 ასევე მოითხოვს ვიზიტორებს ჰქონდეთ Flash Player-ის უახლესი ვერსია.
შენიშვნები:
პროგრამის უახლეს ვერსიებში
1. ActionScript 2.0 არ არის მხარდაჭერილი.
2. შესაძლებელია ანიმაციის შექმნა HTML5 ფორმატში.
ჩანართზე შექმენით შაბლონიდანთქვენ შეგიძლიათ აირჩიოთ შაბლონი რედაქტირებისთვის გასახსნელად.
თქვენ ყოველთვის შეგიძლიათ შეცვალოთ თქვენი პროექტის თვისებები - Modify მენიუდან, აირჩიეთ Document, ან გამოიყენეთ კლავიატურის მალსახმობი Ctrl+J (Windows) ან Command+J (Mac OS).
ზომების განყოფილებაში დააყენეთ თქვენი ფილმის სიგანე და სიმაღლე პიქსელებში.
სახაზავი ერთეულების განყოფილებაში დაყენებულია სახაზავი ერთეულები - სანტიმეტრი. მმ, პიქსელები და ა.შ. ჩვეულებრივ სახაზავების საზომი ერთეული არის პიქსელი.
ფონის ფერის განყოფილებაში არჩეულია ანიმაციის ფონის ფერი.
კადრების სიჩქარის განყოფილებაში დაყენებულია სიჩქარე - კადრები წამში. ჩვეულებრივ აიღეთ ნაგულისხმევი სიჩქარე - 24 კადრი წამში.
ვარიანტი Auto-Save - თქვენი სამუშაოს ავტომატური შენახვის სიხშირის დაყენება.
პრინტერის პარამეტრი ხდის თქვენს ახალ დოკუმენტს თქვენი პრინტერის ქაღალდის ზომას.
დოკუმენტის შენახვა
თქვენი ახალი დოკუმენტი უნდა იყოს შენახული სამუშაოს დაწყებამდე ან რაიმე შინაარსის დამატებამდე.
ნაგულისხმევად, დოკუმენტები ინახება Flash CS6 ფორმატში - .fla
1 ფაილი მენიუდან აირჩიეთ შენახვა.
2 აირჩიეთ საქაღალდე პროექტის შესანახად. მიეცით პროექტს სახელი.
ყოველთვის მიუთითეთ .fla გაფართოება პროექტის სახელის ბოლოს.
შენიშვნა: შეგიძლიათ შეინახოთ პროექტი Flash CS5 ფორმატში (ეს ვარიანტი არ არის ხელმისაწვდომი პროგრამის უახლეს ვერსიებში).
Flash CS6-ში შექმნილი დოკუმენტები არ გაიხსნება Flash CS5-ში ან უფრო ადრე.
Flash CS5-ში და უფრო ადრე შექმნილი დოკუმენტები გაიხსნება Flash CS6-ში.
დოკუმენტის გახსნა
აირჩიეთ მენიუ ფაილი (ფაილი) > გახსნა (გახსნა)
Command File > Open Recent - ბოლო 10 ფაილის გასახსნელად.
თქვენ ასევე შეგიძლიათ გამოიყენოთ მისასალმებელი ეკრანი დოკუმენტების გასახსნელად.
როდესაც თქვენს კომპიუტერში დაინსტალირდება Adobe Flash Professional, ამავე დროს დაინსტალირდება Adobe Bridge ფაილების მენეჯერი, რომელიც შეიძლება გამოყენებულ იქნას ფაილებთან მუშაობისას.
ფაილი მენიუდან აირჩიეთ View in Bridge, ან გადადით პროგრამაზეხიდი (Browse in Bridge).
აირჩიეთ .fla ფორმატის ფაილი Adobe Bridge-ში. ფაილზე ორჯერ დაწკაპუნებით იხსნება ის Adobe Flash-ში.
ინტერფეისის პერსონალიზაცია
თქვენი სამუშაო სივრცის მორგება საჭიროებისამებრ -
ანიმაციის შექმნა
შაბლონები
Adobe Flash შეიცავს ბევრ ზოგად შაბლონს.
შაბლონებს აქვთ წინასწარ დაყენებული ზომები და ActionScript ვერსია.
აირჩიეთ ფაილი > ახალი მენიუ და დააწკაპუნეთ შაბლონების ჩანართზე.
განვიხილოთ ჩართული ფლეშ შაბლონები.
ნახატი
Adobe Flash Professional-ს აქვს ჩაშენებული გრაფიკული რედაქტორი ვექტორული სურათებისთვის, რომლებიც გამოიყენება ანიმაციების შესაქმნელად.
Adobe Flash-ში არის ხატვის რამდენიმე რეჟიმი, რომლებიც განსხვავებულად მუშაობს - იხილეთ ნახატის რეჟიმები
შეამოწმეთ ხატვის ხელსაწყოების ნაკრები, რომელსაც აქვს Adobe Flash - იხ. ინსტრუმენტთა პანელი .
არ არის რთული ისეთი მარტივი ობიექტების შექმნა, როგორიცაა მართკუთხედი (კვადრატი), ელიფსი (წრე), ხაზი.
უფრო რთული ობიექტების შესაქმნელად, თქვენ უნდა გაეცნოთ პროგრამის მთელ ფუნქციონირებას ნახაზის ზონაში - იხილეთ ნახაზი.
კადრ-კადრის ხელით დახატული ანიმაციის შესაქმნელად, ხატვისთვის გრაფიკული ტაბლეტის გამოყენება მოგიწევთ, რადგან. ამის გარეშე ძალიან რთულია მაღალი ხარისხის ანიმაციის შექმნა.
გრაფიკული ტაბლეტების შესახებ
მარტივი ანიმაციის შექმნა
Adobe Flash-ში ანიმაციის შექმნის ორი ძირითადი გზა არსებობს - კადრ-კადრის ანიმაცია და გლუვი ცვლილებების ანიმაცია (tweens). თავის მხრივ, tweens ანიმაციას აქვს რამდენიმე სახეობა -.
ანიმაციის შექმნის ნებისმიერი მეთოდით საჭიროა ნამუშევრის შესწავლა
ვადები (Timeline). თუ გესმით Timeline-ის მუშაობა - ჩათვალეთ, რომ პროგრამის სწავლის ნახევარი შესრულებულია.
განსაკუთრებული ყურადღება უნდა მიექცეს ფენებთან მუშაობადა შემდეგ პერსონალთან მუშაობა .
ყოველივე ზემოაღნიშნულის ათვისების შემდეგ, თქვენ უკვე შეძლებთ შექმნათ Flash-ელემენტები (მაგალითად, ბანერები, სლაიდები და ა.შ.) თქვენს html-გვერდებზე ჩასართავად.
თქვენ შეგიძლიათ შექმნათ ყველა ელემენტი თქვენი ანიმაციისთვის Adobe Flash Professional-ში. ან შეგიძლიათ შემოიტანოთ Adobe Illustrator-ში, Adobe Photoshop-ში, Adobe After Effects-ში შექმნილი ელემენტები და ა.შ. პროგრამები.
Adobe Flash Professional-ის დაუფლების წარმატების მეორე ნახევარი არის ActionScript 3.0 ენის სწავლა. ამ შემთხვევაში, თქვენ შეძლებთ გამოიყენოთ პროგრამის ყველა ფუნქციონალობა, მათ შორის ინტერაქტიული Flash საიტების შექმნა.
როგორც არასრულფასოვანი ალტერნატივა, გამოიყენეთ კოდის ფრაგმენტები, რომლებიც მოყვება პროგრამას (მენიუ Window (Windows) - კოდის ფრაგმენტები).
ეს მიმოხილვა არ შეიცავს ActionScript გაკვეთილებს, მაგრამ ასეთი გაკვეთილები ხელმისაწვდომია ონლაინ.
ფლეშ ანიმაციის კონტროლი
თუ გსურთ შექმნათ რაიმე უფრო რთული, ვიდრე მარტივი ანიმაციური ბანერები ან სლაიდები, დაგჭირდებათ:
ა. ისწავლეთ ღილაკების შექმნა
ბ. ისწავლეთ ActionScript კოდის გამოყენება.
ღილაკები (გრაფიკული ან ტექსტური) საჭიროა იმისათვის, რომ თქვენი საიტის ვიზიტორმა შეძლოს ანიმაციის კონტროლი - იხილეთ ღილაკები.
Adobe Flash-ში ანიმაცია იქმნება ActionScript კოდის გამოყენებით. პროგრამის ადრინდელი ვერსიები იყენებდნენ ActionScript 2.0, უახლესი ვერსიები იყენებენ ActionScript 3.0. ამ ვერსიებს აქვთ სერიოზული განსხვავებები და ნაწილობრივ თავსებადია.
თქვენ არ გჭირდებათ კოდის ხელით დაწერა ფლეშ ანიმაციის შექმნისას, რადგან. Adobe Flash-ში სამუშაოს უმეტესი ნაწილი კეთდება ვიზუალურ რეჟიმში. თუმცა, ზოგიერთ შემთხვევაში, საჭიროა ActionScript კოდის ჩასმა. ამ შემთხვევაში, შეგიძლიათ გამოიყენოთ კოდის ფრაგმენტები, რომლებიც მოყვება პროგრამას, ან თავად დაწეროთ კოდი.
ActionScript კოდი გამოიყენება ნავიგაციის ღილაკებისთვის სწორი მოქმედებების მისაცემად - გადახტომა ანიმაციის კონკრეტულ ჩარჩოზე ან საიტის კონკრეტულ გვერდზე, ხმის და გამოსახულების გასაკონტროლებლად და სინქრონიზაციისთვის და მრავალი სხვა.
ActionScript-ის მოკლე შესავალი იხილეთ ActionScript.
ფლეშ საიტის შექმნა
გადახედვა
ადგილობრივი დათვალიერება
შეგიძლიათ სწრაფად დაათვალიეროთ თქვენი ანიმაცია წითელი დასაკრავის წინა და უკან გადაადგილებით ჩარჩოს ზოლზე (იხ. ქვემოთ). Ვადები).
იმის სანახავად, თუ როგორ გამოიყურება ანიმაცია ინტერნეტში (ანუ ყველა ჩადგმული ანიმაციით), აირჩიეთ მენიუ Control (Control) > სატესტო ვიდეო(სატესტო ფილმი) > Flash Professional-ში (Flash Professional-ში).
ამ შემთხვევაში შექმნილი ანიმაცია განიხილება ჩაშენებულ Flash Player-ში (Flash Player).
მობილური ტელეფონებისთვის Flash-ის შესამოწმებლად გამოიყენეთ მენიუ Control (Control) > სატესტო ვიდეო(სატესტო ფილმი) > Device Central-ში.
გამოცემა
გამოქვეყნებისას რედაქტორი ქმნის HTML ფაილებს, SWF ფაილს და Flash-ის გამართულად ფუნქციონირებისთვის საჭირო სხვა ფაილებს.
გამოქვეყნების პარამეტრებისთვის აირჩიეთ ფაილი მენიუდან გამოქვეყნების ოფციები(გამოაქვეყნეთ პარამეტრები).
გამოსაქვეყნებლად აირჩიეთ "გამოქვეყნება" მენიუდან "ფაილი".
Მეტის ნახვა.