Mindenki tudja, hogy a szokásos számítógépes billentyűzeten valamivel több van
több száz kulcs, ami azt jelenti, hogy nem tudja megjeleníteni mindazokat a karaktereket, amelyek
használják az emberek a mindennapi életben. De ezt nem mindenki tudja
azon karakterek beírása mellett, amelyeken látunk
a billentyűzeten, a Windows képes más karaktereket is használni. Például:

De
annak ellenére, hogy ezek (és sok más) szimbólum nincs bekapcsolva
billentyűzetet, nagyon egyszerűen használhatjuk őket a
szövegeket. Próbáljuk ki ...
Mondjuk a legegyszerűbb opciót - beírjuk a szöveget a Jegyzettömbbe ( Start - Minden program - Kiegészítők - Jegyzettömb), és be kell illesztenünk egy szerzői jogi szimbólumot a szövegbe:

Ehhez meg kell nyitnunk az ún Karaktertáblahogy létezik a Windows operációs rendszerben. Nagyon könnyű ezt megtenni: Start - Minden program - Kiegészítők - Segédprogramok - Szimbólumtábla.
Előttünk megnyit egy táblázatot a szimbólumokról Unicode, amelyben meg kell találnunk a szükséges szimbólumot:

Ezt követően a bal egérgombbal kattintson erre a szimbólumra, majd nyomja meg a gombot Választ és a gombot Másolat:

Ez a kiválasztott szimbólumot a vágólapra másolja.

Ezt követően a szövegben megjelenik a szükséges szimbólum:

Mint láthatja, nincs semmi nehéz benne! Ez a legegyszerűbb és legegyszerűbb (on
véleményem) az utat, bár kissé megváltoztathatja a cselekvések sorrendjét és
karaktereket nyithat meg anélkül Karaktertábla... Ehhez csak tudnia kell egy bizonyos billentyűkombinációt.
Az a tény, hogy a Windows rendszerben nagyon sok karakterhez egyedi kódot rendelnek, amelyet a kulccsal lehet megadni Alt.
Például ugyanazon szerzői jogi szimbólum beírásához meg kell nyomnia a billentyűkombinációt Alt + 0169, azaz nyomja meg (és tartsa lenyomva) a gombot Altmajd nyomja meg a számgombokat 0
, 1
, 6
és 9
.
Ne feledje, hogy a gomb megnyomásakor Alt
a billentyűzet fő mezőjén lévő számok blokkolhatók, ezért a
számokat adhat meg, használhat további billentyűzetmezőt
(miután engedélyezte a kulccsal Szám zár
A jobb alsó sarokban láthatja, hogy melyik billentyűkombináció felel meg a kiválasztott szimbólumnak Szimbólum táblák:

Ha folyamatosan használsz néhány szimbólumot, akkor én
Javaslom, hogy készítsen magának emlékeztetőt (gyakran egy leírást tartalmazó táblázat
használt kódokat), és nyomtassa ki egy nyomtatóra. Például ez:

De ne feledje, hogy a táblázatban szereplő minden szimbólumnak nincs hasonlója
kombinációt, ezért néhány karaktert a fent leírtak szerint kell megadni
út.
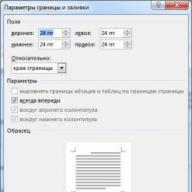
Annak érdekében, hogy könnyebben megtalálja a kívánt szimbólumot a táblázatban,
további paramétereket és nézetet használhat
szimbólumok csoportok szerint.
Ehhez tegyen pipát Extra lehetőségek majd válassza ki a kívánt opciókat a mezőkben Karakterkészlet és Csoportosítás... Például ezen az ábrán láthatja, hogy csak numerikus karakterek jeleníthetők meg:

Vagy például csak a számunkra kényelmes cirill betűs Windows kódolást jelenítheti meg:

Nos, befejezésként szeretném megjegyezni, hogy néhány program beépített képességgel rendelkezik speciális karakterek beszúrására.
Például a Word menüből választhat Betét - szimbólum (fotó a Word 2010-ből):

Ez nagyban felgyorsítja a munkát gépelés közben, mert nincs szükség a Windows szimbólumtáblájához.

04.07.2016 27.01.2018
Ebben az oktatóanyagban megtudhatja, hogyan hozhat létre lapos lapos közösségi média ikonokat.
Mit fog létrehozni:
Elkezdünk lapos ikonokat létrehozni a háttérrel, majd effektusokat adunk az ikonokhoz, hogy eredetiséget kapjunk, majd hosszú árnyékokat rajzolunk. Az oktatóanyag megismétléséhez szüksége lesz a Photoshop CS3 vagy újabb verzióra.
Erőforrások:
- 1. betűtípus - http://fontawesome.io/cheatsheet/
- 2. betűtípus - http://fontawesome.io/
1. lépés
Hozzon létre egy új fájlt (Ctrl + N) méret 500 × 400 képpont.
![]()
Hozzon létre egy új csoportot (CTRL + G) és nevezze el "Háttér" -nek.
![]()
2. lépés
Töltse ki a háttérben szín # e7e9ea keresztül a Vödör eszköz.
3. lépés
Ha további effektusokat szeretne a háttérhez adni, hozzáadunk egy színátmenetet. Kattintson az ikonra Beállítási réteg és válassza ki Színátmenet (Gradiens), használja a következő beállításokat:
![]()
Rétegkeverék mód lágy fény (Puha Könnyű) | Opacitás: 25%
4. lépés
Hozzon létre egy új csoportot, és nevezze el "szimbólumoknak".
![]()
5. lépés
Mielőtt nekilátnánk, testre kell szabnunk a menüt Vonalzók és Rácsok (Vonalzók és rácsok)... Menj a menübe Vonalzó nézet (Kilátás- Vonalzók) és Nézet-Show-Rácsok (Kilátás— Előadás— Rácsok) ... Itt vannak a beállításaim Lineek és rácsok (a Szerkesztés-preferencia:
![]()
Készíteni Vezérvonal, csak rá kell kattintanod és áthúznod a vonalzóról. Függőleges vezető létrehozásához húzza el a függőleges vonalzót és fordítva. Így osztottam szét a vásznat (minden ikon az 50 × 50 képpont és az egyes ikonok közötti távolság 25 ppi):
![]()
6. lépés
Ebben az oktatóanyagban a Félelmetes betűtípussal dolgozunk, egyéni ikonokat adhat hozzá a webhelyéhez. Általában ez CSS betűtípus elhelyezésével történik a webhelyén, de mivel a Photoshop alkalmazással dolgozunk, minden egyes ikont le kell másolnunk a csalólapról. Lépjen az oldalra, válassza ki a rajzolni kívánt ikont. Az ikonokat a következő (közösségi hálózatok) webhelyekhez használtam: Twitter; Facebook; Tumblr; Google+; Instagram; Youtube; Rángatás; Dropbox; Deviantart; Pinterest; Skype; Feed.
7. lépés
Miután megtalálta a használni kívánt ikont, másolja azt ( Jelölje ki, majd kattintson a jobb gombbal a Másolás gombra)
![]()
Ezután térjen vissza a Photoshopba, és válassza a lehetőséget a Szöveg eszköz (Szöveg Eszköz) az eszköztáron. Módosítsa a betűkészlet beállításait a képen látható módon:
![]()
Most illessze be az imént másolt ikont. ( Jobb klikk beillesztése)
![]()
8. lépés
Ismételje meg az előző lépést, amíg be nem illesztette az összes használni kívánt ikont.
9. lépés
Hozzon létre egy új csoportot, és nevezze át „icon bg” névre, helyezze a csoportot a „szimbólumok” csoport alá.
![]()
10. lépés
Hozzon létre egy új réteget, és helyezze el az előző lépésben létrehozott csoportba. Átneveztem a réteget "icon bg" -re.
![]()
11. lépés
Az eszköz használata Lekerekített téglalap (Négyszögletes Kör alakú eszköz) (az alábbi eszköztáron található a Szöveg eszköz) Létrehoztam egy ikon hátteret,
Itt vannak az összes szín, amit használtam:
Twitter: # 6bd1f4;
Facebook: # 5a93cb;
Tumblr: # 3c6a9c;
Google +: # e44940;
Instagram: # 9bd29d;
Youtube: # f4504c;
Rángatás: # a96db6;
Dropbox: # 81d5ed;
Deviantart: # 6e8e61;
Pinterest: # f25f5f;
Skype: # 67d5f4;
Feed: # e9951d;
![]()
Használhatja ezeket a színeket, vagy használhatja a színeket saját belátása szerint - így a mű eredetiségre tesz szert.
Ha nem tetszik, hogy a lekerekített téglalapok hogyan néznek ki, választhat másik alakot, például négyzetet vagy kört. Tökéletes kör vagy négyzet létrehozásához ne felejtse el tartani sHIFT gomb létrehozásuk idején.
![]()
12. lépés
Ha ebben a szakaszban elégedett az eredménnyel, továbbléphet, de ha élénkebbé akarja tenni az ikonokat, folytassuk a fejlődésünket. Kezdjük azzal réteg stílusú Árnyék (Drop Shadow). Nyissa meg a "szimbólumok" csoportot, válassza ki az egyik ikont, és kattintson az ikonra Fx-Shadow (Fx-Drop Shadow)
![]()
13. lépés
Ismételje meg az előző lépést a többi ikonnal. A munka megkönnyítése érdekében kattintson a gombra kattintson a jobb egérgombbal a rétegre - Másolás stílus állva (-Másolat réteg stílus)... Ezután válassza ki a többi ikonréteget, kattintson a gombra jobb klikk-beillesztés rétegstílus (-illesztési rétegstílus).
14. lépés
Most tegyünk egy belső árnyékot az egyes ikonok hátterébe. Nyissa meg az "icons bg" csoportot, válassza ki az ikonnal ellátott réteget, kattintson az ikonra Fx-Belső árnyék (Fx-Inner Árnyék) ... Használja a következő paramétereket:
![]()
15. lépés
Hozzon létre egy új réteget, és nevezze el „Gloss Effect” néven. Módosítsa az előtér színét # értékre ffffff; és a segítségével a Téglalap alakú sátor eszköz hozzon létre néhány téglalapot, fele akkora, mint az ikonok (kb 50 × 25 képpont). Tegye ezt az összes ikonra.
![]()
Akkor cserélj keverési mód lágy fénynél (Soft Ligh),csökkenteni átlátszatlanság rétegre 20% , és kitöltés (kitöltés) előtt 80% .
![]()
16. lépés
Kapcsolja ki a "Gloss Effect" réteg láthatóságát. Hozzon létre egy új réteget és nevezze el "Long Shadow" -nak. Ez a lépés kissé trükkös a többi effekthez képest. Helyezzen egy új réteget a "Gloss Effect" réteg alá.
![]()
17. lépés
Vesz a sokszögű Lasso eszköz és kezdje el létrehozni egy téglalap alakú árnyékot, amely csak az ikon jobb szélén érinti az ikon szélét, majd rajzoljon átlós vonalat, amíg az el nem éri az ikon hátterének jobb alsó szélét, majd rajzoljon egy egyeneset, amíg el nem éri a háttér közepét, majd kösse össze a vonalakat. A képen tisztábban láthatja, hogyan rajzoljon hosszú árnyékot.
![]()
18. lépés
Utolsó lépés! Csökkentse átlátszatlanság árnyékréteg 10% és tölt (Fill) előtt 0% .
![]()
Most kattintson az Fx ikonra, és válassza a lehetőséget Overlay színek (Szín Overlay)... Használja a következő paramétereket:
![]()
Most válassza ki Overlay színátmenet (Gradiens Overlay) és használja ezeket a beállításokat:
![]()
Végeredmények:
![]()
![]()
Nagyon gyakran felteszik a kérdést, hogy a Windows rendszerben (akár Wordben, Jegyzettömbben vagy Photoshopban - nem számít) hogyan lehet különlegességeket beilleszteni. szimbólumok?
Az avatatlanok számára minden esetre elmagyarázom: különleges. A szimbólumok különféle ikonok és szimbólumok, például a szerzői jog (©), a hatáskörök (5²) vagy a töredékek (¼). Ezek mind különleges karakterek.
Szóval ennyi. Tegyük fel, hogy be akarod tenni a töredéket ¼. Hogyan lehet ezt megtenni? És ez nagyon egyszerűen történik!
Speciális karakter beszúrása Photoshopba vagy bármely más programba
Tehát először is nézzük meg: általában milyen jelképek és speciális szimbólumok léteznek. Ehhez nyissa meg a szimbólumtáblát.
Itt található: Start -\u003e Minden program -\u003e Kiegészítők -\u003e Rendszereszközök -\u003e Szimbólumtábla
A következő ablak nyílik meg előtted: Ebben különböző szimbólumokat láthatsz. Válassza ki az Önt érdeklő szimbólumot, és a jobb alsó sarokban (mi kék körrel van jelölve) megjelenik egy billentyűparancs a szimbólum beszúrására.
Jelenleg a © szerzői jogi szimbólum van kiválasztva, és ennek megfelelően a beillesztéséhez a következőket kell tennie: Nyomja meg az Alt billentyűt, és tartsa lenyomva a numerikus billentyűzeten (a nyilakkal, lásd az alábbi képet), írja be a 0169 számot, majd engedje el az alt billentyűt. Ez minden!

Ne feledje, hogy a nem szabványos betűtípusok nem támogatják a speciális karaktereket. A speciális karakterek megjelenítőjében megtekintheti, hogy mely betűtípusok - mely karakterek támogatottak. Ehhez csak válassza ki a kívánt betűtípust az ablak tetején!
 A Word alkalmazás legtöbb felhasználója számára ez a probléma nagyon könnyen megoldható. A Word szövegszerkesztőben kattintson a gombra "Beszúrás" -\u003e "Szimbólum"... Egy ablak kiugrik, amelyben kiválaszthatja szimbólumok... Amikor a "Beszúrás" gombra kattint, automatikusan megjelennek a fő szövegszerkesztő mezőben.
A Word alkalmazás legtöbb felhasználója számára ez a probléma nagyon könnyen megoldható. A Word szövegszerkesztőben kattintson a gombra "Beszúrás" -\u003e "Szimbólum"... Egy ablak kiugrik, amelyben kiválaszthatja szimbólumok... Amikor a "Beszúrás" gombra kattint, automatikusan megjelennek a fő szövegszerkesztő mezőben.
Az eszköztár általában a leggyakrabban használt panel. Ez a panel a képernyő bal oldalán jelenik meg, amikor elindítja a Photoshop alkalmazást. A programmal való munka során bármikor kiválaszt egy eszközt. A palettával való munka megkönnyítése érdekében összeállítottam az alapvető eszközök listáját oroszul és angolul. Részletesen olvashat arról is, hogy az egyes hangszerek hogyan működnek, és hogyan alakulnak csoportokba.
Eszközök listája oroszul és angolul
Gyakran szükséges az eszköztár kifejezéseinek gyors lefordítása orosz nyelvre. Itt hoztam össze az eszköztár parancsainak orosz és angol nevét. Van egy gyorsbillentyű is, amellyel aktiválható az eszköz. 
A szerszám ikon jobb alsó sarkában található kis fekete háromszög azt jelzi, hogy van egy eszköz almenü. Ha az egérmutatót egy eszköz fölé viszi, megjelenik egy eszköztipp, az eszköz nevével és annak funkciógombjával a billentyűzeten. 
Az eszközpaletta összes eszköze logikusan öt nagy csoportba sorolható. Ezek a "Kiválasztás", "Körbevágás", "Retusálás", "Színezés", "Rajzolás és szöveg" csoportok. Vizsgáljuk meg közelebbről az egyes csoportokat. Ez egy eszközkészlet a Photoshop CS3 verziójához.
1. "Selection" eszközcsoport (Selection tools)
Ez a csoport eszközöket tartalmaz a különböző formájú területek kiválasztásához, a kiválasztott terület mozgatásához, a szabálytalan alakú területek gyors és pontos kiválasztásához.
A Marquee eszközkészlet téglalap alakú, ovális, egysoros és egyoszlopos területek kiválasztására szolgál.
Az Áthelyezés eszköz mozgatja a kijelöléseket, rétegeket és útmutatásokat.
A Lasso eszközkészletet kézzel rajzolt, sokszögű (egyenes élű) és mágneses (lehorgonyzott) szelekciós régiók létrehozására használják.
A Gyorsválasztó eszköz segítségével gyorsan „festhet” egy választékot egy állítható kerek ecsetheggyel.
A Varázspálca eszköz hasonló színű területeket választ ki.
2. "Crop" eszközcsoport (Crop and slice tools)
Itt találhatók a kép kivágásának és a töredékek létrehozásának eszközei.
A Vágás eszköz levágja a képeket.
A Szelet eszköz szeleteket hoz létre.
A Szeletválasztó eszköz kiválasztja a szeleteket.
3. "Retusálás" eszközcsoport (retusáló eszközök)
Ezekkel az eszközökkel eltávolíthatja a kép hibáit, törölheti és visszaállíthatja a képet, beállíthatja az élességet és az elmosódást, az árnyalatot és a telítettséget.
A Spot Healing Brush eszköz eltávolítja a foltokat és tárgyakat.
A "Healing Brush" (Healing Brush) eszköz eltávolítja a kép hibáit, ha színmintákkal vagy mintákkal festi át őket.
A Patch eszköz egy minta vagy minta segítségével eltávolítja a kép kijelölt területének hibáit.
A Vörös szem eszköz eltávolítja a vakufényképezés által okozott vörös fénypontokat.
A Klónbélyegző eszköz mintaképpel rajzol.
A Mintabélyegző eszközzel festhet egy kép egy részét mintaként.
A Radír eszköz törli a képpontokat és visszaállítja a kép egyes részeit az utolsó mentés állapotába. A "Radír" eszközről további részletek a "" bejegyzésben találhatók.
A Háttér radír eszköz a kép egyes területeit az átlátszóságra törli húzással.
A Magic Eraser eszköz egy kattintással átlátszóvá törli a kép egyszínű részeit.
A "Blur" (Blur) eszköz lágyítja a kép éles széleit.
Az Élesítés eszköz élesíti a kép puha széleit.
Az Elkenés eszköz elkenődik a képen.
A Dodge eszköz világosítja a kép egyes területeit.
A "Dimmer" (Burn) eszköz elsötétíti a kép egyes területeit.
A Szivacs eszköz megváltoztatja a terület telítettségét.
4. "Festés" eszközcsoport (Festőeszközök)
Itt megtalálható mindenféle eszköz a színezéshez, a színek cseréjéhez, a képek stilizálásához.
A "Brush" (Ecset) eszköz ecsetvonásokat alkalmaz. Az "Ecset" eszközről a "" bejegyzésben olvashat bővebben.
A "ceruza" (ceruza) eszköz tiszta szélű vonalakat rajzol.
A "Csere színe" (Színcsere) eszköz a kiválasztott színt kicseréli egy másikra.
A History Brush eszköz az aktuális képablakba rajzolja a kijelölt állapot vagy pillanatkép másolatát.
Az Art History ecset stilizált vonásokat rajzol, amelyek a különböző művészeti stílusokat utánozzák egy kiválasztott állapot vagy pillanatfelvétel segítségével.
A Gradient eszközök egyenes, radiális, kúpos, tükör és gyémánt átmeneteket hoznak létre a színek között.
A Paint Bucket eszköz kitölti a hasonló színű területeket az előtér színével.
5. A "Rajz" és a "Szöveg" eszközök csoportja (Rajz- és típusú eszközök)
Ez a csoport tartalmaz eszközöket a körvonal kiválasztásához, a szöveg nyomtatásához, tetszőleges alakzatok létrehozásához.
Az Útválasztó eszköz kikapcsolja az alakzatokat vagy szegmenseket a rögzítési pontok, irányvonalak és iránypontok megjelenítésével.
A Típus eszköz szöveget hoz létre a képen. A szöveges munkaeszközökről további részletek találhatók a „“ bejegyzésben.
A Típusmaszk eszköz kijelölési területeket hoz létre szöveg formájában.
A Pen eszközkészlet lehetővé teszi sima élű utak rajzolását.
Az Alak eszköz és a Vonal eszköz formákat és vonalakat rajzol egy szabályos vagy alakos rétegre.
Az Egyéni forma eszköz egyéni alakzatokat hoz létre, amelyek az egyéni alakzatok listájából vannak kiválasztva.
mi lesz a végén
Ebben az oktatóanyagban létrehozunk egy ikonkészletet a Photoshop alkalmazásban. Az ikonkészlet hátterének és témájának meg kell egyeznie. Edzéshez ikonokat készítünk a nap, a hópehely és az RSS ikonnal. Kezdjük.
1. A munkaterület előkészítése
1. lépés
Kezdjük egy új 350 x 350 képpont méretű dokumentum létrehozásával. Kattintson a beállítás melletti fehér négyzetre Háttér tartalom (Háttér tartalma) új szín szín kiválasztásához a színpadhoz.
2. lépés
A párbeszédpanelen Szín paletta (Színválasztó) válassza ki a színpad szürke háttérszínét (# e0e0e2).

3. lépés
Mindig jó, ha a mű kezdettől fogva felépített. Hozzon létre egy réteg réteget és nevezze el "A nap"(Nap). A Nap ikon létrehozásával kapcsolatos összes réteg oda kerül.

2. Hozza létre az alapot
1. lépés
Egy eszközzel "Lekerekített téglalap"(Lekerekített téglalap eszköz) rajzoljon egy téglalapot, amelynek mérete 83 px × 64 px, és állítsa be a sugarat 8 px-re. A pontosabb eredmény érdekében használja a panelt Tulajdonságok(Tulajdonságok). Itt egyszerűen megadhatja a pontos méreteket.

2. lépés
Tartsa lenyomva a Shift billentyűt, majd rajzoljon egy másik lekerekített téglalapot. Ez az új alakzat hozzáadódik az előzőhöz. Állítsa méretét 36 px x 36 px értékre 3 px sugarú körrel.

3. lépés
Nyomja meg a ctrl + T billentyűkombinációt az alakzat átalakításához, majd kattintson és húzza a határoló dobozon kívülre, hogy 45 ° -kal elforgassa.

4. lépés
Ellenőrizze, hogy a forma az előző téglalap közepén van-e. A CC 2014-ben ellenőrizheti az alakzat helyzetét úgy, hogy áthúzza és rápattan az előző alak közepén lévő vezetőre.

5. lépés
Az eredmény mentéséhez nyomja meg az Enter billentyűt. Előfordulhat, hogy egy megerősítő párbeszédablak tájékoztatja Önt arról, hogy az alakzat szabályos körvonallá válik. Ez azt jelenti, hogy többé nem tudja szerkeszteni a Tulajdonságok panel használatával. Csak kattints "Igen"(Igen).

6. lépés
Helyezze az alakot az alábbi képen látható módon.

Itt van az eredmény 100% -os skálán.

7. lépés
Rajzoljon hasonló alakzatot az előző tetejére, amely 1 px-rel kisebb. Ezt megteheti úgy, hogy lemásolja az alakzatot, majd megváltoztatja annak pontjait, vagy egyszerűen létrehoz egy új alakzatot.

8. lépés
Állítsa be a színt # 57adf8 értékre.

9. lépés
Kattintson duplán az alakzatra, majd alkalmazza Vázlat (Stroke) és Színátmenet (Gradient Overlay) az alábbi beállításokkal.

A színátmenethez használja a következő színelrendezést. A színátmenet szerkesztő megnyitásához és a színátmenet beállításainak módosításához kattintson a színátmenet előnézetére.

10. lépés
Csökkentse a szintet tölt (Fill) akár 11%. A réteg tartalma átlátszó és változatlan marad.

Itt az eredmény.

3. Árnyék
1. lépés
Hozzon létre egy új réteget az alap alatt. Aktiválja az eszközt "Kefe" (Brush Tool) (B), majd rajzoljon egy árnyékot az ikon alá.

2. lépés
Még mindig használja az eszközt "Kefe" (Brush Tool) (B), adjon erősebb árnyékot közvetlenül az ikon hegye alá.

3. lépés
Nyomja meg a CTRL billentyűt, és kattintson a kisebb indexképre a kisebb alakzat kiválasztásához. Hozzon létre egy új réteget, és használja a fehér színt a kijelölés felett. Ügyeljen arra, hogy puha kefét használjon Merevség (Keménység) -0%.

4. lépés
Ha elkészült, törölje a (Ctrl + D) jelölést, és kicsinyítse átlátszatlanság(Opacitás) réteg.


5. lépés
Hozzon létre egy új réteget, és válassza ki ismét a kisebb ikont. Töltse ki a választékot fehér-fekete színátmenettel. változás keverési mód(Blend Mode) réteg be van kapcsolva Átfedés (Overlay), majd zsugorítsa átlátszatlanság (Átlátszatlanság).


6. lépés
Adjon hozzá egy másik réteget. Hajtson végre egy nagy elliptikus választást az ikon alján, majd a Ctrl gombbal kattintson az alaprétegre a keresztezéshez. Töltse ki a választékot fehér-fekete színátmenettel. változás keverési mód (Blend Mode) réteg be van kapcsolva "Képernyő" Képernyő és zsugorítsa átlátszatlanság (Átlátszatlanság).


Így néz ki az eredmény 100% -os skálán.

7. lépés
Tartsa lenyomva a Ctrl billentyűt, és kattintson az alapréteg indexképére. Hozzon létre egy új réteget a tetején, majd válassza ki Szerkesztés\u003e Stroke (Szerkesztés\u003e Stroke). Állítsa a színt világoskékre és szélesség (Szélesség) 1 px.

Az alábbiakban láthatja a különbséget a körvonal hozzáadása előtt és után az ikonon belül.


8. lépés
Adjon maszkot a körvonalhoz. Töltse ki feketével, hogy elrejtse az összes utat. Rajzoljon néhány fehér vonalat, hogy megmutassa őket. Így most kijelöltük az ikon szélét.

Az alábbi képen részletesen láthatja az élkiválasztást.

9. lépés
Adjon hozzá egy beállító réteget Színegyensúly (Színegyensúly) ikon felett. A háttér színének megváltoztatására használjuk.

A fóliáink könnyebb kezelése érdekében változtassuk meg a fólianevet Színváltozás (színváltó).

10. lépés
Töltse ki a beállító réteg maszkját feketével. Válassza ki az ikon alapját, majd töltse ki fehérrel. Így a beállító réteg csak az ikont érinti. A szín megváltoztatásához húzza a csúszkákat.


11. lépés
Másolja le az ikonalap összes rétegét, és módosítsa a beállító réteg paramétereit Színegyensúly (Színegyensúly) külön.

4. Adjon ikonokat az ikonokhoz
1. lépés
Az első ikonunkhoz hozzáadunk egy nap ikont. Kezdje egy sárga kör megrajzolásával.

2. lépés
Rétegstílusok alkalmazása Belső árnyék(Belső árnyék) és Belső ragyogás(Inner Glow) a következő beállításokkal. Használja a # 7b6708 színt, és állítsa be mindkét keverési módot Szorzás(Szorozzuk).


3. lépés
Használjon világosabb sárgát a nap közepén.


4. lépés
Tegyen egy fényesebb sárga ellipszist a nap tetejére.


5. lépés
Rajzoljon egy vékony, könnyű alakzatot a nap jobb felső részére, hogy feltűnjön. Távolítsa el a felesleget puha radírral a természetes megjelenés érdekében.


6. lépés

7. lépés
Jelölje ki mindkét vektoralakot, majd másolja őket: Ctrl + C, majd Ctrl + V. Forgassa az új alakzatokat 45 ° -kal.

8. lépés
Folytassa az alakzatok másolását és forgatását, amíg elegendő sugarunk nem lesz.

9. lépés
Alkalmaz Belső árnyék (Belső árnyék) # b48f0b és. Színnel Külső fény (Külső ragyogás) # f9dc7e színnel.



10. lépés
A réteg melletti szem ikonra kattintva elrejtheti a napot. Rajzoljon további sárga háromszögeket az alábbiak szerint.

Adjon kör alakú alakot a háromszögek közepére, és állítsa be az útvonal módját Vonjuk le az elülső ábrát (Kivonás).

Végeztünk, szóval hozzuk vissza a fáklyát és a nap formáját.


12. lépés
Ahhoz, hogy reális napot kapjunk, elmosódott sárga kerek alakzatot kell rajzolnunk a nap mögé. Megteheti kézzel puha kefével, vagy először rajzoljon egy kört, majd szűrővel lágyítsa meg Gauss-féle elmosódás (Gaussian Blur).