¡Buenas tardes queridos lectores! Hasta hace poco, no tenía mi propio blog, y cuando comencé a crear mi primero, a menudo noté que los comentaristas tienen avatares muy hermosos en los blogs de otras personas hechos en wordpress. Acepte agradablemente comunicarse con una hermosa foto, y no con un cuadrado sin rostro o incluso la ausencia de uno. Por eso hoy quiero proponerles que se alejen del simple signo unisex y propongan una forma fácil de hacerlo.
Para empezar, quiero aclarar que un avatar no es un héroe de película, sino una pequeña imagen que representa a su dueño, una persona real. Hay cinco reglas simples a seguir al elegir su avatar:
- la imagen que elija debe reflejarlo
- al elegir un avatar, es recomendable ceñirse al contenido de su blog o los mensajes que deja en el foro
- la imagen seleccionada debe ser relativamente única
- la imagen seleccionada debe ser clara
- te gustará el avatar
Pagué estas cinco reglas para elegir un avatar porque usaremos un servicio que permite vincular la imagen seleccionada a un correo electrónico. Y como resultado, dejando tu comentario sobre cualquier proyecto y especificando un correo electrónico registrado en el sistema que soporta la tecnología Gravatar, entonces el avatar que hayas elegido se reflejará automáticamente, es decir, al registrarte en el servicio una vez, ¡obtendrás tu propio avatar para comentarios para siempre!
Creo que las letras serán suficientes, pero más bien comencemos a crear nuestro propio avatar, y para ello debes pasar por el procedimiento de registro en el sistema Gravatar. En la página que se abre, en la esquina superior izquierda, al pasar el cursor del mouse sobre Iniciar sesión / Registrarse, se abrirá una ventana en la que debe seleccionar el elemento Registrar
En la ventana que se abre, indique el correo electrónico que utilizará en el futuro cuando escriba comentarios en blogs o foros.

Después de especificar la dirección, haga clic en el botón "Registrarse" y aparecerá un mensaje que indica que para continuar con el registro, debe seguir el enlace especificado en la carta enviada a la dirección especificada. La carta llega instantáneamente y siguiendo el enlace se abre la página de servicio, donde debe especificar el Nombre (una combinación de letras y números latinos obligatorios) y la contraseña.

Después de completar todos los campos, presione el botón "Registrarse" y acceda a la página que indica que aún no se ha subido más de una imagen para su avatar. Haga clic en el enlace (¡Haga clic aquí para agregar más!).

1) Desde el disco duro de mi computadora
2) Imagen de Internet
3) Desde una cámara web conectada a mi computadora
4) Imagen cargada previamente

Preferí seleccionar el primer elemento y hacer clic en Desde el disco duro de mi computadora abrí una página que ofrecía seleccionar la imagen en mi computadora que quiero descargar. Después de seleccionar una imagen o foto, haga clic en el botón "Siguiente"


Una vez decidido, haga clic en el botón "Finalizar". Y al final, debe especificar la categoría de sitios o blogs donde desea ver un reflejo de la imagen recién instalada. Recomiendo elegir (los Gravatars con una calificación G son adecuados para mostrarse en sitios con cualquier audiencia). Haciendo clic en el cuadro con la letra G.

En esta creación de un avatar, ya está listo, ahora dejando sus comentarios en blogs e indicando su dirección de correo electrónico, automáticamente aparecerá su imagen, solo queda configurar el reflejo del avatar en mi blog.
Para hacer esto, vaya al panel administrativo en el elemento "Configuración" - "Discusión"

En la página de configuración que se abre, primero aparecen las opciones para reflejar los comentarios y solo en la parte inferior hay una pequeña sección con la configuración del avatar.
Ponemos una marca de verificación en el elemento "Mostrar avatares" y, para evitar problemas con la reflexión, colocamos una marca de verificación junto a la calificación aceptable "G" y elegimos cómo se mostrarán los comentaristas que no tengan un Gravatar.

Guardamos los cambios. Comprobamos el reflejo del avatar, solo escribimos el comentario nosotros mismos. ¿Reflejado? ¡Excelente! Pero tuve problemas: el avatar no se reflejó y para resolver este problema tuve que instalar el complemento Gravatar. Después de descargar el complemento, descomprímalo e instálelo en el directorio / wp-content / plugins / y actívelo. Este complemento no requiere configuraciones adicionales.
Si después de instalar el complemento, el avatar no se refleja, entonces el motivo radica en la propia plantilla. Por supuesto, no debe apresurarse a cambiarlo y negarse a reflejar también el avatar. Este problema ayudará a cortar el código para mostrar avatares.
Este código debe colocarse en el archivo comments.php. El código del archivo es grande, el código del script debe agregarse al lugar donde comienza el código de visualización del comentario. Necesita agregar el siguiente código:
Donde "40" es el tamaño del avatar
Para un poco de ayuda, mostraré parte del código de mi comments.php:
comment_approved \u003d\u003d
‘0’) : ?>
Su comentario ha sido enviado para moderación.
Una vez registrado el código y guardado los cambios realizados, su avark debería aparecer en los comentarios.

La solución es simple, pero el resultado es agradable a la vista.
Si no quiere perderse la aparición de nuevos materiales en el blog "Seo Notes of Desperate", le sugiero que se suscriba a la aparición de nuevos materiales en una forma conveniente para usted.
Puede estar interesado en esto:
Buenas noches mis lectores. Ayer, como de costumbre, revisé los comentarios en mis sitios. En uno de ellos, un usuario me preguntó cómo configurar mi avatar en lugar del gravatar estándar. Ya lo envié a Usuarios-\u003e Su perfil y solo entonces me di cuenta de que en WordPress inicialmente no había forma de configurar tu avatar. Le prometí a mi lector que solucionaría este problema y fui a buscar una solución. Siga leyendo para ver lo que hice.
Después de leer blogs sobre el tema del cambio de avatares, vi una gran cantidad de artículos revisados \u200b\u200bque describen cómo cambiar tu avatar en una cuenta de gravatar. No sé por qué este tema es tan relevante (aunque no, estoy mintiendo, lo sé: alguien escribió el artículo y otros webmasters lo reescribieron), pero todos escriben sobre esto. Nunca encontré un artículo que dijera directamente cómo instalar un avatar local en el sitio. Aunque, seré honesto, no he estado buscando tanto tiempo.
Decidí ir al revés: fui al sitio oficial de vp y busqué el complemento de avatar de wordpress: http://wordpress.org/extend/plugins/search.php?q\u003davatar. Vi una gran cantidad de complementos. Instaló el primero que se encontró: Agregar avatar local. No me gustó de inmediato, es demasiado grande. Apagado, eliminado.
Luego dirigí mi atención al complemento. Lo descargué, lo instalé. Comenzó a funcionar de inmediato sin ninguna acción adicional. Sin embargo, tiene varios inconvenientes:
- No puede seleccionar la carpeta donde se cargarán los avatares. Se descargan en el mismo lugar donde se descargan todos los archivos multimedia.
- No hay límite en el tamaño del avatar (puede cargar al menos un archivo de 10 MB).
Todo lo demás en el complemento está implementado:
- Cambio de tamaño automático de imágenes: subes una imagen de cualquier tamaño, el script crea varias copias de la misma en los mismos tamaños que se utilizan en tu sitio. Si ya se ha creado una copia, el script no la volverá a crear, pero devolverá una copia antigua de la imagen en miniatura.
- Tiene la capacidad de prohibir la carga de avatares a cualquier persona que tenga un RANGO más bajo que el autor.
- La ventaja más importante. El complemento anula la función. Esto significa que si ya ha mostrado avatares de usuario en algún lugar del sitio, al instalar el complemento, todo también funcionará para usted, ya que el nombre de la función no ha cambiado.
En realidad, me gustó mucho este complemento y decidí terminarlo un poco, eliminando las desventajas anteriores. Mi versión de este complemento implementa la siguiente funcionalidad:
- Todos los avatares se cargarán en la carpeta. ABSPATH. "Contenido de Wp / cargas / avatares".
- Los usuarios solo podrán cargar archivos cuyo tamaño sea inferior a 100 kb.
- Los usuarios solo podrán cargar esos archivos, en cuyo nombre no hay .shtml, .php.
Instalación del complemento:
- Instale el complemento como lo haría normalmente.
- Cree una carpeta wp-content / uploads / avatars.
- Establezca los derechos en 755 para esta carpeta.
Espero que mi complemento de avatar te ayude. Si encuentra algún error crítico en él, por favor escriba sobre ellos, ya que el script se usa en mis proyectos reales.
Flector 5
WordPress ha estado usando durante mucho tiempo el servicio Gravatar.com como avatares, pero todavía muchas personas no entienden cómo funciona este servicio y cómo configurar su avatar allí. Por eso los foros de WordPress Los aspirantes a blogueros suelen hacer preguntas sobre cómo instalar y mostrar sus propios avatares locales. El complemento hace que sea realmente fácil construir el soporte de su blog para sus propios avatares, subidos por los usuarios a través de su perfil.
Descargue el complemento desde su página de inicio e instálelo:
1. Desempaquete el archivo.
2. Copie la carpeta avatares-locales-simples en / wp-content / plugins /.
3. Vaya al panel de administración del blog en el " Complementos"y active el complemento.
El complemento tiene una única configuración, que encontrará en " Parámetros \\ Discusión":
Al marcar la casilla aquí, evitará que los "suscriptores" habituales configuren sus avatares locales, dejando este privilegio para los "jefes" del blog.
El avatar en sí se instala en el perfil del usuario. Todo lo que necesita hacer es seleccionar una imagen de avatar y presionar el botón " Actualización del perfil". Este avatar se subirá a la carpeta cargas su blog (o la carpeta que estableció para cargar medios en la configuración de su blog).
La imagen del avatar se carga en el blog sin cambios. Los avatares del tamaño requerido de esta imagen se forman a pedido. Por ejemplo, un avatar con un tamaño de 96x96 se muestra en un perfil; cuando se abre el perfil, se generará un avatar con estas dimensiones.
La gran conveniencia del complemento es que no reemplaza a los gravatars, sino que funciona en conjunto con ellos; si se instala un avatar local, se mostrará con las mismas dimensiones con las que se muestran los gravatars. Si no se establece ningún avatar local, se mostrará un gravatar en su lugar. Así, evitarás situaciones en las que solo se muestre un avatar del comentarista para 20 comentarios de diferentes autores, que no fue demasiado perezoso para subirlo al blog.
El complemento crea un avatar del tamaño deseado solo una vez en la primera solicitud. Luego, se toma un avatar ya hecho y, por lo tanto, no habrá carga adicional. En diferentes lugares del blog, los avatares se pueden mostrar en diferentes tamaños (de acuerdo con los tamaños de salida establecidos de los gravatares), por lo que el complemento simplemente creará varios avatares del tamaño deseado:
![]()
![]()
El plugin es muy simple, pero al mismo tiempo cumple por completo las funciones que se le asignan sin tener que ajustarlo. Si su blog necesita un complemento de avatar local para WordPressentonces no encontrarás nada mejor.
Continuando con el tema de implementación, quiero considerar un complemento interesante que ayudará a diversificar el feed de comentarios del blog. No todos los usuarios están registrados en Gravatar, por lo que de vez en cuando se encuentra con imágenes estándar de marcadores de posición en el sitio. Puede elegir en la configuración del sistema una de las opciones para la sustitución automática de iconos (MonsterID, Wavatar, Identicon) o en su imagen. Por un lado, le agregas originalidad a la lista de comentarios, por otro lado, todo esto no tiene nada que ver con un usuario específico, porque generado aleatoriamente. Hay una salida y este es el complemento WP First Letter Avatar.
El objetivo principal del módulo es instalar automáticamente los avatares originales para los usuarios de WordPress sin necesidad de conectar el servicio Gravatar (de hecho, su alternativa). Al crear las imágenes correspondientes, se usa la primera o cualquier letra del nombre de usuario + se agrega un fondo multicolor. Terminas con algo como esto:

WP First Letter Avatar tiene muchas configuraciones y trucos diferentes, puedes ver que el autor resolvió todo hasta el más mínimo detalle. El módulo agregará algunos colores brillantes a su blog, así como también captará la atención de los visitantes y posiblemente los empujará a escribir. Obviamente, esta es una solución mucho más interesante que los "stubs" básicos, además las imágenes están directamente ligadas a la personalidad del autor.
Características clave del avatar de la primera letra de WP:
- El complemento genera avatares en WordPress para casi cualquier nombre de usuario: latín, cirílico, números e incluso el alfabeto árabe.
- Se admiten diferentes tamaños: 48px, 96px, 128px, 256px, 512px y el módulo elige la opción más óptima para no mostrar imágenes demasiado grandes en los casos en que el mínimo de 48px sea suficiente.
- En el archivo también encontrará la fuente PSD de los iconos predeterminados.
- Puede corregir las imágenes actuales (utilizando el diseño PSD) o agregar su propio conjunto completamente nuevo. Esto hará que su proyecto sea lo más único posible, porque nadie más tendrá tales avatares para los comentarios de WordPress.
- Todos los gráficos están optimizados a través del servicio TinyPNG para que sea lo más ligero posible.
- La solución es compatible con bbPress y wpDiscuz. Con BuddyPress, use una modificación especial llamada Avatar de primera letra de BuddyPress.
Instalación y configuración de WP First Letter Avatar
Descargue el complemento o busque por nombre dentro del panel de administración. Un detalle muy importante: ¡necesita al menos PHP 5.4 para funcionar! Si ve un mensaje de error crítico durante la activación, lo más probable es que el problema esté en la versión PHP. Póngase en contacto con su anfitrión para obtener ayuda.

En el momento de escribir este artículo, la versión 2.2.7 estaba actualizada. Requería un mínimo de WordPress 4.6, por lo que tendrá que tener sitios en versiones anteriores. No hay tantas descargas - más de 3 mil, la estimación es casi máxima - 4,8 (alguien puso 1 punto, porque no pudieron lanzarlo).
Después de activar el módulo, comenzará a funcionar inmediatamente sin configuraciones adicionales: todos los avatares de WordPress que no usen Gravatar recibirán imágenes con la primera letra de su nombre. Puede realizar algunos cambios en la solución en "Configuración" - "Avatar de primera letra de WP".

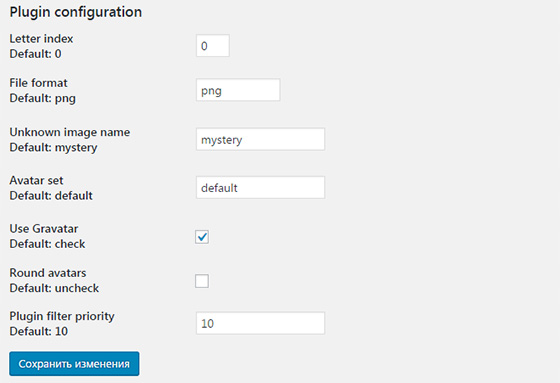
Ahi esta:
- Índice de letras - el número de la letra que se leerá en el nombre del comentarista: "0" - la primera, "1" - la segunda, etc., "-1" - la última.
- Formato de archivo: formato png o jpg.
- Nombre de imagen desconocido: nombre de archivo para apodos desconocidos donde es imposible aplicar el algoritmo de reconocimiento (por defecto, misterio.png).
- Conjunto de avatares: el conjunto actual de avatares de WordPress (de hecho, este es el nombre de la carpeta en el alojamiento donde se almacenan los iconos de código auxiliar wp-first-letter-avatar / images / default /).
- Utilice Gravatar: si se deben tener en cuenta los Gravatars originales en el sitio. Si está deshabilitado, todas las imágenes se generarán a través de WP First Letter Avatar.
- Avatares redondos: imágenes redondas (como en Google+).
- Prioridad de filtro de complementos: cuando se utilizan múltiples complementos para avatares, esta configuración le permite establecer la prioridad. Entonces, por ejemplo, si WP First Letter Avatar interfiere con otros módulos, disminuya este parámetro. En ocasiones conviene poner un valor de 11 a 9999 para, por el contrario, darle más prioridad.
Total. Diga lo que diga, pero el complemento es genial. En primer lugar, tiene un aspecto original y, en segundo lugar, está perfectamente implementado y pensado hasta el más mínimo detalle. Si está buscando una solución adecuada para hacer que su comentario sea más brillante y único, no hay mejor método. Al mismo tiempo, puede cambiar fácilmente las opciones básicas de los iconos a las suyas. Lo único, no sé cómo están las cosas con la carga en el sitio con grandes visitas: por un lado, las imágenes están optimizadas, por otro lado, por supuesto, es más fácil mostrar una imagen para todos. No creo que sea cierto que haya grandes retrasos en la carga, especialmente porque los comentarios suelen estar paginados. Con todo, pruebe WP First Letter Avatar y escriba sus impresiones a continuación.
¿Cómo cambio el avatar (foto de perfil) de tu blog?
De forma predeterminada, WordPress no puede agregar un avatar personalizado.
Los avatares utilizados en WordPress pueden ser diferentes, pero se utilizan de forma predeterminada. Esto es exactamente lo que requiere que los avatares se envíen y se vinculen directamente a las direcciones de correo electrónico en el sitio web oficial de Gravatar.
¿Pero sabías que hay una manera más fácil de agregar avatares a tu blog de WordPress? Esto es lo que les mostraré en este tutorial.
Pero, si nunca ha instalado WordPress, descubra et
Pero volvamos a por qué estamos aquí.
Cómo instalar y configurar el complemento WP User Avatar

Esto es lo que debe hacer primero. Avatar de usuario de WP el complemento está disponible en WordPress.org, por lo que puede hacerlo.
Después de instalar y activar la extensión, aparecerá un nuevo menú Avatares Se agregará a su barra de herramientas.
Descubrir tambien
Al hacer clic en él, accederá a la página de configuración del complemento. En esta pagina puedes:
- Mostrar el botón de avatar para incrustar los avatares de sus usuarios en sus artículos.
- Permitir que los contribuyentes y suscriptores publiquen sus avatares
- Desactive Gravatars para priorizar los avatares disponibles.
- No hace falta que le digan que es prácticamente necesario dejar la opción " Mostrar avatares "Disponible.
También puede personalizar la visibilidad del avatar y personalizar los avatares predeterminados. El complemento incluso le permite enviar una imagen para que se muestre si la predeterminada no es adecuada para usted.
Este complemento de WordPress también agrega un campo disponible en la página de perfil para elegir una imagen.
Descubrir tambien
Ahora deberías poder notar que los avatares han cambiado en el panel de usuario.
Descubra también algunos de los temas y complementos premium de WordPress
Puede utilizar otros complementos de WordPress para darle un aspecto moderno y optimizar la gestión de su blog o sitio web.
Le traemos varios complementos premium de WordPress para ayudarlo a hacer precisamente eso.
1. Complemento de WordPress para optimizar la velocidad
¿Tiene problemas para administrar múltiples complementos de optimización de velocidad en su sitio? ¿Le preocupa que estén interfiriendo con la velocidad de ejecución de su sitio web? entonces este complemento de WordPress será la mejor solución para todas sus preocupaciones. 
Este complemento está diseñado para ofrecerle las características de casi diferentes complementos de WordPress del 6 al 8. Simplemente instálelo y configúrelo para ver una clara mejora en la carga de su página.
Queremos dejar claro que no es o CDNpero el resultado que ofrece es impresionante. Siéntase libre de probar este complemento de WordPress para ver lo que puede hacer.
2. Social Share & Locker Pro
La extensión Social Share & Locker Pro ha sido diseñada para hacer que su sitio web sea más visible en las redes sociales. Con solo unos pocos clics, puede establecer la posición de los íconos de las redes sociales o bloquear el contenido solicitándole que se publique en una de sus plataformas de redes sociales sugeridas.
Tiene 10 temas predefinidos y esto debería cubrir los deseos más comunes. Todos sus temas son Retina y las maravillas de la creatividad.
Además, con Social Share & Locker Pro, puede ver el nombre completo de las redes sociales o simplemente un icono. Dependerá de su diseño, espacio disponible o sus deseos.
3. Caja de luz de imagen PDF de WordPress
WordPress PDF Lightbox es una extensión de WordPress para crear visores de PDF.Un visor de PDF es una colección de fotos que se pueden guardar en formato PDF.




