На сегодняшнем занятии наглядно рассмотрим создание эмоционального, чувственного рисунка в темном лесу. Основным героем картинки будет олень. Для приобретения цельного эпизода соединяются разные картины в общее изображение, для этого используют корректирующие слои, слой-маски и в итоге получают свет, тени и т.д.
Это занятие выполняется с помощью программы Adobe Photoshop СС 2014, но возможно использование других версий СС 2014 и новее.
Применяемые материалы:
- олень
- ворон
- фактура туманности «Nebula»
- фактура горящих огней («Starry 4»).
Хронология создания
Действие 1
Создают новый документ. Команды Файл — Создать (File — New). Устанавливают размеры, они должны быть не ниже:
Ш.: (Width): 894 рх
В.: (Height): 708 рх
Разрешение: 300 (рх/дюйм)
Действие 2
Открывают отправной рисунок «Лес», с помощью команды «Перемещение» (Move Tool) переносят его на созданный ранее новый документ, если это необходимо, то трансформируют его. Нажимают сочетание клавиш (Ctrl+T) и чтобы сохранить пропорции зажимают и удерживают Shift. Располагают картинку, как изображено на фото.
Действие 3
Изменяют начальный рисунок «Лес» в смарт-объект, для этого кликают правой кнопкой по слою с лесом и выбирают «Преобразовать в смарт-объект» (Create Smart Object).
Чтобы добавить глубины в будущий рисунок применяют фильтр «Размытие по Гауссу». Переходят в Фильтр – Размытие — Размытие по Гауссу (Filter – Blur- Gaussian Blur) и устанавливают радиус размытия на 8,2рх.
Действие 4
Выбирают инструмент «Кисть» (Brush tool). Кисть мягкая, цвет черный. В настройке инструмента установим на 30% «Непрозрачность» (Opacity) и «Нажим» (Flow). Находясь на маске-слое фильтра «Размытие по Гауссу», убирают размытие. На фото ниже показана зона:
В результате образовалась глубина в будущем рисунке:
Действие 5
Добавляют исправляющий слой «Яркость/Контрастность» (Brightness/Contrast), применяют форму, которая скрывает другое изображение так, что заметными остаются только контуры обтравочной маски, иными словами, необходимо прикрепить корректирующий слой «Яркость/Контрастность» к слою с лесом. Необходимо зажать клавишу (Alt) и навести мышкой между корректирующим слоем «Яркость/Контрастность» и слоем лес. Потом кликают левой кнопкой. В результате привязывают корректирующий пласт к слою с лесом.
Устанавливают показатели яркости – 62 и контрастности – 46
Действие 6
Добавляют исправляющий слой «Цветовой Баланс» (Color Balance) и используют с ним «Обтравочную маску» (Create Clipping Mask).
После выполнения предыдущего шага, где добавляли корректирующие слои, для теней (Shadow) используют следующие показатели: для красного оттенка устанавливают – 19, зеленого – 7, синего +7. Для полутонов (Midtones): красного – 24, зеленого – 21, синего +5. Для света (Highlights): красного – 15, зеленого – 10, синего – 2.
В результате получается:
Действие 7
В этом действии нужно снизить количество желтого оттенка на картинке. В этом случае используют корректировку. Для этого выбирают команду «Выборочная коррекция цвета» (Selective Color) и применяют «Обтравочную маску» (Create Clipping Mask).
Панель настроек выглядит так: желтый – 19, голубой – 100%, пурпурный – 4%, черный не используется и выставлен – 0.
В результате получилось:
Действие 8
Следующий шаг добавляет особую туманность. Для этого открывают отправную картинку «Nebula» и с помощью инструмента «Перемещение» (Move Tool) перемещают его на главный документ, при помощи комбинации клавиш (Ctrl+T) трансформируют его.
Чтобы сохранить пропорции зажимают кнопку Shift, наносят картинку:
Прежде чем посмотреть, насколько особенно выглядит использованная туманность, переименовывают слой в «Туманность», снижают «Непрозрачность» (Opacity) до 33% и трансформируют порядок наложения на «Экран» (Screen):
Действие 9
Добавляют слой корректировки «Цветовой тон/Насыщенность» (Hua/Saturation) к «Туманность», а также применяют «Обтравочную маску» (Create Clipping Mask). Показатели цветового тона – 92, насыщенности – 13.Устанавливают метку на команде «Тонирование» (Colorize).
Действие 10
Раскрывают PSD файл с вороном, подбирают любой понравившийся объект, далее размещают его на основной документ. Для более реалистичной картинки вписывания ворона применяют фильтр «Размытие по Гауссу» (Filter — Blur — Gaussian Blur).
Действие 11
Переходим к созданию светового источника. Создают еще один слой «Источник света» с помощью комбинации кнопок (CTRL + SHIFT + ALT + N). Выбирают «Кисть» (Brush Tool). Делают ее мягкой с помощью настроек «Непрозрачность» и «Нажим» (Flow) до 50%. Производят изменения в палитре цветов переднего плана на (#1b3a5d) и создают луч света. Это видно на рисунке ниже:
Изменяют порядок нанесения для слоя «Источник света» на «Линейный осветлитель» (Linear Dodge), и снижают «Непрозрачность» (Opacity) до 88%.
Действие 12
На этом этапе необходимо добавить рисунку текстуру «starry4», которая содержится в наборе и добавляют ее, с помощью инструмента «Перемещение» на основной документ и располагают таким образом, чтобы была видна только половина. Ниже на рисунке показано, как это выглядит:
Чтобы устранить черный фон и гармонично вписать текстуру на картинке нужно изменить порядок наложения текстуры на «Экран»(Screen):
Переходим к смене цвета текстуры. Добавляем слой корректировки «Цветовой тон/Насыщенность» (Hue/Saturation), далее к этому слою применяют «Обтравочную маску».
При этом показатель насыщенности равен 100:
Для завершенной картины добавляют парочку горящих объектов, создают новый слой «Свечение 2». Выбирают «Кисть» (Brush Tool). Делают ее мягкой, цвет белый, как на рисунке:
Действие 14
Добавляют внешнее свечение «Свечение 2». Это можно сделать, кликнув по слою левой клавишей мышки 2 раза и используют следующие размеры «Внешнего Свечения» (Outer Glow) – осветление основы (Color Dodge), непрозрачность (Opacity) – 54%, цвет (#166082), размер (Size): 32 px.
Дублируют слой «Свечение 2» комбинацией клавиш (Ctrl+J) и располагают светящуюся точку в разных местах нашего документа, где посчитаете нужным. Предварительный итог, который должен получиться:
Действие 15
Наступило время в темный лес добавить оленя. Для этого нужно открыть основную картинку и с помощью инструментов выделяют и извлекают изображение и помещают его на основной документ. Изменяют, для этого необходима комбинация клавиш (Ctrl+T). Чтобы сохранить пропорции зажимают и удерживают кнопку Shift. Располагают картинку, как показано ниже:
Маскируют нижние конечности животного, с использованием маски-слоя. Это необходимо, чтобы создать реалистичный эффекта стоящего в траве оленя:
Действие 16
Далее нужно создать внешнее ощущение падающей на траву тени. Естественный луч света направлен на спину животного, следовательно тень будет падать от его нижних конечностей. Формируют новый слой «Тень», он располагается выше слоя с животным. Выбирают «Кисть» (Brush Tool). Делают ее мягкой, цвет черный, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, далее наносят тень так, как на рисунке:
Действие 17
Уменьшают яркость рисунка животного, добавляют исправляющий слой «Цветовой тон/Насыщенность» (Hua/Saturation), изменяют показатель «Насыщенность» до – 34. Необходимо использовать «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
Действие 18
На данном этапе отличаются показатели яркости оленя и основной картинки. Для этого добавляют исправляющий слой «Кривые» (Curves), при этом применяют «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
В результате получилось:
Действие 19
Для гармоничного вписывания н изображение изменяют и добавляют «Цветовой баланс» оленя, для того чтобы вписать его еще лучше. Используются следующие показатели тонов: красного – 20, зеленого – 17, синего – 15; для полутонов: красного – 29, зеленого – 3, синего +12. Для света: красного + 11, зеленого +7, синего +6. При этом применяют «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
В результате:
Действие 20
Формируют еще один слой поверх всего «Освещение», в палитре цветом изменяют тон на первого плана на (#2b5463). Выбирают «Кисть». Делают ее мягкой, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, просовывают естественный источник света, падающий на спину животного так, как на рисунке:
Трансформируют порядок нанесения слоев «Освещение» на «Линейный Осветлитель» (Linear Dodge) и уменьшают «Непрозрачность» до 55%
Как видно на рисунке олень идеально вписался в основное изображение.
Действие 21
Повторяем дествие№11. Цвет кисти (#1d506d), слой «Освещение леса»
Действие 22
Изменяют порядок наложения слоев «Освещение леса» на «Замена светлым» (Lighten) и уменьшают «Непрозрачность» до 66%
Действие 23
Начинаем финальную корректировку картины, добавляя исправляющий слой «Карта Градиента» (Gradient Map). 1 клик по цветовой полоске градиента и настраивают указанные цвета: слева (#000000) направо (#143d4e) (от черного к темно-голубому).
Изменяют порядок наложения «Карты Градиента» на «Осветление Основы» (Color Dodge), для того, чтобы сделать градиент светлее.
Действие 24
Добавляют исправляющий слой «Выборочная коррекция цвета» (Selective Color) и настраивают следующие показатели: панель настроек выглядит так (цвет – зеленый): желтый – 100%, голубой – 100%, пурпурный – 100%, черный не используется и выставлен – 0.
Панель настроек выглядит так (цвет – желтый): желтый – 5%, голубой – 13%, пурпурный – 26%, черный не используется и выставлен – 0.
Это необходимо, чтобы устранить лишний зеленый цвет.
В результате:
Действие 25
Добавляют слой для корректировки «Яркость/Контрастность» с показателями: яркость – 67, контрастность – 32, непрозрачность до 64%.
Сразу же добавляют исправляющий слой «Поиск цвета» (Color Lookup). При этом важно обратить внимание, что здесь использовался пресет: «Kodak 5218 Kodak 2383». Тем, кто не использует версию Photoshop CC, рекомендуют достичь схожих результатов с помощью уменьшения уровня непрозрачности для исправляющего слоя «Поиск цвета» до 55%.
После использования корректирующих слоев получилось:
Действие 26
И в завершении с использованием исправляющих слоев, добавляют конечный «Яркость/Контрастность» с показателями: яркость – 49, контрастность – 1.
В результате:
Действие 27
Находясь на последнем корректирующем слое «Яркость/Контрастность» нужно избавиться от лишних оттенков, для этого переходят на маску-слоя корректирующего слоя и выбирают «Кисть». Делают ее мягкой, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, цвет черный, это позволит сберечь яркие огоньки света в центре изображения:
В результате:
Действие 28
При желании сделать меньше светящихся огней, не нужно снова брать «Кисть», а достаточно установить курсор на слой-маску «Яркость/Контрастность» и кликнуть дважды левой кнопкой мышки. Появляется окно:
Уменьшают «Плотность» (Density) c 100% до 65%, перетаскивают ползунок влево. Уменьшение плотности приводит к изменению цвета с черного на серый.
Давайте посмотрим на финальный результат нашего труда:

Как видно уменьшена яркость в центре картины, с помощью плотности слой-маски. Если
2 голосаПриветствую вас у себя в блоге. Сегодня я решил немного передохнуть от серьезных тем и оставить ненадолго веб-дизайн, создание сайтов и прочие важные вещи. Сегодня я все равно научу вас одной невероятно полезной штуке, на которой и основывается вся работа дизайнеров, но делать это я буду незамысловато.
Я научу вас делать коллаж фотошоп. По сути, дизайнер сайтов создает как раз такие вот коллажи из различных элементов: кое-какие рисует сам, другие берет из . В результате стоимость проекта, на минуточку, начинается от 5 000 рублей за рисунок.

Не так уж напрасно пройдет сегодняшний день, если вы останетесь на этой странице и дочитаете статью до конца. Открываем Photoshop? Кстати, для создания коллажа из фотографий вы можете обойтись и обычной онлайн версией этой программы. Ничего в этом сложного не будет.
Простой коллаж
На основе простого коллажа я познакомлю вас с различными инструментами и методами, которые понадобятся для создания серьезной работы. Самое главное знать каким образом можно добиться того или иного, а уж применять их не проблема.
Итак, первым делом я создаю основу рисунка, на котором будет располагаться несколько объектов, фотографий.
В правой верхней части я открываю меню «Файл» и выбираю «Создать новый», думаю все знают как это делается, и проблем не возникнет.

Теперь выбираю заливку или градиент в панели инструментов справа и заливаю фон. Если вы хотите научиться в совершенстве или создавать крутые , могу предложить статьи на эту тему, которые уже есть в моем блоге. Эта статья немного на другую тему и мне не хотелось бы уходить от нее слишком далеко.

Теперь перетаскиваю изображение из папки с фотографиями на подготовленный фон. Это самый простой и правильный способ работы.

Вы можете или . Делается это очень просто, при помощи стрелок и мышки. Затем «отпустите» фото, нажав Enter.

Проделайте то же самое со вторым рисунком. Просто перетащите его и разместите, как вам выгодно. Обратите внимание, что справа в меню «Стили» будет несколько эскизов. Можете нажать на иконку глаза рядом с ними, чтобы понять какая миниатюра за какой объект отвечает.
Если щелкните на название, то сможете его изменить. Это нужно для того, чтобы, когда фотографий будет много, вы смогли получить быстрый доступ к тому или иному элементу.
Давайте немного подробнее разберемся со слоями. Представьте, что перед вами лежит ватман. Вы накладываете одну картинку, затем другую. Так и получается коллаж. Каждая картинка – это и есть слой, но зачем он нужен в электронной программе? Чтобы когда вы делали какие-то изменения для одной фотографии (меняли цвет, размер, форму), то другие были не затронуты.

Если вы мышью перетащите один слой под другой, то и коллаж изменится, одно изображение ляжет под другое.

Эффекты и работа с элементами
Щелкнув на слой мышью, чтобы оно подсветилось, вы можете поменять различные настройки. Давайте поговорим как это сделать. К примеру, под теми же слоями находится иконка Fx, или параметры наложения. Благодаря ей вы можете сделать обводку, наложить цвет, чтобы придать картинке оттенок, добавить тиснение, глянец или тень, что я сейчас и выберу.

Как вы видите, открылось общее меню, в котором вы можете выбрать эффекты. Каждый из них предполагает различные настройки. Так как все изменения сразу же видны на рисунке, я предлагаю вам попытаться самостоятельно с ними разобраться, тем более что для каждой фотографии они будут индивидуальными.

Чтобы снова получить возможность поработать с размерами картинки, нажмите сочетание клавиш Ctrl+T. Это очень полезное сочетание, так что предлагаю вам его запомнить.

Кроме того, различные интересные эффекты, с которыми можно поработать самостоятельно, есть в меню «Изображение». Мне, к примеру, очень нравится «Коррекция» — «Сочность».

Эта опция помогает сделать любую фотографию ярче.

Я уже рассказывал, . Для этого существует множество инструментов: магнитное лассо, волшебная палочка, ластик, маска-слоя. Очень рекомендую научиться делать это профессионально, почитайте предыдущую мою статью. Я же воспользуюсь обычной волшебной палочкой.

Вот только сейчас ничего удалить у меня не получится. Прежде всего мне нужно растрировать слой. Если какая-то настройка у вас не применяется к изображению, то растрирование обязательно поможет. Нажмите на правую кнопку мыши и выберите одноименный пункт в появившемся меню.

Теперь нажимаю кнопку Del и готово.

Ctrl+D поможет избавиться от выделения области.

Работать с фоном сейчас тоже невозможно, так как он закрыт для редактирования и «Замок» рядом с эскизом указывает на это. Просто щелкните по замочку, чтобы открыть слой для редактирования.

Если вы не умеете пользоваться фильтрами, предлагаю сразу перейти в галерею. Здесь тоже можно делать все по наитию, без специальных знаний.

Не забывайте щелкнуть на нужный эскиз со слоем в панели справа, чтобы он подсветился, прежде чем применять какие-то изменения. Здесь очень много различных эффектов: создание зернистой тексты, аэрограф, темное свечение краев и так далее. Сейчас я выбрал мозаичные фрагменты. Справа также есть ползунки, за которые вы можете подергать для достижения более интересных результатов. Не бойтесь экспериментировать.

Ну вот в общем-то и все. Вот такой результат у меня получился.

Более сложный коллаж
На сайте photoshop-master вы можете найти кучу дополнений для своей программы, в том числе рамок и шаблонов. Вам просто нужно или рамку.

Вы скачиваете шаблон, вырезаете из фото себя, подгоняете по размеру, используя Ctrl+T, затем по цвету (Изображения – Коррекция).

Со временем станет получаться совсем не плохо. Кстати, практически под каждым шаблоном вы можете посмотреть результаты других посетителей сайта или оставить свой.

Ну а если вы хотите достичь невероятных высот и быть настоящим мастером создания коллажей, предлагаю обратить внимание на курс « », созданный разработчиками сайта Photoshop-Master.

Эти уроки научат вам нюансам практической работы. Вы также получите массу теоретический знаний: секретов профессионалов, которым есть что вам рассказать про свет, тени и особенности, которые отличают хороший монтаж от плохого.
Вы узнаете как создавать проекты, достойные висеть не только в шикарной раме вашей квартиры. Быстро решится и со всеми подарками для друзей на различные праздники. Думаю, такую красоту с собой в главной ролик будет рад получить любой ваш родственник.

Посмотрите, какие проекты выполняют люди, завершившие этот курс. В рубрике отзывы множество таких примеров!

Ну а если пока вы не готовы решиться, то на этой же странице вы можете получить бесплатный теоретический мини-курс (просто перейдите в самый низ страницы), состоящий из 6 уроков другого автора. Он не менее полезен.

Ну вот и все. Подписывайтесь на рассылку и узнавайте сколько можно заработать на ретуши фотографий, как отточить навыки мастерства в фотошопе, сколько новых профессий могут дать навыки работы в Photoshop и кто готов платить за ваши проекты.
До новых встреч и удачи в ваших начинаниях.
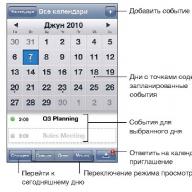
Как создать праздничный коллаж к Новому Году с отдыхающим Дедом Морозом в программе Adobe Photoshop — смотрите в трех видеоуроках Елены Минаковой. В этом уроке вы: познакомитесь с приёмами фотомонтажа; узнаете, как создать реалистичный светотеневой рисунок от фонаря; поработаете с кистями для прорисовки отдельных деталей на работе. В этом видеоуроке Елена Минакова покажет, как создать […]
Как создать коллаж «В царстве льда и снега» в программе Adobe Photoshop — смотрите в трех уроках Елены Минаковой. Посмотрев видеоурок, вы узнаете: Как, используя различные изображения, собрать зимний пейзаж. Как нарисовать звездное небо и добавить северное сияние. Как добавить свет, проникающий сквозь толщу льда. Как при помощи инструмента Штамп добавить следы на снегу. Как […]
Как создать коллаж «Хранитель сокровищ» в программе Adobe Photoshop — смотрите в трех уроках Елены Минаковой. Изучив материал видеоуроков, вы узнаете: как добавить динамичности изображению, используя в коллаже необычный ракурс; как придать атмосфере таинственность, с помощью освещения, дыма и тумана; как создать иллюзию движения. «Новый видеоурок, в котором Елена Минакова покажет вам как создать фантастическую […]
Сегодня будем создавать коллаж в фотошопе, очень интересный способ создания коллажей.
Сегодня мы будем учиться накладывать и состыковывать фотографии. Результат очень интересный! Материал:


Начнем: 1. Открываем изображение с водопадом:


И при помощи инструмента Move (перемещение) перетащите изображение с замком на водопад

2. Далее изменим высоту холста Image-Canvas Size до 5000 пикселей. Используя инструмент Crop (кадрирование), выделяем нашу область с изображением и идем Image-Crop (Изображение-Кадрировать) чтобы обрезать лишнее.
3. Выбираем слой с замком и отразим его горизонтально Edit-Transform-Flip Horizontal:

4. Уменьшаем размер замка Edit-Transform (Правка-Трансформировать):

5. Берем стерку с мягкими краями и стираем на слое эту область. Снова используя инструмент Crop удаляем лишнее с левой стороны, вырезая наше изображение:

получим...

6. Используя инструмент Rectangular Marquee выделяем на слое с водопадом прямоугольную область:

И дублируем слой, после чего преобразуем выделение, располагаем его в нужной части. Берем стерку с мягкими краями и стираем лишнее:

7. Открываем изображение с небом и с помощью инструмента Move перетаскиваем изображение на нашу картину. Слой с небом должен быть поверх всех слоев. Трансформируем фото с небом, отразим горизонтально и ставим настройки слоя как указано ниже:

8. Смещаем небо немного вниз, чтобы темная часть была видна больше и стеркой с мягкими краями пройдемся по горизонту:

9. Далее идем в настройки изображения и уменьшаем насыщенность Image-Adjustments-Hue/Saturation, двигаем ползунок Saturation в лево. И так со всеми слоями. 10. Далее идем в меню Layer-New Fill Layer-Solid Color или Gradient и заливаем либо градиентом, либо чистым цветом, по желанию. Настройки смешивания слоя ставим Soft light (мягкий свет) Opacity 40%.
12.04.2016 27.01.2018
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:
Что необходимо для создания коллажа в :
- 5 различных фотографий
- Фотография или изображение для фона
Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Как сделать коллаж
Чтобы сделать коллаж Вам необходимо:
- Подготовить фон для коллажа, над которым будут фотографии
- Подготовить сами фотографии. В данном уроке мы возьмем пять фотографий.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Создание коллажа в фотошопе
Откройте в фотошопе 6.jpg — это будет фоном для нашего коллажа.
![]()
![]()
Если вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
- Нажмите CTRL+T
- Отмасштабируйте заново.
Так как фотографии смарт-обьекты их можно масштабировать обратно без потери качества. Пока расположите навскидку фотографии на коллаже. Все слои для удобства поместил в отдельную папку.
![]()
Отключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.
![]()
С помощью инструмента Эллипс (Ellipse Tool ), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.
![]()
Фотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже — на слой с серым кружком.
![]()
Вы можете переместить фотографию на нужную позицию и скорректировать её масштаб.
![]()
![]()
Повторите эту схему со остальными фотографиями:
- Включить видимость фотографии
- Сделать из нее обтравочну маску
- Переместить на нужную позицию и изменить масштаб
После этого Вам коллаж в фотошопе будет готов!)
![]()
Помните, что Вы можете играться с фонами, расположением и количеством фотографий. Делайте самые разные композиции в фотошопе!
Например кому-то нравится, более спокойной фон и квадратные рамки)
![]()
Если у вас есть желание посмотреть как это устроено в Фотошопе или вы хотите вставить свои фотографии —