Ce este un favicon?
Pentru cei care nu știu ce este un favicon, vă vom oferi un mic ajutor care vă va permite să vă puneți la punct lucrurile. Un favicon este o pictogramă mică, cu dimensiuni de 16x16 sau 32x32 pixeli, care conține de obicei o siglă, prima literă a mărcii sau o imagine caracteristică care reflectă tipul de afacere sau tema site-ului.
De ce este importantă faviconul?
Ficonul îndeplinește următoarele funcții:
Branding.
Identificarea site-ului de către utilizator (utilizare).
Oferă site-ului un aspect profesional.
Să ne gândim mai detaliat la principalele avantaje ale utilizării unui favicon.
Recunoașterea mărcii
Favicon este ca o mică identitate a site-ului. După cum sa menționat în introducere, faviconul ajută utilizatorul să-și amintească site-ul dvs. printre numeroasele site-uri pe care le-a vizitat. Fie că este vorba de istoricul de navigare, rezultatele căutării Google sau lista marcată de site-uri din browserul dvs., favicoanele îi ajută pe utilizatori să vă recunoască și să vă viziteze cu ușurință site-ul.

Încredere
Utilizatorii tind să judece vânzătorii de bunuri și servicii de pe internet în funcție de cât de profesional este site-ul lor. Neatenția sub forma lipsei unui favicon (motoarele de căutare afișează un site fără un favicon cu pictograma documentului gol) poate duce cu ușurință la o pierdere a credibilității, mai ales atunci când utilizatorii vă compară cu concurenții.
Vizite repetate
Se știe că oamenii reacționează mai bine la imagini decât la text. Acum, să presupunem că un vizitator al site-ului dvs. s-a grăbit când l-a vizitat prima dată și a decis să-l semneze pentru a reveni mai târziu. Să presupunem că această persoană decide ulterior să vă viziteze din nou site-ul, pentru care se referă la marcajele sale. Ai noroc dacă ai un favicon recunoscut, cum ar fi litera G proeminentă și unică a Google, iar utilizatorul te găsește. Dacă nu există favicon, este posibil să fiți chiar eliminat din lista de marcaje.
Economisește timp utilizatorului
Favicoanele economisesc timp petrecut de utilizator identificând un site în marcaje, istoric sau în alte locuri în care browserul plasează un favicon pentru identificare rapidă. Doar face viața mai ușoară pentru vizitatorul mediu pe site-ul dvs.
Beneficii SEO
Dacă site-ul dvs. are un favicon, veți fi mai vizibil în rezultatele căutării decât site-urile care nu au unul și, prin urmare, veți putea atrage mai mulți vizitatori.

Cum creez un favicon?
Există multe instrumente pentru a crea un favicon în câteva minute. Dacă nu aveți abilități de proiectare sau nu știți cum să faceți acest lucru, puteți încerca să generați un favicon folosind Logaster.
Pentru aceasta, urmați instrucțiunile pas cu pas:

Pasul 5. Creați un favicon
Acum că aveți un logo, faceți clic pe „Creați un favicon cu acest logo” pe pagina logo-ului.

Pasul 6. Selectați designul faviconului dorit
Ca și în cazul logo-ului, Logaster va genera câteva zeci de favicoane frumoase și gata de utilizat. Alegeți designul care vă place. O previzualizare vă va permite să vedeți cum va arăta faviconul dvs. pe site.

Dacă trebuie să modificați faviconul, puteți face acest lucru prin editarea logo-urilor, deoarece favicoanele sunt create pe baza designului logo-ului. Prin urmare, dacă doriți, de exemplu, o altă culoare favicon, trebuie să vă întoarceți la pagina logo-ului, să-i schimbați culoarea și apoi să creați din nou faviconul.
Puteți găsi inspirație pentru un favicon pe site-uri:
Pasul 7. Descărcați faviconul
Puteți achiziționa faviconul separat la 9,99 USD sau puteți cumpăra Design Pack, care include nu numai faviconul, ci și sigla, cartea de vizită, plicul și hârtia cu antet. Puteți afla cum să cumpărați pachetul de design.

După plată, puteți descărca faviconul în formatele ico și png.

Unde pot folosi un favicon?
Puteți utiliza un favicon:
Pe site;
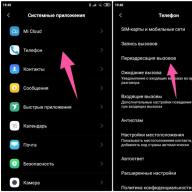
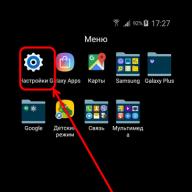
Dispozitive mobile. Utilizatorul poate adăuga un favicon pe ecranul de pornire al dispozitivului său (ceva de genul unui semn de carte) - Android, IOS, Windows Phone etc;
Programe și aplicații pentru PC / Mac.
Cum se instalează un favicon pe un site web?
După ce ați primit un favicon, instalarea acestuia pe server nu va dura mai mult de câteva minute și se efectuează în două etape. Pentru a face acest lucru, veți avea nevoie de acces la directorul rădăcină al site-ului dvs. și un editor de text pentru a schimba codul HTML al site-ului.
Pasul 1.Trebuie să încărcați fișierul favicon.ico pe server. Pentru a face acest lucru, trebuie să descărcați și să instalați un client ftp, cum ar fi FileZilla. Apoi introduceți numele de utilizator și parola și încărcați fișierul. Puteți citi instrucțiuni mai detaliate despre cum să descărcați fișierul favicon.
Pasul 2.Acum trebuie să editați pagina HTML a site-ului dvs. pentru a ajuta browserele să vă găsească imaginea favicon. Cu fereastra FTP deschisă, localizați și descărcați fișierul index.html sau header.php de pe server.
Deschideți fișierul index.html într-un editor de text - Notepad, Notepad ++, Sublime Text.

Dacă site-ul dvs. conține HTML pur, lipiți codul personalizat în zona HEAD a fișierului index.html.

Codul poate fi copiat pe pagina favicon de pe site-ul Logaster.

Dacă utilizați WordPress, lipiți codul de mai jos în zona HEAD a fișierului header.php.
După ce ați terminat, încărcați fișierul înapoi de unde l-ați primit. Terminat! Reîncărcați pagina site-ului pentru a vedea faviconul.
Majoritatea browserelor moderne sunt suficient de inteligente și pot găsi fișierul favicon chiar și fără un astfel de cod, dar numai dacă favicon are o imagine de 16x16 pixeli, numele favicon.ico și este salvat în directorul rădăcină al site-ului dvs.
Sperăm că acest articol v-a oferit câteva informații utile pentru a vă ajuta să creați un favicon care va face site-ul dvs. mai de succes și mai captivant.
Favicon (abreviat din engleză FAVorites ICON - „pictogramă pentru favorite”, din numele folderului cu marcaje în MSIE) - pictograma unui site web sau a unei pagini web. Este afișat de browser în bara de adrese înainte de adresa URL a paginii, precum și ca o imagine de lângă marcaj, în file și în alte elemente de interfață.
Majoritatea site-urilor web profesionale au tendința de a le avea, pe de o parte, acest lucru nu numai că vă va plasa site-ul în rândul profesioniștilor, ci vă va ajuta să vă diferențiați de restul site-urilor.
Dacă doriți una, aceasta este o pictogramă foarte ușoară cu generatorul nostru. Tot ce aveți nevoie este o imagine (de orice dimensiune), trimiteți-o folosind formularul de mai jos și, în câteva secunde, veți avea înapoi câteva imagini comprimate pentru a le folosi ca favicon. Este foarte ușor!
Majoritatea versiunilor de browsere majore acceptă favicoane. De exemplu, Internet Explorer 5/6/7 +, Firefox 1/2 +, Mozilla 1/2 +, Netscape 7+, Opera 7+, Avant 1.1, Konqueror 3 +, Safari și altele.
Imagine originală (dimensiune maximă: 150 KB):
Favicon - fața resursei dvs. din browser
Foarte des, atunci când deschid un site într-un browser, utilizatorii văd o pictogramă mică lângă adresa URL a resursei - un favicon, care, de fapt, este fața unui proiect de internet. Favicon este o abreviere pentru expresia engleză „favorites ICON”, care înseamnă „pictograma favorite”. Dacă v-ați „echipat” resursa cu un favicon, atunci aceasta va putea să se remarce favorabil pe fundalul altor site-uri deschise de utilizator în filele browserului. Foarte des un favicon este o copie mică a logo-ului unui proiect sau companie pe Internet (de exemplu, cum ar fi cel al Wikipedia, Google sau Facebook), dar puteți vedea, de asemenea, pictograme special create, care reflectă pur și simplu esența sau tema proiectului. Primul favicon a apărut în 1999, când corporația de căutare Microsoft și-a introdus browserul web Internet Explorer 5: în această versiune a browserului a început suportul pentru pictograme miniaturale pentru site-uri. Și în 2003, formatul faviconului a fost înregistrat oficial la Autoritatea pentru Numere Alocate pe Internet (IANA). Acum Microsoft și-a pierdut monopolul în această nișă și toate browserele moderne (atât desktop cât și mobile) acceptă favicoane. Pentru ce este instrumentul Favicon Generator? Cu instrumentul „Generator Favicon” puteți crea un favicon unic pentru site-ul dvs. Pentru a face acest lucru, trebuie doar să încărcați imaginea originală într-un câmp special, a cărui dimensiune nu trebuie să depășească 150 Kb, să selectați dimensiunea necesară a viitoarei pictograme (16x16 sau 32x32 pixeli) și să faceți clic pe butonul „Convertiți”. Pictograma rezultată în format ICO poate fi utilizată pentru postarea pe web: va fi compatibilă cu majoritatea browserelor moderne. Vă rugăm să rețineți că multe browsere web moderne încarcă automat favicon.ico din rădăcina resursei fără a fi necesar să fie specificat în codurile de pagină. Cu toate acestea, dacă webmasterul dorește să utilizeze un favicon separat pentru fiecare pagină a site-ului, atunci el trebuie să indice poziția acestuia în secțiunea din codul HTML al resursei. De asemenea, rețineți că pictograma nu va fi afișată în browser dacă tipul său de conținut în răspunsul de la serverul web nu se potrivește cu câmpul de antet specificat în codul paginii. Cum ar trebui să arate un favicon bun? În ciuda faptului că dimensiunea faviconului este foarte mică (16x16 sau 32x32 pixeli), această pictogramă poartă o sarcină semantică foarte mare, iar crearea sa este un proces destul de complicat, care necesită proiectanților web cât timp dezvoltă un logo complet. Se întâmplă adesea ca sigla unei companii să fie absolut inadecvată pentru rolul unui favicon. În acest caz, va trebui să vă folosiți toată priceperea și imaginația. Viitorul favicon ar trebui să fie încorporat în memoria utilizatorului atât de tare încât în \u200b\u200bviitor această pictogramă va fi asociată exclusiv cu resursa dvs. Când creați un favicon, nu veți putea „împrăștia” pixeli: fiecare dintre cei 256 (sau 1024) pixeli are o semnificație. Ajustați în prealabil manual pixelii care au o culoare „neclară”, deoarece atunci când comprimați o imagine, pictograma se poate dovedi neclară și va necesita corecție într-un editor grafic. Vă rugăm să rețineți că editorul foto Adobe Photoshop nu salvează imagini în format ICO, deci puteți converti o imagine în acest format folosind serviciul nostru „Generator Favicon”.
Favicon generator este un serviciu online gratuit care vă permite să creați pictograme și ecusoane (fișier favicon.ico) pentru site-ul dvs. web. Acest instrument vă permite să creați pictograme de toate dimensiunile populare, cum ar fi: 16x16, 32x32, 48x48, 64x64, 128x128. Selectați dimensiunea și imaginea (JPG, GIF, PNG) pe care doriți să le convertiți în format ICO de pe computer și faceți clic pe Creare.
Creați un favicon
Pentru a crea un favicon aveți nevoie de:
- Selectați dimensiunea faviconului dvs.
- Selectați fișierul și faceți clic pe Creați Favicon
- Salvați Favicon rezultat pe computer
Cum să adăugați un favicon pe site-ul dvs.?
Notă. Dacă legătura către favicon este specificată de mai multe ori în codul HTML al paginii, robotul va selecta pictograma la alegere. De exemplu, 2 pictograme diferite sunt indicate pentru a corespunde motoarelor de căutare diferite.
Cerințe Yandex pentru favicon
Notă: Pentru a fi afișat în rezultatele căutării, Yandex descarcă un favicon din versiunea HTTPS a site-ului, dacă este disponibil. Dacă nu, faviconul nu este afișat.- Marimea: 16 × 16, 32 × 32, 120 × 120 pixeli.
- Format: ICO (recomandat), GIF, JPEG, PNG, BMP.
Cerințe Google favicon
- Dimensiune: pictograma site-ului trebuie să fie pătrată și în multipli de 48 de pixeli, de exemplu: 16 × 16, 48 × 48, 96 × 96, 144 × 144 pixeli
- Format: ICO (recomandat), GIF, JPEG, PNG, BMP.
- Asigurați-vă că pictograma site-ului arată bine la 16x16 pixeli, deoarece pictograma va fi scalată pentru a apărea în rezultatele căutării. Rețineți că nu ar trebui să adăugați o pictogramă de 16 x 16 pixeli.
- Pictograma site-ului ar trebui să servească drept reprezentare grafică a mărcii dvs. Acest lucru îi va ajuta pe utilizatori să vă recunoască rapid site-ul atunci când analizează rezultatele căutării.
Afișarea favicoanelor
Dacă robotul a încărcat un favicon, acesta va apărea în rezultatele căutării în pentru două săptămâni.Generator Favicon - vă va ajuta să transformați și să editați orice imagine, transformând-o într-un favicon pentru site. Astăzi este un articol despre cel mai bun generator de favicon pentru site-uri de astăzi.
Acum este greu de imaginat un site care nu are un favicon. Un favicon este o pictogramă care se află în bara de adrese a browserului sau în titlul ferestrei (în funcție de browser) și care distinge site-ul / fila deschisă de multe altele. Inițial, aceste pictograme au fost proiectate în IE pentru a evidenția un site din lista de marcaje a browserului (în IE, aceste marcaje au fost numite Favorite și de aici și numele Favicon - pictograma favorite.
Dar a crea un favicon cu propriile mâini nu este atât de ușor. Ar trebui să aibă un format ICO care necesită software special pentru a face ceva util și o abilitate considerabilă. Prin urmare, pentru a simplifica viața, este mai bine să utilizați un generator de favicon online.
Există multe servicii care vă permit să generați un favicon din imagini (acesta poate fi un logo sau o ilustrație special concepută). Dar majoritatea au probleme de transparență.
Probleme de transparență cu serviciul generator de favicon
Pentru claritate, vă prezentăm o ilustrație „Cât de diferiți generatori de favicon gestionează transparența și reducerea imaginii”.
În această comparație, am folosit rezultatele de la serviciile favicon.cc și favicon-generator.org. Pentru a fi sincer, până de curând, ei înșiși foloseau serviciul favicon.cc, dar recent s-a găsit un substitut excelent - generatorul de favicon # 1.
Cel mai bun generator de favicon - www.xiconeditor.com
La fel ca favicon.cc, acest generator de favicon are propriul editor de pictograme online încorporat, dar avantajul său este că funcționează excelent cu transparență.

Este destul de evident că există o diferență în calitatea transferului de transparență (aparent diferența în calitatea redimensionării imaginii încărcate).
În plus, xiconeditor.com are un alt avantaj - un excelent sistem de previzualizare favicon, care vă permite să vizualizați rezultatul în diferite moduri fără a încărca faviconul generat. Previzualizările lor sunt mult mai informative decât favicon.cc.