După cum știți, o persoană, citind sau ajungând la o anumită resursă web, acordă atenție designului și interfeței în primele 8 secunde. În paralel, el este convins de o utilizare bună sau proastă (usability). Meniul din grupul de pe rețeaua socială Vkontakte, despre care vom vorbi astăzi și vom lua în considerare principiul designului său folosind un exemplu, vă permite nu numai să prezentați informații colorate și să vă „diferențiați” de concurenți în bine, ci și să identificați exact acele puncte și puneți-le accentul necesar.
Uită-te la câteva exemple pentru a înțelege cât de frumos și convenabil este:




Să începem. Pentru început, trebuie menționat că, dacă doriți să vă faceți singur un meniu de la zero, atunci veți avea nevoie de toate informațiile de mai jos. În cazul în care designul este deja acolo, atunci puteți sări peste partea din articol și să mergeți direct la plasarea acestuia și marcarea wiki.
Design meniu
Vă permite să finalizați baza unui proiect viitor. Pentru a efectua această parte a muncii, cunoașterea unui program precum Adobe Photoshop este binevenită. Așa arată șablonul de dimensiune, în care vom implementa viitorul meniu frumos.

Lățimea avatarului este de 200 pixeli, înălțimea este de 500. Imaginea meniului principal este 510*308. Drept urmare, vom obține un „meniu” atât de frumos la sfârșit.


Vă rugăm să rețineți că, în funcție de informațiile scrise după numele grupului, înălțimea imaginii din dreapta (avatar) se poate modifica și, în consecință, tot ceea ce se află în apropiere se poate schimba!
Această sursă de aspect PSD a fost implementată ca exemplu. Descarca .
Nu ne vom concentra asupra modului în care a fost realizat șablonul, vom trece imediat la pregătirea lui pentru plasarea într-un grup nou sau existent. Deschideți fișierul în Photoshop.
În primul rând, salvați avatarul. Una dintre modalitățile de a salva rapid dacă totul din fișier este structurat și există puține elemente (ca și în cazul nostru). Opriți vizibilitatea straturilor de care nu avem nevoie.

Accesați secțiunea „Imagine” și selectați operațiunea „Tăiere”.

La ieșire obținem:


Dacă imaginea rezultată este mare, puteți utiliza instrumentul Salvare pentru Web. Comanda se află și în secțiunea „Fișier”.
Efectuăm o operație similară cu imaginea care va fi afișată atunci când meniul este afișat pentru prima dată. În cazul nostru, lăsăm vizibil - folderul „meniu deschis” și „fondul meniului” în folderul „meniu cu mașină”. Rezultatul rezultat:

Acum trebuie să salvați și să tăiați al doilea nivel al meniului. Pentru a face acest lucru, lăsați „fondul meniului” vizibil în folderul „meniu cu mașina” și adăugați „meniul de nivel al doilea” la acesta.

Apoi vom folosi instrumentul „Nesting”, care poate fi găsit în meniul din stânga.

„Tăiați” poza noastră în părțile corespunzătoare. În cazul nostru, vor fi trei.

Aceasta completează partea pregătitoare. Trecem la scena principală.
Markup Wiki al meniului terminat în Vkontakte.
În primul rând, trebuie să încărcați o fotografie de grup sau un avatar făcând clic pe linkul cu același nume și selectând fișierul de care avem nevoie.


Apoi asigurați-vă că efectuați următoarea secvență de acțiuni. Mergem la „Community Management” și în elementul „Secțiuni” vizavi de butonul „Materiale”, selectăm „Restricționat”.


Acest lucru trebuie făcut astfel încât utilizatorii și membrii grupului să nu poată modifica și/sau edita elemente suplimentare, inclusiv meniul.
După operație, încărcăm imaginile noastre feliate în albumul comunității.

Accesați secțiunea „Ultime știri”, selectați „Editați” și intrați în meniul editorului.


Pentru a accelera procesul, vom folosi tasta „Cameră” și vom face clic pe „Selectați din fotografiile comunității”.


După adăugare, intrăm din nou în meniul editorului și apăsăm pe „<>”, în care vom face editarea ulterioară. De asemenea, redenumim imediat secțiunea și în loc de „Ultime știri” scriem în cazul nostru „MENIU GRUP”.


Structura generală a fiecărei părți tăiate arată astfel în markup - [], unde:
id - identificatorul (numărul) imaginii pe care ați încărcat-o;
X și Y - dimensiunea imaginii pe orizontală și pe verticală în pixeli;
Privind șablonul, ne edităm marcajul wiki și mergem periodic la secțiunea „Previzualizare”, care afișează vizual modificările pe care le-am făcut.
Imediat, toate pozele trebuie să fie închise cu o etichetă (și nu așa cum este inițial implicit, fiecare imagine)


Deoarece am lăsat deja o etichetă în centrul imaginii, pentru a scăpa de distanțele „neplăcute” dintre părți ale imaginii generale, ar trebui să introducem eticheta „nopadding” după cum urmează: []
Iată ce se întâmplă până la urmă.


Acum ar trebui să faceți clic pe fila „MENIU GRUP”, apoi pe „editați”.

Important! Pentru a copia adresa solicitată, în versiunea noastră, faceți clic pe „MENIU GRUP” și copiați „linkul corect” de acolo.


Accesați pagina principală, faceți clic pe „Adăugați o intrare”. Nu uitați să schimbați imediat autorul intrării!


Faceți clic pe „punctele de suspensie” din dreapta intrării și faceți clic pe fila „Pin”.

După aceea, reîmprospătăm pagina și ne bucurăm de rezultat, care arată astfel:

Făcând clic pe „Open Menu”.

După cum puteți vedea, realizarea unui meniu pe rețeaua socială Vkontakte este destul de ușoară și simplă. Este suficient să aveți un nivel ușor de cunoștințe despre utilizarea Photoshop și markup wiki. Cu cât designul este mai bun și mai ușor de înțeles, cu atât mai dornic și mai des potențialul utilizator va veni și va reveni în grupul dvs.
Dacă doriți un design de trupă cu adevărat unic și uimitor, care să respecte stilul corporativ și elementele aferente, atunci contactați un designer profesionist sau puteți testa singur amploarea talentelor dumneavoastră înainte de asta. Mult succes in toate eforturile tale!
Pentru ca grupul dvs. să fie popular în rândul utilizatorilor, trebuie să adăugați periodic publicații noi, să încărcați fotografii, videoclipuri și multe altele. Și pentru a facilita navigarea oamenilor accesând pagina de grup, este mai bine să creați un meniu în care vor fi indicate punctele principale.
De exemplu, aveți propria companie care oferă un anumit produs sau serviciu. Există și un site pe internet. Apoi, grupul Vkontakte pentru această companie va ajuta la atragerea de noi clienți și la creșterea vânzărilor. Meniul poate include următoarele elemente: Ferestre, Uși, Porți, Sisteme de securitate, Materiale suplimentare, Promoții și reduceri. Facem link-uri în așa fel încât făcând clic pe unul dintre articole, o persoană merge la secțiunea corespunzătoare de pe site.
Meniul poate fi realizat fără a face referire la pagini terțe de pe Internet. De exemplu, ai un grup dedicat muzicii. În paragrafe, puteți specifica genuri: clasică, rock, rap, din filme indiene, pentru nou-născuți, din desene animate. Când o persoană face clic pe unul dintre elemente, ar trebui să deschidă un album cu melodiile corespunzătoare. În acest caz, articolul este un link către un anumit album din grup.
Există multe exemple pentru crearea navigației într-un grup. Ei bine, acum să trecem la practică.
Creați un meniu
Setări necesare în grup
Înainte de a continua cu crearea meniului în sine, este necesar să verificați unele setări din grup. Trebuie să fiți creatorul grupului, în caz contrar, pur și simplu este posibil să nu aveți suficiente drepturi pentru a crea navigare.
Pe pagina dvs. Vkontakte din coloana din stânga, faceți clic pe elementul „Grupuri” și selectați-vă grupul din listă. Apoi, sub avatar, faceți clic pe cele trei puncte verticale și selectați „Community Management” din listă.
Acum, în meniul din dreapta, accesați fila „Secțiuni” iar în câmpurile „Discuții” și „Conținut”, selectați „Deschidere” sau „Restricționat”. Faceți clic pe Salvare.

Pregătirea imaginilor pentru meniu și avatare în Photoshop
După verificarea și modificarea setărilor din grup, puteți începe să creați imagini pentru avatar și meniu. Pot exista mai multe opțiuni aici:
Meniul poate fi o continuare a imaginii care se află pe fotografia de profil;
Poate fi realizat pe o imagine separată sau pe un fundal solid, avatarul nu va fi asociat cu acesta, poate afișa, de exemplu, un logo al companiei.
Vom lua în considerare prima opțiune în detaliu. Avatarul și navigarea noastră vor consta dintr-o singură imagine, care trebuie tăiată corect în bucăți.
Deschideți Photoshop și creați un fișier nou în el - Ctrl + N. Setați Lățimea la 760 și Înălțimea la 500px.

Acum, folosind Instrumentul Slice, trebuie să tăiați foaia în mai multe zone. Selectați zona din dreapta cu instrumentul și faceți dublu clic pe ea pentru a deschide o fereastră cu un meniu. Setați lățimea la 200 și înălțimea la 500. Acesta va fi avatarul grupului nostru.

Cu același instrument, selectați o altă zonă, în stânga celei anterioare. Pentru aceasta, lățimea este de 50, înălțimea este de 500. Aceasta este distanța dintre articolele viitoare și avatar, nu vom avea nevoie de această parte a imaginii.

Selectați zona din stânga sus. Pentru aceasta, lățimea este de 510, înălțimea este de 182. Această zonă a imaginii noastre corespunde în grup zonei în care este scris numele grupului, starea, sunt afișate unele file. Adică, nici noi nu avem nevoie.

Ca rezultat, ar trebui să rezulte următoarele - imaginea este împărțită în 4 zone. Zona din dreapta este avatarul grupului, în stânga jos vor fi elemente de meniu și încă 2 zone care nu vor fi necesare.
Pentru a fi complet clar. Deschidem o foaie goală. Apoi adăugați imaginea selectată la ea. După ce îl salvăm, vom avea atâtea imagini mici ale formei de care avem nevoie câte am decupat. Mai departe pe pagina din grup vom insera anumite părți ale imaginii în locurile potrivite.

Apoi, deschideți în Photoshop imaginea pe care ați ales-o pentru avatar și meniu. Folosind Instrumentul Mutare, trageți imaginea pe foaia tăiată anterior. Puteți muta fotografia pentru a vedea zona dorită.
De exemplu, am o dimensiune a imaginii mai mare decât cea pe care am ales-o pentru foaia albă. Așa că l-am mutat astfel încât palmierii să fie puțin vizibili și să nu fie atât de mult cer deasupra.

După ce adăugați imaginea, luați din nou Instrumentul Slice și tăiați zona din stânga jos, pe care am lăsat-o pentru puncte, în numărul dorit de părți. Câte puncte vrei să faci, vor fi atât de multe părți.

Acum luăm instrumentul de text și scriem elementele de meniu în fiecare parte.
Totul este gata. În dreapta este avatarul nostru, în stânga jos sunt elementele de navigare. Celelalte două părți ale imaginii nu vor fi necesare.
În această etapă, puteți adăuga un logo al companiei în zona din dreapta (avatar) sau puteți scrie frumos numele acesteia.

Salvăm imaginea realizată: File - Save for Web & Devices, sau folosim comanda rapidă de la tastatură Alt + Shift + Ctrl + S.


Iată ce mi s-a întâmplat: folderul „meniu” de pe Desktop. În ea, imaginile selectate sunt tăiate în bucăți de dimensiunea dorită. Cel mai mare este un avatar, multe dintre cele mici identice sunt elemente de meniu și două inutile - ștergeți-le din folder.

Acum trebuie să încărcați imaginile realizate care corespund punctelor pe pagina dvs. Vkontakte. Selectează „Fotografii” și creează un nou album, l-am numit „pentru meniul de grup”. Faceți albumul privat, astfel încât numai dvs. să-l puteți vizualiza - „Editați albumul”. Adăugați în album imagini care se potrivesc cu elementele din meniu.

Apoi reveniți la pagina principală a grupului și selectați avatarul - „Încărcați o fotografie”. Aceasta este una dintre acele imagini pe care tocmai le-am făcut în Photoshop.

Deci, în această etapă, ar fi trebuit să creați un album închis pe pagină cu imagini ale punctelor de navigare și să încărcați un avatar pentru grup.
Crearea de meniuri cu marcaj wiki
Să începem să creăm meniul în sine. Mergem la grup și mergem la fila „Ultime știri”. Apoi faceți clic pe butonul „Editați”.

Puteți redenumi numele filei în sine. Așa scriu „MENIU”. Acum aici trebuie să adăugați imagini care corespund punctelor. Pentru a face acest lucru, faceți clic pe pictograma camerei.

Faceți clic pe una dintre imaginile pe care tocmai le-ați adăugat la profilul dvs.

După aceea, va apărea pe pagina de editare.
Astfel, adăugați toate celelalte imagini pentru a obține poza dorită cu meniul.

Când toate elementele au fost adăugate, faceți clic pe cele două săgeți din colțul din dreapta sus pentru a comuta la modul de aspect wiki.

Aici eliminați toate etichetele inutile, cum ar fi
După dimensiunea imaginii și stick-ul vertical, introduceți un link către pagina în care va merge persoana făcând clic pe elementul de meniu corespunzător. După cum am scris deja, linkul poate fi către o pagină Vkontakte sau către o resursă terță parte de pe Internet.

Acesta este modul în care va arăta codul după ce adăugați „nopadding;” si un link.

Ca urmare, ar trebui să arate astfel: numele filei (MENU) a fost schimbat, spațiile dintre linii au fost eliminate, spațiile dintre imagini au fost eliminate (nopadding;), au fost adăugate linkuri. Faceți clic pe „Salvați pagina” și reveniți la pagina principală din grup.

Acest lucru completează procesul de creare a navigației pentru grupul Vkontakte. Am prins așa. Imaginea avatarului și meniul sunt una. Accesând fila „MENIU”, utilizatorul poate alege ceea ce îl interesează și poate urma linkul pe care l-am specificat.

Dacă vă faceți griji că meniurile din grup ar putea să nu fie vizibile, atunci reparați fotografia în care, de exemplu, utilizați săgeți pentru a indica prezența unei file. Dacă aveți întrebări, adresați-le în comentarii.
ACTUALIZARE IMPORTANTĂ: acest articol este foarte depășit, deoarece a existat un serviciu special MenuMake , care vă permite să creați automat un meniu pentru un grup. Abordarea manuală nu mai este necesară. Cu toate acestea, las acest articol pentru istorie.
Grupurile din VKontakte sunt locul în care utilizatorii lor sunt cel mai concentrați. Poetul este cel care încearcă să le îmbunătățească pentru a atrage numărul maxim dintre ele. Cel mai bine este ca creatorul să se gândească la designul grafic chiar înainte de imediat, concomitent cu dezvoltarea viitorului.
Este important să înțelegeți că designul unui grup este fața acestuia, pe care un utilizator nou o vede imediat ce intră pe pagină, abia după aceea începe să se familiarizeze cu conținutul. În această propunere, de fapt, toată greutatea ei se reflectă. În plus, meniul grafic este și funcționalitatea grupului, deoarece vă permite să găsiți rapid și comod informațiile de care aveți nevoie.
Să vorbim despre ideologie
Înainte de a începe să desenați și să tipați ceva, este important să vă gândiți despre ce ar trebui să vorbească meniul dvs.? Pentru a înțelege acest lucru, ar trebui să decideți și scopul principal al grupului - de a distra, de a informa sau de a vinde. Aspectul și funcționalitatea viitorului meniu depind în mare măsură de acest lucru.
Meniu pentru a atrage vizitatori
Dacă intenționați să publicați conținut distractiv, informativ, educațional, ar trebui să creați un meniu care va afișa subiectele principale. De exemplu, acestea pot fi secțiuni: cele mai recente publicații, cele mai populare, despre modă, mâncare sănătoasă, copii etc. Acest lucru va servi la creșterea loialității, deoarece va fi convenabil pentru utilizatori să navigheze prin masa de conținut.
Meniu pentru vanzari
Dimpotrivă, dacă scopul paginii este de a vinde, meniul ar trebui să ajute utilizatorii să navigheze printr-un număr mare de produse. Cel mai bine este să plasați în el secțiuni care direcționează vizitatorul către catalog sau o anumită parte a acestuia, vorbesc despre livrare, contacte, companii, promoții și, bineînțeles, către pagina de contact.

Prima etapă - lucrul în Photoshop
Meniul pentru un contact este creat nu pe o rețea socială, ci cu ajutorul editorilor grafici. Pentru aceasta, cel mai bine este să utilizați Photoshop, în ciuda faptului că chiar și cunoștințele minime sunt suficiente pentru aceasta. Prin urmare, deschidem programul și creăm un șablon de meniu. Dimensiunea noului document depinde direct de numărul de secțiuni de care aveți nevoie.

În continuare, veți avea nevoie de un fundal. Poate fi doar un fundal alb, o culoare sau o anumită imagine. Descărcați de pe Internet și inserați în șablon. Apoi, scrieți pe imaginea de fundal elementele de meniu pe care le-ați planificat. Aceste inscripții se vor transforma ulterior în link-uri care direcționează utilizatorul către o anumită secțiune.

Dar pentru ca această imagine să fie transformată și făcută cu ușurință în legături, trebuie tăiată. Acest lucru se face în același Photoshop folosind instrumentul de „tăiere”.

Dar pentru a o face fără probleme și frumos, este important să folosiți liniile auxiliare, care sunt activate de combinația de taste CTRL + R. Vor apărea linii albastre pe care le puteți trage pentru a seta limitele pentru tăiere. Apoi, faceți clic pe instrumentul „Cuibărire” și selectați „fragmente de-a lungul ghidurilor” în meniul de sus, ca urmare a faptului că imaginea este împărțită clar în mai multe secțiuni separate ale meniului.
Există trei răspunsuri principale la întrebarea „cum se creează un meniu pentru un grup VKontakte”: comandă de la un specialist, creați folosind un designer online sau un instrumentar, explorați unele dintre complexitățile întrebării și faceți totul singur.
În acest articol, vom lua în considerare toate cele trei opțiuni pe rând. Apropo, dacă mai aveți îndoieli cu privire la necesitatea unui meniu pentru grupul sau publicul dvs., atunci asigurați-vă că citiți.
Deci, iată trei moduri de a crea un meniu:

Fiecare dintre ele, desigur, are avantajele și dezavantajele sale. Mai jos vom vorbi despre primele două mai detaliat. Și pentru cei care încă decid să urmeze a treia cale și să facă totul pe cont propriu, am scris un ghid detaliat (instrucțiune).
Apropo, pentru cei care preferă să primească informații prin videoclipuri decât să citească texte lungi, există un videoclip:
Calea #1. Comanda crearea unui meniu de la un designer specializat
Avantajele acestei metode sunt viteza relativă și participarea minimă din partea dumneavoastră. Contra - cel mai mare preț și șansa de a obține un meniu frumos, dar greșit (ne-am pregătit despre principalele greșeli la crearea unui meniu). În plus, mai trebuie să găsești un artist. Aici vă putem recomanda să-l căutați pe serviciul kwork.ru, în secțiunea „Designul de grupuri în rețelele sociale”.
Calea #2. Folosind constructorul online
Aici, desigur, vă vom recomanda constructorul nostru, pe site-ul căruia vă aflați în prezent. Îl poți încerca gratuit. Plata se face doar dacă rezultatul vi se potrivește și vă decideți să încărcați meniurile rezultate în grupul dvs. Avantajul acestui traseu este că este cel mai rapid. În plus, dacă este necesar, puteți oricând să editați și să reîncărcați rapid meniul pentru jumătate din costul creării. Acest lucru este mai convenabil decât a căuta un designer de fiecare dată când trebuie, de exemplu, să adăugați sau să eliminați un element din meniu. Dezavantajele metodei - aici va trebui să faci destul de mult, dar să lucrezi pe cont propriu.
Calea #3. Fă totul pe cont propriu
Avantajele acestei căi sunt evidente: este gratuită și dobândești noi abilități. Dezavantajele sunt că aveți nevoie de ceva îndemânare și destul de mult timp (pentru prima dată). Iată ce aveți nevoie:
- Fiți capabil să utilizați un editor grafic cu încredere. De exemplu, Photoshop. Când creați un meniu, va trebui mai întâi să faceți o imagine cu dimensiunile corecte (la pixel, fără „despre”!), Și apoi să o tăiați corect (spărțiți în fragmente)
- Să fiți capabil să înțelegeți instrucțiunile și să le citiți cu atenție
- Nu renunța și nu dispera dacă ceva nu funcționează prima dată
Dacă crezi că poți face toate acestea, atunci hai să începem.
Pasul #0. Informații generale despre modul în care sunt aranjate meniurile de grup VK
Meniul pentru grup este realizat din pagini wiki, a căror creare este susținută de VK. Paginile Wiki sunt pagini speciale care pot fi create numai în public. Ele diferă de postările obișnuite prin faptul că pot folosi așa-numitul markup wiki. Acest marcaj este un cod special care este convertit în obiecte de formatare suplimentare. Pentru a fi mai clar, permiteți-mi să vă explic. De exemplu, în postările obișnuite puteți utiliza doar text simplu, în timp ce marcarea wiki vă permite să introduceți aldine sau italice părți ale textului. Adică, introduce opțiuni de design suplimentare. În special - capacitatea de a plasa imagini, atunci când se face clic pe, utilizatorul va fi redirecționat către un link. Aceste opțiuni suplimentare de formatare sunt folosite pentru a face meniul public VK. Cum să faceți exact acest lucru, vom descrie mai jos.
Pasul 1. Etapa pregătitoare
Dacă aveți deja un grup existent, vă recomandăm să creați unul nou. Pentru testare și experimentare. Altfel, în procesul de învățare, riscați să vă inundați abonații cu actualizări ciudate și inutile.
Deci, ați creat un grup nou. Să aflăm acum identificatorul (ID) al grupului dvs. ID-ul grupului este numărul său unic VKontakte. Accesați grupul dvs. și faceți clic pe „Postări în comunitate” (dacă nu există postări în grup, atunci în loc de „Postări în comunitate” va fi „Fără postări”). În veți fi redirecționat către o pagină nouă cu o adresă ca aceasta:
https://vk.com/wall- XXX?proprie=1
În loc de XXX veți avea un set de numere (și numai numere!). Acesta este ID-ul comunității dvs. De exemplu, la noi grup de testare acesta este 154457305.
Acum să creăm o nouă pagină wiki în grup. Pentru a face acest lucru, vom crea un link ca acesta:
http://vk.com/pages?oid=- group_id&p= Nume_pagină
http://vk.com/pages?oid=- 154457305 &p= Meniul
Deschideți linkul rezultat în browser (copiați-l în bara de adrese a browserului dvs. și accesați adresa). Gata, ați creat o pagină wiki numită „Meniu” (cu excepția cazului în care, desigur, ați specificat „Meniu” ca nume de pagină în link). Ar trebui să vedeți acest text: „Pagina de meniu este goală. Umpleți cu conținut. În colțul din dreapta sus există o pictogramă creion (). Faceți clic pe el pentru a merge la editarea paginii.
Editorul de pagini wiki VK are două moduri: modul grafic și modul de marcare. Modurile sunt comutate de butonul din partea dreaptă sus a editorului (). Când butonul este evidențiat în albastru, înseamnă că modul de aspect este activat. Modul de editare vizuală este mai convenabil, deoarece vă permite să faceți fără a cunoaște sintaxa markup-ului wiki, dar funcționalitatea acestuia este extrem de limitată: puteți face doar cele mai simple lucruri în el. Practic, va trebui să vă ocupați de modul layout.
Fii atent la două lucruri. În primul rând, în stânga butonului pentru comutarea modurilor de editare, există un buton pentru apelarea informațiilor de ajutor privind marcarea wiki (). Un lucru foarte util, mai ales pentru începători. Al doilea lucru la care trebuie să acordați atenție este adresa paginii wiki. În bara de adrese a browserului dvs. veți vedea ceva de genul acesta:
http://vk.com/page-group_id _XXX?act=edit§ion=edit
O parte a adresei înainte de „?” este adresa paginii dvs. wiki. Notează-l undeva: în VK nu există nicio modalitate de a vedea o listă a paginilor tale wiki și link-uri către ele. Pentru a merge la cel de care aveți nevoie, trebuie să îi cunoașteți adresa sau să utilizați linkul pentru a crea din nou o pagină wiki. Când utilizați această din urmă metodă, rețineți că paginile, dacă există deja, nu sunt recreate.
Pasul 2. Realizarea unui meniu simplu pentru un grup VKontakte
Deci, am creat o pagină wiki „Meniu”. Comutați la modul de aspect al editorului și adăugați următorul cod:
Faceți clic pe butonul „Previzualizare”, care se află în partea de jos a editorului. Ar trebui să vedeți o listă cu trei link-uri. Primele două sunt externe și duc la paginile principale ale Yandex și, respectiv, Google. Al treilea link este intern. Acesta duce la VK public cu ID „1” (acesta este grupul VK oficial pentru dezvoltatori). Dacă aveți un cod în previzualizare și nu link-uri (pe care puteți face clic) - înseamnă că ai introdus codul în modul de editare vizuală, nu în modul de marcare. Atenție!
Vă rugăm să rețineți că linkurile externe din codul wiki VK sunt formatate cu paranteze simple, iar linkurile interne cu paranteze duble. În același timp, linkurile interne VK sunt indicate nu ca adresa obișnuită a site-ului web, ci ca un indicator către unul sau altul obiect VK. De exemplu, un pointer către un grup are următoarea notație:
club group_id
În VKontakte, există indicații nu numai către grupuri, ci și către fotografii individuale, postări, pagini wiki, pagini de utilizator, înregistrări audio etc. Fiecare index are propria sa notație. Mai târziu vom folosi unele dintre ele și le vom privi mai detaliat.
Asigurați-vă că salvați pagina. Practic, tocmai am creat o pagină simplă de navigare. Ceea ce nu este altceva decât cel mai simplu meniu pentru grupul VKontakte. Desigur, acesta nu este încă un meniu grafic, dar chiar și acesta poate face față sarcinii principale a meniului - de a direcționa rapid utilizatorii către locul de care au nevoie în public. Cum să facem un meniu grafic, vom lua în considerare puțin mai târziu.
Și acum să ne dăm seama cum și unde puteți folosi paginile wiki.
Pasul 3 Unde pot posta pagini wiki pe VKontakte
Există două locuri principale: poți crea o postare cu un link către o pagină wiki sau o poți posta în secțiunea „Conținut” a comunității tale.
Să începem cu prima opțiune. Începeți să adăugați o nouă postare pe peretele grupului dvs. Atașați-i mai întâi orice fotografie. Este mai bine să faceți o fotografie suficient de mare, cu o lățime mai mare decât înălțimea. Apoi lipiți în textul postării pe care o creați un link către pagina wiki pe care ați creat-o cu un meniu simplu. Asta ți-am cerut să înregistrezi puțin mai devreme. Amintiți-vă că linkul arată așa ( vei avea alte numere):
http://vk.com/page-121237693_72827423

Acum ștergeți textul link-uri din câmpul de intrare. Linkul în sine de sub fotografie nu va dispărea din aceasta. Dar dacă lăsați adresa linkului în câmpul de text, aceasta va fi afișată ca text în postare. Publicați o postare, reîncărcați pagina browserului cu pagina de pornire a grupului și fixați-vă postarea. Reîncărcați pagina din nou. Ca urmare a acestor manipulări, ar trebui să obțineți ceva de genul acesta:

Faceți clic pe fotografia din postarea fixată și pagina dvs. wiki ar trebui să apară cu un meniu de grup simplu.
Așadar, am aflat că paginile wiki pot fi atașate postărilor. În special - la postarea fixată. Al doilea loc în care puteți utiliza marcajul wiki este în secțiunea Conținut.
Accesați setările comunității și găsiți acolo gestionarea secțiunilor (serviciilor) comunității. Marcați „Materiale” ca „Restricționat”. Un element nou va apărea acum în partea de sus a paginii de pornire a comunității. Este situat în partea dreaptă a elementului „Informații”. Când activați pentru prima dată materiale într-un grup, acest element se numește „Ultimele știri” în mod prestabilit. Iată cum arată:

Accesați acest articol nou. Faceți clic pe fila „Editați”. Ca rezultat, vă veți găsi în editorul de pagini wiki deja familiar. Singura diferență este că există un câmp pentru introducerea numelui paginii. Schimbați-l din „Ultimele știri” în „Meniu2”. LA modul de editare a marcajului introduceți următorul cod:
"""Opțiune de meniu pentru secțiunea "Materiale""""
[]
Faceți o previzualizare (ar trebui să apară linkurile pe care le știm deja) și salvați pagina. Practic, această pagină este pagina wiki principală (rădăcină) a grupului dvs. Adevărat, nu există nicio semnificație practică specială în această diferență față de alte pagini wiki.
Accesați pagina principală a grupului dvs., reîncărcați-o și vedeți ce se întâmplă. Vă recomandăm să vă vizualizați grupul dintr-un browser mobil și din aplicația VK. Veți observa că aranjarea elementelor și logica de lucru sunt ușor diferite peste tot. Este necesar să înțelegeți bine ce are legătură cu ce și unde cum este afișat.
Am aflat că meniul poate fi amplasat în două locuri. Este de preferat să o faceți atât sub formă de post fixat, cât și în secțiunea „Materiale”. Amintiți-vă două lucruri:
- O postare fixată va fi văzută de 98% dintre vizitatorii tăi și doar 25-40% dintre cei mai curioși vor ajunge la secțiunea de materiale, precum și vechii utilizatori fideli ai grupului tău care știu că există ceva util acolo.
- O postare fixată cu o imagine pentru a apela meniul poate fi completată cu text. În acest fel, nu veți pierde această funcție de postare fixată. Dar nici nu ar trebui să exagerați: cu cât mai mult text, cu atât linkul pentru deschiderea meniului va fi mai mic.
Markupul Wiki nu este cel mai puternic instrument și nici cel mai convenabil. Funcționalitatea sa este sever limitată. În plus, a fost dezvoltat în zorii dezvoltării VKontakte și exclusiv pentru versiunea sa de browser pe computere desktop și laptopuri. Prin urmare, munca sa în aplicație și pe dispozitivele mobile este cel mai bine descrisă prin expresia „cum o pune Dumnezeu pe suflet”. Din păcate, încă nu există nimic mai bun în VK.
Apropo. Puteți conecta de la o pagină wiki la alta. Funcționează astfel: utilizatorul deschide (de exemplu, folosind o imagine de link într-o postare) prima pagină wiki. Și are link-uri către alte pagini wiki. Făcând clic pe aceste linkuri, se va deschide pagina wiki corespunzătoare. În acest fel, puteți crea meniuri destul de complexe și pe mai multe niveluri și, de exemplu, instrucțiuni. Cu toate acestea, nu vă sfătuim să vă lăsați prea duși de asta în mod inutil.
Pasul #4 Cum să faci un meniu într-un grup VKontakte. Grafic
Deci, principiile de bază sunt stăpânite. Să trecem la proiectarea unui meniu grafic. Să facem imediat o rezervare că vom face un meniu destul de simplu: un rând vertical de butoane cu link-uri. Dar nu vă grăbiți să spuneți „nu, am vrut un meniu super complicat” și să închideți acest ghid. Acum să explicăm de ce.
În primul rând, trecerea de la simplu la complex este de obicei cel mai eficient mod de a învăța cunoștințe noi. Învățând cum să faci un meniu relativ simplu, vei învăța 90% din tehnicile de creare a meniurilor pentru grupurile VK.
Și în al doilea rând, așa cum am spus deja, marcajul wiki VK a fost introdus într-un moment în care puțini oameni au auzit chiar despre aplicațiile mobile. Meniul nostru „simplu” condiționat va funcționa cât mai corect și eficient posibil peste tot: în versiunea de browser a VK, în browserele mobile și, în sfârșit, în aplicație. Multe meniuri „complexe” nu se pot lăuda cu acest lucru. În plus, în majoritatea cazurilor, un meniu „simplu” va funcționa mai bine decât unul „complex” care „se destramă” atunci când este vizualizat în aplicația oficială VKontakte. Cel mai adesea, este mai bine să vă opriți la această opțiune de meniu. Da, există implementări de meniu destul de ornamentate. Puteți experimenta și cu ele. Dar experiența noastră spune că practic nu vor adăuga niciun beneficiu real - conversii, achiziții și reputație. Și probleme - se poate.
Meniul nostru de testare va arăta astfel:

Sunt doar două butoane. Primul va duce la pagina principală a „Yandex”, iar al doilea - la grupul VK „Team VKontakte”.
Meniul grafic vertical în VK este o imagine tăiată în benzi. Aceste dungi sunt plasate folosind un marcaj unul sub celălalt pe pagina wiki. Unele dintre aceste „benzi” sunt legături atribuite. Când faceți clic pe un astfel de link-imagine, de fapt, tranziția are loc pe acest link. O bandă este o legătură. Unor benzi (de exemplu, cele intermediare, care sunt situate între puncte), dimpotrivă, li se atribuie absența unei legături. Astfel de benzi devin „inclicable”.
Crearea unui meniu grafic vertical pentru un grup VK se reduce la următoarea secvență de acțiuni:
- Primul pas este să desenezi meniul. Lățimea trebuie să fie strictă 600px(pixeli). În înălțime, vă recomandăm să faceți meniul să nu depășească 900px. Rezultatul este cel mai bine salvat în format PNG, ca ultimă soluție - JPG. Utilizați instrumente de desen familiare și confortabile (cum ar fi Photoshop sau GIMP). Rezultatul aici depinde în proporție de 95% de abilitățile tale creative și tehnice. Chiar dacă nu știi deloc să folosești editorii grafici, nu dispera. Abilitățile care vor fi suficiente sunt dobândite în maximum câteva ore. Există o cantitate imensă de informații de referință și educaționale pe Internet. În plus, posibilitatea de a folosi un editor grafic măcar puțin este foarte, foarte utilă pentru administratorii publici. Nu-ți vei pierde timpul.
- În continuare, imaginea cu meniul este tăiată în dungi orizontale. Puteți face acest lucru în orice mod convenabil pentru dvs.: de la Photoshop obișnuit la diverse servicii online. Dacă habar n-ai cum să o faci - trebuie doar să întrebi motorul tău de căutare preferat. Nu vom descrie în detaliu partea tehnică a procesului de tăiere: există zeci de moduri, unele sunt potrivite pentru unii utilizatori, dar nu pentru alții. La tăiere, trebuie respectată o regulă simplă: înălțimea unei benzi nu trebuie să fie mai mică de 60 px. În caz contrar, este posibil să aveți probleme la afișarea meniului în aplicație și în browserele mobile: vor exista așa-numitele. „dungi albe” între imagini.
- „Fâșiile” tăiate sunt încărcate în albumul sau albumul grupului de pe pagina de administrare a grupului. Vă recomandăm a doua variantă. În orice caz, albumul cu părți de meniu tăiate ar trebui să fie în domeniul public. În caz contrar, acei utilizatori pentru care imaginile albumului nu sunt disponibile nu vor vedea meniul dvs.!
- Un cod de markup wiki este compilat și inserat în pagina wiki dorită.
- Grupul conține o postare fixată cu un link de imagine către pagina wiki cu meniul. Am scris în detaliu despre cum se face o astfel de postare mai sus. În plus, codul (cu modificări minore) poate fi adăugat la pagina wiki rădăcină (articolul din dreapta articolului „Informații”, apare când secțiunea „Materiale” este activată. Vezi mai sus pentru mai multe detalii).
Și acum să ne ocupăm de încărcarea părților de meniu și a codului wiki mai detaliat. Ne-am pregătit pentru tine. Are două directoare: „1” și „2”. Prima conține părți din cea mai primitivă și simplă opțiune de feliere pentru meniul nostru - în două părți. Descărcați arhiva, încărcați imagini (1.png și 2.png) din directorul „1” într-un nou album (pe pagina dvs. sau într-un grup).
Avem două „benzi”: cea superioară (cu butonul „Yandex”) și cea inferioară (cu butonul „VK Command”). Ambele vor fi imagini link. În markup wiki, acest lucru se face cu cod ca acesta:
"LEGĂTURĂ" este legătura țintă. De exemplu, https://yandex.ru/. Pe lângă cele obișnuite extern link-uri, aceasta poate fi o indicație a unui obiect VKontakte: o postare, o pagină de utilizator sau un grup. De exemplu, pentru a trece la comunitatea „VKontakte Team” după apăsarea butonului, puteți specifica atât adresa acesteia (https://vk.com/team) cât și un pointer către aceasta (club22822305). Practic, nu va fi nicio diferență. Link-uri externe (cele care nu duc la resurse VK) noi recomandam reducerea prin utilizarea
Salutări, dragi prieteni și invitați ai blogului. Astăzi vom vorbi despre crearea meniurilor în VK și despre cum să o facem în noul design al unei rețele sociale. Există câteva schimbări cu adevărat semnificative de care trebuie să fii conștient, pentru că dacă meniul este realizat în vechiul design despre care am scris, atunci imaginile pot arăta îndoielnic.
Meniul grupului Vkontakte este chipul ei. Utilizatorul său este cel care îl vede când intră pentru prima dată în comunitate și cât de accesibil și de proiectat atractiv totul depinde în mare măsură dacă devine membru permanent al grupului.
IMPORTANT: După schimbarea designului general în VK, dimensiunile imaginilor pentru meniul din rețeaua socială s-au schimbat și ele. Verificați-vă munca și faceți modificări în grupurile discutate mai jos.
Tipuri de meniu și caracteristicile acestora
Primul pas în crearea unei comunități este de a decide cu privire la scopul ei principal. De aceasta depinde designul viitor al meniului și caracteristicile sale funcționale.
În funcție de obiectivele grupului, meniul poate fi:
- pentru platforma de informare;
- ;
- pentru site-ul de învățare.
Partea principală este informațională. Acestea sunt comunități în care utilizatorului i se oferă un fel de conținut de divertisment sau educațional. Pentru un astfel de grup, cel mai bine este să folosiți un meniu care să afișeze subiectele principale. Așadar, publicurile populare creează secțiuni: știri, ultimele publicații, publicații populare, precum și secțiuni specifice pe subiectul grupului.
Meniurile publicului comercial și educațional pot fi similare. Scopul ambelor este de a ajuta utilizatorul să navigheze în gama de bunuri sau servicii. Meniul pentru vânzări, de regulă, include secțiuni precum Catalogul produselor, Plata, Livrarea, Promoțiile și reducerile, iar pentru instruire poate fi limitat la secțiuni cu descrieri ale serviciilor, deoarece principalul lucru aici este ca utilizatorul să găsească programul de instruire sau materialul de care are nevoie.
Cum să creați un meniu în grupul Vkontakte: instrucțiuni pas cu pas
Întregul proces poate fi împărțit în 2 etape:
- Lucrați în Photoshop;
- Adăugarea de secțiuni și imagini în grupul în sine.
Pentru a răspunde cu precizie la întrebarea cum să creați un meniu în grupul Vkontakte, ar trebui să vă imaginați vizual designul viitor cu toate secțiunile și apoi, în acest proces, puteți adăuga elemente care vă vin în minte.
În prima etapă, sunt create un avatar de grup și imagini pentru meniul în sine. O singură imagine va arăta mai armonioasă atât pentru avatar, cât și pentru meniu.
Alegerea sau crearea unui avatar trebuie luată în serios, deoarece mulți utilizatori îi acordă o atenție deosebită. Puteți găsi o imagine potrivită pe Internet și adăugați o inscripție sau câteva elemente la ea în Photoshop sau puteți face singur o imagine absolut unică.
Deoarece trebuie să facem și un meniu derulant, căutăm sau creăm o imagine care se potrivește cel mai bine cu tema grupului sau pur și simplu luăm un fundal frumos. Lucrarea cu imaginea va avea loc în Adobe Photoshop, deoarece funcționalitatea editorilor foto convenționali nu este suficientă pentru toate operațiunile necesare. Toate dimensiunile sunt stabilite de rețeaua socială Vkontakte însăși, iar abaterile semnificative în sus sau în jos vor duce la faptul că avatarul fie nu se va încărca deloc, fie nu va fi unul cu meniul.
Algoritm de acțiune:
- Deschideți Photoshop și mergeți la „fișier” - „creați” și setați lățimea și înălțimea: 760X500, respectiv.

- Selectați instrumentul „cuibărit”, apoi - „fragment de împărțire”. Împărțiți imaginea în 3 părți orizontal. Pentru un fragment din marginea din stânga sau din dreapta în fereastra derulantă (în funcție de partea pe care doriți să o vedeți pe avatar), scrieți valorile lățimii și înălțimii \u200b\u200b-200XX și Y) - 560 și 0 Acesta va fi avatarul grupului.

- Pentru următorul fragment, setați valorile de lățime și înălțime la 50X500 și scrieți în coordonate 510 și 0. Acesta este spațiul dintre avatarul grupului și meniu. Această parte nu va fi necesară mai târziu.

- Din nou, selectați „fragmentul împărțit” și împărțiți vertical în 2 părți. Pentru fragmentul de mai sus, setați valorile: lățime - 510, înălțime - 182, coordonate - 0. Acesta este spațiul de deasupra meniului. Nici această parte nu va fi vizibilă în grup.

- Acum copiem imaginea selectată sau creată pe obiectul creat și divizat. Dacă tastele rapide CTRL+V nu funcționează, deschideți doar locația de pe computer unde este salvată imaginea și trageți-o în Photoshop.

- Spațiul rămas este împărțit vertical în atâtea fragmente câte secțiuni există în meniu. Nu trebuie să setați o valoare pentru ele.
Scriem titlul fiecărei secțiuni.

- Ultimul pas este salvarea imaginilor. Trebuie să salvați imaginile astfel: fișier - salvați pentru Web. Această metodă este potrivită pentru versiunile ulterioare de Photoshop. Dacă nu există nicio inscripție „salvare pentru web” în secțiunea „fișier”, atunci procedăm după cum urmează:

Mergem la elementul „fișier”, selectăm „export” - „salvare pentru web”. Lăsăm toți parametrii așa cum sunt. Faceți clic din nou pe „Salvați”.

Selectați un folder de pe computer și salvați imaginile acolo. Ar trebui să arate așa:

Acum trecem la a doua etapă pentru a ne da seama exact cum să creăm un meniu în grupul Vkontakte - adăugând direct un meniu pentru public. Pentru asta:
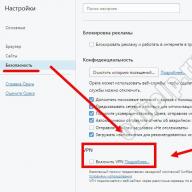
- În primul rând, trebuie să conectați Materialele, deoarece aceasta este singura modalitate de a adăuga orice secțiuni pe pagina principală. Pentru a face acest lucru, accesați Community Management și în partea de jos a paginii selectați „Materiale”, apoi - „deschide”. Salvăm modificările.

- Încărcăm toate fotografiile în grup, cu excepția avatarului și a acelor părți care nu sunt necesare. Pentru ca fotografiile să fie afișate pe pagina principală, trebuie să reveniți la Community Management și să faceți clic vizavi de fila „fotografii” - „deschidere”.
- Încărcarea unui avatar.
- Următorul pas este să activați modul de marcare wiki. Puteți face acest lucru făcând clic pe pictograma diamant din partea dreaptă a paginii în secțiunea „editare”.


- Aici introducem codul pentru marcaj: [], unde [] este un link către secțiunea sau pagina în care se va face tranziția făcând clic pe fotografie. Puteți adăuga atât link-uri către secțiuni din Vkontakte, cât și către resurse externe.
- Acest cod este duplicat de câte ori există secțiuni în meniu, de fiecare dată inserând link-uri.
Dacă se dorește, schimbăm și fila „știri proaspete”, de exemplu, la „meniu.

- Faceți clic pe „Salvați pagina”, reveniți la secțiunea principală a grupului și actualizați pagina. Meniul este închis implicit, dar utilizatorul, făcând clic pe numele corespunzător, va putea să-și deschidă secțiunile și să navigheze printre ele.


Acest lucru completează întregul proces, dar cu siguranță ar trebui să verificați dacă legăturile funcționează și dacă marginile fotografiei se potrivesc.
Servicii pentru crearea unui meniu de grup
Dacă încă nu înțelegeți cum să creați un meniu în grupul Vkontakte și instrucțiunile pas cu pas nu v-au ajutat, puteți utiliza servicii speciale care vor crea și chiar adăuga frumos
meniul de grup.
Unul dintre cele mai populare servicii este MenuMake. După depunerea cererii, comanda va fi gata în 5 minute, iar apoi, dacă se dorește, meniul va fi adăugat la grup. Totodată, sunt luate în considerare toate dorințele clientului în ceea ce privește designul și numărul de secțiuni.
Cu stimă, Galiulin Ruslan.