Mūsdienu tīmekļa vietņu neatņemama sastāvdaļa ir Favicon ikona, kas ļauj ātri identificēt vienu vai citu resursu cilnes sarakstā. Ir arī grūti iesniegt datorprogrammu bez sava unikālā etiķetes. Tajā pašā laikā, vietnes un programmatūra šajā gadījumā apvieno ne gluži acīmredzamu vienumu - abas lietošanas ikonas ICO formātā.
Šos mazos attēlus var izveidot kā īpašu programmu, tāpēc, izmantojot tiešsaistes pakalpojumus. Starp citu, tas ir pēdējais tādiem mērķiem, kas ir daudz lielāka popularitāte, un mēs izskatīsim vairākus šādus resursus ar jums šajā rakstā.
Darbs ar grafiku nav populārākā tīmekļa pakalpojumu kategorija, tomēr attiecībā uz ikonu radīšanu, ir noteikti izvēlēties. Saskaņā ar darbības principu, šādus resursus var iedalīt tajā, kuros jūs pats zīmējat attēlu, un vietnes, kas ļauj pārvērst jau gatavu attēlu ICO. Bet lielākoties visi ģeneratori ikonas piedāvā abus.
1. metode: x-ikonas redaktors
Šis pakalpojums ir funkcionālākais risinājums, lai izveidotu ICO attēlu. Tīmekļa lietojumprogramma ļauj jums detalizēti pierakstīt ikonu vai izmantot gatavo attēlu. No instrumenta galvenā priekšrocība ir spēja eksportēt attēlu ar izšķirtspēju līdz 64 × 64.
Tātad, ja jums ir nepieciešams izveidot veselu viendimensiju lieluma ikonas - nekas nav labāks par x-ikonas redaktoru šiem mērķiem jūs neatrodat.
2. metode: Favicon.ru
Ja nepieciešams, lai radītu Favicon ikonu ar rezolūciju 16 × 16 par tīmekļa vietni, lielisks rīks var kalpot arī kā krievu valodas tiešsaistes pakalpojums favicon.ru. Tāpat kā iepriekšējā risinājuma gadījumā, šeit jūs varat patstāvīgi izdarīt ikonu, gleznot katru pikseļu atsevišķi un izveidot Favicon no gatavā attēla.
Rezultātā datorā tiek saglabāts ICO paplašinājuma fails, kas attēlo 16 × 16 pikseļu attēlu. Pakalpojums ir ideāli piemērots tiem, kam nepieciešams tikai konvertēt attēlu mazā ikonā. Tomēr un parādīt fantāziju favicon.ru nav vispār aizliegts.
3. metode: Favicon.cc
Līdzīgi kā iepriekšējais vārds un darbības princips, bet pat uzlabotas ģeneratoru ikonas. Papildus parasto 16 × 16 attēlu izveidei pakalpojums ļauj viegli izdarīt animācijas favicon.ico jūsu vietnē. Turklāt resurss satur tūkstošiem pielāgotām ikonām, kas pieejamas bezmaksas lejupielādei.
Ja angļu valodā runājošs interfeiss jūs neuztraucas, tad nav absolūti nekādu argumentu par labu darbam ar iepriekšējo pakalpojumu. Papildus tam, ka Favicon.cc var radīt animācijas ikonas, resurss arī pareizi atzīst pārredzamību importētajos attēlos, kas ir krievvalodīgs analogs, diemžēl, atņemts.
4. metode: Favicon.by
Vēl viena iespēja Favicon Icon ģenerators vietnēm. Ir iespējams izveidot ikonas no nulles vai pamatojoties uz konkrētu attēlu. No atšķirībām, ir iespējams uzsvērt funkciju importē attēlus no trešo pušu tīmekļa resursiem un diezgan stilīgu, kodolīgu interfeisu.
Kopumā nav atšķirības, strādājot ar pakalpojumiem, kas jau aplūkoti šajā pantā, tomēr, pārveidojot attēlus ICO, Favicon.by resursu kopnes ievērojami labāk, un tas ir diezgan viegli pamanīt.
5. metode: tiešsaistes konvertēšana
Iespējams, ka jūs jau zināt šo vietni kā gandrīz visaptverošu tiešsaistes failu pārveidotāju. Bet ne visi zina, ka tas ir viens no labākajiem instrumentiem, lai pārveidotu visus attēlus ICO. Pēc izejas jūs varat saņemt ikonas ar izšķirtspēju līdz 256 × 256 pikseļiem.

Kā redzat, izveidojiet ICO ikonu, izmantojot tiešsaistes konvertēšanas vietni, ir pilnīgi vienkārša, un tas tiek darīts burtiski pāris peles klikšķiem.
Tiešsaistes redaktori ikonas, daudzi netiek uztverti nopietni, bet patiesībā, šie instrumenti ievērojami atvieglo darbplūsmu. Kopā pāris klikšķi var glābt jūs no meklēšanas stundām, viedokļiem vai pašattīstības. Turklāt nav jēgas izmantot pilnvērtīgu, ja ir īpaši pakalpojumi ar šīm īpašajiem uzdevumiem ar asām funkcijām.
Līdzīgas vietņu redaktoru ikonas ir ļoti efektīvas. Tie ļauj jums:
- viegli un ātri izveidot jaunus materiālus;
- ir esošā uz vietas pabeigšana;
- saglabājiet rezultātu dažādos formātos (SVG, ICO & PNG);
- izveidojiet ikonas.
Rakstā mēs paņēmām piecus piecus tiešsaistes bezmaksas redaktorus ikonas un salīdzinājumā mēģināja izveidot komplektu katrā no tām.
Iconsflow.
ICONSFLOW.COM - Vector ikonas + redaktors ļauj jums izveidot personalizētus komplektus un eksportēt tos labā kvalitātē (SVG, ICO & PNG). Galvenā pakalpojuma priekšrocība ir divu redaktoru klātbūtne:
- galvenais, kurā tiek atlasīti palete, stils, efekti;
- veidlapas redaktors, kur var mainīt pašreizējo veidlapu vai izdarīt jaunu.
Ja jau esat izveidojis ikonas ilustratorā, vienkārši lejupielādējiet SVG failus un eksperimentējiet ar dažādiem foniem. IkonuFlow ir daži ierobežojumi ar bezmaksas lietošanu, tāpēc pārliecinieties, ka esat iepazinies pats pirms sākuma. Iesācēju lietotājiem turklāt ir nodarbības un palīdzības sadaļa, ir iespējams strādāt krievu ikonu redaktorā.

Vector redaktors Iconsflow:

Darba piemēri:

Plūdi

Ar plūdiem.net, jūs varat izveidot savu plakano ikonu (plakanā stilā), pamatojoties uz gataviem modeļiem. Iestatiet izmērus, izvēlieties zīmējumu un galveno fonu (lokus, gredzenus, taisnstūri), mainiet krāsu. Šis ikonas redaktors ir bezmaksas, bet viņam ir divi trūkumi:
- Pirmkārt, jūs varat lejupielādēt failus tikai PNG formātā.
- Otrkārt, jums būs jāizveido katrs objekts atsevišķi, jo Nav iespējams nekavējoties izveidot visu komplektu.
Neskatoties uz to, ka popularitātes maksimums jau ir pagājis, daudzi tos izmanto viņu dizainos. Piemēram, izstrādātāji ļauj lejupielādēt bezmaksas sociālo plakano ikonu komplektu. Darba rezultāts plūdu redaktorā:

Palaišanas ikona ģenerators.

Launcher Icon Generator projekts ir bezmaksas un, kā mēs domājam, ir vairāk piemērots pieredzējušiem lietotājiem. Šis tiešsaistes ikonas redaktors ļauj augšupielādēt attēlus / izgriezumkopas un pievienot tekstu. Jūs varat lejupielādēt vienu ikonu vienlaicīgi 5 izmēros (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
Kā pamata klips tiek izmantots grafikas komplekts materiāla dizaina stilā no Github. Pakalpojums satur tādus iestatījumus kā: ievilkumus, formu, krāsu vai pārredzamības fonu, mērogošanu + papildu efektus. Rezultāts:


Android Material Icon Generator ir vēl viens līdzeklis, lai izveidotu plakanas ikonas. Pakalpojuma pakalpojums noteikti ir sekas ilgas ēnas formā. Ja jums ir nepieciešami šādi risinājumi - šis ikonas redaktors būs ideāls risinājums.
Sāciet, izvēloties attēlu no galerijas, pēc tam nosakiet krāsu, muguras fona (apļa vai kvadrātveida) formu, ēna garumu, piesātinājumu, vājinājumu un jūsu ikonu ir gatava. Viss ir ļoti vienkāršs. Personīgai lietošanai vietne ir pilnīgi bez maksas.

Pēc lejupielādes failā, jūs atradīsiet 6 png dažādus izmērus un vektoru SVG failu. In Illustrator, SVG ikona būs neskaidra, bet par laimi, tas izskatās labi pārlūkprogrammā. Tā rezultātā izrādās kaut kas līdzīgs:
Simunity vietne ir HTML5 bāzes ģenerators, kur var izveidot ikonu un pēc tam kopēt kodu, lai to parādītu jūsu tīmekļa projektos. Satura materiāli Izmantojiet fontu awesome ikonas, kurām ir izvēlēti dažādi parametri: krāsu, rāmis, lielums un ēnu stils.
Šis pakalpojums ir noderīgs, ja jums ir nepieciešams ātri izveidot vienkāršas oriģinālas ikonas vietnei. Simunity pieteikuma rezultāts:

KOPĀ. Tiešsaistes redaktori iepriekš minētās ikonas ir lieliski rīki, lai optimizētu dizainerus. Nav jēgas lejupielādēt dažas programmas, kad viss var būt viegli un ātri darīts tīklā. No šīs izvēles varbūt jūs varat izvēlēties ikonasflow. Tā satur lielāko skaitu funkciju: galerijas ikonas, ielādējot SVG, iekavām iekraušanas, priekšskatījuma, radot savas veidnes, eksportēt PNG, ICO un SVG, izmēra pielāgošanās, modes stilus un iebūvētu vektoru redaktoru. Turklāt tas ir vienīgais bezmaksas redaktors no ikonas krievu valodā, ja tas ir svarīgi, lai jums.
Ja jūs zināt citus līdzīgus pakalpojumus, nosūtiet iespējas komentāros.
Jauna nodarbība semināra stilā un šoreiz mēs sapratīsim Favicon noslēpumus. Favicon. - maza ikona, kas tiek parādīta grāmatzīmēs un pārlūkprogrammas virknē. Ja jums ir sava tīmekļa vietne, un jūs vēlaties, lai saņemtu atšķirīgu no citiem, pat mazās lietās - favicon. Mums ir nepieciešami. Tas ir visrentablākais, protams, tas izskatās starp grāmatzīmēm, ņemot vērā izbalētu adrešu sarakstu bez jebkādas grafiskās identifikācijas. Tomēr mūsu mācība nav tik daudz par to, kā pievienot Favicon uz pārlūku virkni, cik daudz par to, kā - kā izdarīt savu Favicon Photoshop programmā.
Kāds formāts, lai saglabātu Favicon?
Tas viss ir atkarīgs no pārlūkprogrammas. Priekš Microsoft Explorer. Formāta ikonas ICO.. Ar šo formātu mēs jau saskārāmies, kad viņi veica kursoru. Citiem pārlūkiem no Google Chrome. agrāk Apple Safari. Uzvalka parasto Gif. vai Png.. Favicon. Var būt caurspīdīgs. Lai to izdarītu, tas ir jāsaglabā caurspīdīgam Png.un pēc tam konvertējiet uz formātu ICO.. To var izdarīt labā programmā Icofx.Tomēr Favicon paaudzei ir trešo pušu vietņu masa un acīmredzamākā no viņu www.favicon.ru
Kā likt Favicon uz vietas?
Kā pārliecināties, ka favicon. strādās? Jums ir jāatbilst 4 nosacījumiem.
- Faila jāaucas - favicon..
- Favicon izmērs 16 uz 16 px.
- Favicon optimālā vieta ir vietnes saknes mape.
- Adreses ikonas, lai reģistrētos meta tagos heder-a. Vietnes indeksā.
HTML izteiksmē tas izskatās šādi:
Jūs varat izveidot vairākas ikonas dažādām pārlūkiem, piemēram, vienu formātā ICO.un otrs Png. Un tas viss norāda caur tagu saite. . Mūsdienīgas pārlūkprogrammas visbiežāk meklēja Faila saknē favicon.Tomēr, lai pārliecinātos, tas nesāpēs norādīt un precīzi saites.
Izveidojiet Favicon Photoshop
Radīt favicon. ļoti vienkārši. Vēlaties to darīt favicon.kā vkontakte vai klasesbiedri? Labs favicon. Nedarīt, samazinot lielus attēlus visos Favonova "ģeneratoru" veidos, kas ir pilni ar pilnu internetā. Favons ir ļoti mazs. Patiesībā mēs esam laipni pikseļu māksla.kam ir savas īpašības. Jūs nevarat uzrakstīt vēstuli un vienkārši samazināt to uz 16px. .
Kā favicon. Fuzzles būs neskaidra, jo vēstules malas mainīsies dažos pikseļos. Tas būs laipns anti-alias., kas parasti ir labs, bet pikseļu mākslas gadījumā šādas pārejas nav vajadzīgas tikai pārejas. No otras puses, ir vērts izvairīties no un pārmērīgas "iedrošināt" uz kārtām, citādi viņi saņems Hi Gifki 1999.

Izveidojiet faila lielumu 16 H. 16px. . Mēs radīsim ļoti vienkāršu caurspīdīgu favicon. Ar burtu ar dziļumu. Dziļums tiks izveidots sakarā ar ēnu un gradientu.

Izdarīt fonu
Kāpēc šīs mācības ekrānsaudzētājs redzat milzīgu gludu un licked favicon.? Jo es palielināju to ekrānsaudzētājam mācībā. Kā es labāk palielināju attēlu 16px.? Ļoti vienkārši, es vienmēr strādāju vektorā, ja to var izmantot, un, ja tas ir jēga. Un vektors viegli pārskaita jebkādu transformāciju un nezaudē kā.
Izvēlieties rīku Noapaļota taisnstūra rīks. Uz iestatījumu panelī izvēlieties režīmu, kas ļaus izdarīt vektorā. Tick \u200b\u200bpaneļa nolaižamā izvēlnē - Snap uz pikseļiem. Tas ir nepieciešams, lai vektoru kontūras tiktu piesaistīti pikseļiem un nesaņēma "starp" tiem.

Mums ir virsma faviconun caurspīdīgas malas radīs apaļumu gludumu. Tagad ir pienācis laiks atbrīvoties no baltā muguras fona, tas nav nepieciešams. Atvienojiet to redzamību. Vai veiciet dubultklikšķi uz slāņa, pagriežot to parastā slānī un pēc tam noņemiet to.

Ļoti svarīgs emuāra dizaina elements ir Favon - neliels attēls (16x16 pikseļi). Mazie izmēri - bet milzīga ietekme! Šis raksts ir veltīts tam, kā izveidot Favon.ico par vietni tiešsaistē, izmantojot īpašus pakalpojumus. Jūs lasīsiet sīkāku informāciju ar faktu, ka tas ir Favon ikona, par kuru tas tiek izmantots, kādas funkcijas viņiem ir, kā pievienot to blogam un izveidot tiešsaistē. Jūs arī uzzināsiet, kur lejupielādējiet gatavu Favicon ICO kolekciju vietnei.
Kopumā amats ir ļoti informatīvs un interesants, es stingri ieteiktu jums iepazīties ar to, ikvienam nav Favonki.
Pirmkārt, apskatīsim vairāk sīkāk, kas ir favons un par kuru tas tiek izmantots.
Favicon ir divu vārdu samazinājums (eng. Favorīti ikona), kas tiek tulkota kā ikona (ļoti mazs attēls) "Favorīti". Izlase - Tā saucamās grāmatzīmes programmā Internet Explorer pārlūks. Izskats Favicon ir aptuveni līdzīgs šim:
Padariet vietnes fiksatoru ir kļuvusi ļoti vienkārša, tāpēc šis mini ieguva plašu popularitāti. Turklāt jūs varat lejupielādēt favicon ICO gatavo ikonu vietnē, kas tiks pievienota tikai. Izvēloties no galerijas, jūs varat izrotāt savu vietni un apbrīnot to pārlūkprogrammā (šeit izskatās šis mini hroma attēls):
 Tātad, Favicon ir neliels attēls ir 16 × 16 px izmērs, ar paplašinājumu.Co (paplašināšana ikonas). Jo Ikona ir ieguvusi plašu popularitāti, tas ir praktiski katru vietni, un tas ir vēl viens iemesls, lai izveidotu favy par vietni tiešsaistē. Tas nav svarīgi, kāda veida hostings jūs izmantojat, uz kura dzinēja jūsu emuāru darbojas - jebkurā gadījumā jūs varat izveidot tiešsaistes režīmā, un pēc tam instalēt Favicon vai lejupielādēt gatavo stiprinājuma vietu vietnei. Pateicoties mūsdienu ikonas ģeneratoriem, to radīšana nav daudz laika - vienu vai divas minūtes, un viss ir gatavs.
Tātad, Favicon ir neliels attēls ir 16 × 16 px izmērs, ar paplašinājumu.Co (paplašināšana ikonas). Jo Ikona ir ieguvusi plašu popularitāti, tas ir praktiski katru vietni, un tas ir vēl viens iemesls, lai izveidotu favy par vietni tiešsaistē. Tas nav svarīgi, kāda veida hostings jūs izmantojat, uz kura dzinēja jūsu emuāru darbojas - jebkurā gadījumā jūs varat izveidot tiešsaistes režīmā, un pēc tam instalēt Favicon vai lejupielādēt gatavo stiprinājuma vietu vietnei. Pateicoties mūsdienu ikonas ģeneratoriem, to radīšana nav daudz laika - vienu vai divas minūtes, un viss ir gatavs.
Vai jums joprojām nav favonki? Lidojums drīz!
Par to, ko izmanto šo mini attēlu. Pirmkārt, favons vietnei ir kā logotips tirdzniecības uzņēmumam, tas ir veids, kā izceļas no kopējās masas. Apmeklētāji atpazīs jūsu vietni, skatoties Favicon attēlu. Otrkārt, Yandex izmanto arī Favonas attēlus, parāda tos blakus izsniegšanas rezultātiem, kas ļauj vietām ar Favicon izskatīties labāk pret citu fonu. Tas nozīmē, ka lietotāji biežāk dosies uz jūsu vietni, jo ikona būs "lure" tos. Citiem vārdiem sakot, šis mini attēls palīdzēs jums. Tas ir tas, kā viss izskatās:
 Nu, tagad jūs vēlaties zināt, kā padarīt Favicon? Lasiet tālāk un jūs varat izvēlēties Favicon jūsu vietnei no daudzām kolekcijām.
Nu, tagad jūs vēlaties zināt, kā padarīt Favicon? Lasiet tālāk un jūs varat izvēlēties Favicon jūsu vietnei no daudzām kolekcijām.
Starp citu, Yandex meklētājprogrammai pat ir īpašs robots, kas indeksē šīs ikonas un ielādē tos meklētājprogrammu datu bāzē. Pēc tam, kad esat izveidojis favonu un instalējiet to vietnē, Yandex pēc kāda laika (parasti ne vairāk kā mēnesi) indeksēt to un sāk parādīt izdevējas rezultātus. Jūs varat pārbaudīt jebkurā laikā, ja jūsu mini logotips jau ir meklētājprogrammas bāzē. To var izdarīt ar vienu no 3 veidiem:
- Izsauciet vietni Yandex meklēšanas logā, un jūs redzēsiet, vai blakus tas ir Favicon.
- Izsauciet saiti http://favicon.yandex.net/favicon/ pārlūkprogrammā site.ru.Kur nomainīt vietni.ru uz jūsu vietni. Ja Fava ir indeksēta, jūs varat to redzēt.
- Iet uz Yandex.vebmaster paneli, ir arī favons.
Un tagad uzzināsim, kur var lejupielādēt vietnes staciju.
2. Tiešsaistes ģeneratori un Favicon kolekcijas
Tagad mēs zinām, kas ir favons, un kāpēc tai ir nepieciešama vietne. Mēs atceramies, ka tās lielumam pikseļiem jābūt stingri vienādiem ar 16 līdz 16, un paplašinājums ir tikai.Co. Tagad mēs uzzinām, kā padarīt šādu mini:
- Lejupielādējiet jau gatavu FAVA no galerijas.
- Izveidojiet sevi, izmantojot Favon Generator.
- Izveidojiet no gatavā attēla (atkal, izmantojot Favicon Generator)
2.1 Kolekcijas un galerijas Favon
- http://www.thefavicongallery.com/ - lai gan neliela kolekcija, bet noderīga. Šeit jūs atradīsiet ikonas dažādos priekšmetos. Ir aptuveni 300 no tiem aptuveni 300 gabalu. Lai lejupielādētu iecienītāko Favicon ICO vietnē, nospiediet to ar peles labo pogu un saglabājiet to datorā.
- http://www.iconj.com/favicon-gallery-page1.html - vēl viena Favicon kolekcija vietnei, kurā ir vairāk nekā 3000 mini attēlu. Jūs varat saglabāt savu iecienītāko divos formātos (ICO vai GIF). Bet ir arī trūkums: jūs varat apskatīt tikai 30 ikonas, lai redzētu šādas, jums ir jāiet uz jaunu lapu.
- http://www.favicon.cc/?action\u003dicon_list&order_by_rating\u003d1 - Pateicoties šai galerijai, jums nav jāizveido Favon pats tiešsaistē. Vienkārši izvēlieties un lejupielādējiet vēlamo attēlu. Atkal, laikā jūs varat apskatīt 20 favonu, kas palēnina izvēles procesu.
- http://www.favicon.co.uk/gallery.php - Šī vietne ļauj ne tikai padarīt favy par vietni, bet arī lejupielādēt gatavus risinājumus. Vienlaikus jūs varat pect vairāk nekā 144 ikonas, kas ir daudz ērtāk nekā divās iepriekšējās opcijās. FAVI dažādām tēmām.
- http://favicon-generator.org/gallery/ - lai gan mazā, bet noderīga kolekcija 84 gabalu favonok. Izvēlieties ikviens!
2.2 Kā padarīt favonu vietnei no nulles
Protams, jūs varat lejupielādēt jūsu vietni un gatavs FAVA, bet daudz labāk - padarīt savas rokas. Šajā gadījumā, tā sauktie Favicon ģeneratori (FAV ģeneratori) palīdzēs mums, kas ļauj jums izveidot skaistus mini-bildes tiešsaistē.
2.2.1 Logaster.ru.
Sāk mūsu sarakstu tiešsaistē Favonok ģenerators
Pakalpojuma galvenā priekšrocība ir tā, ka jums nav jāizvelk fawacon vai pārvērst to no logotipa.
Viss, kas jums jādara, ir ievadīt vietnes nosaukumu vai uzņēmumu un izvēlēties objektu.
Pēc tam pakalpojums radīs gatavus Favicon dizainus. Izvēlas vēlamo ikonu, fontu, krāsu.
Tas ir ļoti ērti tiem, kas neietekmē un strādāt ar grafiskajām programmām.
 Lejupielādējiet Favicon failus ICO vai PNG formātos.
Lejupielādējiet Favicon failus ICO vai PNG formātos.
Sīkāk, kā izveidot Favy ar piestātni, var nolasīt
Papildus Favicon, pakalpojums rada arī logotipus, vizītkartes, aploksnes un sagataves.
2.2.2 Favicon.cc - Favonok ģenerators
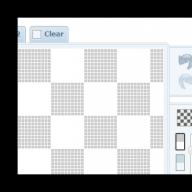
Šis vienkāršais ģenerators ir viens no vienkāršākajiem un populārākajiem, ko izmanto tiešsaistē, izveidojot Favicon vietnei. Jūs varēsiet izdarīt katru nākotnes Fava pikseļu (tie ir 256 no visiem). Doties uz vietni, jums būs pieejams darba logs, kurā varat eksperimentēt.
![]() Zils iepriekš minētajā ekrānuzņēmumā parāda darbvietu - šeit jūs tieši izveidosiet viļņainu vietni. Zems zemāk jūs varat redzēt, kā Fava izskatās oriģinālā skalā (iezīmēts melnā krāsā).
Zils iepriekš minētajā ekrānuzņēmumā parāda darbvietu - šeit jūs tieši izveidosiet viļņainu vietni. Zems zemāk jūs varat redzēt, kā Fava izskatās oriģinālā skalā (iezīmēts melnā krāsā).
Darbs ar šo ģeneratoru ir tik vienkārši, ka jums ir maz ticams, ka jums ir jautājumi par to, kā padarīt Favicon ICO vietnei. Kopumā šajā vietnē jūs varat izveidot visas Favicon tiešsaistes kolekcijas, un pēc tam, piemēram, pārdodiet tos.
Katrs laukums darbvietā ir pikseļi. Jums ir gleznot to vēlamajā krāsā. Jūs varat izvēlēties krāsu paletē, kas atrodas uz darbvietas pa labi. Jūs varat krāsot pikseļu, nospiežot kreiso taustiņu un izdzēsiet krāsotu - pa labi.
Attēlu var pārvietot un pārvietoties pa darba zonu, par kuru izmanto vienumu pārvietot..
Lai lejupielādētu iegūto Favonu, kuru jūs darījāt vietnē, noklikšķiniet uz Lejupielādēt Favicon saiti (iezīmēts sarkanā krāsā).
2.2.3. Amichurin.appspot.com
Vēl viens ģenerators skaists Favicon, kurā tiešsaistes režīmā jūs varat izveidot skaistu attēlu. Visa ģenerators krievu valodā, bet tās funkcionalitāte būs vieglāka nekā iepriekšējā gadījumā. Starp citu, paraksti, ko Bordees nav mans.
 Diemžēl, bet es neatradīju šajā vietnē gatavus Favicon kolekcijas, kuras varētu lejupielādēt vietnē, tāpēc izmantojiet to tikai kā ģenerators.
Diemžēl, bet es neatradīju šajā vietnē gatavus Favicon kolekcijas, kuras varētu lejupielādēt vietnē, tāpēc izmantojiet to tikai kā ģenerators.
2.2.4 favicon-generator.org ģenerators
Ļoti labs favonok ģenerators. Tas ir ļoti līdzīgs otrajai iespējai, bet mazliet zemāka par viņu. Kopumā, kā jūs jau esat pamanījuši, darbības princips visās šajās vietās ir vienāds. Tāpēc problēmas ar viņiem nevajadzētu rasties. Izvēlieties un strādāt ar to, kas jums patika.
 2.3 Favicon no gatavā attēla
2.3 Favicon no gatavā attēla
Ja nevēlaties izveidot fiksatoru, izmantojot tiešsaistes ģeneratorus no nulles, un galerija un Favicon ICO kolekcija vietnei nav piemērotas jums, tad mēģiniet veikt mini attēlu no gatavā attēla. Jūs pat varat izmantot savu fotoattēlu. Šie attēli tiek izveidoti arī tiešsaistes režīmā, izmantojot īpašus Favicon ģeneratorus.
Sagatavojiet attēlu, kuru vēlaties veikt kā pamatu.
2.3.1. Serviss Favicon.ru.
Viens no populārākajiem pakalpojumiem, kas palīdz padarīt favy par vietni (pēc tā, kā krievvalodīgā vietne). Vienkāršs un viegli lietojams, tas palīdz padarīt mini-logo no gatavā attēla.
![]() Pievienot attēlu vai fotoattēlu (bāze), jūs varat:
Pievienot attēlu vai fotoattēlu (bāze), jūs varat:
- Noklikšķiniet uz pogas " izvēlēties failu"Un lejupielādējiet vēlamo fotoattēlu.
- Ievadiet URL attēlu baltā laukā (dariet to, ja fails tiek saglabāts savā datorā, bet internetā).
Pēc attēla pievienošanas noklikšķiniet uz " Radītfavicon.ico! " Un pagaidiet mazliet, ģenerators veido ikonu. Pēc tam lejupielādējiet attēlu datorā. Starp citu, papildus ģeneratoram šajā vietnē ir liela Favicon ICO kolekcija jūsu vietnei.
2.3.2. Pakalpojums favicon.cc.
Līdzīgs ģenerators, bet ar spēcīgāku funkcionalitāti. Lai izveidotu slavu no gatavā attēla, vispirms dodieties uz cilni "Image Image".
![]() Tagad noklikšķiniet uz "Atlasīt failu" un pievienojiet lejupielādes failu. Pamatojoties uz tās, un tiks izveidots ar Favicon ICO jūsu vietnē. Starp citu, jums var būt nepieciešama attēla stiepšanās funkcija:
Tagad noklikšķiniet uz "Atlasīt failu" un pievienojiet lejupielādes failu. Pamatojoties uz tās, un tiks izveidots ar Favicon ICO jūsu vietnē. Starp citu, jums var būt nepieciešama attēla stiepšanās funkcija:
- Saglabājiet izmērus - ar attēla proporcijas samazināšanos, paliks tāds pats
- Shrink uz kvadrātveida ikonu - attēla malas tiks parādīta kvadrātveida tipam (attēls var tikt izkropļots).
Lejupielādējot failu, jūs varēsiet to rediģēt tiešsaistes režīmā, izmantojot šo Favicon ģeneratoru. Kad rezultāts tiks izvietots, lejupielādējiet FAVA datoru.
3. Kā pievienot Favicon WordPress Blog
Ar kur, lai lejupielādētu gatavo Favicon vietnē vai kā padarīt savu - mēs sapratu. Tagad apspriedīsim, kā pievienot Fava WordPress blogam.
Kā likums, Favicon atrodas vietnes saknē (saknes mapē) - mēs to virzīsimies. Ja jūsu Fava nav saknes, vienkārši pārsūtiet to tur.
Favicon.ico pievieno divos posmos.
PIRMAIS SOLIS
Pirmkārt, jums ir jāatrod savā tēmā, ka līnijas kodu, kas ir atbildīgs par izņemšanu Favicon. Atvērt, lai rediģētu galvenes failu (header.php) un atrodiet šādu (vai līdzīgu) atrašanās vietu:
Ja nav nekas līdzīgs un satur vārdu favicon.ico, tad vienkārši pievienojiet šīs divas līnijas kaut kur starp tagiem
un.Otrais solis
Tagad jums ir nepieciešams pievienot Favona pati jūsu hosting, tas atrodas vietā saknes mapē (citādi, tas netiks rādīts). Nāciet uz hostinga un lejupielādējiet fav uz vietas saknes (ir nepieciešams faila nosaukums favicon.ico., Izmēri ir nepieciešami 16 × 16 pikseļi).
Tas viss, drīz Favonka indeksa meklētājprogrammas, un tas kļūs par Yandex izsniegšanas rezultātiem. Un jūsu vietnei būs jūsu pašu Favicon.
Beigās es dodu video pamācību par to, kā izveidot favy par vietni.
Favons - Termins ir burtiski tulkot kā "iecienītākā ikona" - tiek uzskatīta par vienu no sarežģītākajiem mūsdienu web dizaina elementiem. Tas ir mazs attēls, kas atrodas cilnē Browser, meklēšanas bārā un citās vietās, un ir svarīga loma vietnes personalizācijā.
Ņemot vērā nestandarta formātu un nelielu izmēru, favona izveide var būt saistīta ar grūtībām, gan ar tehnisku, gan dizaineru viedokli.
Tikpat grūti uzdevums ir nodrošināt favonas saderību ar dažādām pārlūkprogrammām.
Šajā rakstā jūs uzzināsiet, kā padarīt Favonu - mēs sniegsim padomus par dizainu un pastāstīšu par pakalpojumiem, lai izveidotu Favicon, un kā pievienot Favonu uz vietni.
Kas ir favons un kāpēc viņam ir nepieciešams
Neskatoties uz to, ka FAVON ir ļoti mazs grafiskais objekts, tas ir ārkārtīgi svarīgi, lai vietā un kopumā.
![]() Noklikšķiniet, lai palielinātu attēlu.
Noklikšķiniet, lai palielinātu attēlu.
Pirmkārt, Favons padara jūsu vietni personalizētāku un laika apstākļus vienā stilā ar citiem grafiskiem elementiem, piemēram, logotipu.
Otrkārt Favono izceļ jūsu vietni starp citiem tīmekļa resursiem meklēšanas rezultātu sarakstā. Vietne bez šīs mini ikonas tiks izbalējis, lai izskatītos un zaudētu konkurentus. Īsāk sakot, Favons ir tikai "jābūt" vietnēm.
Treškārt Favons ļauj lietotājam atrast jūsu vietni grāmatzīmju katalogā vai citās ikonas darbvirsmā.
Favicon dizaina izveide
Favon ir jāatspoguļo būtība un zīmols tiny zīmē lieluma emocijzīmi. Vienkāršs risinājums būs vienkāršota uzņēmuma logotipa versija, bet apsverim: pilnvērtīgs logotips ar tekstu un preču zīmēm nav piemērots šim nolūkam.
Šīs tīmekļa vietnes izmanto savu zīmolu grafisko zīmi (vai vismaz kaut ko līdzīgu).
Nelietojiet tekstu
Tas būtu jāatsakās no teksta izmantošanas, jo sakarā ar mazo izmēru uzrakstu favon nebūs lasāma. Vieta uz ikonas 1, maksimums 2 burti - piemēram, pirmais jūsu uzņēmuma vai tīmekļa resursu nosaukumā; Šajā gadījumā tās joprojām var atšķirt.
Pixelizing favicon
Favononi ir tik mazi, ka katrs pikselis ir svarīgs tiem. Bieži vien ar pilna izmēra logotipa samazinājumu, attēls tiek iegūts neskaidrs.
![]() Tas ir pilna izmēra Facebook logotipa fragments pēc tam, kad tas samazinās līdz 32 × 32. Ir viegli redzēt, ka attēls "pludiņi" malās. Lai izvairītos no šāda defekta, rediģēšana uz pikseļu līmeņa.
Tas ir pilna izmēra Facebook logotipa fragments pēc tam, kad tas samazinās līdz 32 × 32. Ir viegli redzēt, ka attēls "pludiņi" malās. Lai izvairītos no šāda defekta, rediģēšana uz pikseļu līmeņa.
Strādājot ar ikonām, es gribētu izmantot rastra attēlu rediģēšanas programmas (piemēram, Photoshop vai Pixelmator). Sākumā es samazinot pilnizmēra logotipu līdz 64 × 64 pikseļu, jo tas ir lielākais favons, kas man būs nepieciešams. Darbs ir ļoti sāpīgs, var aizņemt visu stundu vai pat divas, bet rezultāts ir tikai lielisks.
Ja jums nav laika un prasmju šādās operācijās, labāk ir izmantot tiešsaistes pakalpojumus, piemēram, Logotizer.ru.
Favicon izmērs
Saņemot ikonu ar izmēru 64 × 64, es arī izveidoju ikonu ar izmēru 32 × 32, 24 × 24 un 16 × 16 pikseļi. Katram no tiem ir savs galamērķis:
- 64 × 64 - "lasīšanas saraksts" Safari un Windows
- 24 × 24 - fiksētās vietnes IE9.
- 32 × 32 - augstas izšķirtspējas ekrāniem.
- 16 × 16 - parasti tiek izmantots pārlūkprogrammās kā IE, Safari, Chrome utt.
Bet mazākas Favonov izveide neaprobežojas ar radīšanu: bieži vien ir nepieciešama papildu rediģēšana uz pikseļu līmeņa. Jūs varat pievienot arī alfa kanālu, ja tas ir nepieciešams nepieciešams. Ja agrāk tas izraisīja grūtības, tagad gandrīz visas pārlūkprogrammas atbalsta phaniques pārredzamību.
Favicon formāti
Iepriekš tika atbalstīti tikai Windows ICO formāta faili, mēs varētu ietaupīt laiku, saglabājot 16 × 16 Phavique GIF formātā un piešķirot to paplašinājumu .Co. Šāda uztveršana strādāja bez problēmām! Bet tagad šajā metodē nav nepieciešams, jo rīkus, lai izveidotu ICO failus, var viegli atrast internetā. Turklāt tagad izmanto Favonovu, bet visbiežāk sastopamās divas joprojām ir kopīgas.
ICO.
Palm čempionāts pieder ICO formātā. Atšķirībā no PNG failiem ICO failiem var būt atšķirīga izšķirtspēja un bitu dziļums (kas ir lielisks Windows). Internet Explorer pārlūks izmanto Favon dažādos izmērus (piemēram, 32 pikseļu ikonas Windows 7 uzdevumjoslā), un tāpēc šajā gadījumā ICO formāts ir vienīgā iespēja.
PNG failus izceļas ar lielu ērtību, jo viņiem nav vajadzīgi īpaši rīki, lai tos izveidotu. Šis formāts atbalsta Alpha kanālu un ļauj izveidot failus no mazākajām dimensijām. Iespējams, ka vienīgais PNG formāta trūkums ir tas, ka tas netiek atbalstīts Internet Explorer pārlūkprogrammā.
Ir arī citas iespējas:
- GIF un animētiem GIF formātiem nav nekādu priekšrocību, papildus saderībai ar ļoti vecām pārlūkiem.
- JPG formāts nav ieteicams, pat ja attēls tiek parādīts kā fotoattēls. Šim formātam trūkst skaidrības PNG, un vienīgā cieņa ir vairāk gludāka pāreja starp krāsām - nianse, kas ir pilnīgi nenoteikts uz ļoti mazu attēlu.
- SVG varētu būt lielisks risinājums, ja vairāk pārlūkprogrammu atbalstīja šī formāta favonu. Līdz šim ir saderība tikai ar operu.
- Ir arī tā sauktais "konformāts" PNG - APNG (animēts PNG), kas tiek atbalstīts Firefox un Operā. Tomēr tās izmantošanas lietderība paliek attiecīgā. Animēts Favons var novērst uzmanību un pat kaitina lietotājam.
Izveidot Favon Online - rīki un tiešsaistes pakalpojumi
Mēs esam izvēlējušies jums visnoderīgākos pakalpojumus, kas palīdzēs izveidot Favon tiešsaistē.
Logotizators.
Logotizer ir jauns, vienkāršs un ērts pakalpojums, lai izveidotu Favon un logotipu jūsu vietnē.
Izmantojot šo tiešsaistes konstruktoru, varat izveidot fiksatoru no nulles. Pakalpojums ir vērsts uz jaunpienācējiem, tāpēc nav grūti attīstīt labu dizainu.
Kā izveidot Favy ar tiešsaistes logotizatora ģeneratoru
Galvenā darbvietas atrodas kreisajā pusē. Jūs varat redzēt tiesības redzēt, ka Favon aplūkos dažādus medijus - pārlūkprogrammas cilni, datora uzdevumjoslas vai viedtālruņa ekrānu. Ļoti ērti un skaidri.
![]() Sākotnēji jums vajadzētu izvēlēties formu favon. Ir daudz no tiem, vairāk nekā 50. Mēs iesakām jūs izvēlēties vienkāršas un nekomplicētas formas, lai padarītu favin viegli uztvert un iegaumēt.
Sākotnēji jums vajadzētu izvēlēties formu favon. Ir daudz no tiem, vairāk nekā 50. Mēs iesakām jūs izvēlēties vienkāršas un nekomplicētas formas, lai padarītu favin viegli uztvert un iegaumēt.
Šajā posmā jūs arī definējat formas krāsu, kas iet kā favonki fons un izvēlieties rāmi. Skatiet, kāda krāsa dominē jūsu logotipā (ja tāds ir), kuras krāsas ir galvenās jūsu vietnē. Tas ir šajā gamma, ko mēs iesakām izveidot Favicon dizainu.
Zem bloka "forma" ir skaitļu kolekcija (rakstzīmes). Tie nav tik daudz, tas ir žēl, ka jūs nevarat ielādēt savas iespējas; Bet izvēle joprojām ir diezgan interesanta.
![]() Mainiet krāsu, izmēru, skaitļu atrašanās vietu! Īsāk sakot, eksperiments, labs, pakalpojums ļauj to darīt.
Mainiet krāsu, izmēru, skaitļu atrašanās vietu! Īsāk sakot, eksperiments, labs, pakalpojums ļauj to darīt.
Pēc tam, kad ir izvēlēts skaitlis, varat pievienot savu tekstu. Kā es rakstīju agrāk, labāk ir izmantot 1 vai 2 burtus, ne vairāk.
Ir plaša fontu izvēle. Tas noteikti ir plus. Tāpat kā skaitļu gadījumā, varat mainīt teksta krāsu, izmēru, izkārtojumu.
![]() Ja jūs nolemjat, ka kaut kāda veida favicon īslaicīgi traucē vai vispār nav, jūs varat vienkārši paslēpt to.
Ja jūs nolemjat, ka kaut kāda veida favicon īslaicīgi traucē vai vispār nav, jūs varat vienkārši paslēpt to.
![]() Pēc Favon izveides pakalpojums piedāvās to saglabāt. Reģistrēt kontu (2017. gadā bez reģistrācijas nekādā veidā), un tad jūs varat lejupielādēt failus ar nelielu maksājumu - 199 rubļu.
Pēc Favon izveides pakalpojums piedāvās to saglabāt. Reģistrēt kontu (2017. gadā bez reģistrācijas nekādā veidā), un tad jūs varat lejupielādēt failus ar nelielu maksājumu - 199 rubļu.
Joprojām ir neliela instrukcija vietnē, kā pievienot Favon uz vietni, tāpēc, pievienojot Favicon uz vietni, jums nevajadzētu būt problēmām. Šajā rakstā ir arī līdzīgi ieteikumi.
![]() Pēc maksājuma lietotājs saņem 10 dažādu izmēru noteikumus vienlaicīgi visās nepieciešamajās ierīcēs līdz šim (Apple Touch ikona, Microsoft lietojumprogrammu ikonas un citi).
Pēc maksājuma lietotājs saņem 10 dažādu izmēru noteikumus vienlaicīgi visās nepieciešamajās ierīcēs līdz šim (Apple Touch ikona, Microsoft lietojumprogrammu ikonas un citi).
Favicon.ico fails pats par sevi ir multi-izmēra un satur 4 izmēru ikonas 1 failā (16px, 24px, 32px, 64px). Attiecīgi, ja jūs pievienojat vietni, lai atzīmētu pārlūkprogrammu vai atvērtu stāstu - jūs varat skatīties dažādu izmēru ikonas, bet tie tiks parādīti skaidri un bez izplūšanas.
Kopumā pakalpojums ir labs. Vienkāršs, ērts, nekas lieks.
Realfavicongenerators.net.
![]() - Tas ir vienkāršāks Favon ģenerators, kas ļauj izveidot favononus jebkurām platformām. Turklāt resursu var pārbaudīt Favon. Ievadiet vietnes URL, un jūs redzēsiet, kā jūsu fiksators izskatās katrā pārlūkprogrammā un katrā operētājsistēmā. Real Favicon Generator arī aicinās jūs, kā noteikt trūkumus un padarīt savu Phavicon vēl labāku.
- Tas ir vienkāršāks Favon ģenerators, kas ļauj izveidot favononus jebkurām platformām. Turklāt resursu var pārbaudīt Favon. Ievadiet vietnes URL, un jūs redzēsiet, kā jūsu fiksators izskatās katrā pārlūkprogrammā un katrā operētājsistēmā. Real Favicon Generator arī aicinās jūs, kā noteikt trūkumus un padarīt savu Phavicon vēl labāku.
Favicon.by.
 Favicon.by.- Vēl viens bezmaksas un viegli lietojams Favon ģenerators, kas pārveido PNG, JPG un GIF failus format.ico. Ievietojiet attēlu no datora, izvēlieties Izmērs (16x16px vai 32x32px) un noklikšķiniet uz pogas "Izveidot". Lai saglabātu saņemto favonu savā tīmekļa vietnē, izpildiet norādījumus.
Favicon.by.- Vēl viens bezmaksas un viegli lietojams Favon ģenerators, kas pārveido PNG, JPG un GIF failus format.ico. Ievietojiet attēlu no datora, izvēlieties Izmērs (16x16px vai 32x32px) un noklikšķiniet uz pogas "Izveidot". Lai saglabātu saņemto favonu savā tīmekļa vietnē, izpildiet norādījumus.
Arī pakalpojums ļauj izdarīt logo uz pikseļiem, bet, lai būtu godīgi, tas nav visiem. Piemēram, es nevarēju. Šeit es esmu ļoti svarīgs :)
Kā pievienot Favon uz vietni
Jūs varat pievienot favonu uz vietni, veicot vairākus labojumus HTML - vietnes lapas kodā.
![]() 1. solis: lejupielādējiet failu "Favicon.ic" uz jūsu hostinga serveri.
1. solis: lejupielādējiet failu "Favicon.ic" uz jūsu hostinga serveri.
Lai to izdarītu, dodieties uz savu FTP serveri šajā saitē:
FTP: // [E-pasts aizsargāts]
Ievadiet savu lietotājvārdu un paroli. Tos var iegūt jūsu hostinga uzņēmuma administratora panelī.
Ielādēt failus ar favoks saknes direktorijā. Saknes direktoriju parasti sauc par "public_html" vai "www".
2. solis: pievienojiet Favon uz HTML.
Turot FTP servera logu atvērtu, lejupielādējiet failu "index.html" vai "Header.php".
Tad jums ir nepieciešams augšupielādēt kodu. Lejupielādējams kods ir atkarīgs no jūsu vietnes.
Ja jūsu vietne ir HTML, atrodiet index.html failu un ievietojiet šādu kodu:
Ja jūsu vietne ir WordPress, atrodiet galveno apgabalu header.php failā un ievietojiet šādu kodu:
/Favicon.ico »/\u003e
Ar šiem kodiem pārlūkprogrammas varēs atrast jūsu favo.
Tātad, jūs instalējāt savu Favonu!
Kā pievienot Favon WordPress un citas platformas
Ja jūsu resurss ir balstīts uz WordPress vai citu CMS, tad pievienojiet Favon uz vietni ir ļoti vienkārša. Kopumā Algoritms Favicon pievienošanai dažādām platformām būs vienāda.
1. Jums ir nepieciešams doties uz vietnes konsoli.
2. Atrodiet sadaļu "Dizains" vai "Izskats".
![]() 3. Dodieties uz sadaļu "Theme iestatījumi" un atrodiet "Favon" tur.
3. Dodieties uz sadaļu "Theme iestatījumi" un atrodiet "Favon" tur.
![]() 4. Download Favon no datora.
4. Download Favon no datora.
![]() 5. Saglabājiet un atjauniniet lapu.
5. Saglabājiet un atjauniniet lapu.
Kā izveidot sarežģītāku Favona
Šis raksts apspriež vienkāršus un ātrus veidus, kā izveidot Favonov, kas ir saderīgs ar praktiskiem pārlūkiem un operētājsistēmām. Bet, kad runa ir par web dizains un attīstība, nav ierobežojumu līdz pilnībai. Ja vēlaties uzzināt, kā padarīt sarežģītāku favonu, pieskarieties ikonas iOS galvenajiem ekrāniem, metro interfeisa ikonas sistēmā Windows, ikonas Google TV un vēl daudz vairāk, es iesaku iepazīties ar šiem materiāliem: favicon apkrāptu lapu. Ir pilnīga informācija par šo tēmu un tiek doti labiem avotiem. Tas ir lielisks risinājums tiem dizaineriem un izstrādātājiem (ieskaitot mani), kuri pastāvīgi cenšas paplašināt savas zināšanas.
Izmantojot favico.js, jūs varat izveidot dinamisku favoristu ar cipariem.
 Jums var būt nepieciešams arī dinamisks favons, kuram ir mainīga ciparu ikona. Lai izveidotu šādu favonovu, es ieteiktu jums izmantot pakalpojumu favico.js.Pieejams Github. Kamēr dinamiskie labojumi ir saderīgi ar visām pārlūkprogrammām. Bet tiem pārlūkiem, kas tos atbalsta, šīs ikonas var būt interesants un noderīgs papildinājums.
Jums var būt nepieciešams arī dinamisks favons, kuram ir mainīga ciparu ikona. Lai izveidotu šādu favonovu, es ieteiktu jums izmantot pakalpojumu favico.js.Pieejams Github. Kamēr dinamiskie labojumi ir saderīgi ar visām pārlūkprogrammām. Bet tiem pārlūkiem, kas tos atbalsta, šīs ikonas var būt interesants un noderīgs papildinājums.
Ja jūs vēlaties papildināt šo rakstu ar citu padomu vai uzdot jautājumu, atstājiet komentārus tālāk!
Kā izveidot Favy par tīmekļa vietni - padomi un pakalpojumi Atjaunināts: 2018. gada 7. februāris autors: admin.