Bagian integral dari situs web modern adalah ikon Favicon, yang memungkinkan Anda untuk dengan cepat mengidentifikasi satu atau sumber daya lain dalam daftar tab browser. Juga sulit untuk mengirimkan program komputer tanpa label unik Anda sendiri. Pada saat yang sama, situs dan perangkat lunak dalam hal ini menggabungkan item yang tidak cukup jelas - keduanya menggunakan ikon dalam format ICO.
Gambar-gambar kecil ini dapat dibuat sebagai program khusus, jadi dengan bantuan layanan online. Ngomong-ngomong, ini adalah yang terakhir untuk keperluan seperti itu yang jauh lebih besar, dan kami akan mempertimbangkan sejumlah sumber daya seperti itu dengan Anda dalam artikel ini.
Namun, bekerja dengan grafik bukanlah kategori layanan web yang paling populer dalam hal menghasilkan ikon, pasti ada untuk dipilih. Menurut prinsip operasi, sumber daya tersebut dapat dibagi menjadi yang Anda buat gambar, dan situs yang memungkinkan Anda untuk mengonversi gambar yang sudah siap di ICO. Tetapi sebagian besar semua ikon generator menawarkan keduanya.
Metode 1: Editor X-Icon
Layanan ini adalah solusi paling fungsional untuk membuat gambar ICO. Aplikasi web memungkinkan Anda untuk menggambar ikon secara rinci secara manual atau memanfaatkan gambar jadi. Keuntungan utama dari alat ini adalah kemampuan untuk mengekspor gambar dengan resolusi hingga 64 × 64.
Jadi, jika Anda perlu membuat satu set seluruh ikon ukuran dimensi tunggal - tidak ada yang lebih baik daripada editor X-icon untuk tujuan ini yang tidak Anda temukan.
Metode 2: Favicon.ru
Jika perlu, untuk menghasilkan ikon Favicon dengan resolusi 16 × 16 untuk situs web, alat yang sangat baik juga dapat berfungsi sebagai layanan online bahasa Rusia Favicon.ru. Seperti dalam kasus solusi sebelumnya, di sini Anda dapat secara mandiri menggambar ikon, mengecat setiap piksel secara terpisah dan membuat Favicon dari gambar jadi.
Akibatnya, file ekstensi ICO yang mewakili gambar 16 × 16 piksel disimpan di PC Anda. Layanan ini sempurna bagi mereka yang hanya perlu mengonversi gambar menjadi ikon kecil. Namun, dan untuk menunjukkan fantasi di Favicon.ru sama sekali tidak dilarang.
Metode 3: Favicon.cc
Mirip dengan yang sebelumnya sebagai nama dan pada prinsip operasi, tetapi bahkan ikon generator yang lebih canggih. Selain menciptakan gambar 16 × 16 konvensional, layanan membuatnya mudah untuk menggambar favicon.ico animasi untuk situs Anda. Selain itu, sumber daya berisi ribuan ikon khusus yang tersedia untuk diunduh gratis.
Jika antarmuka berbahasa Inggris tidak mengganggu Anda, maka sama sekali tidak ada argumen yang mendukung pekerjaan dengan layanan sebelumnya. Selain fakta bahwa Favicon.cc dapat menghasilkan ikon animasi, sumber daya juga mengakui transparansi pada gambar impor, yang merupakan analog berbahasa Rusia, sayangnya, dirampas.
Metode 4: Favicon.by
Pilihan lain dari generator Ikon Favicon untuk situs. Dimungkinkan untuk membuat ikon dari awal atau berdasarkan pada gambar tertentu. Dari perbedaan, dimungkinkan untuk menyoroti fungsi mengimpor gambar dari sumber daya web pihak ketiga dan antarmuka yang agak bergaya dan ringkas.
Secara umum, tidak ada perbedaan dalam bekerja dengan layanan yang sudah dipertimbangkan dalam artikel ini, bagaimanapun, dengan mengkonversi gambar dalam ICO, favicon.by sumber daya mengatasi secara signifikan lebih baik, dan cukup mudah untuk diperhatikan.
Metode 5: ONLINE-CONVERT
Kemungkinan Anda sudah tahu situs ini sebagai konverter file online yang hampir omnivora. Tetapi tidak semua orang tahu bahwa ini adalah salah satu alat terbaik untuk mengkonversi gambar apa pun di ICO. Di pintu keluar Anda dapat menerima ikon dengan resolusi hingga 256 × 256 piksel.

Seperti yang Anda lihat, buat ikon ICO menggunakan situs konversi online sepenuhnya sederhana, dan itu dilakukan secara harfiah untuk beberapa klik mouse.
Editor Ikon Online, banyak yang tidak dianggap serius, tetapi pada kenyataannya, alat-alat tersebut sangat memfasilitasi alur kerja. Total beberapa klik dapat menghemat waktu Anda dari jam pencarian, tampilan atau pengembangan diri. Selain itu, tidak masuk akal untuk menggunakan penuh ketika ada layanan khusus dengan fungsi yang dipertajam untuk tugas-tugas spesifik ini.
Ikon editor situs serupa sangat efektif. Mereka memungkinkan Anda:
- mudah dan cepat membuat bahan baru;
- memiliki penyelesaian di tempat yang ada;
- simpan hasilnya dalam berbagai format (SVG, ICO & PNG);
- buat ikon untuk.
Dalam artikel itu, kami mengambil lima ikon editor gratis online teratas dan untuk perbandingan mencoba membuat set di masing-masing.
ICONFLOW.
Iconsflow.com - Ikon vektor + editor memungkinkan Anda membuat set yang dipersonalisasi dan mengekspornya dalam kualitas yang baik (SVG, ICO & PNG). Keuntungan utama dari layanan ini adalah kehadiran dua editor:
- yang utama di mana palet, gaya, efek dipilih;
- editor formulir di mana Anda dapat mengubah formulir saat ini atau menggambar yang baru.
Jika Anda telah membuat ikon di Illustrator, cukup unduh file SVG dan bereksperimen dengan latar belakang yang berbeda. Dalam ICONFLOW ada pembatasan tertentu dengan penggunaan gratis, jadi pastikan Anda telah membiasakan diri sebelum memulai. Untuk pengguna pemula ada bagian pelajaran dan bantuan, selain itu, dimungkinkan untuk bekerja di editor ikon dalam bahasa Rusia.

Editor Vektor Iconsflow:

Contoh kerja:

Flaticons.

Dengan flaticons.net, Anda dapat membuat ikon flat Anda sendiri (dalam gaya datar) berdasarkan pola yang sudah jadi. Atur dimensi, pilih gambar dan latar belakang utama (lingkaran, cincin, persegi panjang), ubah warnanya. Editor ikon ini gratis, tetapi ia memiliki dua kelemahan:
- Pertama, Anda dapat mengunduh file hanya dalam format PNG.
- Kedua, Anda harus membuat setiap objek secara terpisah, karena Mustahil untuk mengembangkan seluruh set segera.
Terlepas dari kenyataan bahwa puncak popularitas telah berlalu, banyak yang menggunakannya dalam desain mereka. Sebagai contoh, pengembang memungkinkan Anda untuk mengunduh ikon flat sosial gratis. Hasil Pekerjaan di Editor Flaticons:

Generator ikon launcher.

Proyek Generator Ikon Launcher gratis dan, seperti yang kami pikirkan, lebih cocok untuk pengguna tingkat lanjut. Editor ikon online ini memungkinkan Anda untuk mengunggah gambar / clipart dan menambahkan teks. Anda dapat mengunduh satu ikon pada saat dalam 5 ukuran (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
Sebagai klip dasar, satu set grafik dalam gaya desain bahan dari github digunakan. Layanan ini berisi pengaturan seperti: indentasi, bentuk, warna atau latar belakang transparansi, penskalaan + efek tambahan. Hasil:


Generator Ikon Bahan Android adalah alat lain untuk membuat ikon datar. Layanan layanan ini pasti efek dalam bentuk bayangan panjang. Jika Anda membutuhkan solusi seperti itu - editor ikon ini akan menjadi pilihan yang sempurna.
Mulailah dengan memilih gambar dari galeri, lalu tentukan warna, bentuk latar belakang belakang (lingkaran atau kotak), panjang bayangan, saturasi, redaman - dan ikon Anda siap. Semuanya sangat sederhana. Untuk penggunaan pribadi, situs ini sepenuhnya gratis.

Setelah mengunduh dalam file, Anda akan menemukan 6 png berbagai ukuran dan file SVG vektor. Di Illustrator, ikon SVG akan kabur, tetapi untungnya, itu terlihat bagus di browser. Akibatnya, ternyata sesuatu seperti:
Situs SIMUnity adalah generator dasar HTML5, di mana Anda dapat membuat ikon dan kemudian menyalin kode untuk menampilkannya di proyek web Anda. Bahan sumber menggunakan font yang luar biasa ikon yang berbeda parameter yang dipilih: warna, bingkai, ukuran dan gaya bayangan.
Layanan ini berguna jika Anda perlu dengan cepat membuat ikon asli sederhana untuk situs. Hasil aplikasi SIMUnity:

TOTAL. Editor online ikon yang dipertimbangkan di atas adalah alat yang sangat baik untuk mengoptimalkan desainer. Tidak masuk akal untuk mengunduh beberapa program ketika semuanya dapat dengan mudah dan cepat dilakukan di jaringan. Dari seleksi ini, mungkin Anda dapat memilih ICONFLOW. Ini berisi sejumlah besar fungsi: ikon galeri, memuat SVG, kode untuk menanamkan, pratinjau, membuat template Anda sendiri, ekspor PNG, ICO dan SVG, ukuran adaptasi, gaya busana built-in. Selain itu, ini adalah satu-satunya editor gratis dari ikon dalam bahasa Rusia, jika itu penting bagi Anda.
Jika Anda tahu layanan serupa lainnya, kirim opsi di komentar.
Pelajaran baru dalam gaya lokakarya dan kali ini kita akan memahami rahasia Favicon. Favicon. - Ikon kecil, yang ditampilkan dalam bookmark dan string browser. Jika Anda memiliki situs web sendiri dan Anda ingin menjadi berbeda dari yang lain, bahkan dalam hal-hal kecil - favicon. Kita perlu. Ini paling menguntungkan, tentu saja, terlihat di antara bookmark, dengan latar belakang daftar alamat yang pudar tanpa identifikasi grafis. Namun, pelajaran kami tidak begitu banyak tentang cara memasang Favicon ke string browser, seberapa banyak tentang bagaimana cara menggambar favicon Anda sendiri dalam program Photoshop.
Format apa yang akan menghemat Favicon?
Itu semua tergantung pada browser. Untuk Microsoft Explorer. Format ikon sesuai ICO.. Dengan format ini, kami sudah menghadapi kapan mereka melakukan kursor. Untuk browser lain dari Google Chrome. sebelum Apple Safari. Setelan biasa Gif atau Png.. Favicon. Mungkin transparan. Untuk melakukan ini, perlu disimpan dalam tembus cahaya Png.dan kemudian mengkonversi ke format ICO.. Anda dapat melakukannya dalam program yang bagus Icofx.Namun, untuk generasi Favicon ada banyak situs pihak ketiga dan yang paling jelas dari www.favicon.ru mereka
Bagaimana cara menempatkan Favicon di situs?
Bagaimana cara memastikan itu favicon. akan bekerja? Anda perlu mematuhi 4 kondisi.
- Failda harus dipanggil - favicon..
- Ukuran Favicon. 16 pada 16 px.
- Tempat optimal untuk favicon adalah folder root situs.
- Alamat Ikon untuk Mendaftar di Meta Tag heder-a. Dalam indeks situs.
Dalam ekspresi HTML terlihat seperti ini:
Anda dapat membuat beberapa ikon untuk browser yang berbeda, misalnya, satu dalam format ICO., dan yang lainnya di Png. Dan semua ini menunjukkan melalui tag tAUTAN. . Browser modern paling sering dicari di akar failta disebut favicon.Namun, untuk percaya diri, tidak ada salahnya untuk menentukan dan menghubungkan hubungan yang akurat.
Buat Favicon di Photoshop
Membuat favicon. sangat sederhana. Ingin melakukan hal yang sama favicon.seperti vkontakte atau teman sekelas? Baik favicon. Tidak melakukan, mengurangi gambar besar dalam segala macam "generator" Favonov, yang penuh penuh di Internet. Favon sangat kecil. Bahkan, kami baik pixel-art.yang memiliki karakteristiknya sendiri. Anda tidak dapat menulis surat itu dan hanya menguranginya 16px. .
Suka favicon. Fuzzles akan kabur, karena tepi huruf ketika mengubah ukuran akan berada dalam beberapa piksel. Itu akan baik anti-alias., yang biasanya baik, tetapi dalam kasus pixel-art, transisi semacam itu tidak diperlukan. Di sisi lain, ada baiknya untuk menghindari dan "menggembirakan" yang berlebihan pada putaran sebaliknya mereka akan mendapatkan Hi Gifki 1999.

Buat ukuran file 16 H. 16px. . Kami akan membuat transparan yang sangat sederhana favicon. Dengan surat itu, dengan alat kedalaman. Kedalaman akan dibuat karena bayangan dan gradien.

Menggambar latar belakang
Mengapa di screensaver pelajaran ini Anda melihat besar halus dan menjilat favicon.? Karena saya menambahnya untuk screensaver untuk pelajaran. Bagaimana saya menjadi lebih baik untuk memperbesar gambar 16px.? Sangat sederhana, saya selalu bekerja di vektor jika mungkin untuk menggunakannya dan jika ini masuk akal. Dan vektor dengan mudah mentransformasikan transformasi apa pun dan tidak kalah.
Pilih alat Alat persegi panjang bulat. Pada panel Pengaturan, pilih mode, yang akan memungkinkan untuk menggambar di vektor. Di menu drop-down panel Tick - Snap ke piksel.. Ini diperlukan agar kontur vektor terikat pada piksel dan tidak menggambar "antara" mereka.

Kami memiliki permukaan favicon., dan tepi transparan akan menciptakan kehalusan kebulatan. Sekarang saatnya untuk menyingkirkan latar belakang belakang putih, itu tidak diperlukan. Lepaskan visibilitasnya. Atau klik dua kali pada layer, mengubahnya menjadi layer biasa, dan kemudian hapus.

Elemen yang sangat penting dari desain blog adalah Favon - gambar kecil (16x16 piksel). Ukuran kecil - tetapi efek besar! Artikel ini dikhususkan untuk cara membuat favon.ico untuk situs online, dengan bantuan layanan khusus. Anda akan membaca detail lebih lanjut dengan fakta bahwa itu adalah ikon Favon, yang digunakan, jenis fungsi apa yang mereka miliki, cara menambahkannya ke blog dan membuat online. Anda juga akan belajar di mana unduh koleksi ICO Favicon Ready-buatan untuk Situs.
Secara umum, posting ini sangat informatif dan menarik, saya sangat menyarankan Anda untuk membiasakan diri dengan itu, siapa pun tidak memiliki favonki.
Pertama, mari kita lebih memperhatikan lebih detail apa itu Favon dan yang digunakan.
Favicon adalah pengurangan dua kata (ENG. Ikon Favorit), yang diterjemahkan sebagai ikon (gambar yang sangat kecil) untuk "Favorit". Favorit - disebut bookmark di browser Internet Explorer. Penampilan Favicon kira-kira seperti ini:
Buat fixer untuk situs menjadi sangat sederhana, jadi mini ini mengakuisisi popularitasnya. Selain itu, Anda dapat mengunduh ikon Ready of the Favicon ICO untuk situs, yang hanya akan ditambahkan. Dengan memilih dari galeri, Anda dapat menghias situs Anda dan mengaguminya di browser (inilah gambar mini-kromium ini):
 Jadi, Favicon adalah gambar kecil dari ukuran 16 × 16 px, dengan ekstensi.ico (ekspansi ikon). Karena Ikon ini telah memperoleh popularitas luas, praktis setiap situs, dan ini adalah alasan lain untuk menciptakan favy untuk situs secara online. Tidak masalah hosting seperti apa yang Anda gunakan, di mana mesin blog Anda bekerja - dalam hal apa pun, Anda dapat membuat dalam mode online, dan kemudian menginstal Favicon atau mengunduh situs fixing jadi untuk situs. Berkat generator ikon modern, ciptaan mereka tidak membutuhkan banyak waktu - satu atau dua menit, dan semuanya sudah siap.
Jadi, Favicon adalah gambar kecil dari ukuran 16 × 16 px, dengan ekstensi.ico (ekspansi ikon). Karena Ikon ini telah memperoleh popularitas luas, praktis setiap situs, dan ini adalah alasan lain untuk menciptakan favy untuk situs secara online. Tidak masalah hosting seperti apa yang Anda gunakan, di mana mesin blog Anda bekerja - dalam hal apa pun, Anda dapat membuat dalam mode online, dan kemudian menginstal Favicon atau mengunduh situs fixing jadi untuk situs. Berkat generator ikon modern, ciptaan mereka tidak membutuhkan banyak waktu - satu atau dua menit, dan semuanya sudah siap.
Apakah Anda masih tidak punya favonki? Segera penerbangan!
Untuk apa yang digunakan gambar mini ini. Pertama, Favon untuk situs ini seperti logo untuk perusahaan dagang, ini adalah cara untuk menonjol dari massa total. Pengunjung akan mengenali situs Anda dengan melihat gambar Favicon. Kedua, Yandex juga menggunakan gambar Favon, menunjukkan kepada mereka di sebelah hasil penerbitan, yang memungkinkan situs dengan Favicon terlihat lebih baik terhadap latar belakang orang lain. Ini berarti bahwa pengguna akan lebih sering pergi ke situs Anda, karena ikon akan "memikat" mereka. Dengan kata lain, gambar mini ini akan membantu Anda. Ini adalah bagaimana semuanya terlihat seperti:
 Nah, sekarang Anda ingin tahu cara membuat Favicon? Baca terus dan Anda dapat memilih Favicon untuk situs Anda dari banyak koleksi.
Nah, sekarang Anda ingin tahu cara membuat Favicon? Baca terus dan Anda dapat memilih Favicon untuk situs Anda dari banyak koleksi.
By the way, mesin pencari Yandex bahkan memiliki robot khusus yang mengindeks ikon-ikon ini dan memuatnya ke dalam basis data mesin pencari. Setelah Anda membuat Favon dan menginstalnya di situs, Yandex setelah beberapa waktu (biasanya tidak lebih dari sebulan) indeks dan mulai menunjukkan dalam hasil penerbitan. Anda dapat memeriksa kapan saja jika logo mini Anda sudah dalam dasar mesin pencari. Ini dapat dilakukan dengan salah satu dari 3 cara:
- Tekan situs Anda di jendela pencarian Yandex, dan Anda akan melihat apakah ada Favicon di sebelahnya.
- Tekan tautan http://favicon.yandex.net/favicon/ di browser site.ru.Di mana ganti situs.ru ke situs Anda. Jika fava diindeks, Anda bisa melihatnya.
- Pergi ke panel Yandex.vebmaster, ada juga Favon.
Dan sekarang mari kita cari tahu di mana Anda dapat mengunduh stasiun untuk situs tersebut.
2. Generator online dan koleksi Favicon
Sekarang kita tahu apa itu Favon, dan mengapa perlu sebuah situs. Kami ingat bahwa ukurannya dalam piksel harus sangat setara dengan 16 hingga 16, dan ekstensi hanya. Sekarang kita belajar cara membuat Mini:
- Unduh sudah siap fava dari galeri.
- Buat diri Anda menggunakan generator favon.
- Buat dari gambar jadi (lagi menggunakan generator favicon)
2.1 Koleksi dan Galeri Favon
- http://www.thefavicongallery.com/ - meskipun koleksi kecil, tetapi bermanfaat. Di sini Anda akan menemukan ikon pada berbagai mata pelajaran. Ada sekitar 300 dari mereka sekitar 300 buah. Untuk mengunduh ICO Favicon favorit untuk situs, tekan dengan tombol kanan mouse dan simpan ke komputer Anda.
- http://www.iconj.com/favicon-gallery-page1.html - Koleksi Favicon lain untuk situs yang berisi lebih dari 3 ribu gambar mini. Anda dapat menyimpan favorit Anda dalam dua format (ICO atau GIF). Tetapi ada juga yang kurang menguntungkan: Anda hanya dapat melihat hanya 30 ikon untuk melihat yang berikut ini, Anda harus pergi ke halaman baru.
- http://www.favicon.cc/?action\u003dicon_list&order_by_rating\u003d1 - Terima kasih kepada galeri ini, Anda tidak harus membuat Favon sendiri secara online. Cukup pilih dan unduh gambar yang Anda suka. Sekali lagi, pada suatu waktu Anda dapat melihat 20 favon, yang memperlambat proses pilihan.
- http://www.favicon.co.uk/gallery.php - Situs ini memungkinkan tidak hanya untuk membuat favy untuk situs, tetapi juga mengunduh opsi yang dibuat-buat. Pada suatu waktu, Anda dapat mematuk lebih dari 144 ikon, yang jauh lebih nyaman daripada di dua opsi sebelumnya. Favi untuk berbagai topik.
- http://favicon-generator.org/gallery/ - meskipun koleksi kecil, tetapi berguna dari 84 buah favonok. Pilih siapa pun!
2.2 Cara membuat Favon untuk situs dari awal
Tentu saja, Anda dapat mengunduh untuk situs Anda dan siap untuk Fava, tetapi jauh lebih baik - membuat tangan Anda sendiri. Dalam hal ini, yang disebut generator Favicon (fav generator) akan membantu kami, yang memungkinkan Anda membuat gambar mini yang indah secara online.
2.2.1 Locaster.ru.
Memulai daftar generator favonok online kami
Keuntungan utama dari layanan ini adalah Anda tidak harus menggambar Phawacon atau mengubahnya dari logo.
Yang perlu Anda lakukan adalah memasukkan nama situs atau perusahaan dan memilih subjek.
Setelah itu, layanan akan membuat desain favicon siap pakai. Pilih ikon yang diinginkan, font, warna.
Sangat nyaman bagi mereka yang tidak mengemis dan bekerja dengan program grafis.
 Unduh file Favicon dalam format ICO atau PNG.
Unduh file Favicon dalam format ICO atau PNG.
Lebih detail cara membuat favy dengan logaster dapat dibaca
Selain Favicon, layanan ini juga menciptakan logo, kartu nama, amplop, dan blank.
2.2.2 Favicon.cc - Favonok Generator
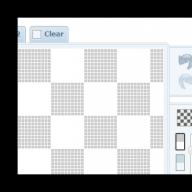
Alternator sederhana ini adalah salah satu yang paling mudah dan paling populer digunakan untuk online menciptakan favicon untuk situs tersebut. Anda akan dapat menggambar setiap piksel fava masa depan (mereka 256 dari semua). Pergi ke situs, Anda akan tersedia jendela kerja di mana Anda dapat bereksperimen.
![]() Biru dalam tangkapan layar di atas menunjukkan ruang kerja - di sini Anda akan langsung membuat favy untuk situs. Rendah di bawah, Anda dapat melihat bagaimana Fava terlihat pada skala asli (disorot dalam warna hitam).
Biru dalam tangkapan layar di atas menunjukkan ruang kerja - di sini Anda akan langsung membuat favy untuk situs. Rendah di bawah, Anda dapat melihat bagaimana Fava terlihat pada skala asli (disorot dalam warna hitam).
Bekerja dengan generator ini sangat sederhana sehingga Anda tidak mungkin memiliki pertanyaan tentang cara membuat Favicon ICO untuk situs tersebut. Secara umum, di situs ini Anda dapat membuat seluruh koleksi favicon online, dan kemudian, misalnya, menjualnya.
Setiap kotak di ruang kerja adalah piksel. Anda harus melukisnya dengan warna yang diinginkan. Anda dapat memilih warna di palet yang terletak di sebelah kanan ruang kerja. Anda dapat melukis piksel dengan menekan tombol kiri, dan menghapus yang dilukis - kanan.
Gambar dapat dipindahkan dan bergerak di sepanjang area kerja, yang menggunakan item pindah..
Untuk mengunduh Favon yang dihasilkan, yang Anda lakukan untuk situs, klik tautan Unduh Favicon (disorot dalam Merah).
2.2.3. Amichurin.appspot.com.
Generator lain Favicon indah, di mana dalam mode online Anda dapat membuat gambar yang indah. Seluruh generator dalam bahasa Rusia, tetapi fungsinya akan lebih mudah daripada dalam kasus sebelumnya. Ngomong-ngomong, tanda tangan yang dibuat oleh Bordees bukan milikku.
 Sayangnya, tapi saya tidak menemukan di situs ini koleksi favicon siap pakai, yang dapat diunduh untuk situs, jadi gunakan saja sebagai generator.
Sayangnya, tapi saya tidak menemukan di situs ini koleksi favicon siap pakai, yang dapat diunduh untuk situs, jadi gunakan saja sebagai generator.
2.2.4 Favicon-Generator.org Generator.
Generator favonok yang sangat baik. Ini sangat mirip dengan opsi kedua, tetapi sedikit inferior baginya. Secara umum, seperti yang telah Anda perhatikan, prinsip operasi pada semua situs ini sama. Karena itu, masalah dengan mereka tidak boleh muncul. Pilih dan bekerja dengan yang Anda sukai.
 2.3 Favicon dari gambar jadi
2.3 Favicon dari gambar jadi
Jika Anda tidak ingin membuat fixer menggunakan generator online dari awal, dan galeri dan koleksi ICO Favicon untuk situs tidak cocok untuk Anda, maka cobalah untuk membuat gambar mini dari gambar jadi. Anda bahkan dapat menggunakan foto Anda. Foto-foto ini juga dibuat dalam mode online menggunakan generator favicon khusus.
Siapkan gambar yang ingin Anda ambil sebagai dasar.
2.3.1 Layanan favicon.ru.
Salah satu layanan paling populer yang membantu membuat favy untuk situs (omong-omong situs berbahasa Rusia). Sederhana dan mudah digunakan, ada baiknya membuat logo mini dari gambar jadi.
![]() Tambahkan gambar atau foto (basis) Anda dapat:
Tambahkan gambar atau foto (basis) Anda dapat:
- Klik pada "tombol" pilih File"Dan unduh foto yang diinginkan.
- Masukkan gambar URL di bidang putih (lakukan ini jika file disimpan tidak di komputer Anda, tetapi di Internet).
Setelah gambar ditambahkan, klik " Membuatfavicon.iCO! " Dan tunggu sebentar, generator membentuk ikon. Setelah itu, unduh gambar ke komputer Anda. By the way, selain generator di situs ini ada koleksi besar ICO Favicon untuk situs Anda.
2.3.2 Layanan favicon.cc.
Generator serupa, tetapi dengan fungsionalitas yang lebih kuat. Untuk membuat ketenaran dari gambar jadi, pertama-tama buka tab "Impor Gambar".
![]() Sekarang klik "Pilih File" dan tambahkan file unduhan. Atas dasarnya dan akan dibuat oleh Favicon ICO untuk situs Anda. Ngomong-ngomong, Anda mungkin memerlukan fungsi meregangkan gambar:
Sekarang klik "Pilih File" dan tambahkan file unduhan. Atas dasarnya dan akan dibuat oleh Favicon ICO untuk situs Anda. Ngomong-ngomong, Anda mungkin memerlukan fungsi meregangkan gambar:
- Simpan dimensi - dengan penurunan rasio aspek gambar, akan tetap sama
- Susut ke ikon persegi - sisi gambar akan ditampilkan ke jenis kotak (gambar mungkin terdistorsi).
Dengan mengunduh file, Anda akan dapat mengeditnya dalam mode online menggunakan generator favicon ini. Ketika hasil yang dihasilkan akan diatur, unduh fava ke komputer Anda.
3. Cara Menambahkan Favicon ke Blog WordPress
Dengan tempat mengunduh Favicon jadi untuk situs atau cara membuatnya sendiri - kami tahu. Sekarang mari kita bahas cara menambahkan fava ke blog WordPress.
Sebagai aturan, Favicon terletak di akar situs (di folder root) - kami akan menavigasi ke sana. Jika fava Anda tidak di root, cukup transfer ke sana.
Favicon.ico ditambahkan dalam dua langkah.
LANGKAH PERTAMA
Pertama-tama, Anda perlu menemukan dalam topik Anda bahwa kode baris yang bertanggung jawab atas penarikan Favicon. Buka untuk mengedit file header (header.php) dan temukan lokasi (atau serupa):
Jika tidak ada yang serupa dan berisi kata favicon.ico, maka cukup tambahkan dua baris ini di suatu tempat antara tag
dan.Langkah dua
Sekarang Anda perlu menambahkan Favona sendiri ke hosting Anda, itu ada di folder root situs (jika tidak, itu tidak akan ditampilkan). Ayo hosting dan unduh fav ke akar situs (nama file diperlukan favicon.ico., Dimensi diperlukan 16 × 16 piksel).
Itu saja, segera indeks Favonka mesin pencari dan itu akan berubah dalam hasil penerbitan Yandex. Dan situs Anda akan memiliki favicon Anda sendiri.
Pada akhirnya, saya memberikan tutorial video tentang cara membuat favy untuk situs.
Favon - istilah ini secara harfiah diterjemahkan sebagai "ikon favorit" - dianggap sebagai salah satu elemen paling kompleks dari desain web modern. Ini adalah gambar kecil yang terletak di tab browser, di bilah pencarian dan tempat-tempat lain, dan memainkan peran penting dalam personalisasi situs.
Karena format non-standar dan ukuran kecil, penciptaan favon dapat dikaitkan dengan kesulitan, baik dengan sudut pandang teknis dan desainer.
Tugas yang sama sulitnya adalah memastikan kompatibilitas Favon dengan berbagai browser.
Dalam artikel ini, Anda akan belajar cara membuat Favon - kami akan memberikan saran tentang desain dan menceritakan tentang layanan untuk membuat favicon, dan cara menambahkan favon ke situs.
Apa itu Favon dan mengapa dia butuhkan
Terlepas dari kenyataan bahwa Favon adalah objek grafis yang sangat kecil, itu sangat penting dalam desain situs dan secara umum.
![]() Klik untuk memperbesar gambar.
Klik untuk memperbesar gambar.
pertama, Favon membuat situs Anda lebih dipersonalisasi dan lapuk dalam satu gaya dengan elemen grafis lainnya, seperti logo.
Kedua Favono menyoroti situs Anda di antara sumber daya web lainnya dalam daftar hasil pencarian. Situs tanpa ikon mini ini akan memudar untuk melihat dan kehilangan pesaing. Singkatnya, Favon hanya "harus" untuk situs.
Ketiga Favon memungkinkan pengguna untuk menemukan situs Anda di katalog bookmark atau ikon lain di desktop.
Membuat Desain Favicon
Favon harus mencerminkan esensi dan merek dalam tanda kecil dari ukuran emotikon. Solusi sederhana akan menjadi versi yang disederhanakan dari logo perusahaan, tetapi pertimbangkan: logo penuh dengan teks dan merek dagang tidak cocok untuk tujuan ini.
Situs web ini menggunakan tanda grafis merek mereka (atau setidaknya sesuatu yang mirip dengannya).
Jangan gunakan teks
Itu harus ditinggalkan dari penggunaan teks, karena karena ukuran kecil prasasti favon akan tidak dapat dibaca. Tempatkan pada ikon 1, maksimum 2 huruf - misalnya, yang pertama atas nama perusahaan atau sumber daya web Anda; Dalam hal ini, mereka masih dapat dibedakan.
Pixelization Favicon.
Favonon sangat kecil sehingga setiap piksel penting di dalamnya. Seringkali, dengan penurunan logo berukuran penuh, gambar diperoleh kabur.
![]() Ini adalah fragmen logo Facebook ukuran penuh setelah berkurang menjadi 32 × 32. Sangat mudah untuk melihat bahwa gambar "mengapung" di tepinya. Untuk menghindari cacat seperti itu, mengedit pada tingkat piksel.
Ini adalah fragmen logo Facebook ukuran penuh setelah berkurang menjadi 32 × 32. Sangat mudah untuk melihat bahwa gambar "mengapung" di tepinya. Untuk menghindari cacat seperti itu, mengedit pada tingkat piksel.
Saat bekerja dengan ikon, saya lebih suka menggunakan program pengeditan gambar raster (misalnya, Photoshop atau Pixelmator). Pada awalnya saya mengurangi logo berukuran penuh ke 64 × 64 piksel, karena itu adalah Favon terbesar, yang akan saya butuhkan. Pekerjaan itu sangat menyakitkan, dapat mengambil satu jam penuh, atau bahkan dua, tetapi hasilnya sangat baik.
Jika Anda tidak memiliki waktu dan keterampilan dalam operasi seperti itu, lebih baik menggunakan layanan online seperti Logotizer.ru.
Ukuran Favicon.
Setelah menerima ikon dengan ukuran 64 × 64, saya juga membuat ikon dengan ukuran 32 × 32, 24 × 24 dan 16 × 16 piksel. Masing-masing dari mereka memiliki tujuan sendiri:
- 64 × 64 - "Daftar untuk membaca" di Safari dan Windows
- 24 × 24 - situs tetap di IE9.
- 32 × 32 - untuk layar resolusi tinggi.
- 16 × 16 - biasanya digunakan di browser sebagai IE, Safari, Chrome, dll.
Tetapi penciptaan Favonov yang lebih kecil tidak terbatas pada penciptaan: Seringkali pengeditan tambahan pada level piksel diperlukan. Anda juga dapat menambahkan saluran alpha jika Anda merasa perlu. Jika sebelumnya itu menyebabkan kesulitan, sekarang hampir semua browser mendukung transparansi dalam phaniques.
Format Favicon.
Sebelumnya, hanya file format Windows ICO yang didukung, kita bisa menghemat waktu dengan menghemat format 16 × 16 phavique dalam gif dan memberikannya ekstensi. Penerimaan seperti itu bekerja bebas masalah! Tetapi sekarang dalam metode ini tidak perlu, karena alat untuk membuat file ICO dapat dengan mudah ditemukan di internet. Apalagi sekarang untuk Favonov digunakan, tetapi dua yang paling umum masih umum.
ICO.
Kejuaraan kelapa sawit adalah milik format ICO. Tidak seperti file PNG, file ICO mungkin memiliki resolusi dan kedalaman bit yang berbeda (yang sangat baik untuk Windows). Internet Explorer Browser menggunakan ukuran Favon yang berbeda (misalnya, ikon 32-piksel untuk bilah tugas Windows 7), dan oleh karena itu, dalam hal ini, format ICO adalah satu-satunya pilihan.
File PNG dibedakan oleh kenyamanan luar biasa, karena mereka tidak memerlukan alat khusus untuk membuatnya. Format ini mendukung saluran Alpha dan memungkinkan Anda membuat file dimensi terkecil. Mungkin satu-satunya kelemahan dari format PNG adalah tidak didukung di browser Internet Explorer.
Ada opsi lain:
- Format GIF dan animasi GIF tidak memiliki keunggulan, selain kompatibilitas dengan browser yang sangat lama.
- Format JPG tidak disarankan, bahkan jika gambar disajikan sebagai foto. Format ini tidak memiliki kejelasan PNG, dan satu-satunya martabat adalah transisi yang lebih mulus antara warna - nuansa, yang benar-benar dilayangkan pada gambar yang sangat kecil.
- SVG bisa menjadi pilihan yang sangat baik jika lebih banyak browser mendukung Favona dari format ini. Sejauh ini ada kompatibilitas hanya dengan opera.
- Ada juga yang disebut "konformat" PNG - APNG (animasi PNG), yang didukung di Firefox dan Opera. Namun, kemanfaatan penggunaannya tetap dipertanyakan. Animasi Favon dapat mengalihkan perhatian dan bahkan mengganggu pengguna.
Buat Favon Online - Alat dan Layanan Online
Kami telah memilih untuk Anda layanan paling berguna yang akan membantu membuat Favon Online.
Logoizer.
Logotizer adalah layanan baru, sederhana dan nyaman untuk membuat favon dan logo untuk situs Anda.
Dengan konstruktor online ini, Anda dapat membuat fixer dari awal. Layanan difokuskan pada pendatang baru, jadi tidak sulit untuk mengembangkan desain yang baik.
Cara Membuat Favy dengan Generator Logotiger Online
Ruang kerja utama terletak di sebelah kiri. Anda dapat melihat hak untuk melihat bahwa Favon akan melihat berbagai media - tab browser, taskbar komputer atau layar ponsel cerdas. Sangat nyaman dan jelas.
![]() Awalnya, Anda harus memilih formulir untuk Favon. Ada banyak dari mereka, lebih dari 50. Kami menyarankan Anda untuk memilih formulir yang sederhana dan tidak rumit untuk membuat Favin mudah memahami dan menghafal.
Awalnya, Anda harus memilih formulir untuk Favon. Ada banyak dari mereka, lebih dari 50. Kami menyarankan Anda untuk memilih formulir yang sederhana dan tidak rumit untuk membuat Favin mudah memahami dan menghafal.
Pada tahap ini, Anda juga mendefinisikan warna formulir, yang berjalan sebagai latar belakang favonki, dan memilih bingkai. Lihat warna apa yang mendominasi dalam logo Anda (jika ada), warna mana yang utama di situs Anda. Dalam gamma ini kami menyarankan Anda untuk membuat desain favicon.
Di bawah blok "Formulir" adalah kumpulan angka (karakter). Mereka tidak begitu banyak, sangat disayangkan bahwa Anda tidak dapat memuat opsi Anda; Tapi pilihannya masih cukup menarik.
![]() Ubah warna, ukuran, lokasi angka! Singkatnya, bereksperimen, bagus, layanan memungkinkannya untuk dilakukan.
Ubah warna, ukuran, lokasi angka! Singkatnya, bereksperimen, bagus, layanan memungkinkannya untuk dilakukan.
Setelah gambar dipilih, Anda dapat menambahkan teks Anda. Seperti yang saya tulis sebelumnya, lebih baik menggunakan 1 atau 2 huruf, tidak lebih.
Ada banyak pilihan font. Ini jelas plus. Seperti dalam kasus angka, Anda dapat mengubah warna, ukuran, tata letak teks.
![]() Jika Anda memutuskan bahwa beberapa jenis lapisan favicon untuk sementara mengganggu atau tidak sama sekali, Anda bisa menyembunyikannya.
Jika Anda memutuskan bahwa beberapa jenis lapisan favicon untuk sementara mengganggu atau tidak sama sekali, Anda bisa menyembunyikannya.
![]() Setelah membuat Favon, layanan akan menawarkan untuk menyimpannya. Daftarkan akun (pada 2017 tanpa registrasi dengan cara tidak), dan kemudian Anda dapat mengunduh file dengan pembayaran kecil - 199 rubel.
Setelah membuat Favon, layanan akan menawarkan untuk menyimpannya. Daftarkan akun (pada 2017 tanpa registrasi dengan cara tidak), dan kemudian Anda dapat mengunduh file dengan pembayaran kecil - 199 rubel.
Masih ada instruksi kecil di situs, cara menambahkan favon ke situs, jadi dengan penambahan favicon ke situs Anda seharusnya tidak memiliki masalah. Di bawah ini dalam artikel ini juga memberikan rekomendasi serupa.
![]() Setelah pembayaran, pengguna menerima 10 perbaikan berbagai ukuran sekaligus di bawah semua perangkat yang diperlukan hingga saat ini (ikon Apple Touch, ikon aplikasi Microsoft dan lainnya).
Setelah pembayaran, pengguna menerima 10 perbaikan berbagai ukuran sekaligus di bawah semua perangkat yang diperlukan hingga saat ini (ikon Apple Touch, ikon aplikasi Microsoft dan lainnya).
File Favicon.ico itu sendiri adalah multi-ukuran dan berisi 4 ukuran ikon dalam 1 file (16px, 24px, 32px, 64px). Dengan demikian, jika Anda menambahkan situs untuk menandai browser atau membuka cerita - Anda dapat menonton ikon berbagai ukuran, tetapi mereka akan ditampilkan dengan jelas dan tanpa blur.
Secara umum, layanannya bagus. Sederhana, nyaman, tidak ada yang berlebihan.
Realfavicongenatorator.net.
![]() - Ini adalah generator Favon yang lebih sederhana yang memungkinkan Anda membuat favonon untuk platform apa pun. Selain itu, sumber daya dapat diuji oleh Favon. Masukkan URL situs Anda, dan Anda akan melihat bagaimana fixer Anda terlihat di setiap browser dan di setiap sistem operasi. Real Favicon Generator juga akan meminta Anda bagaimana memperbaiki kekurangan dan membuat Phavicon Anda lebih baik.
- Ini adalah generator Favon yang lebih sederhana yang memungkinkan Anda membuat favonon untuk platform apa pun. Selain itu, sumber daya dapat diuji oleh Favon. Masukkan URL situs Anda, dan Anda akan melihat bagaimana fixer Anda terlihat di setiap browser dan di setiap sistem operasi. Real Favicon Generator juga akan meminta Anda bagaimana memperbaiki kekurangan dan membuat Phavicon Anda lebih baik.
Favicon.by.
 Favicon.by.- Generator Favon gratis dan mudah digunakan, yang mengubah file PNG, JPG dan GIF ke format.ico. Muat gambar dari komputer Anda, pilih Ukuran (16x16px atau 32x32px) dan klik tombol "Buat". Untuk menyimpan Favon yang diterima di situs web Anda, ikuti instruksi.
Favicon.by.- Generator Favon gratis dan mudah digunakan, yang mengubah file PNG, JPG dan GIF ke format.ico. Muat gambar dari komputer Anda, pilih Ukuran (16x16px atau 32x32px) dan klik tombol "Buat". Untuk menyimpan Favon yang diterima di situs web Anda, ikuti instruksi.
Juga, layanan memungkinkan untuk menggambar logo pada piksel, tetapi, jujur \u200b\u200bsaja, itu bukan untuk semua orang. Misalnya, saya tidak bisa. Di sini saya sangat penting :)
Cara Menambahkan Favon ke Situs
Anda dapat menambahkan Favon ke situs dengan membuat beberapa pengeditan dalam HTML - kode halaman situs.
![]() Langkah 1: Unduh file "favicon.ico" ke server hosting Anda.
Langkah 1: Unduh file "favicon.ico" ke server hosting Anda.
Untuk melakukan ini, buka server FTP Anda pada tautan ini:
Ftp: // [Dilindungi Email]
Masukkan nama pengguna dan kata sandi Anda. Mereka dapat diperoleh di panel administrator perusahaan hosting Anda.
Muatkan file dengan favoks di direktori root. Direktori root biasanya disebut "Public_HTML" atau "www".
Langkah 2: Tambahkan Favon ke HTML.
Memegang jendela FTP server terbuka, unduh file "index.html" atau "header.php".
Maka Anda perlu mengunggah kode. Kode yang dapat diunduh tergantung pada situs web Anda.
Jika situs Anda menggunakan HTML, temukan area kepala di file index.html dan masukkan kode berikut:
Jika situs Anda ada di WordPress, temukan area kepala di file header.php dan masukkan kode berikut:
/Favicon.ico »/\u003e
Dengan kode-kode ini, browser akan dapat menemukan Favo Anda.
Jadi, Anda menginstal Favon Anda!
Cara menambahkan Favon ke WordPress dan platform lain
Jika sumber daya Anda didasarkan pada WordPress atau CMS lain, maka tambahkan Favon ke situs ini sangat sederhana. Secara umum, algoritma untuk penambahan favicon untuk berbagai platform akan sama.
1. Anda harus pergi ke konsol situs.
2. Temukan bagian "Desain" atau "Penampilan".
![]() 3. Buka bagian "Pengaturan Tema" dan temukan "Favon" di sana.
3. Buka bagian "Pengaturan Tema" dan temukan "Favon" di sana.
![]() 4. Unduh Favon dari komputer Anda.
4. Unduh Favon dari komputer Anda.
![]() 5. Simpan dan perbarui halaman.
5. Simpan dan perbarui halaman.
Cara Membuat Favona Lebih Kompleks
Artikel ini membahas cara-cara sederhana dan cepat untuk membuat Favonov kompatibel dengan praktis browser dan sistem operasi. Tetapi ketika datang ke desain dan pengembangan web, tidak ada batasan untuk kesempurnaan. Jika Anda ingin mempelajari cara membuat favon lebih kompleks, sentuh ikon untuk layar utama iOS, ikon antarmuka metro di Windows, ikon untuk Google TV dan banyak lagi, saya sarankan Anda membiasakan diri dengan bahan-bahan ini: favicon Cheat Sheet.. Ada informasi lengkap tentang topik dan diberi sumber yang baik. Ini adalah pilihan yang bagus untuk para desainer dan pengembang (termasuk saya), yang terus-menerus berusaha memperluas pengetahuan mereka.
Menggunakan favico.js, Anda dapat membuat favelfon dinamis dengan angka.
 Anda mungkin juga membutuhkan favon dinamis, yang memiliki ikon digit yang berubah. Untuk membuat Favonov seperti itu, saya menyarankan Anda untuk menggunakan layanan ini favico.js.Tersedia di GitHub. Sedangkan perbaikan dinamis kompatibel dengan semua browser. Tetapi bagi browser yang mendukung mereka, ikon-ikon ini dapat menjadi tambahan yang menarik dan bermanfaat.
Anda mungkin juga membutuhkan favon dinamis, yang memiliki ikon digit yang berubah. Untuk membuat Favonov seperti itu, saya menyarankan Anda untuk menggunakan layanan ini favico.js.Tersedia di GitHub. Sedangkan perbaikan dinamis kompatibel dengan semua browser. Tetapi bagi browser yang mendukung mereka, ikon-ikon ini dapat menjadi tambahan yang menarik dan bermanfaat.
Jika Anda ingin mengisi artikel ini dengan saran lain atau mengajukan pertanyaan, tinggalkan komentar di bawah ini!
Cara Membuat Favy untuk Situs Web - Tip dan Layanan Diperbarui: 7 Februari 2018 oleh penulis: admin.