A webhelyek ismertek Vaku A -content a webközösségben külön cikknek számít, animációjuk korlátlan lehetőségei és lenyűgöző vázlataik különleges művészeti ággá varázsolják fejlesztésüket. A Flash alapú weboldalak két csoportra oszthatók: a 2D és 3D Flash dizájnnal rendelkezőkre.
Ez a gyűjtemény tartalmazza 50 3D Flash animációs webhely, igazán kitűnt az általános háttérből, soha nem látott figyelmet vonzott és díjakat kapott! Ez nem csak egy lista, ezek a weboldalak rengeteg ötletet adnak, mert mindegyik remekmű!
Ez az oldal annyira összehasonlíthatatlan, hogy nehéz szavakkal leírni! Nagyon szép intro, ami után pompás 3D animációs mintákat láthattok egy egyszerűen kiváló weboldalon.

Menő weboldal gyönyörű 3D-s objektumokkal és animált kivonatokkal. Minden oldalt a saját háromdimenziós "szelet" díszít.

Csodálatos remekmű! Egy hatalmas háromdimenziós tér, amelyben a játék animáción keresztül zajlik. Jól sikerült 3D-s kevert átmenetek minden oldalon.

Egy egyszerű, de nagyon szép weboldal 3D menüvel és ugyanazokkal az átmenetekkel.

Aranyos weboldal nagyszerű 3D léggömbökkel és csodálatos animációkkal. Van benne valami különleges is - ha a felhasználó egy ideig semmilyen lépést nem tesz, az ember-motor kifogy az üzemanyagból, és lezuhan az égből - mindez egy kíváncsi animációs részlet formájában. Ez az oldal elnyerte az FWA "a nap legjobb oldala" díját.

Mi ez még? És ez a Coca Cola! Nagyon eredeti dizájnú weboldal, amely számos különálló aloldalból áll, amelyek mindegyike designjában, dizájnjában és animációjában különbözik a többitől.

Jól felépített weboldal. Kiváló 3D víz alatti tér. A weboldal elnyerte az FWA "a nap legjobb oldala" díjat.

Nagyon elegáns weboldal 3D grafikával és animációkkal. A 3D-s átmenetek is csodálatosak.

Hihetetlen 3D menü. Ez a 3D-s portfólió kiváló példája a „minimalizmusnak” nevezett stílusnak.

Jól felépített 3D weboldal. Nem csupán háromdimenziós elemekből áll, hanem általában, mintegy háromdimenziós teret alkot, ráadásul szinte minden animált töredék háromdimenziós is. Szép munka.

Gyönyörű 3D weboldal nagyszerű 3D effektusokkal. Csak egy csoda. A weboldal elnyerte az FWA "a nap legjobb oldala" díjat.

Érdekes Flash-alapú weboldal, csodálatos Flash-bevezetővel és sok 3D-s elemmel.

Gyönyörűen megépített gyönyörű 3D-s tér és animált töredékek. Számos különálló háromdimenziós tervből áll, amelyek mindegyike mintegy a saját időtartamában jeleníti meg a cselekvést.

Kedves rajzfilmes weboldal. Egy 3D-s bolygó az oldal közepén, amely egérmozdulatokkal forgatható.

Gyönyörű weboldal. Minden körülötte háromdimenziós, és nagyon érzékeny az egér mozgására.

Egy gyönyörű és egyszerű weboldal egy 3D objektummal az oldal közepén.

Jól felépített weboldal. Kiváló 3D animációval és oldalátmenetekkel. Az is nagyszerű, hogy minden oldalt egérmozgások irányítanak. A weboldal elnyerte az FWA "a nap legjobb oldala" díjat.

Egy közösségi oldal, ahol saját egyedi 3D portrét készíthet. Csodálatos ötlet, háromdimenziós feldolgozás révén tökéletesen megtestesült.

Szép 3D-s fotógaléria gyönyörűen renderelt tükröződésekkel. Szigorú és egyszerű.

Jó nézni a honlapot! Kapcsolja be a webkamerát, és nézze meg, hogyan követi az összes háromdimenziós objektum mozgását. És ha nem rendelkezik vele, akkor a webhely egyszerűen reagál az egér mozgására.

Animált dizájnú, 3D-s weboldal minijátékokkal és gyerekeknek szánt dolgokkal. Nagyon szép munka, csodálatos teljesítmény!

Példaértékű munka! Gyönyörű 3D menü és animált töredékek. Akár 4 lehetőség az Ön által választott menü hangerő-kijelzésére.

Határozottan egy klassz webhely csodálatos 3D-s megjelenítéssel. Ugyanolyan gyönyörű 3D-s tükröződések és effektusok, és a tetejébe egy minijáték, amely a webhely mélyén rejtőzik.

Könnyen megtervezhető weboldal 3D-s bolygónavigációs menüvel. Jó példa a Papervision3D könyvtár használatára.

Kitűnő előadás. Teljesen 3D tervezés. Egyik oldalról a másikra lép, akár szobáról szobára. Kiváló minőségű 3D animáció.

Egy nagyon egyszerű weboldal egy nagyon figyelemre méltó 3D menüvel, könyvtár formájában. Ha kiválasztja az egyik elemet, az egy klassz animációt is bekapcsol.

Nagyon érdekes céges weboldal 3D animációval. A vázlat is elképesztő. Nagyszerű munka.

Érdekes weboldal sok forgatható 3D objektummal.

Szigorú és könnyen tervezhető weboldal 3D animációval, kedves!

Kiváló 3D-s weboldal, klassz Flash intróval, melynek egyik legérdekesebb 3D-s megoldása a látogató önálló navigációs képessége az épületen belül.

Kompakt webhely 3D effektusokkal, amely lenyűgözően néz ki. A weboldal elnyerte az FWA "a nap legjobb oldala" díjat.

Egy Flash alapú weboldal nagyon érdekes 3D menüeffektussal. Gyönyörű 3D átmenetek.

Szigorú és könnyen megtervezhető háromdimenziós weboldal. Nagyon jól megtervezett. A weboldal elnyerte az FWA "a nap legjobb oldala" díjat.

Mint egy 3D filmtár gyönyörű 3D átmenetekkel. Minden animált töredék nagyon simán lejátszható. Nagyszerű munka.

Egyszerű és szigorú dizájnú háromdimenziós weboldal.

Érdekes módja a rajzok alkalmazásának – helyezze őket a csillagos ég közepére! Gyönyörű 3D-s tér. Aranyos kis ajándékként is szolgálhat a barátnődnek/barátodnak (mármint a rajta lévő rajzodnak) - neki/neki biztosan tetszeni fog. A weboldal elnyerte az FWA "a nap legjobb oldala" díjat.

Szép weboldal nagyon lenyűgöző 3D-s navigációs menüvel. Csak kattintson a "Tallózás" gombra az oldal jobb oldalán, és megjelenik egy 3D navigációs menü.
Az ingyenes FotoMorph programmal animációkat készíthet fényképekből. A programhoz hozzáadott fényképekből egy animált videó készül, amelyben a fotók vizuálisan simán átalakulnak egyik képről a másikra.
Ezt a technológiát morfizálásnak nevezik. A számítógépes animációban az átalakítás (transzformáció) egy vizuális objektum zökkenőmentes átalakítása egy másikká. Az ilyen animációt széles körben használják a grafikában, a televízióban és a filmben.
Létrehozhat animált fényképeket, animált klipekként vagy egyedi képekként, majd a FotoMorph programmal elmentheti őket számítógépére. Néhány lépés után több képből animációt készíthet a programhoz hozzáadott képek mozgatásával, deformálásával vagy átalakításával.
Az ingyenes FotoMorph program egyszerű, felhasználóbarát felülettel rendelkezik. A program támogatja az orosz nyelvet. Nem fog nehézségekbe ütközni, csak arra kell ügyelnie, hogy kreativitását segítő képeket találjon.
A FotoMorph a következő beviteli formátumokat támogatja:
- JPEG, JPG, PNG, GIF, TIF, TIFF, BMP.
A fényképekből animáció létrehozása után a projekt vagy az egyes képek menthetők:
- képként JPEG, PNG, GIF, BMP formátumban;
- animáció GIF formátumban, animációs film AVI formátumban, flash animáció SWF formátumban, mint egy weboldal (SWF + HTML).
A FotoMorph program letölthető a gyártó, a norvég Digital Photo Software cég hivatalos weboldaláról.
A program számítógépre történő telepítése után megnyílik a FotoMorph program angol nyelvű ablaka.
Oroszosítás FotoMorph
A FotoMorph program számos nyelvi csomagot támogat, beleértve az orosz nyelv támogatását. Az orosz nyelv engedélyezéséhez kattintson a földgömb képére a programablak jobb felső sarkában. Ezután válassza ki az orosz nyelvet a megnyíló listából.
Ezt követően a FotoMorph programfelület oroszra vált.
Fényképek animálása a FotoMorphban
A FotoMorph program fő ablaka megnyílik a "Projektek" fülön. Látható, hogy a FotoMorph program felülete nagyon hasonlít a FotoMix program felületére, amellyel fotómontázs és kollázs készíthető. Ezeknek a programoknak ugyanaz a gyártója.
A program lehetőségeinek megismeréséhez kattintson a "Mintaprojekt" gombra. Itt láthatja a műveletek sorrendjét, amikor két fényképet ment egybe, különböző animációmentési lehetőségek használatával.

Most menjünk közvetlenül a képanimációk létrehozásának folyamatához a FotoMorphban.
Az animált kép létrehozásának megkezdéséhez kattintson az "Új projekt" gombra. A helyi menüben ki kell választania a sorozat típusát:
- Morph szekvencia.
- Deformációs sorrend.
- Arcsorrend.
- Az átmenetek sorrendje.
A kiválasztott sorozattípustól függően az eredményül kapott animáció létrejön.

A sorrend kiválasztása után megnyílik egy ablak a kiválasztott jövőbeli változtatások sorozatával. Ebben a példában a Morph Sequence opciót választottam.

Ehhez kattintson a bal oldali oszlopban található "Megnyitás" gombra, hogy a kívánt képet hozzáadja a FotoMorph program ablakához. Alul található a „Véletlenek” terület, itt a kombinált kép jelenik meg.

Egy piros keret segítségével kiválaszthatjuk a képen azt a területet, amelyet szerkeszteni kell. A kép mellett van egy függőleges skála. A skála csúszkáját mozgatva nagyíthatja vagy kicsinyítheti a képet a megtekintéshez.

A "Képek" lapon hozzáadott képekkel a következőket teheti:
- átméretezés;
- tükör tükröződés;
- forog;
- torzítani;
Mivel előfordulhat, hogy a képek (kezdete és vége) méretük nem egyezik, ebben az esetben a kívánt fotót a FotoMorph programmal, egy másik grafikus szerkesztővel átméretezheti, vagy egyszerűen készíthet képernyőképet arról a területről a megfelelő képen, amelyet szeretne. add hozzá a FotoMorph program ablakához.
Kiválasztottam az első olyan fényképeket, amelyek eszembe jutottak, és véleményem szerint többé-kevésbé passzoltak egymáshoz. Ezért ne ítélj meg szigorúan az eredmény miatt. Lehet, hogy Ön válogatósabb a képek kiválasztásában, mint én.

Hogy jobban hasonlítson, a második fotót egy kicsit levágtam, majd a "Forgatás" gombra kattintva kicsit elforgattam ezt a képet.

Miután beállította és befejezte a fotók konvertálásához szükséges területek kiválasztását, lépjen az "Ellenőrzés" fülre.

Az "Ellenőrzés" lapon kulcspontokat (címkéket) kell hozzáadnia a képekhez, hogy jobban hasonlítsa őket. Ez azért történik, hogy az egyik képről a másikra való átmenet egy animált képen természetesebb legyen. Minél több ilyen kulcspont, annál hasonlóbb lesz a végső átalakulás.
Itt konfigurálható egy animált kép bemutatása: késleltetési idő (elején, közepén, végén), a videó időtartama.
Az animáció utolsó részében ismét visszatérhet a kezdeti képhez. Ehhez aktiválja a "Visszaküldés" elemet.
A beépített lejátszóval megtekintheti akciói eredményét.

A végleges videón digitális képkockát lehet majd készíteni, ehhez kiválasztva a megfelelő színt. Az animációban szükség esetén háttér, animált szöveget adhatunk hozzá.
Műveleteinek eredményét a program ablakának alján található lejátszó segítségével követheti.

Ezen a lapon engedélyezheti az animált videó hátterét. Ha a hátteret választja, akkor ebben az esetben választhat színt, átlátszóságot, háttérmaszkot. A saját módján, tapasztalat alapján meg lehet határozni a szükséges beállításokat.

Az összes beállítás elvégzése után az újonnan létrehozott animáció elmenthető a számítógépére.
Animáció mentése a FotoMorphban
A kiválasztott egyedi képkockákat a következő formátumokban küldheti el nyomtatásra vagy mentheti el számítógépre:
- JPEG, PNG, GIF, BMP.
A teljes projekt mentéséhez az "Animáció" lapon kattintson az "Animáció exportálása" gombra.
Ezt követően megnyílik az "Animáció exportálása" ablak, amelyben ki kell választania az animált videó mentésének formátumát. Itt választhatja ki a minőségét.
A teljes projekt exportálásához a következő lehetőségek állnak rendelkezésre az animált képek mentéséhez:
- Képek sorozata.
- Flash film (SWF).
- Weboldal (SWF + HTML).
- avi videó.
Ha az Image Sequence lehetőséget választja, az összes egyedi (több is lehet) egymást követő JPEG kép mentésre kerül a számítógépére.
Az exportálási formátum kiválasztása után kattintson az "OK" gombra, majd várja meg, amíg az átalakítási folyamat befejeződik.

Ha egy projektet "AVI film" formátumba ment, akkor ezt a videót tömörítés nélkül is mentheti, vagy kiválaszthat egy programot a videó tömörítéséhez. Először válassza ki a tömöríteni kívánt programot, majd kattintson a „Beállítások…” gombra.

A megnyíló ablakban módosíthatja a kódolási beállításokat, ha nem elégedett az alapértelmezett beállításokkal.
A projekt mentése után megnyithatja azt a mappát, ahová a videót mentette, és megnézheti az imént létrehozott animációt.
Megnézheti a GIF animációt, amelyet két különböző fotóból készítettem.

Cikk következtetései
Az ingyenes FotoMorph programmal fényképekből animációt készíthet, majd animált képeket menthet számítógépére a program által támogatott formátumok valamelyikében.
FotoMorph - animáció létrehozása fényképekből (videó)
Készíteni gif élénkség fényképei közül válasszon fényképeket az album felső hírfolyamából (ha bejelentkezett az oldalra), vagy töltsön fel egy számítógép lemezéről. Az alkalmazás alsó hírfolyamában sablonokat talál GIF animációk. Bármely sablonra kattintva az alkalmazás központi részében láthatja, hogyan fog kinézni a végleges terv. GIF animáció. GIF-ek szakaszokra van osztva, hogy könnyebben megtalálja a kívánt animációt.
Hogyan változtassuk meg a fényképet GIF animációk? - Minden sablonnak több kerete van, amelyekben a fényképek változnak, és a benne lévő fényképek száma gif animáció az egyes sablonokhoz korlátozott. Az animációban jelenleg használt fotók lent, a fotóid alatt találhatók. Méretben különböznek, és számukat a sablon kódolja. gif animáció. Az aktuális keret, amelyben a fényképet módosítja, nyíl jelzi. Ez automatikusan átvált a következőre, ha kiválaszt egy fényképet egy adott animációs kerethez. Ez azt jelenti, hogy amikor kiválasztunk egy fényképet egy fotóalbumból, vagy feltöltünk egy számítógépről, az a keretszalagon nyíllal jelölt keretbe esik. GIF animációk.
Ha feltöltötte a fényképeket és kiválasztotta a kívánt animációs sablont, és elégedett az eredménnyel, a kapott kép létrehozása és elmentése érdekében élénkség kattintson a „Kész” gombra. Az animáció elkészítése egy kis időt vesz igénybe, várjon, miután az alkalmazás lehetőséget ad a GIF-animáció lemezre mentésére. Remélem, tetszik az alkalmazásunk, és látogassa meg az oldalt egy klassz GIF létrehozásához Ha bármilyen kérdése vagy javaslata van ezzel kapcsolatban, írja meg a megjegyzésekbe (egyelőre csak a vk.ru és a facebook.com felhasználók számára), vagy a „Vélemények és megjegyzések” részben (lásd lent, a jobb oldalon).
Dmitrij Dementy ![]()
Sokan elvesznek, hol szerezhetnek képeket a bejegyzésekhez. A kölcsönzött képek a nyakadba kaphatnak, és nincs időd önálló vizuális tartalom létrehozására. Ebben a cikkben több tucat ingyenes képforrást talál, amelyeket publikációk illusztrálására használhat.

Hogyan lehet megkerülni a szerzői jogokat
Gyakorlatilag minden, az elmúlt három évtizedben készült kép automatikusan szerzői jogvédelem alá esik. Nem másolhatod át őket valaki más webhelyéről, és közzéteheted a blogodban. Ez a következő következményekkel fenyeget (többtől kevésbé valószínű):
- Amikor a tartalmat ellopják, a felháborodásra válaszul azt fogod hallani, hogy „te magad is ugyanaz vagy, ülj le és fogd be a szád”.
- A lelkiismereted halálra kínoz.
- A szerzői jogok bizonyos tulajdonosai panaszkodni fognak Önről a keresőmotoroknál, és eltávolítják webhelyének egyes oldalait a keresési eredmények közül.
- Néhány fő szerzői jog tulajdonosa bepereli Önt, és kártérítés fizetésére kényszeríti.
A szerzői jogokat háromféleképpen megkerülheti. Először is létrehozhat képeket saját maga. Ez részben megoldja a képkeresési problémát. Másodszor, használjon olyan fényképeket, amelyekre Creative Commons licenc vonatkozik. Harmadszor, használjon olyan képeket, amelyek nyilvánosak.
Mi az a Creative Commons
25. SS-keresés. Képkereső szolgáltatás harmadik féltől származó forrásokon.
26. Foter. Egy másik fotókereső a Flickr-en.
Sokan láttak már animációt az oldalakon az oldal görgetése közben. Ennek a gyűjteménynek a webhelyei azonban kissé eltérnek a Runetben általában található webhelyektől. Itt az animáció közvetlenül a tekercstől függ. A webhelyek böngészése közben próbálja meg lassan görgetni az oldalt lefelé, majd lassan felfelé.
Korábban írtam már az interaktív céloldalakról. Feltétlenül nézze meg ezt a gyűjteményt:
Néhány szó arról, hogy a gyűjtemény webhelyein görgető animáció miben különbözik a Runeten leggyakrabban megtalálható animációtól:
Általában az oldal görgetésekor az elem teljes egészében megjelenik. Például egy ilyen animáció elkészíthető a Wow.js beépülő modul használatával. Vannak olyan analógok is, ahol az elem minden alkalommal megjelenik, amikor eltűnik a képernyőről, amelyet a felhasználó lát.
És itt vannak példák olyan webhelyekre, ahol az elemek animációja közvetlenül függ a képernyő görgetésétől. Vagyis az elem pontosan addig jelenik meg, ameddig a személy görgetett a képernyőn. Az értékek interpolálva vannak.
Ennek köszönhetően a felhasználó maga irányítja az elemek megjelenésének folyamatát az oldalon. A görgető animációnak ebben az esetben más jelentése van.
Itt azonnal megtalálhatja ennek az animációnak a mínuszait és előnyeit is. Végül is nem mindig akarja, hogy egy személy irányítsa az elemek megjelenését, mert nem mindenki fogja kitalálni, hogy a megfelelő sebességgel forduljon. És ennek elkerülése érdekében jobb, ha nem készíti el az animációt a fő funkció görgetése során.
Kicsit később megpróbálom részletesebben elmagyarázni egy ilyen animáció létrehozásának folyamatát, de egyelőre nézze meg ezeket a webhelyeket, és görgessen mindegyiknek a végére.
1 Appliancetecltd.com
Az animáció ezen az oldalon az alap. Mert a blokkok csak akkor jelennek meg, ha görgetjük az oldalt. Ha kicsit feljebb görgetjük az oldalt, akkor az animáció az ellenkező irányba megy.
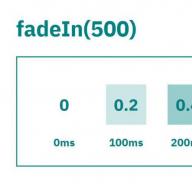
Ezen az oldalon a blokk animáció mellett blur animációt is alkalmaznak, ami még vonzóbbá teszi az oldalt. Az animáció működésének ismerete nélkül azt gondolhatja, hogy az oldal nagyon széles. Valójában azonban az animációs könyvtárak sok mindent lehetővé tesznek automatikusan.
Az alább látható webhelyekhez képest ez meglehetősen kicsi, de a blokkok animációja nagyon lenyűgözőnek tűnik.
2. Lempens-design.com
Itt rögtön sokkal több különböző animációt látunk az elemekről: a blokkok eltávolodnak egymástól, a gombok forognak, elhalad a vonat, stb. Szokatlan animáció jelenik meg akkor is, ha néhány gomb fölé viszi az egérmutatót.
De ezen az oldalon leginkább a blokk végén elhelyezett képek szembetűnőek. Bár teljesen fehérek, de a gyönyörű háttérkép miatt tökéletesen kiegészítik a blokkot.
3. Pedrolandaverde.com
Az tetszik ezen az oldalon, hogy az animáció itt egy kiegészítő elem, nem a fő. Vagyis nem zavarja az oldal görgetését. Az animáció itt csak kiegészíti és "élénkíti" az oldalt, dinamikusabbá teszi.
Amint azt már észrevetted (ha már jártál ezen az oldalon), a forgó fogaskerekeken kívül még számos animált kép található itt. De nincs belőlük túl sok. És ez az animáció nagyon szép és érdekes. Azt tanácsolom, hogy fogadja el ezt a koncepciót.
4. InfoQuest
A példa mögött meghúzódó gondolat nagyon érdekes. Fokozatosan görgetve az oldalt, úgy tűnik, hogy egy képregényt lapozgat. Vagyis vannak párbeszédek, meg akció, és gyönyörű grafika. Olyan öröm nézni. És mindössze annyit kell tennie, hogy fokozatosan lefelé görgeti az oldalt.
Az ötlet klassz, kis léptékben ezt egy landing oldalon is meg lehet valósítani. A lényeg az, hogy valóban tematikus legyen a nyitóoldal számára.
5 Sustainability.bam.co.uk
Egy másik példa görgetős animációval rendelkező oldalra, ahol az animáció nem zavarja az oldal megtekintését, és nem függ attól. Vagyis itt kiegészíti az összképet.
Az animáció elkészítésének ez a módja sokkal egyszerűbb, és könnyebben kitalálható egy ilyen animáció.
6. Makeyourmoneymatter.org
Senkit nem fogsz meglepni az oldalon található infografikákkal. Még azok az infografikák is, amelyek a teljes oldalterületet elfoglalják. De ez az oldal remek példa az infografikus animációra az oldal görgetése közben. Egyetértek, ez az infografika nagyon jól néz ki!
Ha szereted ezeket az animációkat és infografikákat, akkor először létre kell hoznod egy infografikát. Ezt az alábbi szolgáltatások egyikével teheti meg:
7. Vidám Сhristmallax
Aranyos animáció, mely során a karácsonyfa a kézzel rajzolt karácsonyfából karácsonyfává változik. Itt tökéletesen nyomon követhetők az egyes blokkok, amelyek az oldal görgetése során animálva vannak. Gyönyörűen elkészült, és néhány ötletet át lehet venni.
8 Fluger.com
Kreatív ötlet két irányba repülõ géppel: ha lejjebb görgetsz az oldalon, a gép lefelé, néha jobbra repül, ha pedig ellenkezõ irányba görgetsz, a gép megfordítja az irányt. Ez az apró árnyalat valóban még interaktívabbá teszi ezt az oldalt.
9. Kávé
Szeretné tudni, hogyan készül a kávé? Ezután görgesd a leszállást a legvégéig. Még angoltudás nélkül is megértheti, mi forog kockán ezen az oldalon. Minden kép olyan színes és jól kivitelezett, hogy olyan, mintha videót néznénk. De csak ez egy "videó" egy előnnyel... Teljes mértékben te irányítod 😉 .
10. Kaipoche
Maga az oldal nem túl nagy, de a tetején lévő animáció remekül néz ki. Számos elem is készült CSS3 animációkkal. Azok számára, akik még nem tudják, hogyan jön létre, azt tanácsolom, hogy tanulmányozzák ezt a cikket:
11. Buntspenden
Miután számos animációt tartalmazó webhelyet megtekintett, ez valószínűleg nem fogja meglepni Önt bármivel. De van itt egy olyan elem, ami nem szerepel az előző oldalakon. Ez az elem egy menü. Vagyis a menüpontokra kattintva megnyílik a megfelelő blokk.
12. KIA
A KIA weboldalán található animáció is szépen elkészült, de az oldal betöltése nagyon sokáig tart. És ha az internet gyenge, akkor a letöltési idő elérheti a 2-3 percet is. Nem valószínű, hogy a felhasználók ennyit várnak, valószínűleg bezárják az oldalt ezzel az oldallal.
13. Veszélyek
Az előző példához képest ez az oldal sokkal gyorsabban töltődik be, de itt nem olyan nagy az animáció.
14. Minden utolsó csepp
Interaktív weboldal animált elemekkel, amely megmutatja, hogy mennyi vizet használunk naponta. Még ha nem is tudja, mi van leírva angolul, a képekből intuitív módon egyértelmű, hogy mi az.
15. Arnold Clark
Ez azon oldalak közé tartozik, ahol annyi görgetős animáció található, hogy még az ujjak is elfáradnak az oldal görgetése közben. Ezenkívül az animáció néha nagyon lassan jelenik meg. Ezért az elem teljes animációjának megtekintéséhez az egér görgőjét nagyon kell forgatni.