Opțiunea 1.
Cronometru simplu folosind doar minute și secunde
Pentru ca temporizatorul să apară, elementului trebuie să i se ofere un identificator temporizator și adăugați o condiție la etichetă
Gata, cronometrul este gata.
Opțiunea 2.
Imaginea va servi drept numere pentru temporizator. De asemenea, în acest temporizator, pe lângă minute și secunde, sunt disponibile ore și zile. Cronometrul nostru se va număra înapoi până la o anumită zi.
Proiectăm pagina
Imaginea cifre2_orange.png va fi utilizată pentru a afișa ora
Apoi, scriem cod js
imagine - imaginea noastră
startTime este doar timpul rămas până la 01.01.2017
timerEnd - ce se întâmplă când se termină cronometrul, în cazul nostru inscripția corespunzătoare va fi introdusă în container cu identificatorul tut
Următorul este cronometrul nostru
Stânga:
Noi distingem
#layer (
lățime: 600px;
text-align: centru;
marjă: 0 auto;)
#tejghea (
marja: 10pt auto 0 auto;
lățime: 414 px;)
Desc (
lățime: 430px;
margine: 0px auto;)
# zile, # ore, # minute, # secunde (
plutește la stânga;
font: 13px Arial, Verdana, sans-serif;
lățime: 50px;
marginea-dreapta: 63px;
font-weight: bold;
culoare: # 000;)
#seconds (margin-right: 0px;)
CntSeparator (
dimensiunea fontului: 50 px;
margine: 6px 7px;
culoare: # 000;)
Opțiunea 3.
În opinia noastră, cel mai convenabil. La fel ca precedentul, arată numărul rămas de zile, ore, minute, secunde. Nu utilizează o imagine pentru a afișa contorul.
Pentru muncă avem nevoie de biblioteca jquery și de fișier
Proiectăm pagina
00
zile
00
ceas
00
min
00
sec
Și CSS pentru stilizarea aspectului
.countdown (
list-style: none;
marja: 6px 0 0 0;
umplutură: 0;
afișaj: bloc;)
Countdown li (display: inline-block;)
/ * aici zile, ore, minute, secunde * /
.countdown li span (
lățime: 100%;
culoare: # 000;
font: 18px Verdana;
afișare: bloc în linie;)
/ * separatoare. și: * /
.countdown li.seperator (
culoare: # 000;
font: 16px Verdana;
vertical-align: top;)
Countdown li div (
marja: 0;
culoare: # a7abb1;
font: 8pt Verdana;)
Temporizatorul Tabata poate fi cumpărat într-un magazin ca dispozitiv separat, utilizat online sau instalat ca aplicație pe un smartphone (de exemplu, pentru Android, pentru Iphone). Versiunea online este convenabilă, deoarece nu este nevoie să instalați nimic, totul este simplu și intuitiv.
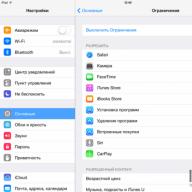
Cum se utilizează temporizatorul de interval:
Intervalele de timp pot fi modificate folosind butoanele - și + după selectarea elementului dorit:
Instruire - Mod implicit 10 sec... Acesta este timpul necesar pentru a vă îndepărta de computer și a vă pregăti pentru antrenament.
Muncă - setat implicit 20 sec... Acesta este timpul exercițiului.
Recreere - Mod implicit 10 sec... Acesta este timpul de odihnă între runde.
Runde - setat implicit 8 ... Acesta este numărul de abordări (muncă + odihnă).
Cicluri - setat implicit 1 ... Acesta este numărul de cercuri de 8 runde. Creșteți în timp la 3-4 cicluri. Odihna se face de obicei timp de 1 minut între cicluri. Timpul de odihnă între cicluri este setat în elementul „Pregătire”.
Versiune video a temporizatorului cu muzică:
Bună prieteni! În acest articol, voi trece în revistă trei servicii online pentru crearea unui cronometru cu numărătoare inversă pe care l-am întâlnit când trebuia să înlocuiesc un cronometru inoperant cu un kit de reseller.
Săpat în scripturi și coduri nu este punctul meu forte, așa că am decis să folosesc o soluție simplă și rapidă - un serviciu special. Configurați vizual temporizatorul pe acesta și apoi inserați scriptul terminat în locul celui inactiv.
În timp ce căutam, am dat peste trei instrumente online bune și am decis să povestesc despre ele. Poate că îți vor fi de folos și în munca ta.
Urmăriți recenzia mea video dintre aceste servicii. În videoclip, vă arăt și cum să setați un temporizator pe un site web:
Deci, primul serviciu în care puteți face rapid un cronometru frumos este e-timer.ru.
Aici avem o fereastră cu setări destul de flexibile; o previzualizare a rezultatului și a codului care va trebui copiat și lipit pe site-ul dvs. pentru a afișa temporizatorul.

De fapt, întregul proces se reduce la personalizarea personală. În setările principale, indicăm dacă biblioteca jQuery este conectată pe site. Puteți să-l verificați uitându-vă la codul sursă al site-ului (ctrl + u), apoi apăsați ctrl + f pentru a căuta.
Dacă alegem să repornim, să zicem, în fiecare zi, atunci în fiecare zi contorul va începe de la capăt.
De asemenea, putem schimba inscripția de pe tejghea „Până la sfârșitul promoției”, o putem mări sau micșora sau o putem elimina cu totul, lăsând acest câmp gol.
În setările de afișare a temporizatorului, putem modifica aspectul său:
Schimbați fontul și culoarea etichetelor;
separatoare între numere;
limba inscripțiilor (disponibilă în rusă, ucraineană, engleză);
umplutură și culoare de fundal;
granițe și umbră.
Aici puteți juca în diferite moduri și puteți privi imediat rezultatul.

În setările pentru afișarea numerelor, putem alege:
Cea mai mică valoare - dacă alegem „minute”, atunci secundele nu vor mai fi afișate;
fontul, dimensiunea și culoarea numerelor;
liniuță internă - pe măsură ce crește, contorul este întins în lungime.
margini - când creștem, colțurile pătratelor care înconjoară numerele sunt rotunjite.
și o umbră - dacă punem 0 aici, atunci vom elimina complet pătratele din jurul numerelor.

Când toate setările sunt făcute, copiați codul temporizatorului și lipiți-l la locul potrivit de pe site.
Vă voi arăta cu un exemplu de pagină de destinație html simplă pe care am deschis-o pentru editare în notepad ++. Vreau să pun temporizatorul chiar sub butonul de plată, așa că găsesc acest loc în cod, plasez scriptul și centrez temporizatorul folosind etichete
faceți clic pentru mărire
Și pe pagina de destinație, cronometrul meu arată astfel:

Următorul serviciu online megatimer.ru... Mi-a plăcut mai mult, deși există mai puține oportunități pentru setările externe ale temporizatorului.
Deci, în partea superioară vedem cum va fi afișat contorul și chiar mai jos - filele cu setări.

„Temporizator” - aici configurăm principiul funcționării sale. Dacă înainte de o anumită dată, atunci indicăm sfârșitul numărătorului invers (în funcție de ora locală a utilizatorului sau de Moscova, de exemplu).

Dacă pentru o perioadă de timp, atunci putem seta un cronometru pentru 24 de ore pentru fiecare vizitator nou. Apoi selectăm punctul de plecare din prima vizită a clientului și indicăm durata - 24 de ore. În acest caz, în colțul din dreapta sus, debifați „Zile”, lăsând doar cronometre ore, minute și secunde.

Deși, dacă același vizitator vizitează pagina cu un cronometru de la alt browser sau șterge memoria cache, atunci numărătoarea inversă pentru el va începe din nou.
Există, de asemenea, un temporizator ciclic care poate fi repornit în fiecare zi la o anumită frecvență.
„Proiectare” - dintre opțiunile propuse putem alege aspectul temporizatorului nostru. Nu există multe opțiuni, dar există mai multe opțiuni versatile.

„Setări” - în această etapă avem ocazia să schimbăm fontul, dimensiunea și culoarea numerelor, liniuța dintre ele, separatorul, precum și fontul, dimensiunea și culoarea inscripțiilor.

Ultimul pas este să copiați codul scurt și, totuși, să îl plasați în locul potrivit pe site.

Și ultimul serviciu pe care vreau să-l opresc astăzi este timegenerator.ru... Vă permite să generați un cronometru în câteva secunde, deoarece există setări minime aici.
În fața noastră sunt 4 opțiuni pentru temporizatoare, dintre care alegem cea mai potrivită pentru noi, făcând clic pe butonul corespunzător.


Este simplu, prieteni. Acum știți unde să creați rapid și ușor un contor invers pentru site-ul dvs. web.
Multumesc pentru atentie! Ca întotdeauna, mă bucur pentru comentariile dvs.
Cu stimă, Victoria
Vă prezentăm un serviciu nou, maxim simplu și funcțional, pentru toți cei cărora le pasă de timp dintr-un motiv sau altul. Cronometrul online vă va permite să cronometrați timpul oricând aveți nevoie de el. Fie că este vorba de sincronizarea la un eveniment sportiv, de setarea propriilor mărci personale sau poate că trebuie doar să vă sincronizați găluștele. Personal, eu, creatorul acestui serviciu, îl folosesc eu însumi pentru a ține evidența timpului de gătire a anumitor feluri de mâncare. Foarte convenabil și corect. Gătitul meu nu trăiește fără cronometru. Urmăresc timpul în toate - de la prăjirea cotletelor la gătitul borsului sau supei de pui. Recent, un prieten de-al meu a recunoscut că a folosit cronometrul meu online ca ceas cu alarmă! La urma urmei, la sfârșitul numărătorului invers, timpul prestabilit, temporizatorul poate reda un sunet. Și aici este clar că sunetul de la difuzoarele computerului va fi mai puternic decât un ceas cu alarmă obișnuit, adică probabilitatea de a vă trezi este mai mare. Pentru mine, este ceva nou, ca să fiu sincer, nu m-am gândit niciodată că temporizatorul online poate fi folosit ca ceas cu alarmă, ci totul pentru că are o funcție de sunet. Acum o voi încerca și eu. Dar acest site are mai mult decât un cronometru. De asemenea, puteți utiliza serviciul de cronometru online. Da, nu trebuie să folosiți un cronometru, aveți de ales. Cronometrul, de exemplu, este foarte convenabil de utilizat atunci când faci sport acasă. Puteți urmări diferite abordări, pauze între exerciții, timpi de exerciții. Dar asta nu este tot. Întotdeauna mi-a plăcut ca temporizatoarele să numere în jos numărul de zile până la un anumit eveniment, de exemplu, un temporizator pentru câte zile mai rămân până la vară sau un temporizator pentru câte zile mai rămân până la Anul Nou. Acesta este un lucru atât de banal, dar uneori este interesant să intri și să vezi - câte zile mai rămân până ...
Cum să folosesc temporizatorul meu online
Totul este foarte simplu :)Accesați site-ul, Bine ați venit! Mergeți la fila „Temporizator”, apăsați săgeata verde pentru a începe numărătoarea inversă. Pentru a întrerupe numărătoarea inversă, faceți clic pe Pauză (buton portocaliu). Butonul Stop va opri cronometrarea. Butonul săgeată albastru rotativ va reseta valorile temporizatorului. Desigur, puteți expune oricând aveți nevoie. Mai ales pentru comoditate, am pregătit presetări pentru semnele de timp, doar treceți cursorul peste butonul cronometru și site-ul meu vă va oferi să alegeți ora de care aveți nevoie. Dacă nu este timpul necesar, nu contează, puteți introduce timpul necesar pentru sincronizare manual.
Cel mai important, temporizatorul online este complet gratuit și ușor de utilizat. Am făcut-o, în primul rând pentru mine, pentru nevoile mele culinare și, prin urmare, de înaltă calitate. Vedeți chiar acum, utilizați serviciul gratuit - un cronometru online, cronometru sau numărătoare inversă pentru evenimente semnificative.