Lección 5
En esta lección nosotros:
1. Aprendemos cómo hacer que el código html sea más conveniente y fácil de leer para nosotros.
2. Veamos cómo envolver correctamente una cadena de texto.
Hacemos que el código html sea conveniente.
Ahora nuestro código es claro y fácil de leer, ya que tiene poco texto y casi no tiene etiquetas. Cuando creamos una página más compleja, habrá muchas etiquetas allí, por lo que será difícil encontrar la correcta.
Para evitar el desorden de las etiquetas, primero debe organizar las etiquetas y las líneas para que se perciban visualmente más fácilmente. Cuando el navegador lee información de la página html, no importa cuántos espacios y cuántas líneas vacías hay en el código.
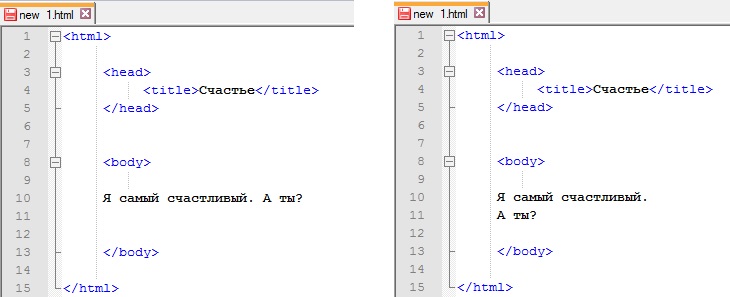
Cambié el texto en el código de la página en relación con el que creamos, pero no importa. El mismo código se muestra en la figura izquierda y derecha. El navegador mostrará ambas opciones exactamente en la pantalla del monitor. De acuerdo, trabajar con el código que se muestra a la derecha será mucho más fácil que con el de la izquierda.
El código que estamos considerando es muy simple, pero incluso ahora la diferencia en la percepción visual es notable. No hay reglas específicas para "restablecer el orden", cada maestro decide cómo es más conveniente para él trabajar.
Salto de línea html. Tag & ltbr & gt.
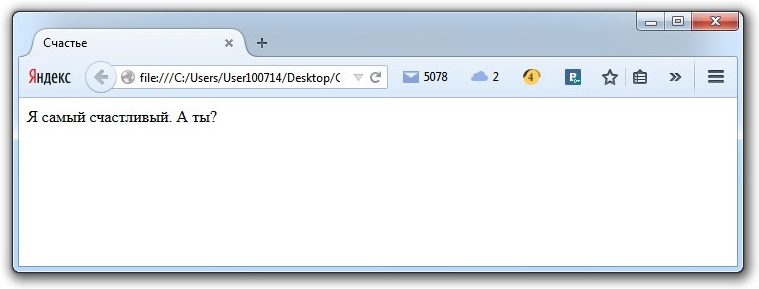
Presta atención a la imagen. En la primera versión, el texto se escribe en una línea, en la segunda versión en dos líneas.

El navegador mostrará ambas opciones por igual. El texto se escribirá en una línea:

¿Preguntas por qué? De hecho, en uno de los códigos, parte del texto se transfiere a otra línea. Sería lógico si parte del texto en el navegador también se transfiriera a otra línea, pero html tiene su propia lógica a este respecto. Si hacemos un ajuste de línea en código html, entonces para el navegador esto es equivalente a un espacio (como un espacio regular entre palabras en un texto). Si transferimos parte del texto no una línea hacia abajo, sino 2 o 3 (cualquier número), entonces el navegador seguirá considerando esta distancia como un espacio ordinario entre palabras y cuando se muestre en la pantalla, el texto se escribirá en una línea.
Etiqueta y ltbr y gt
Cuando nos familiarizamos con las etiquetas en la tercera lección, mencioné que hay etiquetas que no requieren cierre. Etiqueta & ltbr & gt uno de ellos, sirve para saltos de línea.
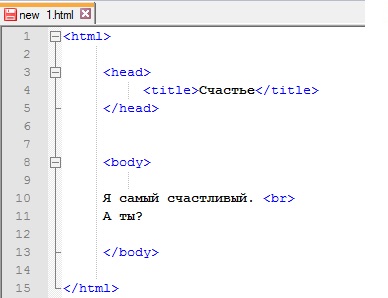
Vamos a aplicarlo en el código:

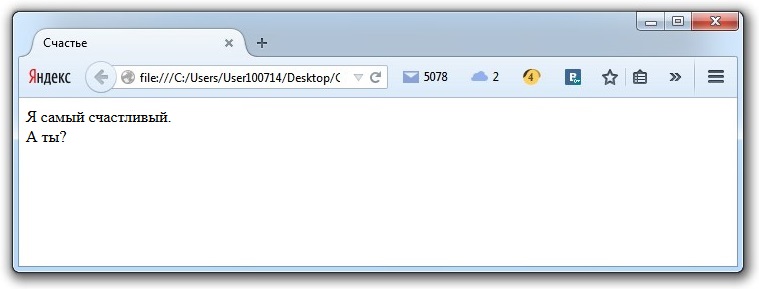
Hemos insertado una etiqueta & ltbr & gt en nuestro código html y ahora, cuando ejecuta el archivo a través del navegador, parte del texto se transferirá al siguiente stock.
* No olvide guardar los cambios en el Bloc de notas (Ctrl + S) y mostrar la página en el navegador (F5).

¿No entendiste algo de esta lección? Pregunta!
- [email protected]
Hola, en esta breve lección, te mostraré cómo ajustar el texto y cómo evitar que el texto se ajuste a una nueva línea.
Sucede que es necesario romper la línea sin cerrar el párrafo, por ejemplo, en el mismo epígrafe o para escribir versos.
En HTMLes posible transferir texto a una nueva línea sin terminar el párrafo. Típicamente, el navegador transfiere palabras dependiendo del tamaño de la ventana, y la capacidad de determinar independientemente la ubicación de la transferencia puede ser útil al escribir versos o para separar varios elementos entre sí.
Para transferir texto a una nueva línea, use el elemento BR, no requiere una etiqueta de cierre, sin embargo, se recomienda que escriba su etiqueta de apertura como < br/> .
Cuando se usa un artículo BRno se agrega una línea vacía después de la transferencia.
Otro articulo BRse usa cuando necesita establecer el flujo de texto alrededor de una tabla, imagen o cualquier otro elemento flotante de una página, es decir, un elemento para el que se especifica un atributo alinear.
Para hacer esto, use el atributo claroelemento BR.
Puede tomar los siguientes valores:
todo- prohíbe el flujo alrededor de un elemento desde dos lados.
izquierda- prohíbe el flujo alrededor del lado izquierdo de un objeto flotante.
derecho- prohíbe el flujo alrededor del lado derecho de un objeto flotante.
ninguno - cancela la propiedad.
Si el flujo está prohibido, el texto que sigue al elemento BRse mostrará en la línea después del objeto flotante
Noche, calle, farol, farmacia,
Luz sin sentido y tenue.
Vive otro cuarto de siglo
Así será. No hay resultado.
Si mueres, comenzarás de nuevo
Y todo se repetirá, como siempre:
Noche, ondas heladas del canal,
Farmacia, calle, farol.
Resultado:

Además del salto de línea obligatorio, a veces es necesario utilizar la acción opuesta, es decir, para garantizar que el texto no se transferirá a una nueva línea en ningún caso.
Los saltos de línea, los saltos de línea, los saltos de línea tienen que ver con una sola cosa. En el lenguaje HTML, a menudo se usan líneas nuevas. Hay varias formas: use la etiqueta
para traducir a una nueva línea, o puede usar las propiedades CSS para ajustar la línea. Considere un ejemplo de uso de una etiqueta de salto de línea:
En CSS, el ajuste de línea se puede hacer de diferentes maneras, por ejemplo, así:
Br (flotante: izquierda; ancho: 100%; margen: 0 0 20px 0; / * sangría después de una línea de 20 píxeles * /)
Línea divisoria usando HTML o CSS
En HTML, crear una línea divisoria es muy simple. También se usa una etiqueta no emparejada.
- Esta es la línea divisoria. La línea divisoria comienza con una nueva línea y hay una sangría después. Puede controlar el estilo de la línea horizontal y también puede hacer una alternativa. El siguiente es un ejemplo de una línea divisoria usando una etiqueta:
Ahora vamos a peinar (cambiar estilos, cambiar apariencia) nuestra línea divisoria:
h (ancho: 80%; / * ancho de línea * / altura: 4px; / * altura / grosor de línea * / fondo: # 333; / * fondo / color de línea * / borde: 0; / * marco alrededor de la línea divisoria (eliminar her) * / margin: 5px 0 5px 0; / * sangrar encima y debajo de la línea de 5 píxeles * /)
Y cree una alternativa a nuestra línea divisoria usando la etiqueta
Línea (ancho: 80%; / * ancho de línea * / altura: 4px; / * altura / grosor de línea * / fondo: # 333; / * fondo / color de línea * / borde: 0; / * marco alrededor de la línea divisoria (eliminar her) * / margin: 5px 0 5px 0; / * sangrar encima y debajo de la línea de 5 píxeles * /)
Te saludo Por supuesto en transferencia html Las cadenas se pueden hacer de dos maneras. Si usa un editor visual de WordPress, agrega automáticamente saltos de línea, como sucede en programa de Microsoft Word o cualquier otro editor de texto. Pero a veces necesitas trabajar con texto en código. ¿Cómo hacer un salto de línea en el código html?
Línea de envoltura
Hay una etiqueta única corta para esto en html:
(abreviatura de romper) Que esta haciendo el Todo el texto que se escriba después de esta etiqueta se mostrará en una nueva línea. Incluso si todavía hay espacio en la línea actual para su salida, seguirá siendo transferido.
Usando br
Debe usar la etiqueta solo cuando no necesite comenzar un nuevo párrafo, sino mostrar el texto simplemente en una nueva línea. Por ejemplo, necesitas escribir un poema. Para no incluir cada línea del verso en una etiqueta de párrafo, simplemente puede escribir una etiqueta al final de cada línea
y luego la siguiente línea se mueve hacia abajo. Así de simple es.
La etiqueta no debe usarse como alternativa a los párrafos. Vale la pena recordar que la sangría se forma entre párrafos, igual en altura a una línea vacía. Cuando se transfiere con br, la sangría es menor.
¿Cómo hacer muchas transferencias?
¿Y si necesita hacer algo después de un texto para hacer una sangría grande a partir de más contenido? Hay dos opciones sobre cómo hacer esto. Puedes escribir muchas etiquetas br. Entonces puedes hacer un número infinito de transferencias.
Pero es mejor hacerlo más correctamente. Puede establecer el párrafo deseado en una clase de estilo, y luego a través de css establecer una sangría grande desde la parte inferior.
Párrafo
Abzac
Margen inferior: 100 px;
}
En este caso, la sangría inferior se establecerá en 100 píxeles. En consecuencia, se puede prescribir cualquier sangrado.
El diseño HTML de publicaciones y páginas es muy importante: ayuda a diseñar el contenido de tal manera que sea conveniente para el usuario leerlo.
Le contaré acerca de la etiqueta br: hace un salto de línea en HTML, es decir, divide la línea en dos partes, y lo hace a la fuerza, terminando la línea actual en el lugar donde se insertó y moviendo su segunda parte a una nueva fila.
¿Dónde se usa esta etiqueta, cuándo surge exactamente la necesidad urgente de insertar un salto de línea en el texto sin crear un nuevo párrafo? Por ejemplo, puede ser útil en el diseño del contenido, si tiene un sitio con poemas y extractos de versos, letras o algo similar.
Todo sobre etiqueta para salto de línea br
La etiqueta br realiza un solo salto de línea en HTML (lo que se describe) y está definida por todos los navegadores. Sí, casi lo olvido: si usa la etiqueta br, a diferencia de la etiqueta de párrafo p, no agrega una sangría vacía (antes de la línea).
La etiqueta br está vacía (vacío significa sin contenido, no contiene nada), lo que significa que no necesita cerrarse. Y dado que no necesita cerrarse, se inventó una breve descripción: inicialmente implica que la etiqueta en sí no tiene una etiqueta de cierre.
Imagine por un momento que no habría una breve descripción. Entonces que? Luego, cada vez que tendríamos que "cerrar y abrir" el salto de línea sería algo como esto:
. Esto es al menos inconveniente. Pero, sin embargo, en XHTML estricto debe cerrarlo con una etiqueta
.
Si la tarea es aumentar la distancia vertical, entre esas líneas donde inserta un guión, haga un guión doble insertando una etiqueta
dos veces seguidas
<br\u003e
Resultado:
Para transferir la siguiente oración a una nueva línea, use la etiqueta br.
Hurra, segunda oración en una nueva línea.
Ejemplo real:
A. bloque
Noche, calle, farol, farmacia,
Luz sin sentido y tenue.
Vive otro cuarto de siglo
Todo será así. No hay resultado.
Y todo se repetirá, como siempre:
Noche, ondas heladas del canal,
Farmacia, calle, farol.
Resultado:
Noche, calle, farol, farmacia,
Luz sin sentido y tenue.
Vive otro cuarto de siglo
Todo será así. No hay resultado.
Si mueres, comenzarás de nuevo
Y todo se repetirá, como siempre:
Noche, ondas heladas del canal,
Farmacia, calle, farol.
Cómo se ve:

¿Por qué crear la etiqueta br?
La necesidad de esta etiqueta existe, aunque solo sea porque mover la línea “como en Word” (como lo hacen los usuarios sin experiencia) escribiendo docenas de espacios seguidos no funcionará.
¿Por qué no funcionará? Debido a que el navegador considerará cualquier número de espacios como un espacio, y no como un salto de línea, el navegador elimina automáticamente espacios adicionales. Para hacer esto, necesita saltos de línea.
Pero no abuses de la etiqueta
para aumentar el espacio entre líneas cada vez más, es mejor utilizar las herramientas básicas de HTML + CSS. Crear nuevos párrafos o "párrafos similares" (esto se considera un mal enfoque) es inaceptable, ¡solo un salto de línea!
Para crear y marcar párrafos, debe usar la etiqueta p, y para aumentar la distancia disponible entre párrafos, cambie las hojas de estilo en cascada, por ejemplo, agregue:
margen superior: 40 px;
Bonus - br clear
Pero, ¿cómo asegurarse de que el texto en el que coloca el salto de línea no se ajusta alrededor del elemento flotante (esta es una imagen con conjunto de alineación o un elemento con la propiedad flotante), sino que comienza debajo del elemento? Puede usar el atributo clear para esto.
Supongamos que tenemos una imagen alineada a la izquierda (align \u003d "left"). Si instalamos
o
luego el texto después de la etiqueta
(la siguiente línea, que llevamos) se mostrará como debería, debajo de la imagen. Otros valores para el atributo clear de la etiqueta
haga que el texto fluya alrededor del dibujo, ubicado a la derecha del mismo.
La especificación HTML no fomenta el uso de este atributo específico; dicho código sería inválido.
BONIFICACIÓN - etiqueta de separador de hora
Etiqueta
también soltero, pero a diferencia
, se utiliza para crear un separador horizontal en forma de línea. Además, podemos establecer la apariencia de esta línea utilizando atributos. Pero, por supuesto, es mejor hacerlo utilizando métodos probados a través de CSS (lea lo que es).
BONIFICACIÓN: prohibición de envolver en una nueva línea con la etiqueta nobr
También sucede que queremos prohibir los saltos de línea y evitar traducir el texto a una nueva línea: ya sea entre dos palabras específicas o como un párrafo completo. Que hacer Usar etiqueta

¿Qué hace una etiqueta?
Según lo entendemos, esto es muy inconveniente. Pero hay una etiqueta!
Resumen: uso de br, nobr, hr, p en HTML
Para resumir, resumo el contenido del artículo:
- etiqueta
Para separar párrafos
- etiqueta
- para ajustar una línea dentro de un párrafo ("crear párrafos" usando esta etiqueta o abusar de ella es inaceptable) - etiqueta
- para crear una línea de separación horizontal - etiqueta
- para evitar saltos de línea en HTML