Saved on your computer and learn the final touch how to save a picture (image, photo) in Photoshop.
The process of saving a picture is closely related to the formats of graphic files. Since a lot will depend on which format you choose (transparency support, file size and number of displayed colors). I will not repeat myself and paint about each format, since all this information has already been detailed in the article on the ones used by Photoshop.
File - Save (Ctrl + S)
Typically, this command is used when the user opened an existing image and is editing it. By executing this command, Photoshop will update this file in the same format as it was before. We can say that it is fast savingwhich does not require you to adjust any image parameters.
If you created an image from scratch then this command will work like Save as.
File - Save As ... (Shift + Ctrl + S)
This command is basic and has many "difficulties".
After choosing this command, you need to tell Photoshop where, with what name and in what format you want to save your photo. To do this, a dialog box will appear:

The green arrows indicate the navigation control buttons (to indicate the location of saving the file), and the blue arrow shows the menu for selecting the format of the future image. Then click the Save button.
But that's not all. Photoshop will show another window - Parameters... The content of this window will directly depend on the file format you have chosen.

The most important thing that can be configured here is image quality... In the field with numbers, you can enter a quality value from 1 to 10, or select its text designation in the drop-down list, or by moving the slider. The final file size is displayed in the right half of the window.
Image quality directly affects its size, and hence the speed of downloading on the Internet and opening on a computer.
Also, you are offered three types of format:
- Basic ("standard") is the display of images on the screen line by line. That is, the most common way to display the contents of a JPG file.
- Baseline Optimized is a Huffman-optimized image.
- Progressive is a format that provides a progressive display of images as they load.
The preservation process can be viewed from the other side - preservation of intermediate stages of work. For this there are pSD format, a format that was created specifically for photoshop.
Select it from the dropdown list of window formats Save as,to be able to return the photo to editing again, because the entire palette of layers, all the filters and effects that you applied, will be saved. All this can be re-configured and supplemented. ...
The third way to save in Photoshop
Click on the cross of this image (red arrow) if you want to close the image but stay in Photoshop, or click on the cross of Photoshop itself (blue arrow) if you want to completely finish your work .. Thank you!
09.11.2018 09.11.2018
When the work in Photoshop is ready it must be saved.
Depending on what task you are saving the file for, you need to choose the format. In this article, we will look at how to save and which file format to choose.
In what format should the file be saved?
PSD... This is the standard Photoshop file format. This is where you save your file so that you can continue working at any time. In PSD format, you cannot show your friends (parents, girlfriend, etc.) the photo or graphics that you drew. This format can only be opened with photoshop.
Jpg... The format is great for photographs and other graphics. Before saving in Photoshop, you can optimize the saved JPG file - this means you can adjust the image quality so that the file size suits you. The format can be opened on any computers and phones. A good solution to show pictures to relatives, send graphics for work, keep the background for the site, etc.
PNG... Used mainly by designers for website graphics, online advertising (banners), graphics for mobile applications, etc. The format is remarkable in that it supports transparency in the image. If you need to save the object on a transparent background, save it as PNG.
GIF... This format is used if you want to save the animation. For example, an animated banner, emoticon, short video, or sticker. Remember the well-known gifs walking on the Internet - this is exactly the format.
How to save to PSD
Give the file a name and choose PSD format (usually selected by default).
![]()
Be sure to check that the parameter is checked Layers... Otherwise, everything will not be saved and there will be no benefit from saving the file.
How to save to JPG
- Run the command File - Save.
- Select format Jpg.
![]()
After that, a window will appear where you can configure the parameters of the saved file.
![]()
Here you can adjust the quality of the photo by setting the value Quality from 1 to 12.
Check the checkbox on the View parameter and you will see how the quality of the photo changes when you change the parameter Quality.
In addition, you can immediately see how much the file will weigh when you save it. The smaller the file, the faster you can send it over the Internet, the faster it will be loaded from another user. Remember that no one likes to wait a long time for photos to upload on the Internet, especially via a mobile phone.
![]()
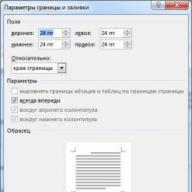
A variation of the format is best left Progressive... We will not go into technical details now, but this option is the most optimal.
When saving, you need to adjust the quality so that the image does not suffer much, while the file weight is significantly reduced.
How to save to PNG
There is no need to save photos to PNG. Use this format if you need to save a high-quality picture with a transparent background.
![]()
A window with the settings for the saved image will appear.
![]()
Choose PNG-24 format - it will be a quality image with the lowest file weight and with all colors.
Check the box Transparencyso that the picture has a transparent background.
Parameters - Interlaced and Built-in profile must be removed because this is an extra and unnecessary load on the file.
How to save to GIF
Choose GIF format.
![]()
The GIF format seriously compresses the image in colors and, accordingly, in the file weight. A maximum of 256 colors are available here.
Don't forget to check the box next to Transparencyto have a transparent background, if needed.
Adaptive color model is the best when you need to keep in maximum quality.
Dithering I set it to 100%, in which case the gradient transitions are smoother.
![]()
If you have animation in a GIF, then you can adjust its number of repetitions. Usually put Many timesto make the animation endlessly repeatable.
Now you know how to save in Photoshop using the most popular formats. Still have questions? I invite you to comment.
Hello dear readers of the Start-Luck blog! Andrey Zenkov is in touch with my practical advice on web design. Today we will talk about the very keys without which your site will never open the door to the world of browser bookmarks (and after all, it is so important for the user to mark favorite pages with an asterisk).
It will be, as you might have guessed, about images. Finding a bright photo for is only half the battle. After processing it, coloring, overlaying text and other manipulations, a new problem is brewing on the horizon: how to save an image in Photoshop?
Let's say you've created a pet website and are eager to add an extensive photo gallery. Bang - and you can't imagine design without charming menu icons in the form of paw prints. And what about a section with funny animations that will cheer up website visitors?
With enthusiasm, you customize all the images, save and ... see that the efforts are in vain. Pixels completely kill painstakingly created "legs", and you cannot look at pictures in motion without tears. Photoshop automatically moves to the list of programs to remove, and you make a promise to yourself to find a real craftsman. What for? You can do everything yourself by learning the main secret that I always use.
The algorithm for saving images in optimal quality depends on their format. I don't want to go into details, talking about which are raster and which are vector. Moreover, you can change them in a couple of clicks. I already wrote about this in one of my articles, sharing with readers to change image formats.
Analyzing the sites that the Internet is rich in, I noticed one interesting detail: all graphic elements are represented by only a few universal formats, while the existence of others is completely forgotten. What are they?
The main groups of images in web design
Graphic content of sites is conventionally divided into three categories.
Collages and photos
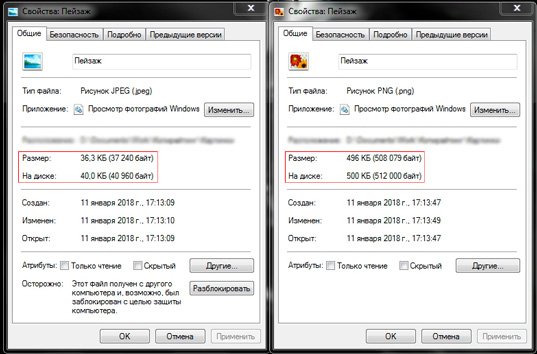
They are characterized by the JPG format - by the way, the most common on the web. These images are small in size, which allows you to use them in the design of the site without fear of slow page loading. For example, the same landscape saved in JPG and PNG is significantly different in weight:

Icons, buttons and banners
PNG is preferred for these design elements. It allows you to cut out the object and save the image without the background, using instead of it in the future "background" of the site. I would also recommend this format for images that cannot boast a huge palette. For example, we create a document in Photoshop and - the name of the site:

We save the image in two formats and compare the result:

Animation
GIF is intended for creating animated images consisting of two or more layers. This can be done not only with photoshop, but also. I would call this format the most capricious, because it is difficult to achieve good quality while saving in it. Luckily, I have a life hack that will help you get animations with minimal pixelation. Intrigued? Read on!
Step by step instructions for saving images
Let's start with JPG: it is very easy to get a photo without loss of quality with it. To do this, click "File" - "Save As". If desired, you can use the Shift + Ctrl + S key combination:

In the window that appears, look for the drop-down list "Files of type" and select the line JPEG. It is usually the default:

In the same drop-down list, you can also select the PNG line, thereby simplifying your task. However, I recommend saving images with a transparent background differently.

Examine the window that opens. Your task is to make sure that PNG-24 is selected in the drop-down list, and there are ticks next to the "Transparency" and "Interlaced" lines:

Please note: the last checkbox reduces the loading time of the image on the site, but at the same time increases its weight. If this does not bother you, click "Save". In the window that appears, select the file path and press the cherished button again to get the PNG image and upload it to the site as soon as possible!
The animation is saved through the same menu item, but now you need to select the GIF option in the drop-down list. A huge number of parameters and incomprehensible words can cause confusion or even fear. Not worth it! Just set the options I use:

Summing up
Working with graphics requires constant improvement of skills, without getting stuck in one or two areas. How to be? At one time, it became a real find for me set of five mini-courses from the project "Photoshop-master". From them I got more than one byte of useful information.

The material is submitted in an accessible form and free of charge. This is a great alternative to studying in computer academies and hours of searching for the right lessons on the Internet.
That's all. Don't forget to subscribe to vKontakte group and blog updates for a weekly portion of fresh and useful articles.
Andrey Zenkov was with you. Until next time!
Preparation of any digital image readable by the graphics editor Adobe Photoshop, be it a PSD file, TIF image or a "large" JPEG image, for publication on a website, forum or social networks, as well as for sending by e-mail. In other words, "japeg" for the Internet. It turned into a rhyme.
Of course, the image formats that Photoshop can read are hardly limited to these three. And what's nice is that most can be converted to JPEG. Regardless of the source format, there are two ways to "japegize" in Photoshop. The ability to choose is doubly pleasant. Both paths are different. External differences are revealed with the naked eye, the differences in the appointment ("Which way to follow?") I will highlight specifically.
In this tutorial, I will present two step-by-step instructions with the necessary theoretical "interspersed". It is designed to show you how to optimally save your virtual drawing, collage or photo in the widespread JPEG format. The latter is most effective for images with smooth color transitions.
To consolidate and expand the knowledge gained, as well as to develop a skill, I have prepared appropriate exercises. I suggest that you complete them, and then publish your results in the comments to this lesson. Try your skill in the "field"!
The first way
1 step
Opening the original image in Photoshop. In my case, this is a file called "Example.psd" containing a drawn ball.
I press on the keyboard the combination of keys "Ctrl", "Shift" and the key marked with the Latin letter "S" or select "File"\u003e "Save As ..." in the main menu. A dialog box titled "Save As" appears.
Step 2

I choose the location of the future JPEG image. In the field "File name" I enter a new name for the picture, if necessary. In the drop-down list "File type" select the format "JPEG (* .JPG, * .JPEG, * .JPE)".
I leave the parameters below unchanged, making sure that the “standard” sRGB is specified and selected as the color profile to be embedded in the future JPEG image. If so, then go to step 4.
If another color profile is specified instead of sRGB, for example, ProPhotoRGB or AdobeRGB, then before starting the procedure described in this lesson, I will convert the original image to the sRGB color space in order to display colors consistently on most devices. I will do it as follows.
Step 3

I press the Esc key on the keyboard to close the Save As window.
I choose from the main menu "Image" ("Image")\u003e "Mode" ("Mode"). If the "checkbox" is set opposite "8 bit \\ channel" ("8Bits \\ Channel"), then select "16 bit \\ channel" ("16bits \\ Channel"). Increasing the color depth is desirable so that the conversion from one color profile to another is accurate. Visually, the change in color depth is unlikely to be reflected in the original and final images.
Then I choose "Edit"\u003e "Convert to Profile" from the main menu. A dialog box titled "Convert to Profile" appears.
In my case, the original color profile ("Source Space"), which describes the colors in the picture, is called "Adobe RGB (1998)". I select the value "sRGB IEC61966-2.1" from the "Destination Space" drop-down list. I check the transformation parameters - they are located below: the parameter "Tool" ("Engine") is set to "Adobe (ACE)", "The method (rendering)" ("Intent") is "Relative Colorimetric", set There is a check mark next to the Use Black Point Compensation option, there is no check mark next to the Flatten Image to Preserve Appearance option.
If you increased the color depth (I did it a little earlier), then the "Use Dither" option will be inactive. If there is only one layer in the open image (when you open JPEG-images or “simple” TIF-images, as a rule, there is), then the option “Flatten image to preserve the view” is also inactive.
I press the button "Finish" ("OK"). The Convert to Profile window disappears.
Step 4

In the main window of the program, a new dialog box with the title "JPEG Options" appears. The “Quality” parameter allows you to set the ratio between the quality of the output image and the volume that the image will occupy in the computer's memory. Thus, the payment for reducing the volume is the degradation of the quality of the original image. The lower the value of the "Quality" parameter, the smaller the size of the JPEG image.
In this example, I will focus on the value equal to 6.
To evaluate the quality of the picture before saving, put a check next to the "Preview" parameter.
Step 5

I will set the value of the second parameter - "Formatting" ("Format Options") - equal to "Standard optimized" ("Baseline Optimized"). The size of the future JPEG image has decreased, but the image quality remains the same.
Step 6

I click in the window "JPEG Options" ("JPEG Options") button "Finish" ("OK") and check the result.
I compare the volumes of the original PSD-image (~ 3000 Kb) and the final JPEG-image (82 Kb). Thus, the JPEG file turned out to be about 36 times smaller than the original image with visually equal quality. Conveniently!
Please note that the size of the final JPEG image remains the same as the original PSD image, it is equal to 2480 pixels × 2480 pixels.
Second way
1 step

Opening the original image in Photoshop.
I press on the keyboard the combination of keys "Ctrl", "Alt", "Shift" and the key marked with the Latin letter "S" or select in the main menu "File"\u003e "Save for Web ..." ("Save for Web ...").
A new dialog box with the same title will appear.
Step 2

Step 3

I set the "Quality" value to maximum.
Step 4

Reducing the size of the image using the "Image Size" parameter.
This is an optional operation, but it helps to significantly reduce the size of the future JPEG image, most often, with minimal loss in quality. On the one hand, a decrease in size will lead to a natural decrease in volume and, on the other hand, to a decrease in detail. The latter, in turn, limits my ability to print the final JPEG image. If I do not plan to print the latter, then I will forget about the restrictions.
In this example, I enter in the "Width" value 600. The value in the "Height" field will automatically change. Also, the size of the output image will be automatically resized relative to the size of the original image, specified in the "Percent" field. Changes occur automatically and the "Percentage" field is in an active state if the "Width" and "Height" parameters are linked, as evidenced by the corresponding icon located to the right of the named fields.
In the preview window on the left I will estimate the size and quality of the image. And I can find out the approximate volume of the latter by the number indicated, usually in kilobytes (Kb) or megabytes (Mb) under the left corner of the window.
Step 5

I check the box next to the "Optimized" parameter.
Step 6

If I want to further reduce the volume of the output image, then I decrease the value of the “Quality” parameter. I recommend sticking to values \u200b\u200bin the range of 45-90.
In this case, I'll choose a value of 75.
As a result, on average, with an Internet access speed of one megabit (1 Mbits), the download time of my drawing from the Internet will be one second. It is indicated below the size of the future JPEG image.
At the same time, visually the picture turned out to be of quite acceptable quality, the tone transitions are quite smooth.
7 step

I put a checkmark next to the "Convert to sRGB" option and select the "Monitor Color" value from the drop-down list below.
Step 8

Finally, check the box next to the "Embed Color Profile" option.
The actions in the 7th and 8th steps are desirable so that the future JPEG image will appear approximately the same on different devices.
Step 9

In the dialog box that appears with the title “Save Optimized As”, select the location of the JPEG image and give it a name, if necessary. I press the "Save" button in the active window. Both windows disappear. Now I can evaluate the result.
I close the original image. In the dialog box that appears with a proposal to save the changes, select "No" ("No").
The image obtained by the second method is convenient to use for publishing on the Internet. And the image obtained by the first method can be printed in addition to publication on the Internet. Since the size of the image did not change, it was not interpolated, which means that its quality is a priori higher than the quality of the image obtained by the second method.
I will tell you more about interpolation and its effect on the degradation of digital image quality in the lesson "What is interpolation?"

To consolidate the knowledge gained, I suggest you not only save several of your own photographs in JPEG format, but also complete the exercises attached to this lesson. The latter covers the challenges you may face in your photography pursuit.
I welcome you again to the vastness of my blog, dear readers and visitors. Today we will learn how to save a picture in Photoshop for different situations. We will learn how to save images on a transparent background, without loss of quality, animations and much more. Many will probably already think: “What the hell? When will we start doing normal photoshop, and not all sorts of little things. " I'll answer you. Do not rush ahead of the locomotive. Learn the theory and the basics first, and only then the most interesting will be. Go in order and everything will be cool. Moreover, there are nuances here, starting with the format of the picture and ending with the size.
Normal save

To save your document, or more precisely, pictures, you need to go to the top menu again and click where? That's right, you need to click on "File". And in the menu that opens, select "Save As". There are several basic formats that we recommend saving. We examined them in more detail. In short, I will tell you in what formats for what purposes it is better to save images.
And by the way, when you save the picture in JPG format, a window will pop up where you will be offered to choose the quality. I usually put 8 for normal photos. In principle, the quality above is indistinguishable especially. The variety of format does not play a special role, at least you will not notice anything for sure. You can put the base optimized one, then the final image will take up a little less space.

If the image provides for working with a more accurate drawing, where some important little things are shown, then put it on full 12, since it depends on how the quality will change when the picture is enlarged. If this is an ordinary picture, where accuracy and quality do not play a special role, then you should not bet more than 8.
What are the best formats for saving a picture
Let's take a quick look at the most popular image formats that are used for different purposes.

- If your project is not finished yet, then save in the format PSD... All your progress will be saved, transparency, all layers and so on. And by the way, if the project is not just some one-day, but something more ambitious, then it is better to always keep a copy in PSD. I always keep picture templates that I insert into the announcement for the article, since the topic is the same. The picture inside and the title just change.
- If you finished your project and want to save your final result (for example, you processed a photo or made a collage), then save it in JPG (JPEG)... The most optimal for a photo. In the overwhelming majority of cases, we will save it in it.
- If you have done animation (for example, animated banners), then only GIF, since only it can consist of several images at the same time. But despite the huge plus, this extension also has a fat minus. The fact is that it is not capable of storing pictures with more than 256 colors. And this, as you probably already guessed, is very small, given that a regular JPG photo can contain more than 16 million colors. Do you feel the difference? But for low-color animated banners - this will be what you need.
- If your image implies a transparent background, i.e. there is only a certain object in the picture without a white background (or), then your format PNG... The fact is that if you save any picture with a transparent background in Photoshop with the JPG extension, it will simply be filled with white. And with the subsequent insertion of the picture into the editor, there will be no more transparency.
- If you want to save a picture in Photoshop without losing quality, then it is best to do it in the format Tiff... This is where the entire color palette and pixels are stored. This format is used for printing when printing raster images just because the quality is not lame. The only downside is that it takes up an indecent amount of hard disk space.
- And of course, it was impossible not to mention that Photoshop is capable of creating graphics in the format PDF, which will allow you to open it not as an image, but as a document.
I would also like to note that GIF, like PNG, supports background transparency, but unlike the latter, it does not support translucency. Either all1 or nothing.
Of course, you can see many other extensions here, but trust me, they are not worth your attention.
Saving for the Web
In addition to the usual export of files, you can save an image for uploading to the Internet. With this method, it will be more optimized for the Internet, which will speed up its opening and will generally be more convenient. So if you want to embed pictures on the site, it is better to save them for the Internet first.


And if you want to save a picture in Photoshop with a transparent background for the Web, then choose the PNG-24 format. Be sure to make sure that the "Transparency" item is ticked, otherwise your image will be with a white background, which will replace all the void. As you already know, the PNG extension is capable of working without a background.

It doesn't take much effort to keep the animation going. Just select the GIF format for saving and, if necessary, set the full color, i.e. all 256 colors if you think you need it. You don't need to touch the rest of the settings, leave everything without deserting so as not to take up extra space.
Before saving, you yourself can see how it was and what happened for comparison. This is a very handy thing, because you can play with the sliders and settings and watch for yourself in real time how much the photo quality will change and what settings are the most optimal. Select the tab 2 options and then you will see the original and the optimized image at the same time.
Try to do all the manipulations from start to finish yourself. It's very simple. Also, do this for each assignment.
Well, if you want to study Photoshop in more detail, then I can offer you wonderful video course, thanks to which you will learn Photoshop in a couple of weeks. Believe me, it's not difficult at all if you devote 1-2 hours a day to the program. All lessons are made in video format and are designed for beginners, so you will not be uncomfortable and you will understand everything the first time. Trust me, this is a really worthwhile course!
Well, this is where our today's lesson comes to an end. I am very glad if this article was helpful to you. By the way, if you want to receive updates on my blog, be sure to subscribe, and then you will be aware of the latest news, contests and just useful lessons for you. Good luck and see you in the next articles. Bye Bye.
Best regards, Dmitry Kostin