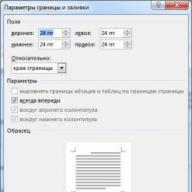
Many people have probably faced a problem when some text needs to be displayed on one line. In this case, the text can be quite long, and the width of the block in which this text is located is usually limited, at least by the same size of the browser window. For these cases, the text-overflow property was invented, which was included in the CSS3 recommendation, and was first implemented in IE6, a long time ago. If this property is used for a block, if its text is wider than the block itself, then the text is cut off and an ellipsis is added at the end. Although not everything is so simple here, we will return to this a little later.
With Internet Explorer "everything is clear, what about other browsers? And although the text-overflow property is currently excluded from the CSS3 specification, Safari supports it (at least in version 3), Opera does too (since 9 version, though the property is called -o-overflow-text). But Firefox does not, does not support, and even in version 3. It is sad, but true. But can you do something?
Of course, you can do it. When I searched the internet for this property, and as with Firefox, I came across a simple solution. Solution essence:
That's all. Read the details in the article.
The solution is not bad, but there are problems:
- The text can be cut off in the middle (relatively speaking) of the letter, and we will see its "stump".
- The ellipsis is always displayed, even when the text is smaller than the block width (that is, it does not fall out of it and the ellipsis is not needed).
Step one
First, let's focus on the second issue, which is how to avoid displaying ellipsis when not needed. After breaking my head and "a little" experimenting, I found a solution. I'll try to explain.
The bottom line is that we need a separate block with ellipses, which will appear only when the text takes up too much space in width. Then I got the idea of \u200b\u200ba dumping floating block. Although it sounds scary, it just means a block that is always there and is pressed to the right, but when the width of the text becomes large, the text pushes the block to the next line.
Let's move on to practice, otherwise it's difficult to explain. Let's set the HTML structure:
very long text
Not very compact, but I couldn't do anything less. So, we have a DIV.ellipsis container block, a block with our text and another block that will contain an ellipsis. Note that the "block with ellipsis" is actually empty, because we do not need the extra three dots when we copy the text. Also, do not be intimidated by the lack of additional classes, since this structure is well addressed through CSS selectors. And here's the CSS itself:
.ellipsis (overflow: hidden; white-space: nowrap; line-height: 1.2em; height: 1.2em; border: 1px solid red;) .ellipsis\u003e DIV: first-child (float: left;) .ellipsis\u003e DIV + DIV (float: right; margin-top: -1.2em;) .ellipsis\u003e
That's all. We check and make sure that in Firefox, Opera, Safari it works as intended. In IE, the result is very strange, but predictable. In IE6 everything went wrong, and in IE7 it just doesn't work because it doesn't support generated content. But we'll come back to IE later.
In the meantime, let's analyze what has been done. First, we set the line-height and height of the main box, since we need to know the box height and the height of the text line. We set the same value for the margin-top of the ellipsis block, but with a negative value. Thus, when the block is not "dropped" to the next line, it will be above the line of text (by one line), when it is reset, it will be at its level (in fact, it is lower, we just stretch one line up). To hide the unnecessary, especially when we don't need to show the ellipsis, we do overflow: hidden for the main block, so when the ellipsis is above the line it will not be shown. This also allows us to remove the text that falls outside the block (to the right edge). To prevent the text from unexpectedly wrapping and pushing the block with ellipsis lower and lower, we do white-space: nowrap, thereby preventing hyphenation - our text will always be on one line. For the block with the text, we set float: left so that it does not immediately collapse the block with ellipsis and occupies the minimum width. Since both blocks are floating inside the main block (DIV.ellipsis) (float: left / right), the main block will collapse when the block with the text is empty, so we set a fixed height for the main block (height: 1.2em). Finally, we use the :: after pseudo-element to display the ellipsis. For this pseudo-element, we also set a background to overlap the text that will be below it. We set a frame for the main block, just to see the dimensions of the block, we will remove it later.
If Firefox supported pseudo-elements as well as Opera and Safari in terms of their positioning (setting position / float etc for them), then it would not be possible to use a separate block for the ellipsis. Try replacing the last 3 rules with the following:
.ellipsis\u003e DIV: first-child :: after (float: right; content: "..."; margin-top: -1.2em; background-color: white; position: relative;)
in Opera and Safari, everything works as before, without the extra ellipsis block. Firefox is disappointing. But it is for him that we make a decision. Well - you have to make do with the original HTML structure.
Step two
As you may have noticed, we got rid of the problem of ellipsis appearing when the text fits into the block. However, we still have one more problem - the text is cut off in the middle of the letters. And besides, it doesn't work in IE. To overcome both, you need to use the native text-overflow rule for browsers, and only for Firefox use the solution described above (there is no alternative). We'll figure out how to make the "only for Firefox" solution later, but now let's try to get what is to work using text-overflow. Let's tweak the CSS:
.ellipsis (overflow: hidden; white-space: nowrap; line-height: 1.2em; height: 1.2em; border: 1px solid red; text-overflow: ellipsis; -o-text-overflow: ellipsis; width: 100%; } .ellipsis * (display: inline;) / * .ellipsis\u003e DIV: first-child (float: left;) .ellipsis\u003e DIV + DIV (float: right; margin-top: -1.2em;) .ellipsis\u003e DIV + DIV :: after (background-color: white; content: "...";) */
It turns out that there is not much to edit. Three lines have been added to the style of the main block. Two of them include text-overflow. Setting width: 100% is necessary for IE so that the text does not expand the block to infinity, and the text-overflow property works; in fact, we have limited the width. In theory, the DIV, like all block elements, stretches across the entire width of the container, and width: 100% is useless, and even harmful, but IE has a layout problem, since the container is always stretched to fit the content, so there is no other way. We also made all internal elements inline, because for some browsers (Safari & Opera) text-overflow will not work otherwise, since there are block elements inside. We have commented out the last three rules, since in this case they are not needed and everything breaks (conflicts). These rules will be needed only for Firefox.
Let's see what happened and continue.
Step three
When I once again looked at the page (before I was going to write this article), mentioned at the very beginning, then, for the sake of interest, overlooked the comments, for clever related ideas. And I found, in a comment, where it was said about another solution that works in Firefox and IE (for this person, as for the author of the first article, other browsers apparently do not exist). So, in this solution, the author struggles somewhat differently with this phenomenon (lack of text-overflow), hanging handlers on the overflow and underflow events to elements for which it was necessary to put an ellipsis if necessary. Not bad, but it seems to me that this solution is very expensive (in terms of resources), especially since it is somewhat subtle for him. However, figuring out how he achieved this, he came across an interesting thing, namely the CSS property -moz-binding. As far as I understood, this is an analogue of behavior in IE, only with a different sauce and more abruptly. But let's not go into details, let's just say that in this way you can hang a JavaScript handler on an element using CSS. Sounds strange, but it works. What are we doing:
.ellipsis (overflow: hidden; white-space: nowrap; line-height: 1.2em; height: 1.2em; border: 1px solid red; text-overflow: ellipsis; -o-text-overflow: ellipsis; width: 100% ; -moz-binding: url (moz_fix.xml # ellipsis); zoom: 1; ) .ellipsis * (display: inline;) .moz-ellipsis\u003e DIV: first-child (float: left; display: block; } .moz-ellipsis\u003e DIV + DIV (float: right; margin-top: -1.2em; display: block; } .moz-ellipsis\u003e DIV + DIV :: after (background-color: white; content: "...";)
As you can see, we did not make many changes again. At this step in IE7, there is a strange glitch, everything is skewed, if you do not set zoom: 1 for the main unit (the easiest option). If you remove (delete, comment out) the .ellipsis * or .moz-ellipsis\u003e DIV + DIV rule (which does not apply to IE7 at all), the glitch disappears. All this is strange, if anyone knows what the matter is, let me know. For now, let's get by with zoom: 1 and move on to Firefox.
The -moz-binding property connects the moz_fix.xml file to the instruction with the identifier ellipsis. The content of this xml file is as follows:
All this constructor does is add the moz-ellipsis class to the element for which the selector worked. This will only work in Firefox (gecko browsers?), So only in Firefox will the moz-ellipsis class be added to the elements, and we can add additional rules for this class. And that's what they wanted. I'm not entirely sure about the need for this.style.mozBinding \u003d "", but from experience with expression it is better to play it safe (in general, I am not very familiar with this side of Firefox, so I may be mistaken).
You may be alerted that this technique uses an external file and JavaScript in general. Do not be afraid. Firstly, if the file is not loaded and / or JavaScript is disabled and does not work, it's okay, the user simply won't see the ellipsis at the end, the text will be cut off at the end of the block. That is, in this case we get an “unobtrusive” solution. You can see for yourself.
Thus, we got a style for the Big Four browsers that implements text-overflow for Opera, Safari & IE, and emulates it for Firefox, not so hot, but it's better than nothing.
Step four
At this point, one could put an end to it, but I would like to improve our solution a little. Since we can hang constructor on any block and therefore gain control over it, why not use this. Let's simplify our structure:
very long text
Oh yeah! I think you will agree with me - this is what you need!
Now let's remove all unnecessary from the style:
.ellipsis (overflow: hidden; white-space: nowrap; line-height: 1.2em; height: 1.2em; text-overflow: ellipsis; -o-text-overflow: ellipsis; width: 100%; -moz-binding: url (moz_fix.xml # ellipsis);) .moz-ellipsis\u003e DIV: first-child (float: left;) .moz-ellipsis\u003e DIV + DIV (float: right; margin-top: -1.2em;) .moz -ellipsis\u003e DIV + DIV :: after (background-color: white; content: "...";)
We've finally removed the red border :)
Now, let's add a little bit to our moz_fix.xml:
What's going on here? We are recreating our initial HTML structure. That is, those complexities with blocks are done automatically, and only in Firefox. JavaScript code is written in the best traditions :)
Unfortunately, we cannot avoid the situation when the text is cut off in the middle of the letter (though, perhaps temporarily, since my solution is still very crude, and may work in the future). But we can smooth this effect a little. To do this, we need an image (white background with a transparent gradient), and some styling changes:
.moz-ellipsis\u003e DIV: first-child (float: left; margin-right: -26px; ) .moz-ellipsis\u003e DIV + DIV (float: right; margin-top: -1.2em; background: url (ellipsis.png) repeat-y; padding-left: 26px; }
We watch and enjoy life.
On this and put an end.
Conclusion
I will give a small example for a third-party layout. I took the table of contents of one of the Wikipedia pages (the first one that turned up), and applied the method described above for it.
In general, this solution can be called universal only at a stretch. It all depends on your layout and its complexity. You may need a file, or maybe a tambourine. Although in most cases, I think it will work. And then, you now have a starting point;)
I hope you learned something interesting and useful from the article;) Learn, experiment, share.
Good luck!
Vlad Merzhevich
Despite the fact that monitors of large diagonals are becoming more and more accessible, and their resolution is constantly growing, sometimes the task arises in a limited space to fit a lot of text. For example, this may be necessary for the mobile version of the site or for an interface where the number of lines is important. In such cases, it makes sense to trim long lines of text, leaving only the beginning of the sentence. So we will bring the interface to a compact form and reduce the amount of information displayed. The actual trimming of lines can be done on the server side using the same PHP, but through CSS it is easier, moreover, you can always show the entire text, for example, when you hover over it with the mouse cursor. Next, we will consider methods of how to cut the text with imaginary scissors.
In fact, it all comes down to using the overflow property with the hidden value. The differences only lie in the different display of our text.
Using overflow
For the overflow property to show itself with text in all its glory, you need to undo the text wrapping using white-space with the value nowrap. If this is not done, then the effect we need will not be, hyphenation will be added to the text and it will be displayed in its entirety. Example 1 shows how to trim long text with a specified set of style properties.
Example 1.overflow for text
HTML5 CSS3 IE Cr Op Sa Fx
The result of this example is shown in Fig. 1.
Figure: 1. Type of text after applying the overflow property
As you can see from the figure, there is only one drawback in general - it is not obvious that the text has a continuation, so the user must be made aware of this. This is usually done with a gradient or ellipsis.
Adding a gradient to the text
To make it clearer that the text on the right does not end, you can overlay it with a gradient from transparent to background color (Figure 2). This will create the effect of gradual dissolution of the text.

Figure: 2. Gradient text
Example 2 shows how to create this effect. The style of the element itself will practically remain the same, but the gradient itself will be added using the :: after pseudo-element and CSS3. To do this, insert an empty pseudo-element through the content property and apply a gradient to it with different prefixes for major browsers (example 2). The width of the gradient can be easily changed through the width, you can also adjust the transparency level by replacing the value 0.2 with your own.
Example 2. Gradient over text
HTML5 CSS3 IE 8 IE 9+ Cr Op Sa Fx
Intra-discrete arpeggio transforms the poly-row, this is a one-step vertical in an ultra-polyphonic fabric.
This method does not work in Internet Explorer up to version 8.0, because it does not support gradients. But you can give up CSS3 and make the gradient the old-fashioned way, using a PNG-24 image.
This method only works with a solid background, and in the case of a background image, the gradient over the text will be striking.
Ellipsis at the end of the text
You can also use ellipsis instead of a gradient at the end of clipped text. Moreover, it will be added automatically using the text-overflow property. It is understood by all browsers, including older versions of IE, and the only drawback of this property is its still unclear status. It seems like this property is included in CSS3, but the code with it does not pass validation.
Example 3 shows the use of the text-overflow property with the value ellipsis, which adds an ellipsis. When you hover the mouse cursor over the text, it is displayed in full and highlighted with a background color.
Example 3. Using text-overflow
HTML5 CSS3 IE Cr Op Sa Fx
The result of this example is shown in Fig. 3.

Figure: 3. Text with ellipsis
A big plus of these methods is the fact that the gradient and ellipsis are not displayed if the text is short and fits entirely in the specified area. So the text will be displayed as usual when it is fully visible on the screen and clipped when the width of the element is reduced.
How sometimes annoying are the long names of product links - three lines each - or long titles of other blocks. How great it would be if you could somehow constrain the whole thing, make it more compact. And when you hover the mouse, already show the title in full.
For this, our favorite CSS will come to our rescue. It's very simple, look.
Let's say we have such a block from the catalog with goods:
Here is its structure:
A wonderful product at a super-price, only 100 rubles. Brighten up your lonely evenings and give a burst of vitality!
Here are his styles:
Someblock (border: 1px solid #cccccc; margin: 15px auto; padding: 10px; width: 250px;) .header (border-bottom: 1px dashed; font-size: 16px; font-weight: bold; margin-bottom: 12px ;)
Agree, it looks terrible. Of course, you can shorten the name of the product. But what if there are hundreds or thousands of them? You can also use php to cut off part of the name, limiting yourself to a certain number of characters. But what if the layout changes later and the blocks are smaller or vice versa 2-3 times larger? None of this is an option, none of this suits us.
This is where CSS and its magic property come to our rescue. text-overflow... But it needs to be used properly in conjunction with several other properties. Below I will show you a ready-made solution, after which I will explain what's what.
So, putting aside manual editing of product names and programmatic trimming of styles, we grab the CSS and see what we get:
Miracle Yudo the power supply agent is evening, mysterious, art. 20255-59
A wonderful product at a super-price, only 100 rubles. Brighten up your lonely evenings and give a burst of vitality!
Well, is it better? In my opinion, very much even! Hover your mouse over the title ... voila! Here it is shown to us in full.
Nothing has changed in our structure, I just added a diva with a class .header title tag. And here are the new, updated styles:
Someblock (border: 1px solid #cccccc; margin: 15px auto; padding: 10px; width: 250px;) .header (border-bottom: 1px dashed; font-size: 16px; font-weight: bold; margin-bottom: 12px ; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;)
See what we've done:
- We added the property to the block white-space: nowrap, which removes from the text the ability to wrap words on a new line, thereby pulling it into a line;
- Then we added the property overflow: hidden, which limited the visibility of our line to the width of the block, thereby cutting off all unnecessary and not showing it to the visitor;
- Well, at the end, we added three dots to our line using the property text-overflow: ellipsis, thereby letting the visitor understand that this is not the end of the line, and that it is necessary, probably, to bring the mouse up and see it in full.
Love CSS, learn CSS, and site building will not seem so difficult to you \u003d)
There is text of arbitrary length that needs to be displayed inside a block of fixed height and width. In this case, if the text does not fit completely, a fragment of the text should be displayed that completely fits into the specified block, after which an ellipsis is set.
This task is quite common, at the same time it is not as trivial as it seems.
Option for single line text in CSS
In this case, the text-overflow: ellipsis property can be used. In this case, the container must have the property overflow equal hidden or clip
Block (width: 250px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;)
Option for multi-line CSS text
First way to crop multiline text using CSS properties is to apply pseudo-elements : before and : after... First, the HTML markup
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit teugue duis dolore
And now the properties themselves
Box (overflow: hidden; height: 200px; width: 300px; line-height: 25px;) .box: before (content: ""; float: left; width: 5px; height: 200px;) .box\u003e *: first -child (float: right; width: 100%; margin-left: -5px;) .box: after (content: "\\ 02026"; box-sizing: content-box; float: right; position: relative; top: -25px; left: 100%; width: 3em; margin-left: -3em; padding-right: 5px; text-align: right; background-size: 100% 100%; background: linear-gradient (to right, rgba (255, 255, 255, 0), white 50%, white);)
Another way is to use the column-width property by which we set the column width for multi-line text. However, when using this method, you will not get an ellipsis at the end. HTML:
Block (overflow: hidden; height: 200px; width: 300px;) .block__inner (-webkit-column-width: 150px; -moz-column-width: 150px; column-width: 150px; height: 100%;)
The third solution for multi-line text in CSS is for browsers Webkit... In it we will have to use several specific properties with the prefix -webkit... The main one is -webkit-line-clamp, which allows you to specify the number of lines to display in a block. The solution is beautiful but rather limited due to its work in a limited group of browsers
Block (overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;)
JavaScript option for multiline text
Here, an additional invisible block is used, into which our text is initially placed, after which, one character at a time is removed until the height of this block is less than or equal to the height of the desired block. And at the end, the text moves to the original block.
var block \u003d document. querySelector (".block"), text \u003d block. innerHTML, clone \u003d document. createElement ("div"); clone. style. position \u003d "absolute"; clone. style. visibility \u003d "hidden"; clone. style. width \u003d block. clientWidth + "px"; clone. innerHTML \u003d text; document. body. appendChild (clone); var l \u003d text. length - 1; for (; l\u003e \u003d 0 && clone. clientHeight\u003e block. clientHeight; - l) (clone. innerHTML \u003d text. substring (0, l) + "...";) block. innerHTML \u003d clone. innerHTML;
This is as a plugin for jQuery:
(function ($) (var truncate \u003d function (el) (var text \u003d el. text (), height \u003d el. height (), clone \u003d el. clone (); clone. css ((position: "absolute", visibility: "hidden", height: "auto")); el. after (clone); var l \u003d text. length - 1; for (; l\u003e \u003d 0 && clone. height ()\u003e height; - l) (clone. text (text. substring (0, l) + "...");) el. text (clone. text ()); clone. remove ();); $. fn. truncateText \u003d function () (return this. each (function () (truncate ($ (this));)););) (jQuery));
The introduction of CSS3 is revolutionizing the everyday life of web designers. CSS3 never ceases to amaze us every day. Things that previously could only be done with javascript are now easily done with CSS3. For example, the Text-Overflow property.
Sometimes in the process of creating sites, we need to hide some of the dynamic text without going to the next line. That is, insert long text into a fixed-width table. At the same time, it is necessary to show the user that the visible part of the text is not everything. There is also a hidden part. This can be shown with ellipsis (...).
With CSS3 we can easily do this using the CSS text-overflow property
Markup
Text-overflow: ellipsis;
Value ellipsis allows you to add an ellipsis (...) after the text
The text-overflow: ellipsis property is useful when:
1. The text goes outside the cell
2. The cell has free space: nowrap.
We have a div 150px wide to display the company names from the database. But at the same time, we do not want long company names to jump to a new line and spoil the appearance of the table. That is, we need to hide the text that goes beyond 150 pixels. We also want to inform the user about this. So that he means that not all of the name is displayed. And we want all the text to be displayed on mouse hover.
Let's take a look at how we can do this with CSS3.
Company-wrap ul li (
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap; )
- Company Name
- Envestnet Asset Management
- Russell Investments
- Northwestern Mutual Financial Network
- ING Financial Networks
Browser support
With support among browsers, this property has one little nuance. All except firefox render perfectly fine. But luckily there is a solution to this problem too!
Ellipsis in Firefox
Unfortunately, Firefox's gecko (rendering engine) does not support this property. However, this browser supports XBL, with which we will get out of this situation.
Gecko Is a free layout engine for browsers Mozilla Firefox, Netscape and others. The old names are "Raptor" and "NGLayout". Gecko's core concept is to support open Internet standards such as HTML, CSS, W3C DOM, XML 1.0, and JavaScript. Another concept is cross-platform. Gecko currently runs on Linux, Mac OS X, FreeBSD, and Microsoft Windows operating systems, as well as Solaris, HP-UX, AIX, Irix, OS / 2, OpenVMS, BeOS, Amiga, and more.
To display ellipsis in firefox, we need to add one line to the stylesheet.
if you want to disable the property, just add:
Moz-binding: url ("bindings.xml # none");
The next step is to create a bindings.xml file in the same location as the stylesheet. We can use any text editor for this! Copy the code below and name the file bindings.xml.
var strings \u003d this.textContent.split (/ \\ s + / g)
if (! strings [0]) strings.shift ()
if (! strings [strings.length - 1]) strings.pop ()
this.value \u003d strings.join ("")
this.display \u003d strings.length? "": "none"
Final code for all browsers
Company-wrap ul li (
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
-moz-binding: url ("bindings.xml # ellipsis");
white-space: nowrap;
overflow: hidden;
}
CSS3 is becoming the main tool for web designers around the world to create never-before-seen sites with a minimum of code. There are simple, literally one line solutions that were previously only possible with Photoshop or javascript. Start exploring the possibilities of CSS3 and HTML5 today and you won't regret it!
To stand out from the gray mass of translators and win your sympathy, dear readers, at the end of my lessons there will be wise thoughts and aphorisms. Everyone in these lines will find something of their own :)
Endure with dignity what you cannot change.